- Home
- Illustrator
- Discussions
- Re: transform dashed lines into separate (small)li...
- Re: transform dashed lines into separate (small)li...
Copy link to clipboard
Copied
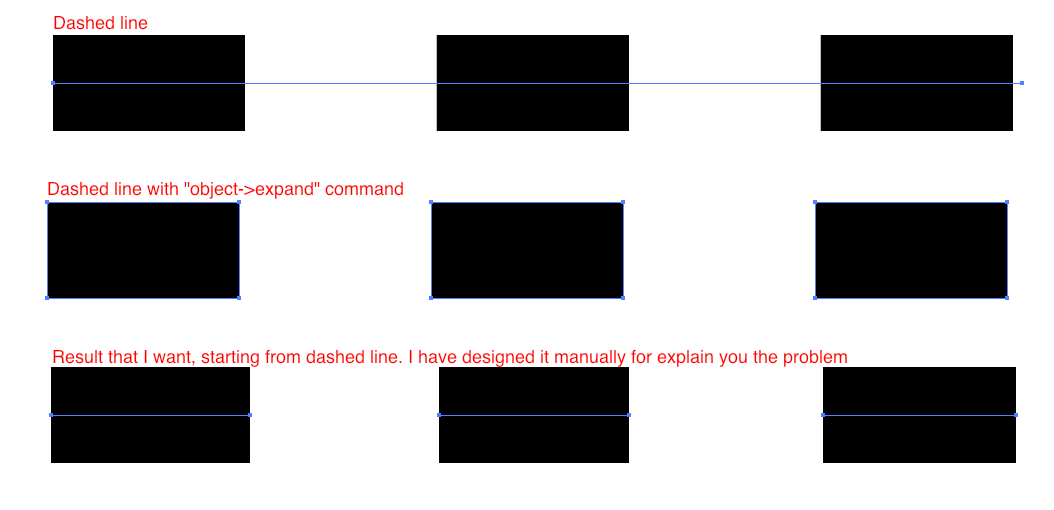
I need to transform a lot of dashed (single) lines into separate lines... Who can tell me how to do this in a few clicks. I don't need an outline of the dashed line. So the black dashes I need, the white in between the dashes I want to loose.
A little complicated to explain... See the example. I need the second lines.

Kind regards, Ellen
 2 Correct answers
2 Correct answers
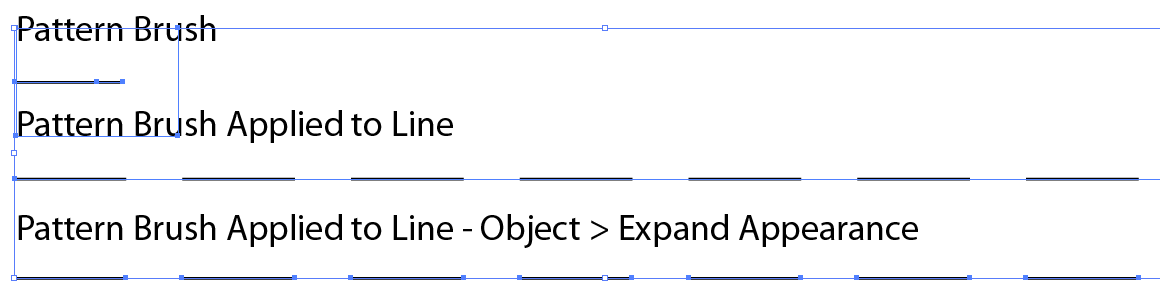
I know this is an old post. Just to share my method. I found the best solution for this problem :
1- create a single line i.e. 12pt long 1pt thick
2- make a pattern brush from the line
3- In pattern brush options dialog box, put 50% in spacing box.
4- apply the pattern brush to your desired shape.
5- you can still adjust the gaps in spacing box and hit apply to stroke
6- You can also change stroke weight !
7- go to object -> expand appearance.
Done !
Hope this will help.
- Tolyn
I had the same problem and I found a (what I think easier) method to convert a dashed line into single dashes:
- Set thickness of line to 0.0001 pt
- Menu Object > Expand (if greyed out, choose Object Expand Appearance first, as the object has appearance attributes applied to it)
- Set thickness back to original value
Voilà!
- Andy
Note: With my Illustrator CS6/Win it only works with setting thickness to 0.0001pt (see above). It does NOT work with a thicker line (like 0.001). Why: If it's too thick, the Exp
...Explore related tutorials & articles
Copy link to clipboard
Copied
Object --> Expand.
Mylenium
Copy link to clipboard
Copied
Object Expand (Stroke) gives you this:

Not quite what the OP was asking for.
Is there another way?
Copy link to clipboard
Copied
I used a trick and waiting now to see if production will accept... ![]()
I gave the lines a weight of 0.0001 pt... and then used expand transparency.
Hopefully it works!!!
Thanks for the replies.
Ellen
Copy link to clipboard
Copied
It won't work for laser cutting.
Copy link to clipboard
Copied
Thanks This worked for me. I'll just add that after clicking expand appearance --> expand --> change fill to 0.5 stroke thickness.
Copy link to clipboard
Copied
Don't use a Dash stroke. Use a Pattern Brush consisting of a short open path. Widen the Brush's invisible tile path to create the desired gap relative to the dash lenght. Apply to paths, then Expand Appearance.
JET
Copy link to clipboard
Copied
I have the same problem.
In the CS6 there is one method for separate one dashed line into many single lines?

Copy link to clipboard
Copied
Same as above. Use Object>Expand or Expand Appearance. If Expand Appearance is the choice offered, then use it and then Object Expand.
Copy link to clipboard
Copied
I think that you have not understand the problem.

If I expand line by (object->expand) the result are not many lines, but many filled forms.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I know this is an old topic, but I'm still looking for a good solution to this. Using the pattern brush works if you're not concerned with accuracy. I'm converting engineering drawings for a very particular (government) client, and the dashed pattern of long and short dashes as well as the line weight has to be exact. There just doesn't seem to be enough control of the pattern using the pattern brush. And like the OP, I don't want expanded objects.
Copy link to clipboard
Copied
So I found an easy way to do it.
1. I just made the dashed line to have a stroke of 0.0001 pt thick
2. then hit Object>Path>Outline Stroke and it worked perfect.
Took 2 seconds.
Copy link to clipboard
Copied
That would give you a set of double paths. If you direct select one of the dashes (click on a path) and drag you will see that you have got a thin filled rectangle.
Copy link to clipboard
Copied
Actually - under CS 2015 a .0001 pt line seems to work.
The resulting paths are closed but only 2 points each so not rectangles.
You can check visually by applying a round endcap (as opposed to corner).
Copy link to clipboard
Copied
I tried the method (set stroke thickness of 0.0001, and then use boject -> Path ->Outline Stroke) and it works fine.I am using Illustrator CC 2015.2.0 Release
Copy link to clipboard
Copied
Still not addressing the issue. It's still a set of stroked paths, not a line of single strokes.
Copy link to clipboard
Copied
If you want to make a straight line I have a work around and I'll brake it down step by step as follows:
1. Start with single stroke. i.e. 12pt long 1 pt thick.
2. Option drag the same stroke where you want it to end. (now you have two strokes)
3. Go to Object:Blend:Blend Options and change it to specified steps and fill in how many little strokes you want in between the two you already made. (not the total but the number of little strokes you want in addition to the two you already have)
4. Go to Object:Blend:Expand
5. Done.
Copy link to clipboard
Copied
I forgot a step after 3. You have to goto Object:Blend:Make.
Sorry Guys
Copy link to clipboard
Copied
Thanks Ace! That worked perfectly!
Copy link to clipboard
Copied
If you want your blend to follow a curve you can use the Replace Spine feature.
Copy link to clipboard
Copied
That is what I was looking for! Thanx a lot....
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
It's somewhat of a PITA if you have a complex shape with lots of dashes, but I figured out how to do this:
Start with your dashed line:

Copy and past the line in front so it's in the exact same spot
Turn it back into a solid line (I like to change the color to make it easier to see) and send it to the back:
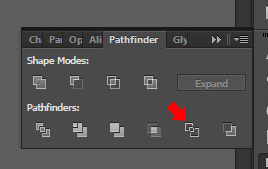
Outline the stroke of the dashed line only, select both objects, and then in the Pathfinder menu, choose "Outline" (the second to last option):

Go into isolation mode (or ungroup) and select all the lines you want, cut them, delete the ones you don't need then paste the lines you want back in:

You now have lots of separate vector lines that form one large dashed line:

Copy link to clipboard
Copied
Make a line for example 5mm --> make a pattern brush from line. Select the the other line and apply the brush on it. After this at Stroke menu apply a dashed line and last expand appearance.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now