Copy link to clipboard
Copied
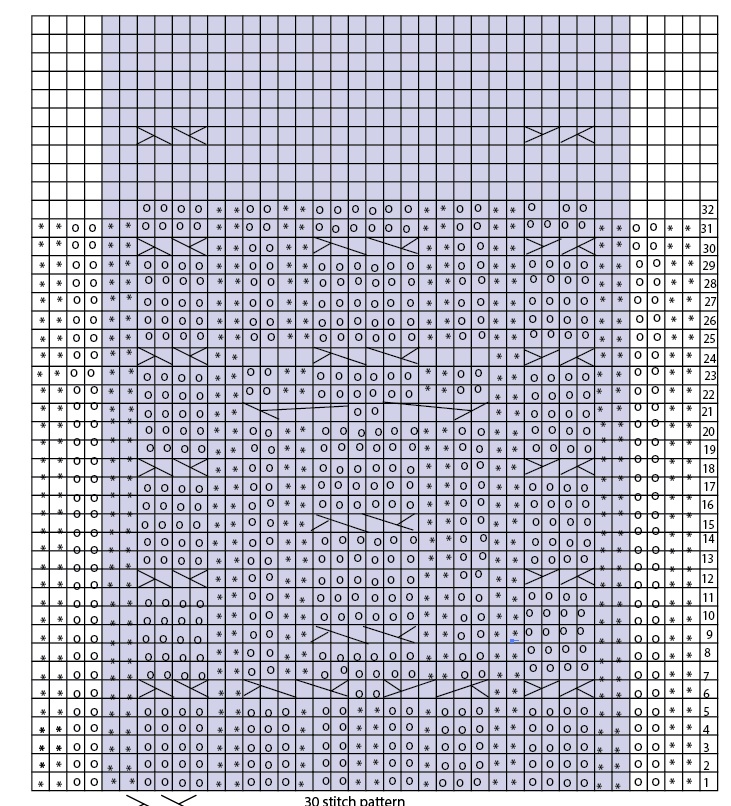
I've created a grid to design a knitting pattern.
Using text "*" and "o" designating knits and purls.
Is there an easy way to get the text items centered within each box in the grid so it's very precise and neat?

 1 Correct answer
1 Correct answer
Yes. But by column.
1. Lock down your grid object
2. In first column, center the top icon in the top grid box
3. In the first column, center your last icon in the bottom grid box
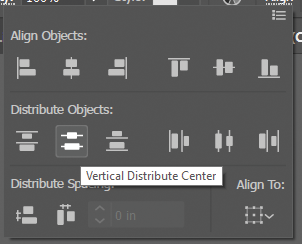
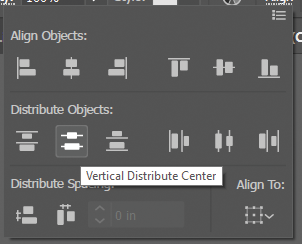
4. Select all objects in the column and choose ALIGN > VERTICAL DISTRIBUTE CENTER

This will vertically center all the icons in that column. Now just repeat for all other columns.
-Dax
Explore related tutorials & articles
Copy link to clipboard
Copied
That mainly depends on how your grid is constructed and how you set up the type objects.
Can you share this sample .ai file?
Also, which version of Illustrator are you using?
Copy link to clipboard
Copied
23.0.1
I made my main rectangle. Object> Path > Split into grid
Designated the number of rows and columns.
I did all the text objects singularly, trying to move them into place.
I created the graph in Excel first, made a jpg and placed it on the page to follow along.
Love to know it there's a simpler way to achieve the same end result.
Not sure how to share the file right now. I'll figure it out.
Copy link to clipboard
Copied
In order to share the file you can use one of the various file sharing provider (Google Drive, for example).
Apart from that, I think the task would be better done in an application that offers genuine tables. Illustrator currently does not offer tables. InDesign does provide them. There are other applications as well.
Copy link to clipboard
Copied
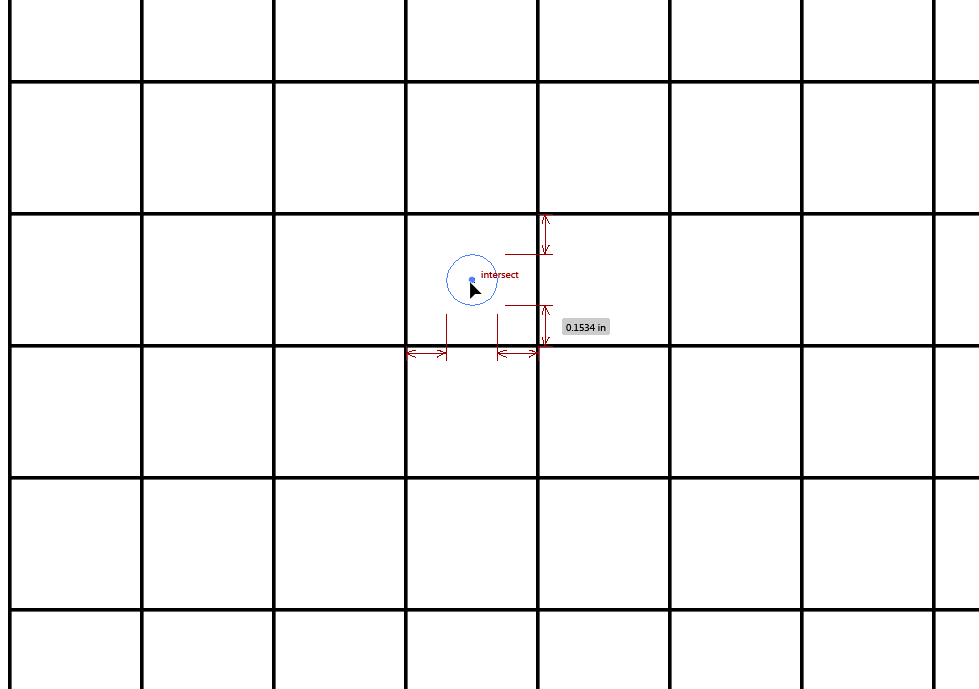
Turn on Smart Guides:

Copy link to clipboard
Copied
At first, the smart grids were a hindrance. When I got up close, it worked a lot better. I think this will help.
I was hoping that there was a way to select an entire row or column and center them all at once.
But, I'll get it done this way.
Thanks.
Copy link to clipboard
Copied
gloriad64706371 wrote
I was hoping that there was a way to select an entire row or column and center them all at once.
After getting one instance in a row or column positioned with Smart Guides, marquee-select all in the row or column, click again on the already-aligned one (to make it the key object) and use the Align panel.
Copy link to clipboard
Copied
If you are comfortable with InDesign, you can create a small text box and add a place holder character, setting the alignment to center and text box option to center, add an outside .5 pt stroke, then step and repeat to create a perfect grid. Alternately, you can make an InDesign table, which might be a bit easier to edit. (Table> create table).

Copy link to clipboard
Copied
Yes. But by column.
1. Lock down your grid object
2. In first column, center the top icon in the top grid box
3. In the first column, center your last icon in the bottom grid box
4. Select all objects in the column and choose ALIGN > VERTICAL DISTRIBUTE CENTER

This will vertically center all the icons in that column. Now just repeat for all other columns.
-Dax
Copy link to clipboard
Copied
Dax is spot on. Draw your grid. Align to the top square and farthest away square. Now you can either blend, or distribute, a number of objects between those.
Copy link to clipboard
Copied
Thanks.
I forgot about that option.
It doesn't work for entire columns where I have line segments, so I have to select just the text objects that are between these.
Copy link to clipboard
Copied
Is there some reason you are using text objects for this?
JET
Copy link to clipboard
Copied
I started this project in excel, thinking I could import them. I can, but not as sharp looking.
I'm open to any suggestions.
I am almost done with all 8. I'm just trying to perfect them.
Copy link to clipboard
Copied
You can export your Excel file as .csv and tab delimited and copy and paste the result into Illustrator.
Make sure that you have character and paragraph styles defined.
Copy link to clipboard
Copied
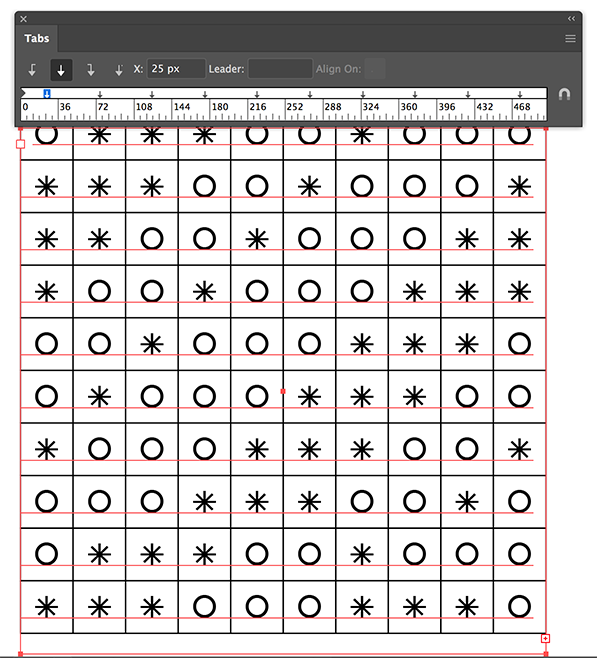
I can see a reason to use text objects, you can use Tabs and Leading to align the characters.
I used the Windings2 font for horizontally aligned characters.

Copy link to clipboard
Copied
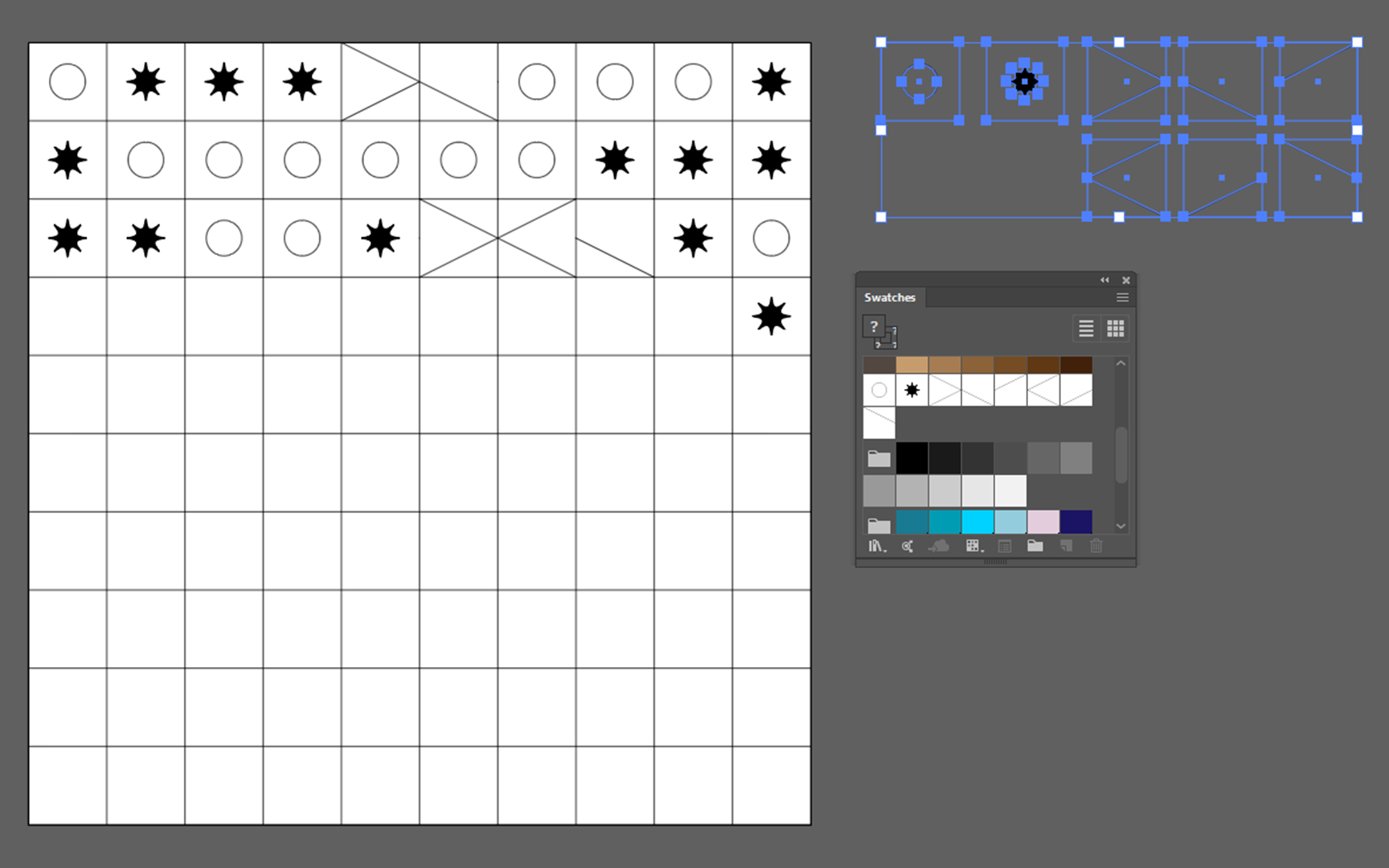
Here's a possibly silly idea: make it a live paint group.
Make a set of pattern swatches inside no stroke/no fill rectangles the same size as your grid squares. Make as many as you need icons for. Make your grid into a live paint group and use the swatches to fill in the grid:

Copy link to clipboard
Copied
That's not silly at all, Doug. It's a smartish usage of Live Paint and it would even work with live type inside pattern swatches.
Perhaps one should mention that it is rather beneficial to turn on the Transform Both option in the flyout menu of the Transform palette in case one is going to move or transform the object with the Selection tool.
By the way, this is one of those threads that should never be marked as "correctly answered". At least not from a person that did not ask the initial question.
Copy link to clipboard
Copied
But it's important to set the document's origin to the top left of the grid before starting to fill the squares.
Copy link to clipboard
Copied
Creative solution. That makea me think, you could also make a set of Symbols, build a grid with one and swap as needed. This may take longer than the pattern approach though.
edit: of course you could option select all the ones that need changing and do them in one step.
Copy link to clipboard
Copied
Symbols were my first thought too. I like this problem. I need an excuse to make knitting patterns now.
Copy link to clipboard
Copied
And learn how to knit.
Copy link to clipboard
Copied
Thanks for all the responses.
Simply emphasizes how much i have to learn.
I'm very close to having this finished.