- Home
- InDesign
- Discussions
- Re: Is it possible to change the page size of a pa...
- Re: Is it possible to change the page size of a pa...
Copy link to clipboard
Copied
I'm trying to change the dimensions of the second page in my indesign document so it's a custom size, but not having any luck. Is it even possible. What would be the method?
 1 Correct answer
1 Correct answer
Hi @davidn5918184 , Look at the page resize() method:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#Page.html#d1e203601__d1e205188
var p = app.activeDocument.pages[1],
w = 400,
h = 700;
//the resize method expects points unless you set the 6th parameter to true, which uses ruler units
p.resize (CoordinateSpaces.INNER_COORDINATES,AnchorPoint.CENTER_ANCHOR,ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH,[w,h])
Copy link to clipboard
Copied
Hi @davidn5918184 , Look at the page resize() method:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#Page.html#d1e203601__d1e205188
var p = app.activeDocument.pages[1],
w = 400,
h = 700;
//the resize method expects points unless you set the 6th parameter to true, which uses ruler units
p.resize (CoordinateSpaces.INNER_COORDINATES,AnchorPoint.CENTER_ANCHOR,ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH,[w,h])
Copy link to clipboard
Copied
Awesome, thank you!
var secondPage = app.activeDocument.pages[1];
var newWidth = 1080;
var newHeight = 1920;
// Resize the second page
secondPage.resize(CoordinateSpaces.INNER_COORDINATES, AnchorPoint.CENTER_ANCHOR, ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH, [newWidth, newHeight], true);
Copy link to clipboard
Copied
Hello @rob day
I recently tried to do the same operation, but the values are still treated as points by InDesign. However, the ruler units are already in millimeters. Do you have an idea?
app.activeDocument.viewPreferences.rulerOrigin = RulerOrigin.PAGE_ORIGIN;
var W = 210;
var H = 297;
var Var_1 = CoordinateSpaces.INNER_COORDINATES;
var Var_2 = AnchorPoint.TOP_LEFT_ANCHOR;
var Var_3 = ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH;
Masters[2].pages[0].layoutRule = LayoutRuleOptions.OFF;
Masters[2].pages[0].resize(Var_1, Var_2, Var_3, [W, H], false, true);
Copy link to clipboard
Copied
Not sure. There is this from the indesignjs.de page, which seems to imply the parameter might not work for page resizing—parameter has no effect unless the reference point is specified relative to a page
You might have to convert points to MM, something like this:
var p = app.activeDocument.pages[0]
w = 210
h = 297
var m = 2.834646
p.resize (CoordinateSpaces.INNER_COORDINATES, AnchorPoint.CENTER_ANCHOR, ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH,[w*m,h*m])Copy link to clipboard
Copied
It's probablymore straightforward to use UnitValue:
UnitValue(297,'mm').as('pt');Copy link to clipboard
Copied
Well dang, yeah that's convenient.
Copy link to clipboard
Copied
You can also set your script preferences.
app.scriptPreferences.measurementUnit = MeasurementUnits.POINTS;Copy link to clipboard
Copied
Hi @davidn5918184 , I think @Deleted User wants the new page dimensions to be resized to 210 x 297 millimeters not points. The resize() method uses points even when I set the scripting preferencs to millimeters. The 6th paramter, consideringRulerUnits, doesn‘t seem to work when the resize object is a page.

Copy link to clipboard
Copied
Yes. Indeed, this statement from the API seems inaccurate: If true then a ruler location is interpreted using ruler units rather than points. Thank you for taking a look.
Copy link to clipboard
Copied
(…) The 6th paramter, consideringRulerUnits, doesn‘t seem to work when the resize object is a page.
The parameter consideringRulerUnits (in every method that supports it) only concerns the location or origin of the transformation (cf. Syntax of a Location), that is, the from parameter in the case of the resize() method.
Best,
Marc
Copy link to clipboard
Copied
Maybe if the resize() method only uses points you could convert. So 72 points in an inch, 25.4mm in an inch, 72/25.4 = 2.834646. You could try Var W = 210; Var H = 297; Var P =2.834646; and then convert Var WP = W * P, and Var WH = H * P.

Copy link to clipboard
Copied
I used UnitValue as @Peter Kahrel advised and it works well. I notice that resized pages lose vertical alignment with adjacent pages from the same spread. The origin point is set to SPREAD_ORIGIN. The bounds property of the page object is read-only. How can I realign these pages to 0, or better, avoid this shift?
Copy link to clipboard
Copied
Have you tried setting the AnchorPoint to TOP_CENTER_ANCHOR?
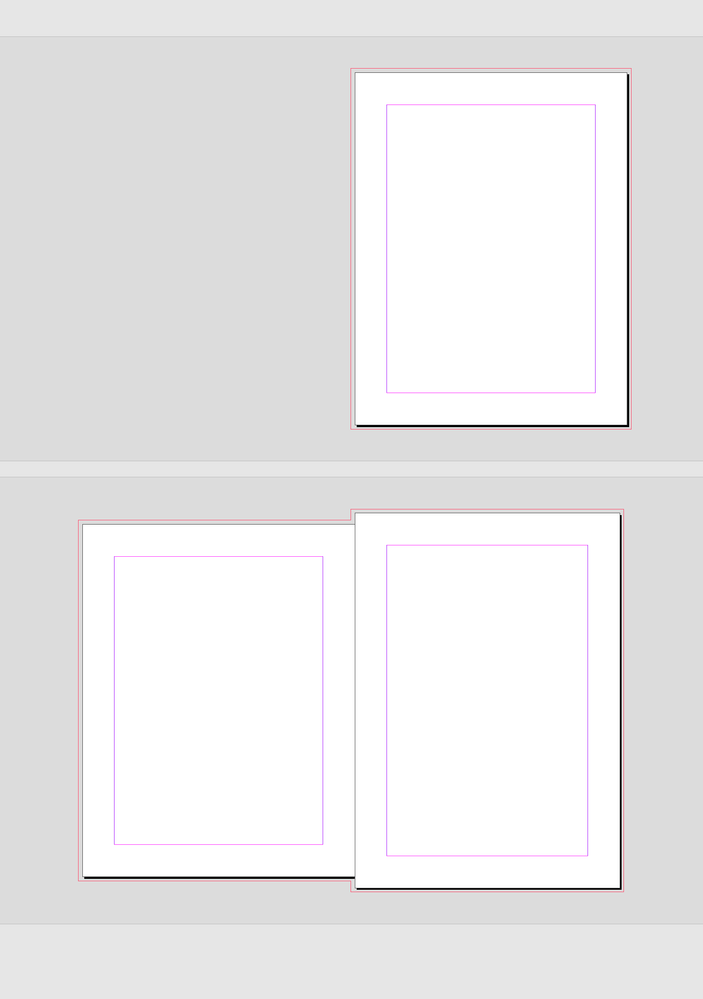
CENTER_ANCHOR:
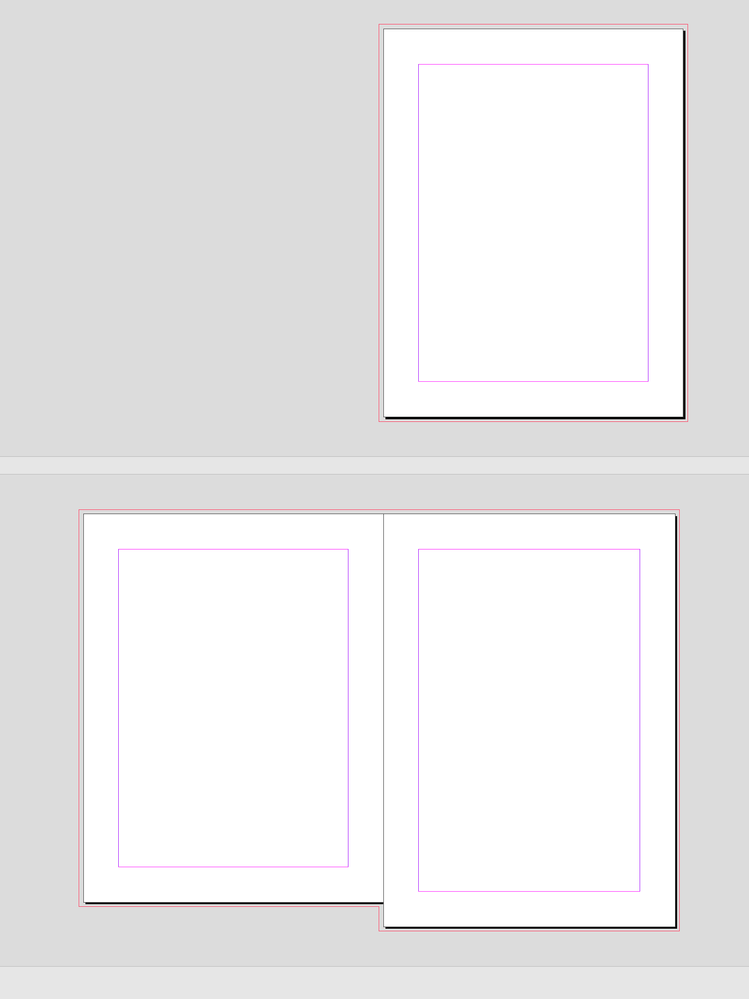
TOP_CENTER_ANCHOR:

Copy link to clipboard
Copied
The problem seems solved with CENTER_ANCHOR.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more