- Home
- InDesign
- Discussions
- How can I select objects across multiple pages and...
- How can I select objects across multiple pages and...
How can I select objects across multiple pages and align center on each respective page in Indesign?
Copy link to clipboard
Copied
Hello,
I'm creating a manual over 200 pages long with placed images in Indesign (version 18). I used the super handy script for that which is awesome. But now I'm trying to find out if there's a way to select all placed images and center align on each page. The worst-case scenario is manually select the image and align center and repeating that 200x. sounds egregious so hope someone has a better solution, perhaps a script that can execute and cut production time in half.
Your insight is most appreciated.
Thanks
sntm
Copy link to clipboard
Copied
When you have anchored them, the anchor paragraph style should have auto leadin and center the alignement.
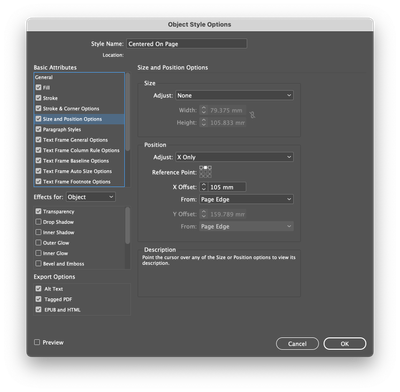
If you have not anchored them, create an object style, in the section size and position options specify where you want to have the images. Apply that style to the images. You should work with object styles anyway.
Copy link to clipboard
Copied
I agree with @Willi Adelberger here. Objects styles are excellent for this. For example:
And here's a version of script that uses this approach:
function main() {
var doc = app.activeDocument,
items = doc.allGraphics,
style = getByName(doc.allObjectStyles, 'Centered On Page');
for (var i = 0; i < items.length; i++) {
try {
items[i].parent.appliedObjectStyle = style;
} catch (error) { }
}
function getByName(styles, name) {
for (var i = 0; i < styles.length; i++)
if (styles[i].name == name)
return styles[i];
};
} // end main
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, 'Center All Graphics');- Mark
Copy link to clipboard
Copied
Thanks for the feedback. Leaning on the script solution but I'm not that tech savvy. How do I convert codes into jsx so I could add to Indesign script panel?
sntm
Copy link to clipboard
Copied
To install a script from the forum:
1. Select the text from my post - just the "code" styled part.
2. Make a new text file in Notepad or TextEdit (IMPORTANT: must be plain text—not rich text).
3. Paste the code from step 1.
4. Save as "Script name here.js" (note: file extension is ".js") to your desktop.
5. In Indesign, open the Script panel, right-click on on User folder and choose "Reveal".
6. Move the file you saved in step 4 to the User folder that should now be visible.
7. Back in Indesign, the script should appear in the User folder of Scripts Panel (see Window menu > Utility).
8. Double click to run the script
- Mark
Copy link to clipboard
Copied
Hi @m1b ,
file extension for ExtendScript scripts should be *.jsx.
Even if InDesign allows to execute *.js files from the Scripts panel.
Regards,
Uwe Laubender
( Adobe Community Expert )
Copy link to clipboard
Copied
Hi @Laubender, do you know of a case where it matters? I've never found one. I prefer ".js" because I associate ".jsx" with react files (as does VSCode, by default).
- Mark
Copy link to clipboard
Copied
Hi,
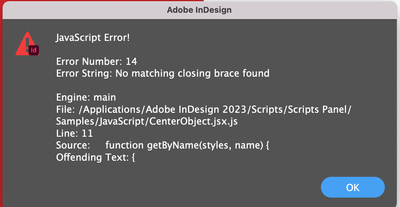
I've tried using the script with .jsx extension but got an error message. This is what I placed on the text file:
var doc = app.activeDocument,
items = doc.allGraphics,
style = getByName(doc.allObjectStyles, 'Centered On Page');
for (var i = 0; i < items.length; i++) {
try {
items[i].parent.appliedObjectStyle = style;
} catch (error) { }
}
function getByName(styles, name) {
for (var i = 0; i < styles.length; i++)
if (styles[i].name == name)
return styles[i];
and got this message:
Is the information incorrect in the script?
Copy link to clipboard
Copied
You are missing the closing brace for the getByName function. Add this line at end:
};
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi @sntm, well here is a quick approach. - Mark
function main() {
app.scriptPreferences.measurementUnit = MeasurementUnits.POINTS;
var doc = app.activeDocument,
items = doc.allGraphics;
for (var i = 0; i < items.length; i++) {
try {
var item = items[i].parent,
itemCenter = [item.geometricBounds[1] + (item.geometricBounds[3] - item.geometricBounds[1]) / 2, item.geometricBounds[0] + (item.geometricBounds[2] - item.geometricBounds[0]) / 2],
page = item.parentPage,
pageCenter = [page.bounds[1] + (page.bounds[3] - page.bounds[1]) / 2, page.bounds[0] + (page.bounds[2] - page.bounds[0]) / 2];
item.move(undefined, [pageCenter[0] - itemCenter[0], 0]);
} catch (error) { }
}
} // end main
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, 'Center All Graphics');
Copy link to clipboard
Copied
Hi together,
I would say yes to Willi Adelberger's approach with an object style for position if there is only one image per page.
In case there are more one cannot use the object style, because all images on a page would share the same position. Also if you'd like to apply that object style to a group of graphic frames.
So a simple script could do this if the graphic frames are not positioned inside nested structures like groups.
Simply do a group of all graphic frames for every page and center the group on the page…
Regards,
Uwe Laubender
( Adobe Community Expert )
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more