- Home
- InDesign
- Discussions
- Re: Adjacent table cells with different border str...
- Re: Adjacent table cells with different border str...
Copy link to clipboard
Copied
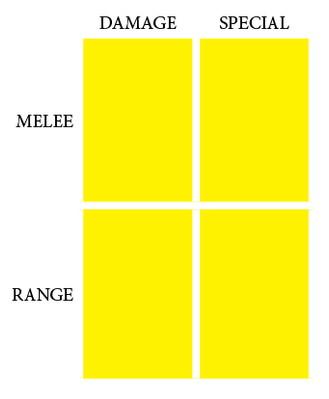
I'm attempting to create a Punnett's Square using tables. A 2x2 grid with labels along two edges, like this:
My plan was to create a 3x3 table with two cell styles. The outer cells for the labels would use a style with no border; while the inner 2x2 grid would use a style with a border on all sides.
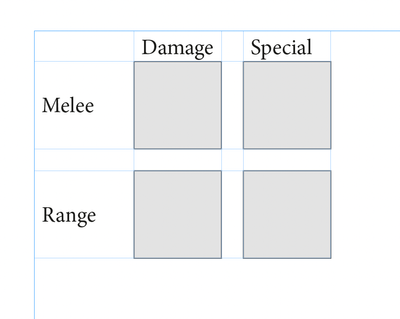
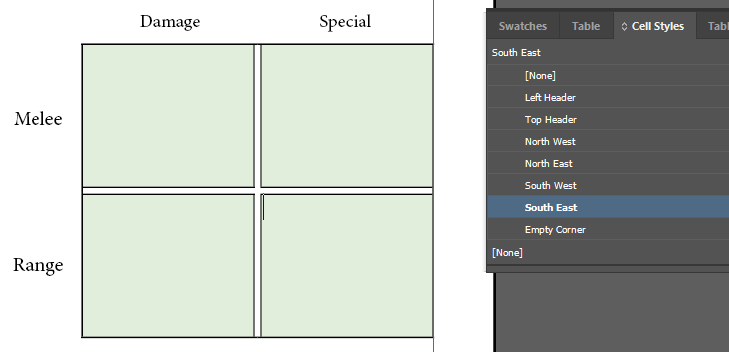
For some reason, however, the resulting table looks like this:
It seems to me that the cells without any border have a higher priority than the cells with one. Does anyone know how this priority is determined, and if it can be changed?
 1 Correct answer
1 Correct answer
If you need the precise/elegant visuals, and if there aren't too many iterations of this construct, building it from graphic and text frame elements, using all appropriate styles, and then grouping the elements... might be a better option. A little tricky to edit each iteration, but it need not be impossible, and other than the visual aspect, you aren't really using any features of tables.
Worth a little tinkering, maybe — again, if what you can achieve with tables doesn't quite get where you
...Copy link to clipboard
Copied
Tables can be a little fussy to work with, but I managed to do it with manual styling. Turn off all borders, grab lower four cells, apply background, apply thick white borders, done. Add text and adjust each set's cell positions.
I then created three quick styles (top row, side column, squares) by cloning the relevant cells (grab cells, define style) that seemed to apply properly to a new, raw table.
This might be more difficult to do by defining styles from scratch because, as you note, those are applied according to a hierarchy that might mess up the layout.
Note that you'd also want to define paragraph styles for each cell style.
Does that help?
Copy link to clipboard
Copied
I also opted to go with three styles for expediencey's sake. It will do the job for now, but it also makes editing more complicated. My hope for a better long term solution is that the hierarchy can be altered (or at least understood and worked around).
Thanks for your help, James. I hadn't considered white borders and shading. That's an attractive look.
Copy link to clipboard
Copied
Well, ID is highly styles-driven, and each variation requires a different style. Other than the method used to get to a defined style (from scratch, or by creating and then cloning an element), I don't know any other way to achieve what you're after.
What would you like/prefer/hope to accomplish for this layout, if not using multiple style definitions? You can then group them into a single Table style — I just did, and it clones the layout perfectly. If that's not an ideal solution, try to clue me as to what might be.
Just to spell it out:
- Create table with one header row.
- Grab all, borders off.
- Grab lower cells, set background and thick white borders. (You can use any background shading you like, of course, and for the label rows.)
- Enter text in top and side cells.
- Create text styles for each (top and side)
- Grab top cells, create TOP cell style
- Grab left cells, create SIDE cell style
- Grab lower cells, create SQUARES cell style.
- Create new Table style
- Assign cell styles to header row, left column and body.
That table style should now clone the layout perfectly. And that's how it's done in ID, so... 🙂
Copy link to clipboard
Copied
My hope was that I could have only a single style with a border, in order to make it easier to experiment with different border styles. (Editing only 1 style, rather than 3 for each variation.)
Multiple styles get the job done, but it's more cumbersome than it seems like it ought to be. I thought the issue may be my knowledge of ID, rather than with ID itself.
Copy link to clipboard
Copied
Try adding an extra row and column between the cells you want to have a border.
Copy link to clipboard
Copied
Ah, bordered cells — I missed that turn. No, ID doesn't mimic HTML/CSS table layout rules (such as allowing separated cells) so that could cause confusion.
Copy link to clipboard
Copied
You're probably correct that this is the best solution for achieving the desired visual. Sadly, it would have bad interactions with accessibility software, such as screen readers. A visually impaired person would need to listen to "Row 3 Cell 1: no data, Row 3 Cell 2: no data, Row 3 Cell 3: no data" etc.
Copy link to clipboard
Copied
This can be done using the double line for cell outlines:
(Not tidied up — could be made more attractive.)
Copy link to clipboard
Copied
James, I was thinking the same thing. And perhaps with custom strokes + a different cell style for each of the four main squares, the appearance of individual cell borders separated by a small white gap could be achieved.
Copy link to clipboard
Copied
The thin/thin line style seems to work better, but as I keep mucking with it, things like clean corner joins keep breaking. I think this is the approach if you don't mind the outer box. The biggest limitation is (again, unlike CSS) that you can only have one line width for all four cell borders. So you can't throw thin-thin on three sides, and a single thin on the fourth.
Copy link to clipboard
Copied
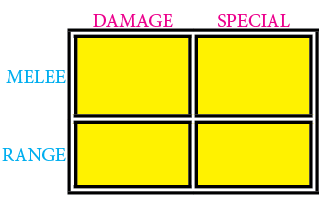
Using thin/thin at 5 weight, and solid lines at 1 weight, and 7 different cell styles, I managed to achieve this result, which I think is reasonably satisfying:
The only drawback being that the borders connect around the outer edge.
Copy link to clipboard
Copied
Seems good enough, especially as you can pack all those styles into one Table Style.
It's always frustrating when you can't do something in one platform that's so easy on another (Word, CSS, etc.). I used to be able to identify the tool used to lay out a publication by which tricky but easy features they used — it was one click in App A, all but impossible in App B, and so forth. ID tables have a lot of features but a few annoying limitations.
Gotta ask... what game are you using this for?
Copy link to clipboard
Copied
It is frustrating. You'll get no argument from me 🙂
This is for a 'zine being put together by some RPG bloggers, each contributing essays around some central theme. The essay this is for is about using Punnett's squares to quickly generate a varried groups of monsters.
Copy link to clipboard
Copied
It can always be scripted 😉😉
Copy link to clipboard
Copied
Does it have to be a table? 😉
Copy link to clipboard
Copied
Being a table does make it work better with screen readers (i.e., the software will automatically read "2nd Row, Damage Column: [contents]") But so long as a solution is reasonably accessible I can work with it.
What've you got in mind?
Copy link to clipboard
Copied
Group of 4x TextFrames?
Or TextFrames inside Cells?
Copy link to clipboard
Copied
That would certainly get the job done, though it'd be copy/paste heavy since there's no way to set text frame styles. And if anything about the style needed to change I'd be in real trouble if I had a lot of Punnett's Squares.
Copy link to clipboard
Copied
?? There are ObjectStyles you can apply to TextFrames.
Copy link to clipboard
Copied
If you need the precise/elegant visuals, and if there aren't too many iterations of this construct, building it from graphic and text frame elements, using all appropriate styles, and then grouping the elements... might be a better option. A little tricky to edit each iteration, but it need not be impossible, and other than the visual aspect, you aren't really using any features of tables.
Worth a little tinkering, maybe — again, if what you can achieve with tables doesn't quite get where you want to go.
(And, ah, wrong game. Was just curious.)
Copy link to clipboard
Copied
Maybe just a little too sophisticated but 1 table and 1 click! 😉
[paid script]
(^/) The Jedi
Copy link to clipboard
Copied
So is it perfectly OK to advertise paid services? I've been warned in the past...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now