- Home
- InDesign
- Discussions
- Changing the Content Bounding Box Color in a Frame
- Changing the Content Bounding Box Color in a Frame
Copy link to clipboard
Copied
I've been working with photos in Frames. I have my layer color set to blue, so when I click the frame (or any object) the bounding box is blue. When I click the content grabber circle I can then manipulate the photo, but the bounding box of the photo is yellow and nearly impossible to see. I've searched what seems like EVERYWHERE to be able to change this. Can't find anything. Anyone have any insight? It has been driving me bonkers!
 1 Correct answer
1 Correct answer
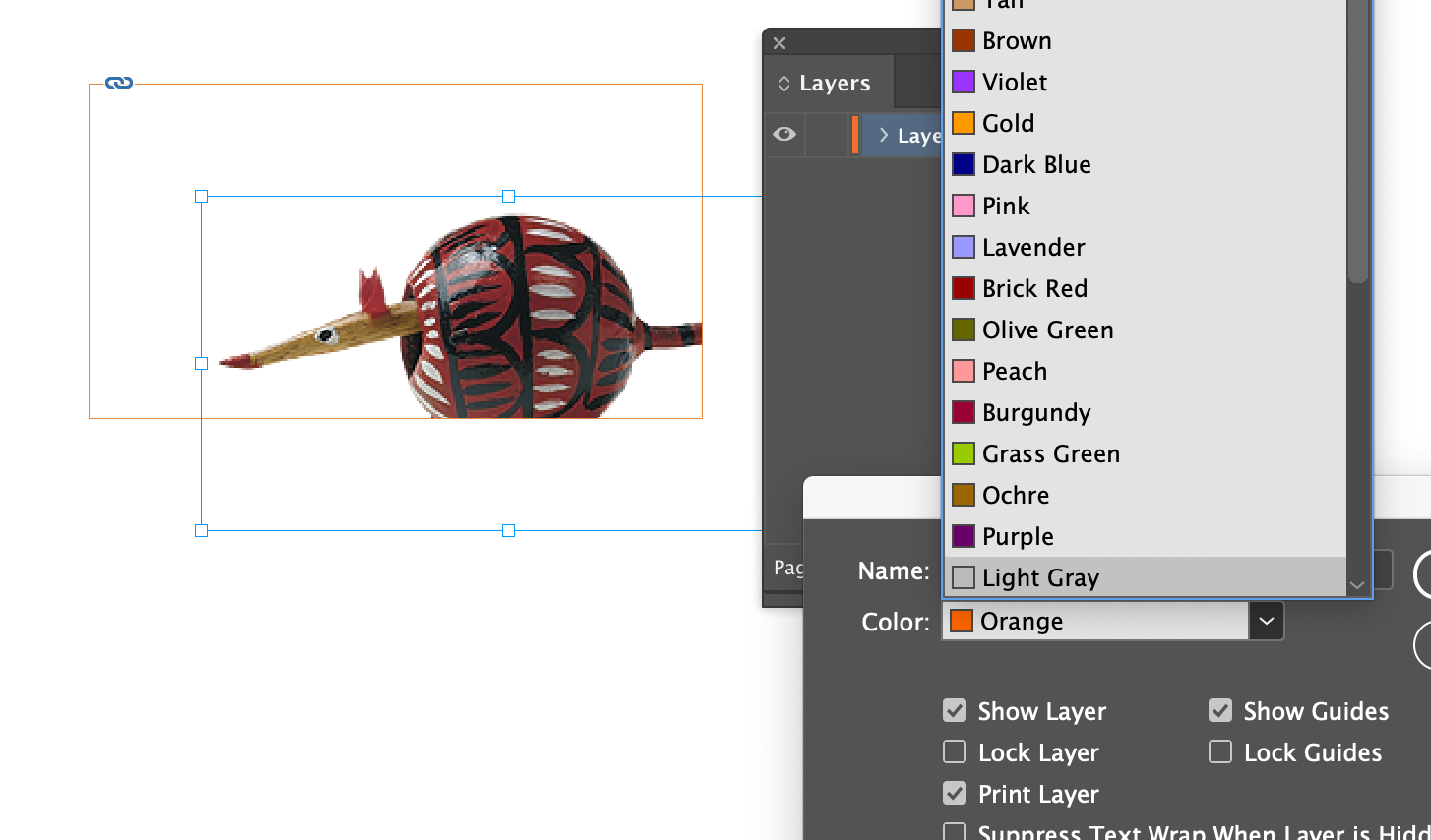
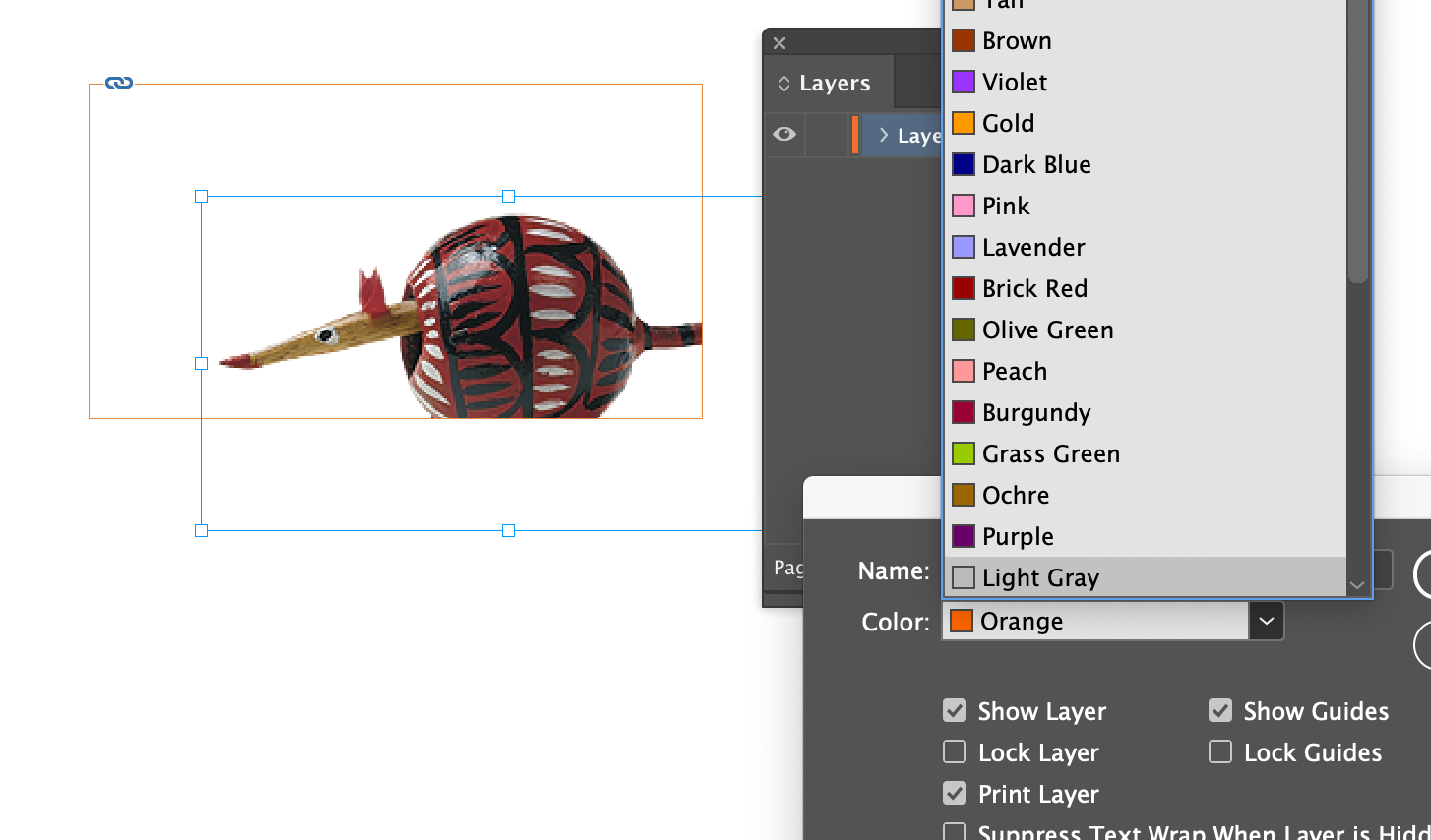
The way it works: What ever color you choose from the Layers panel gives you the color of the graphic frame outline. The content (picture) bounding box is the INVERSE of that color. In my example below, the graphic frame is Orange, and picture bounding box is light blue.

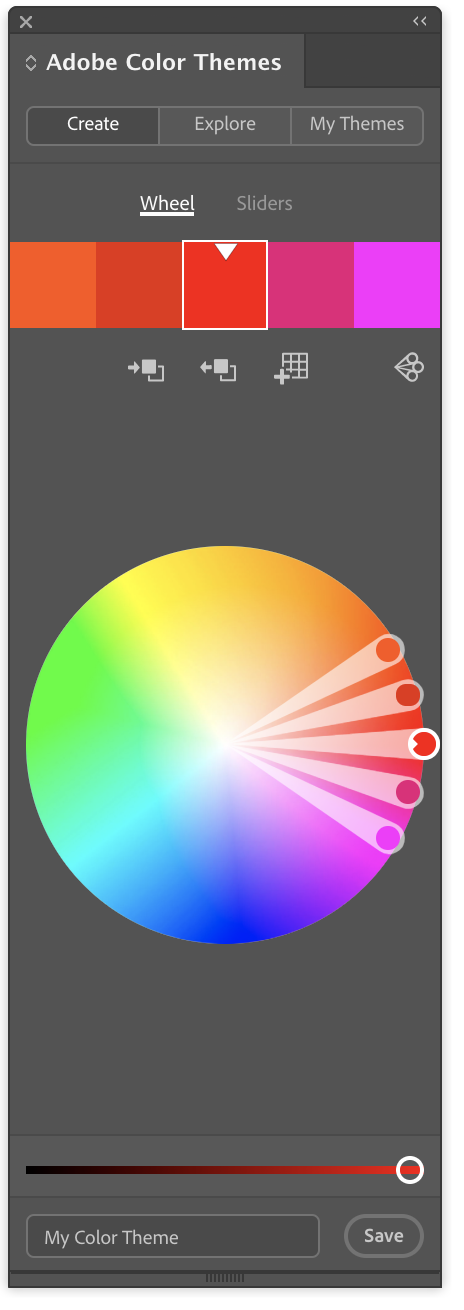
How to know what the "inverse" is: You need to look at a color wheel where the rainbow colors are arranged around the circle. It's easier to see in Illustrator or Photoshop, but you can view it in InDesign if you choose Window >
...Copy link to clipboard
Copied
The way it works: What ever color you choose from the Layers panel gives you the color of the graphic frame outline. The content (picture) bounding box is the INVERSE of that color. In my example below, the graphic frame is Orange, and picture bounding box is light blue.

How to know what the "inverse" is: You need to look at a color wheel where the rainbow colors are arranged around the circle. It's easier to see in Illustrator or Photoshop, but you can view it in InDesign if you choose Window > Color > Color Themes shown below to open the Adobe Color Themes panel. You need to make sure the Create tab is selected, and then click "Wheel". Pick a color, and then the inverse is the color on the exact other side of the color wheel. Notice how Orange is opposite Light Blue.

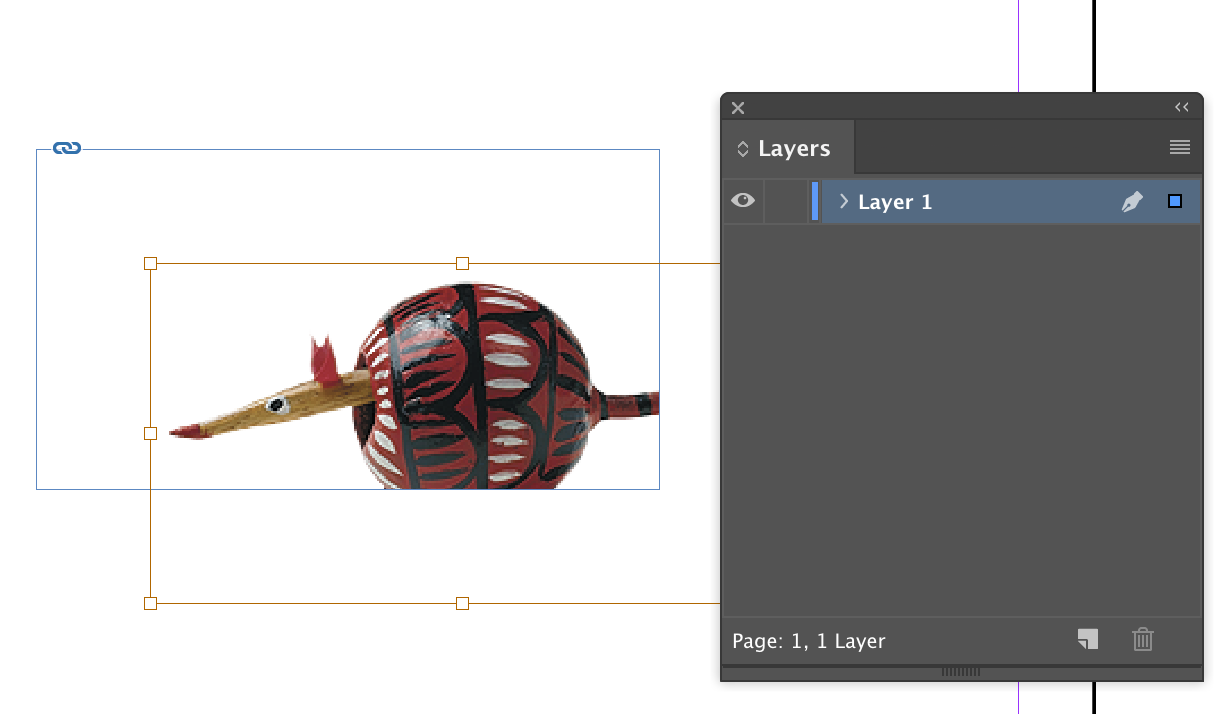
When I select the layer color as Light Blue, then the picture bounding box is Orange.

Copy link to clipboard
Copied
If for some reason that is not working, you need to restore your InDesign preferences:
Copy link to clipboard
Copied
Thank you so much I have been trying to figure out the content box color for so long! Mine was yellow and I have struggled to see it for ages!