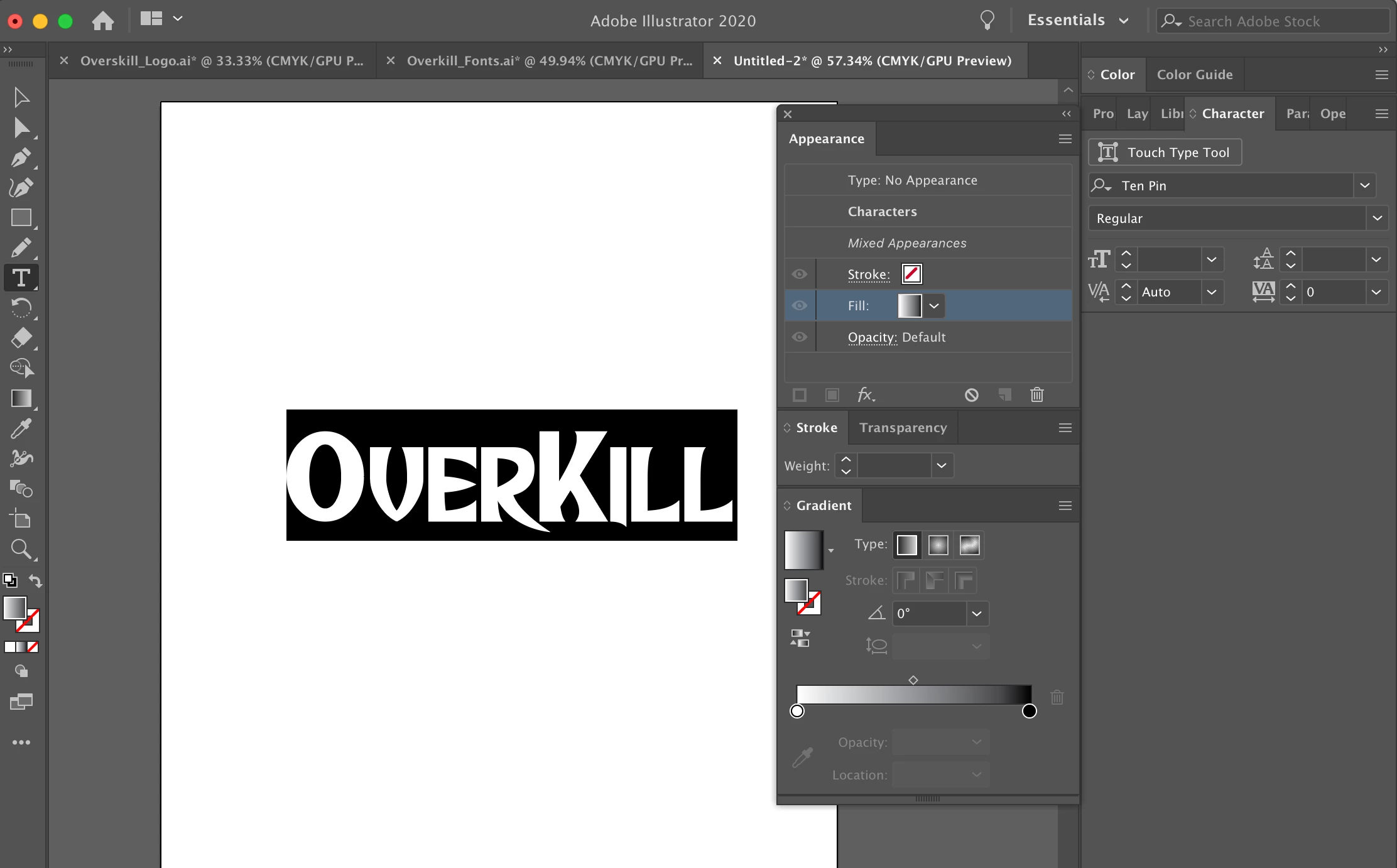
I can't get this to work either, and have followed the instructions outlined, applying Fill to the object. Text is always black when a gradient is applied to Stroke, Fill, or Stroke & Fill in the Appearance Panel. Even when starting over or resetting all to None to apply a gradient again.
So why can others get it to work? What is the underlying thinking and design behind the way that it works, so I can figure out what is different here.
Hey, in case you've been left unanswered.
What helped me is creating a rectangle with a black to white gradient.
Then, select it and the text, and through the Appearance panel, select 'mask'.
Make sure to turn 'clip' off so the rectangle will only affect the area it covers.
Then, it acts as an adobe mask: Black parts are outed, and white are in.
Seems like AI translates 'transparent' to black.
Hope it helps