Copy link to clipboard
Copied
Hello,
When I set a stroke to live text, the stroke is aligned to the centre of the edge of the fill, by default. It is not possible to align stroke to the inside. Is it possible to mask the portion of the stroke that is on the outside of the fill while keeping the text live?
Offseting the Path of the stroke should work but in this case, there appears to be a glitch with the font and the offset stroke doesn't quite follow the contour of the text. Creating outlines is not an option here as I would like to keep the text live (also, outlines do not always follow the original type but may approximate it). I have tried using opacity masks with multiple strokes of different sizes applied to the text but have not been successful in achieving what I want. Basically, I want to apply stroke aligned to the inside of live text!
This is for CS4.
Thanks.
 1 Correct answer
1 Correct answer
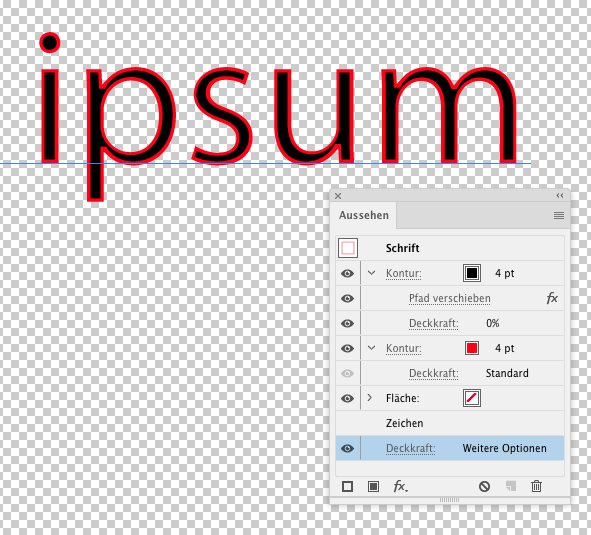
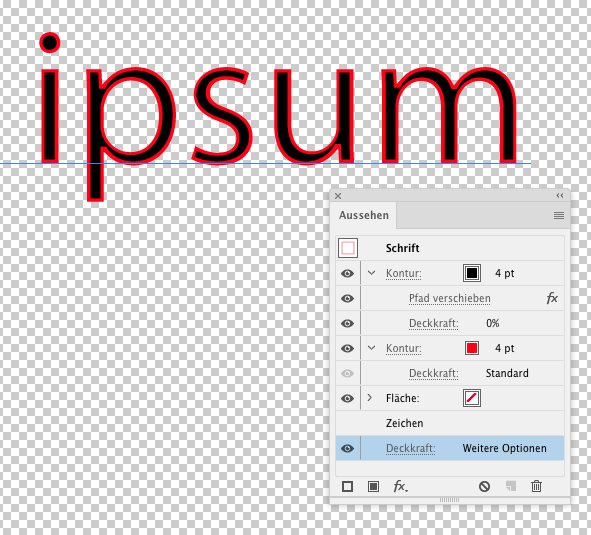
You can apply a second stroke, offset path to the outside, set its opacity to 0 and make the text object a knockout group. Then hope that the offset path to the outside does not create the glitch.

Explore related tutorials & articles
Copy link to clipboard
Copied
You can apply a second stroke, offset path to the outside, set its opacity to 0 and make the text object a knockout group. Then hope that the offset path to the outside does not create the glitch.

Copy link to clipboard
Copied
Monika, you're my saviour! Thank you very much. ![]()
Before writing my post, I was doing what you said but for two things: I was knocking out the top layer stroke instead of the overall text/characters, and I was not setting the opacity of the top layer stroke to zero.
Obviously, there is something that I have misunderstood about masking and type/characters and will have to do some reading!
Thanks again.
You must have encountered this issue before. I wonder why the font is misbehaving to begin with (font or Illustrator's stroke applied to the font). Not all fonts misbehave that way. Though I have to say Illustrator is not short on such "almost unnoticeable" bugs.
Copy link to clipboard
Copied
sPretzel schrieb
You must have encountered this issue before. I wonder why the font is misbehaving to begin with (font or Illustrator's stroke applied to the font). Not all fonts misbehave that way.
Can you show an example of misbehaving?
Copy link to clipboard
Copied
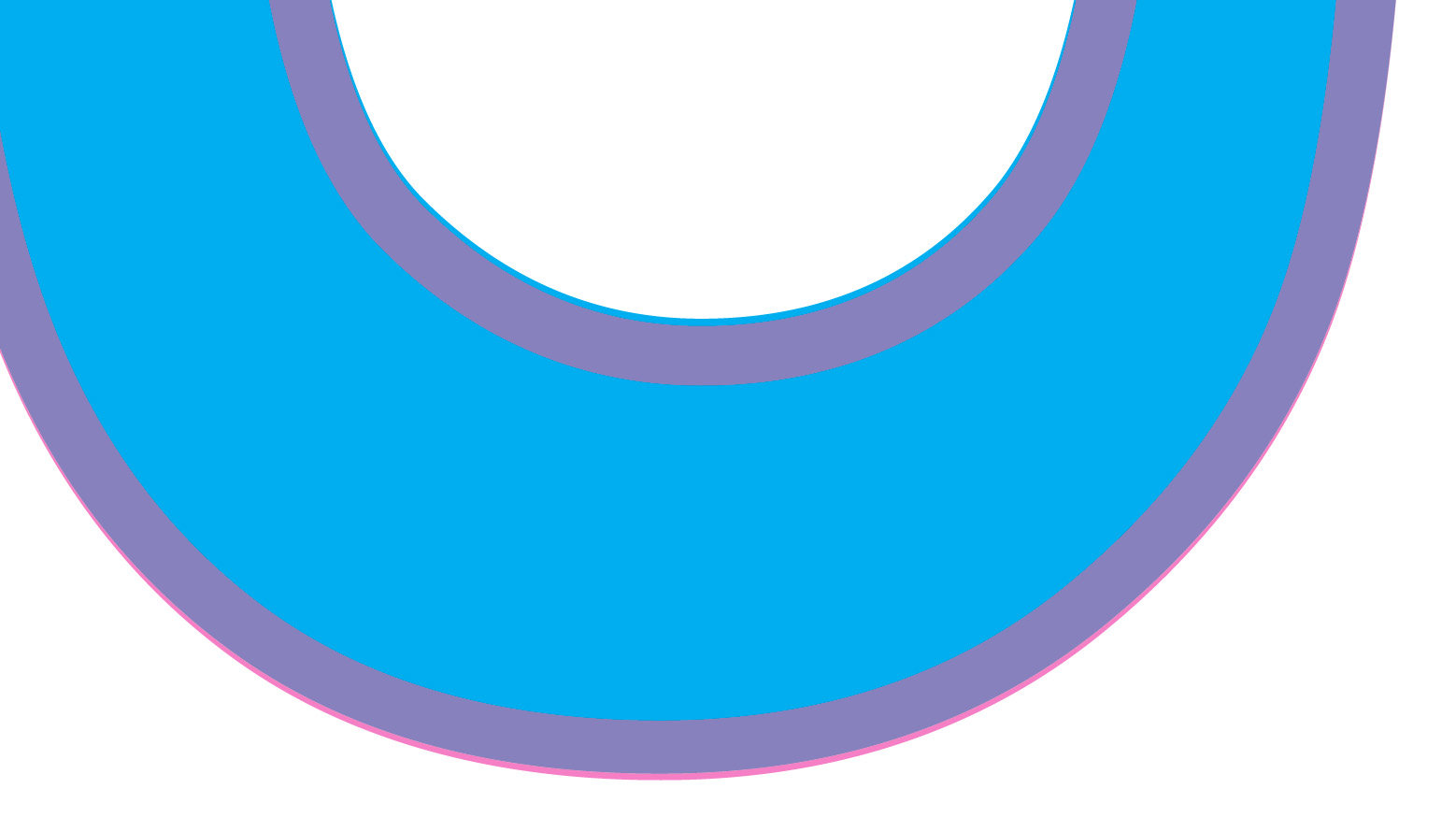
Here is an example with the letter U. It is a large font size, with a 1pt stroke, that is offset by -0.5pt. That should make the 1pt pink stroke flush against the interior of the blue U, but it is not flush. I turned the stroke's opacity to 50% so that you can see where it doesn't sit flush with the character U. It undershoots the inside curve of the U and overshoots the outside curve.
In the solution you proposed, I believe the problem is still there but because the stroke overlaps the outside eedge of the U, it is less apparent (the giveaway is the stroke size which varies around the U). It's a better solution than making the stroke slightly thicker in the case of the attached picture, so that it too overlaps with the outside edge of the U, effectively hiding the gaps.

Copy link to clipboard
Copied
Thank you.
That could be related to the slightly different rendering of text when used as clipping masks.
What you might also try:
Apply the fill not to the characters, but to the text object
Delete the fill from the characters
Apply one stroke and offset to the inside.
The fill will then perhaps also be rendered differently.
Copy link to clipboard
Copied
I was not using clipping masks in the example I provided. I had applied the fill to the text object, the stroke also to the text object, then offset the stroke by half the stroke size to the inside. I cannot apply an offset or any FX to the stroke if I apply the stroke to the characters instead of the text object - they're all greyed out.
I think that the stroke applied to live text seems to follow the shape of the text when it is converted to outlines (which is not quite the shape of the live text). The stroke follows the shape of the outlined text perfectly!
Copy link to clipboard
Copied
sPretzel schrieb
I was not using clipping masks in the example I provided. I had applied the fill to the text object, the stroke also to the text object, then offset the stroke by half the stroke size to the inside. I
In that case it's just strangeness. I was just guessing it might be the same mechanisms acting there.
So Illustrator just might not be able to do the math after all ... 🙂
Copy link to clipboard
Copied
I wonder if it is a display issue.
Changing from GPU to CPU Preview changes the amount it under and overshoots.
Copy link to clipboard
Copied
Hello Ton. I don't think so. It also shows up in PDF if I save as PDF. It's real, as far as I'm concerned. Either way, you seem to indicate that whether you're using the GPU or the CPU, the problem is still there, but not consistent! Monika was kind to call it strangeness, I think it's an insidious bug.
Copy link to clipboard
Copied
Yes you are right, although the GPU/CPU makes a difference, the problem does not go away.
Copy link to clipboard
Copied
Because it would be too flipping simple for Adobe to make the three buttons (inside stroke, centre stroke & outside stroke) actually work like they should. Jeez.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
