- Home
- InDesign
- Discussions
- Re: Aspect Ratio Calculator (in inches)?
- Re: Aspect Ratio Calculator (in inches)?
Copy link to clipboard
Copied
I'm designing a new brochure and I'm looking for a good aspect ratio calculator to ensure that my images are consistent. Everything I've found online is for screen projects and uses pixels. I need a calculator that uses inches. Does anyone have any recommendations?
Thanks!
 1 Correct answer
1 Correct answer
It's not exactly an aspect ratio calculator, but you might not know that in InDesign you can enter math formulas into any box that requires sizes or positions: i.e., if you enter "2.5in x 3" you'll get a 7.5in object or XY position depending upon where you enter the math.
It could help if you're trying to do a ratio of something; if something needs to be 1/3 of something else, you could enter its size and then *.333 (i.e., if something had an X position on the page of 0.4582 in, if you entered 0.
...Copy link to clipboard
Copied
It's not exactly an aspect ratio calculator, but you might not know that in InDesign you can enter math formulas into any box that requires sizes or positions: i.e., if you enter "2.5in x 3" you'll get a 7.5in object or XY position depending upon where you enter the math.
It could help if you're trying to do a ratio of something; if something needs to be 1/3 of something else, you could enter its size and then *.333 (i.e., if something had an X position on the page of 0.4582 in, if you entered 0.4582*.3 into the box, it would calculate as 0.1375in).
The bottom line: all of those numeric/units input boxes support this, so you can do some fun math without having to ever open a calculator!
I hope this helps.
Buck
Copy link to clipboard
Copied
Thanks Buck. Yes, I know about that and I use that feature all the time.
I just spent a few weeks working on a new website so I think I may be stuck on aspect ratios because of that. ![]() Anyway, I ended up using image sizes that fit the page format of the brochure instead. Thanks for your help.
Anyway, I ended up using image sizes that fit the page format of the brochure instead. Thanks for your help.
Copy link to clipboard
Copied
Without thinking much about it, it occurs to me that I've used Photoshop for this on many occasions. Enter your aspect ratio (units don't matter) in the New Document (legacy) dialog, then use the Image Size dialog (proportions constrained) to "convert" it to any size in whatever units you need.
Copy link to clipboard
Copied
You should get a Proportion Wheel.

Copy link to clipboard
Copied
Or do a Google search on "digital proportion wheel"
Copy link to clipboard
Copied
If you are using vector art it will scale with no issues. Check the images you are working with on adobe photoshop so you can see their size and resolution.
Copy link to clipboard
Copied
to add on to this. i use grids to bring all of the art together in the layout and help me balance compositions after i go over all of the images and how far i can take them. Nigel French has a great course on lynda.com on working with grids that is great. Working with girds takes the guess work out of how to place your art and copy on the page to create balance.
Copy link to clipboard
Copied
kcrossley wrote
I'm designing a new brochure and I'm looking for a good aspect ratio calculator to ensure that my images are consistent. Everything I've found online is for screen projects and uses pixels. I need a calculator that uses inches. Does anyone have any recommendations?
Thanks!
I'm not sure I understand the question. But maybe the following will help:
Do you know that you can type a value in inches in the percentage field (not only the dimensions field)?
So, for example, as you know, you can type 50% into the percentage field, and (if the H and V are linked) it will reduce, proportionally, the image, to half it's original size.
But you can also type 3.5 inches into one of the percentage fields (say the H field), and (if H and V are linked), the image will be resized proportionally such that it's width is 3.5 inches, and its height whatever it needs to be to stay proportional.
HTH,
Ariel
Copy link to clipboard
Copied
Wow! Lots of great info here. Thanks guys. Yes, I do have a proportion wheel, but I haven't used it in years. And yes, I've seen Nigel's course, but I probably need to revisit that. Thanks again folks. I appreciate your help. ![]()
Copy link to clipboard
Copied
Ariel,
DYK if Indesign has a percentage calculator for rescaling to a set proportion? I have read your entry above and know about calculating in percent and measure fields, but I'm looking for a set formula; i.e. if x is --mm long and you want to resize a separate item, of a different length, to the exact same size, so formula; length x is p% of what?... y = x .100 / p?
Thanks in advance! 😄
Copy link to clipboard
Copied
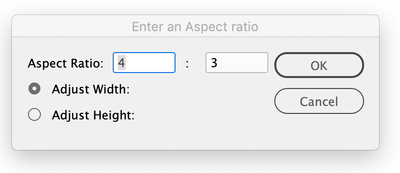
Hi @siobhan74 , This thread is from 2017, but a selection’s aspect ratio could be adjusted via a script. This asks for the desired AR, and adjusts either the selection’s width or height. If you select an image it will be scaled to the AR, if you select the parent frame there will be no scaling:
var s = app.activeDocument.selection[0]
main()
function main(){
if (s.constructor.name == "Rectangle" || s.constructor.name == "Image" || s.constructor.name == "EPS") {
makeDialog();
} else {
alert("Please Select a Placed Object or Rectangle")
return
}
}
var w, h, wr, hr;
function makeDialog(){
var theDialog = app.dialogs.add({name:"Enter an Aspect ratio", canCancel:true});
with(theDialog){
with(dialogColumns.add()){
with(dialogRows.add()){
staticTexts.add({staticLabel:"Aspect Ratio: "});
w = realEditboxes.add({editValue:4});
staticTexts.add({staticLabel:": "});
h = realEditboxes.add({editValue:3});
}
with(dialogRows.add()){
with(dialogColumns.add()){
with(radiobuttonGroups.add()){
wr = radiobuttonControls.add({checkedState:true});
hr = radiobuttonControls.add({checkedState:false});
}
}
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Adjust Width: ", staticAlignment:StaticAlignmentOptions.LEFT_ALIGN, minWidth: 150});
staticTexts.add({staticLabel:"Adjust Height: ", staticAlignment:StaticAlignmentOptions.LEFT_ALIGN, minWidth: 150});
}
}
}
}
if(theDialog.show() == true){
w = w.editValue
h = h.editValue
wr = wr.checkedState
setAR()
theDialog.destroy();
}
}
function setAR(){
var r
var b = s.geometricBounds
var sw = b[3]-b[1];
var sh = b[2]-b[0]
if (wr) {
r = w/h;
s.geometricBounds = [b[0], b[1], b[2], b[1]+(sh*r)]
} else {
r = h/w
s.geometricBounds = [b[0], b[1], b[0]+(sw*r), b[3]]
}
}
Dialog looks like this:
Find more inspiration, events, and resources on the new Adobe Community
Explore Now