- Home
- InDesign
- Discussions
- Re: Achieve shape with paragraph shading/border/ru...
- Re: Achieve shape with paragraph shading/border/ru...
Achieve shape with paragraph shading/border/rule?
Copy link to clipboard
Copied
Hi there,
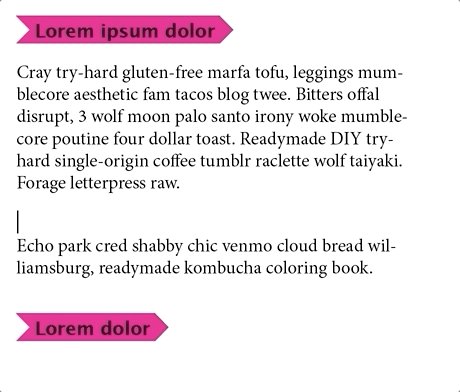
Is there any way to have the below design/shape with using paragraph style options like shading / border / rule (and without actually drawing it)?
Please note that the shape has to be extended based on the text.

Any help on this would be very much appreciated.
Copy link to clipboard
Copied
No.
Copy link to clipboard
Copied
Hi bha$kar:
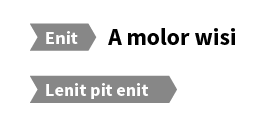
How about something like this?

I used paragraph rule above, positioned behind the text (this can be saved as a paragraph style and re-used):

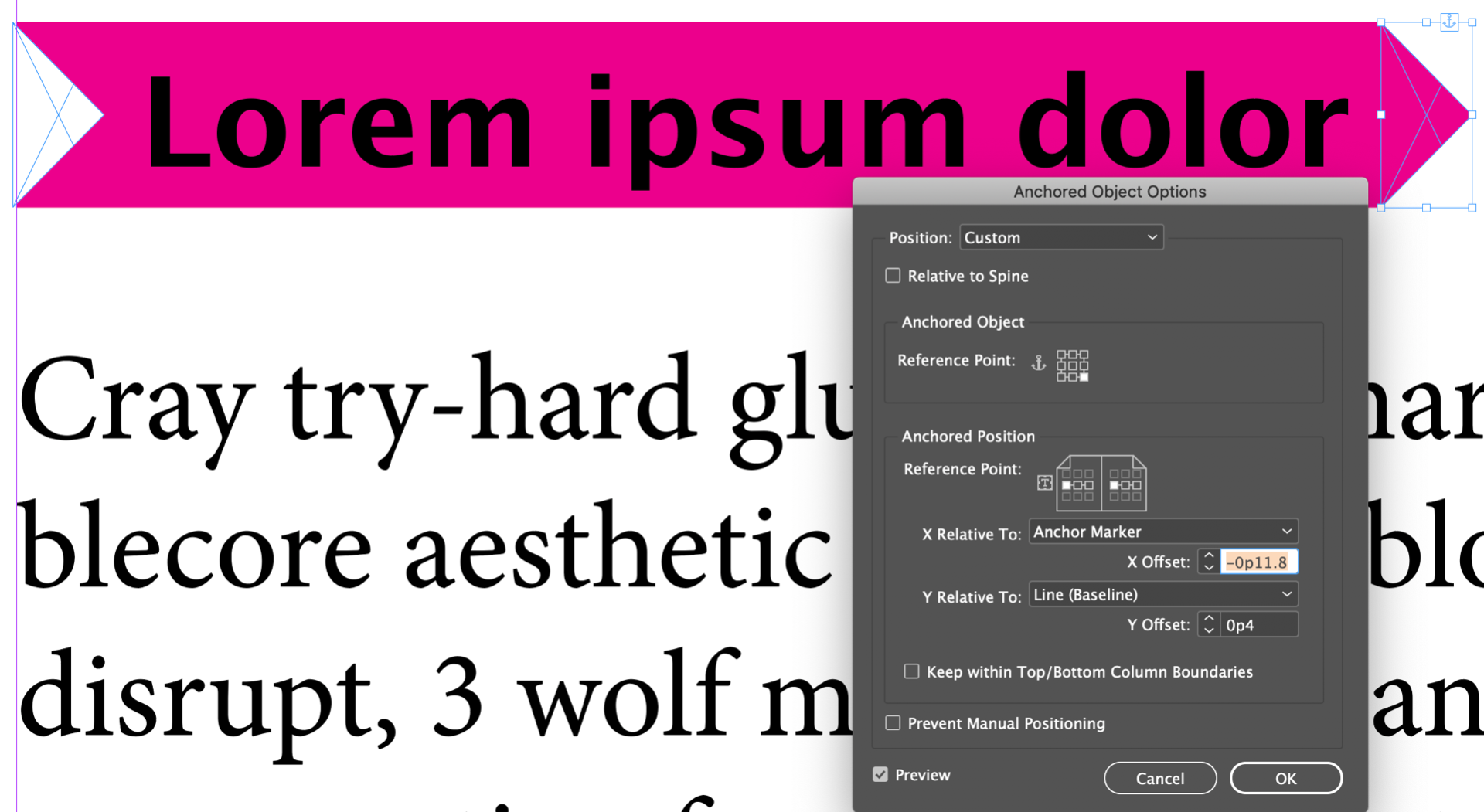
And then added anchored frames on either side, with the anchor position relative to the anchor marker.


If this works for you, I would set one up, then just copy, paste and edit the content for the others.
~Barb
Copy link to clipboard
Copied
This would make a great article for InDesign Magazine, including the variations! ![]()
Copy link to clipboard
Copied
Absolutely a good idea, Jane!
Copy link to clipboard
Copied
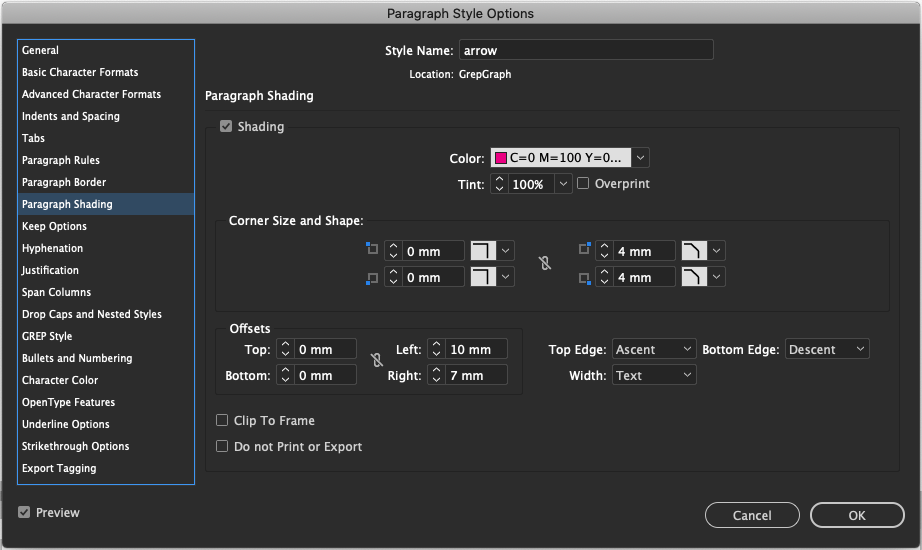
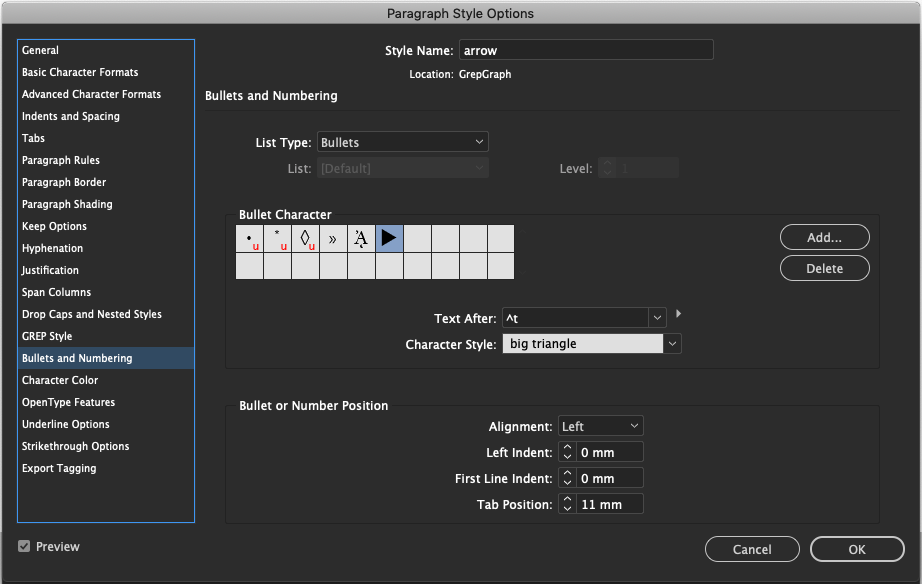
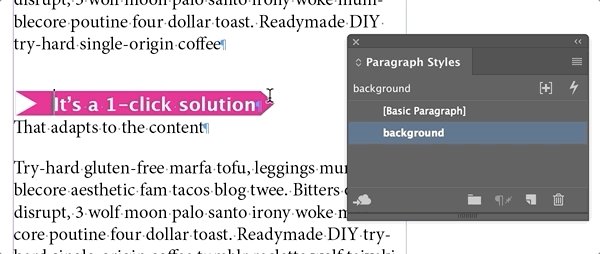
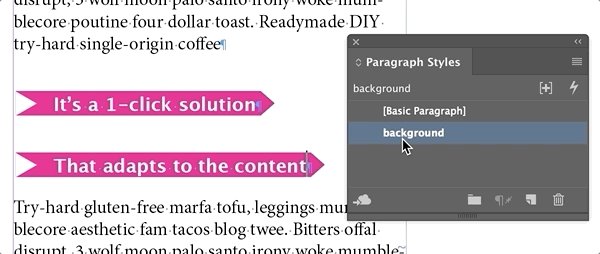
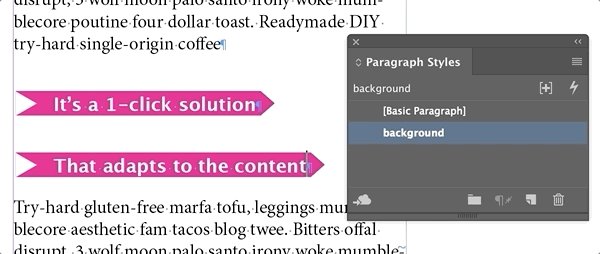
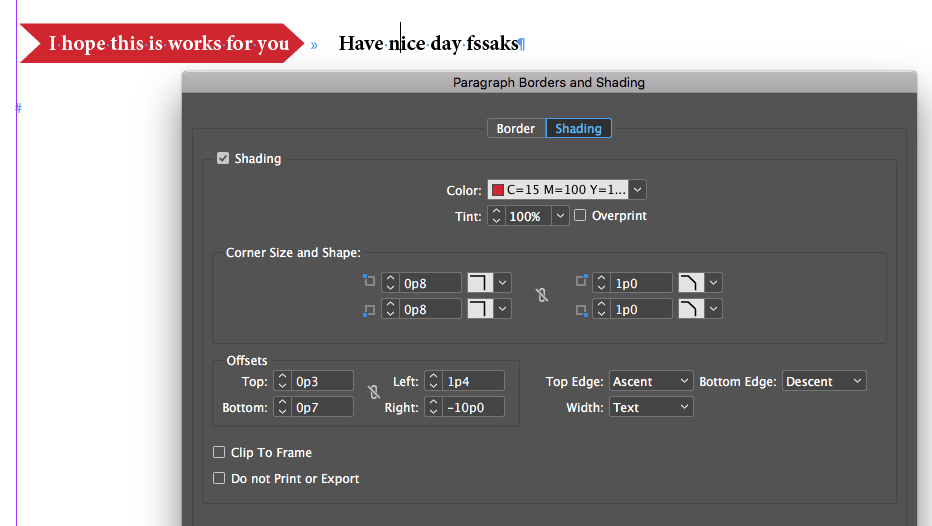
I was able to do it with a combination of paragraph shading, bullets and numbering and the right glyph to use at the front:

make a paragraph style that contains paragraph shading as follows, making sure the corner size/shape are set for the top and bottom right, but not the top and bottom left:

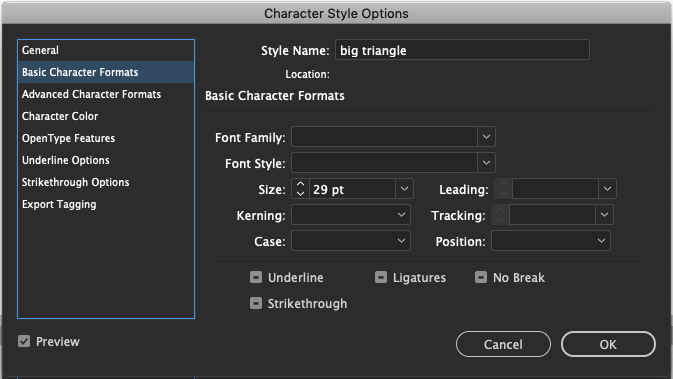
then apply bullets and numbering. I'm using a right-facing triangle from Wingdings 3.

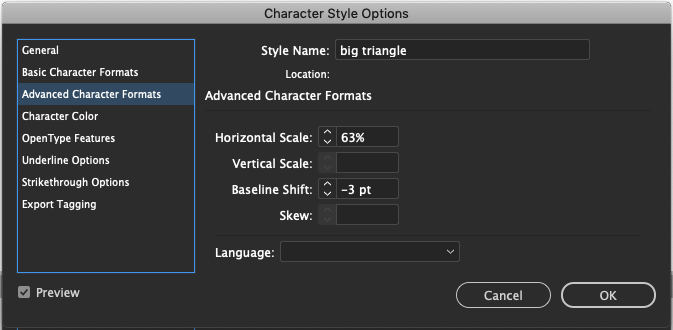
the character style "big triangle" has also been set to match the height of the shading and pointiness of the arrow on the right side of the text.


Feel free to adjust this to your liking so it works with your design.
Copy link to clipboard
Copied
Yes, the tricks and workarounds. But ‘simply’ with a paragraph rule, border or fill it is still: no 😉
Copy link to clipboard
Copied
Is there any way to have the below design/shape with using paragraph style options like shading / border / rule (and without actually drawing it)?
Please note that the shape has to be extended based on the text.
I think Colin's answer meets the criteria of "using paragraph style options" perfectly.
~Barb

Copy link to clipboard
Copied
Ah, yes, true 😉
Copy link to clipboard
Copied
The two solutions are ingenious. Very clever.
P.
Copy link to clipboard
Copied

CONGRATULATIONS!
Copy link to clipboard
Copied
bha$kar wrote
Any help on this would be very much appreciated.
I think this has sufficiently been answered. Do one of these two answers work for you? If not, further explanation may be needed.
Copy link to clipboard
Copied
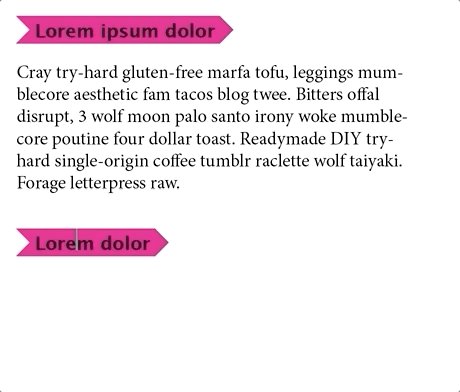
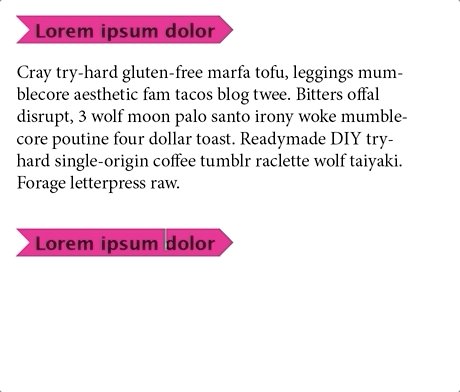
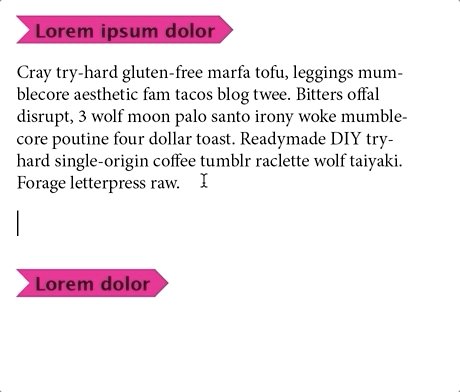
Thanks everyone (especially Barb and Colin) for your answers and responses. I can use Colin's solution but still I need further help on this. By following Colin's solution, I can have a shape for the entire paragraph but there are cases where after the shape with text there could be additional regular text (please refer the first portion of the picture that I have shared earlier and given below for immediate reference). Can this be done too?

Thanks again for all your help on this.
Copy link to clipboard
Copied
If you put the text into a table - and set the margins to 0 all around.
2 Cells.
Cell1 will have the paragraph effect, and cell 2 will have the normal text applied.
Copy link to clipboard
Copied
Hi bha$kar ,
I see no issue to do this with three GREP Styles and two different character styles.
Plus two characters, one behind, one in front of the text that should be enclosed.
I suggest:
WHITE RIGHT-POINTING TRIANGLE with \x{25B7} and:
BLACK RIGHT-POINTING TRIANGLE with \x{25B6}
All text between the two characters is formatted with underline.
In my sample below with character style ArrowText-Center.
To make that perfect you have to do your own font with two characters like that:
I suggest Jogware's and Marc Autret's IndyFont script for this:
Use no side barings for both glyphs and I think you are good to go:
Final result:
Story Editor view:
Regards,
Uwe
Copy link to clipboard
Copied
Brilliant!
Copy link to clipboard
Copied
Hi bha$kar:
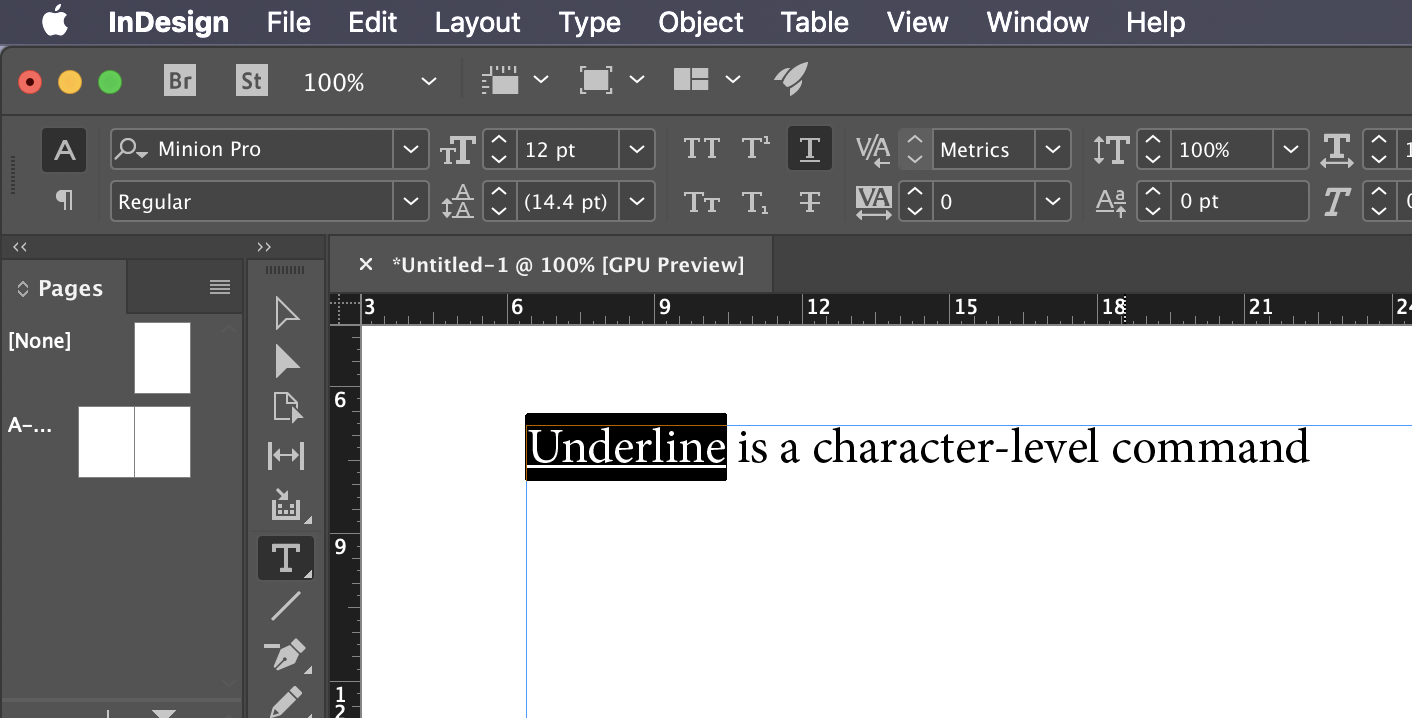
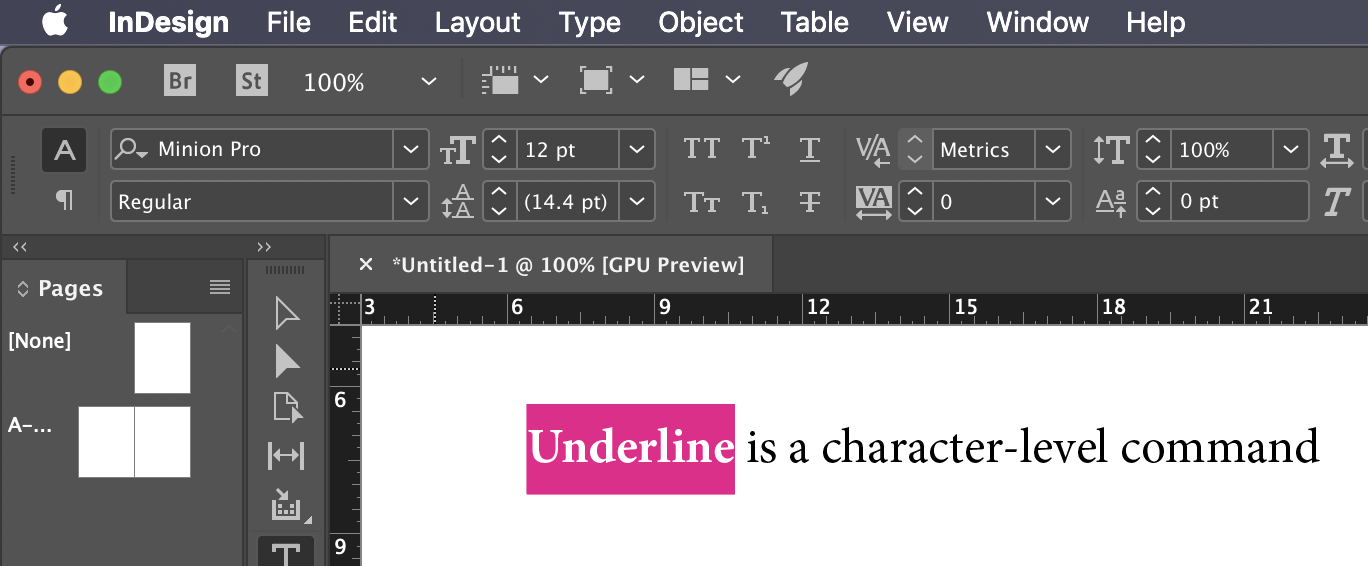
My solution above, would also work if you use an underline instead of shading. Shading is a paragraph-level command, meaning it will always impact the entire paragraph. An underline is a character level command that you can assign only to the highlighted text. This will allow you to assign the ribbon to selected words within a longer paragraph.
That said, I think the glyphs will be easier to work with than the anchored frames I originally suggested. Uwe has this process outlined above but doesn't explain how to define with a custom underline so I'll add that below:
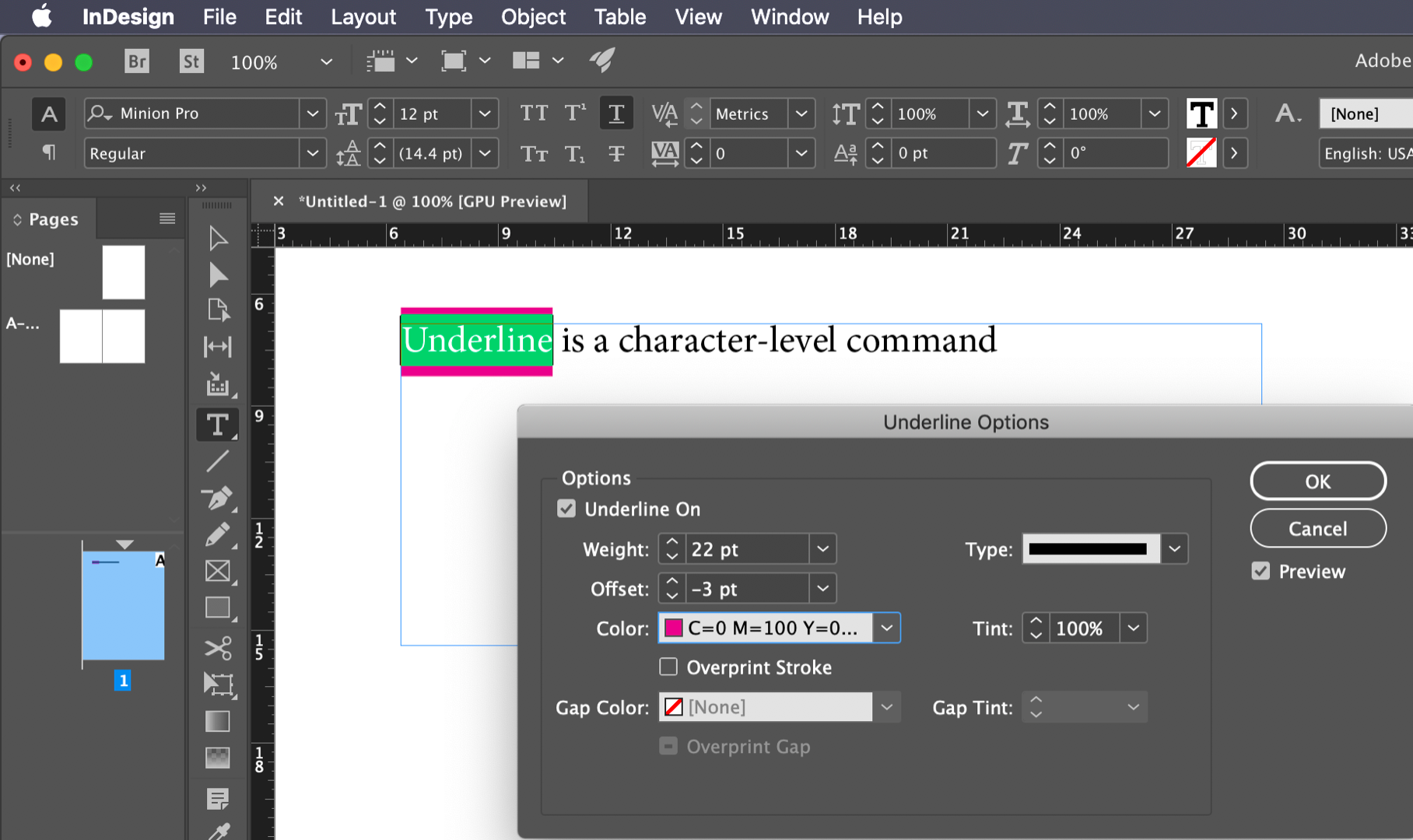
Underline the text with the T button on the Control panel:

Alt/Opt click the T button on the Control panel and set the underline options.

Finish formatting the underlined text and save it as a Character style for rapid application.

~Barb
Copy link to clipboard
Copied
Hi There,
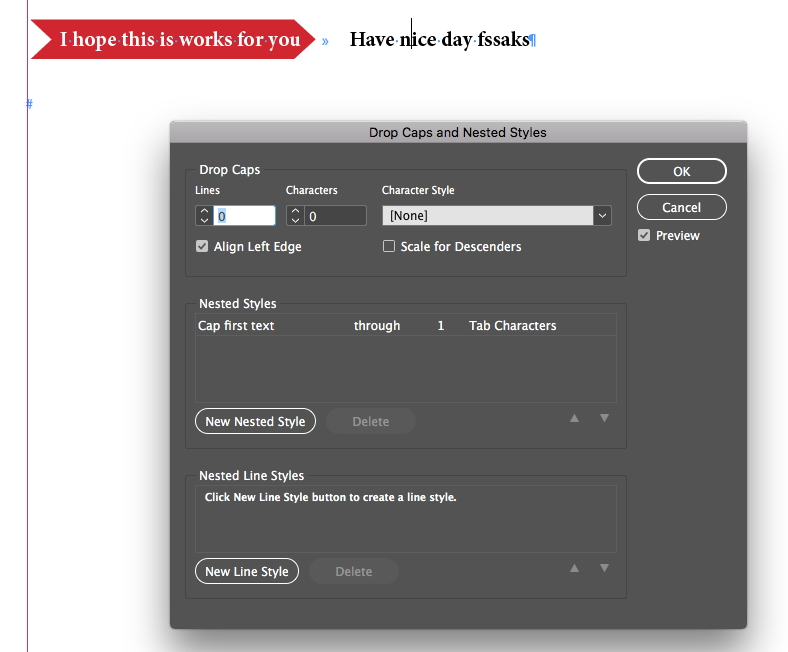
I can use same as “Colin's solution” options, I use with Nested styles for further changes. Create two different Paragraph styles for single line sentences and paragraph.
.gif)
Nested Styles:

Shadow option:

To Adobe Developers: This is very helpful to control this, If shadow option available in characters styles.
Copy link to clipboard
Copied
If you need shadow options in the character styles then the best place to bring it up is here:



