- Home
- InDesign
- Discussions
- Re: Is it possible to find hyperlinks and apply a ...
- Re: Is it possible to find hyperlinks and apply a ...
Copy link to clipboard
Copied
Hi -- Have a long document with an imported Word file many hyperlinks. Some of the hyperlinks lost their styling (mea culpa) after import. Ideally, I'd like to highlight all hyperlinks so I can scroll through and see which ones aren't styled correctly, but I'd setttle for a find/replace/GREP type search.
Found a script from from Peter Kharel that seems like it would highlight the links, but it didn't work for me in ID 2021 or ID 2022.
Alternately, is there a way to search via GREP? (Like an anchored object or table?)
Just wondering if something exists. TIA for any ideas.
 1 Correct answer
1 Correct answer
Hi Barbara, Would this work?:
var doc = app.activeDocument
//hyperlink character styles
var rcs = doc.characterStyles.itemByName("link-blue-regular");
var bcs = doc.characterStyles.itemByName("link-blue-bold");
var ics = doc.characterStyles.itemByName("link-blue-RegularItalic");
var hlts = doc.hyperlinkTextSources;
var t;
var i = hlts.length;
while(i--) {
t = hlts[i].sourceText.characters[0].appliedFont
if (t.name == "Rival Regular") {
hlts[i].sourceText.appliedCharacterCopy link to clipboard
Copied
A quick jsx would do it:
var doc = app.activeDocument;
var hlts = doc.hyperlinkTextSources;
var cs = doc.characterStyles.itemByName("Your Style Name");
//note that if the style is in a group, this won't work
//you'd need a longer statement to get the correct style
var i = hlts.length;
while(i--) {
hlts[i].appliedCharacterStyle = cs;
}Copy link to clipboard
Copied
Thanks for this! Do I need to change some of the names above to fit my documents?
ie: doc.hyperlinkTextSources? and "Your Style Name"?
Copy link to clipboard
Copied
Just "Your Style Name". Keep the quotes.
Copy link to clipboard
Copied
The links are on different paragraph styles, nested a couple levels deep. Lead with something like, "../name/name/styleName " ?
Copy link to clipboard
Copied
The applied paragraph style and their groupings don't matter. What does matter is where the Character Style you want to apply is. Let's say the Character Style you want to apply is called "Links". If that style is in a top level Character Style Group called "Hypers", you'd change the var cs line to:
var cs = doc.characterStyleGroups.itemByName("Hypers").characterStyles.itemByName("Links");
If you the grouping is nested, then you nest the group call like so:
var cs = doc.characterStyleGroups.itemByName("HypersLevel1").characterStyleGroups.itemByName("HypersLevel2").characterStyles.itemByName("Links");
Or, you could just temporarily copy your character style to the root panel and run my code.
Copy link to clipboard
Copied
Sorry, in case I wasn't clear, originally, do all hyperlinks share the same style? Or can their style differ based on the paragraph they're in?
Copy link to clipboard
Copied
There are two different character styles used on several different paragraph styles. Some links might have the wrong character style applied. Too bad we can't layer character styles. I'm trying to think of something they would all have in common to target with the script...
Copy link to clipboard
Copied
Theoretically, you could check the paragraph style and apply the correct character style based on the pstyle applied. But that's bordering on custom development.
Copy link to clipboard
Copied
Hey Brian,
Thanks for this. I'm working on a project right now that can use this and it should save me a bunch of time.
Copy link to clipboard
Copied
This is brillian, thank you!!!
Could you kindly modify it in a way, that it will only apply to
(1) selected text frame with connections
(2) selected text
Thank you very much!
Copy link to clipboard
Copied
Hi @~BarbaraT , Did the hyperlinks’ Character Styles get broken (set to [None]), or were they just overridden?
Copy link to clipboard
Copied
Could be some of both. I think I inadvertantly deleted a style that didn't appear to be used, but was. (The Word doc came in with a few different character styles that turned out to be for hyperlinks.) I also had import-mapped some character states to styles -- so maybe that overwrote some of them?
Copy link to clipboard
Copied
Could be some of both.
If it was just one style you deleted, then maybe clear the overrides for all of the hyperlink’s applied styles and only apply your style to hyperlinks with "[None]" applied?:
var doc = app.activeDocument;
var hlts = doc.hyperlinkTextSources;
var cs = doc.characterStyles.itemByName("Your Style Name");
var i = hlts.length;
while(i--) {
if (hlts[i].appliedCharacterStyle.name != "None") {
hlts[i].clearOverrides(OverrideType.CHARACTER_ONLY)
} else {
hlts[i].appliedCharacterStyle = cs;
}
}
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Could you share the document or some sample pages?
Copy link to clipboard
Copied
Sample page here. If I understand correctly, all the links would change to the style in the jsx file (link-blue-bold). Which wouldn't really work for this current project, but could be handy for something in the future.
Copy link to clipboard
Copied
Hi Barbara, Would this work?:
var doc = app.activeDocument
//hyperlink character styles
var rcs = doc.characterStyles.itemByName("link-blue-regular");
var bcs = doc.characterStyles.itemByName("link-blue-bold");
var ics = doc.characterStyles.itemByName("link-blue-RegularItalic");
var hlts = doc.hyperlinkTextSources;
var t;
var i = hlts.length;
while(i--) {
t = hlts[i].sourceText.characters[0].appliedFont
if (t.name == "Rival Regular") {
hlts[i].sourceText.appliedCharacterStyle = rcs
}
if (t.name == "Rival Bold") {
hlts[i].sourceText.appliedCharacterStyle = bcs
}
if (t.name == "Rival Regular Italic") {
hlts[i].sourceText.appliedCharacterStyle = ics
}
}
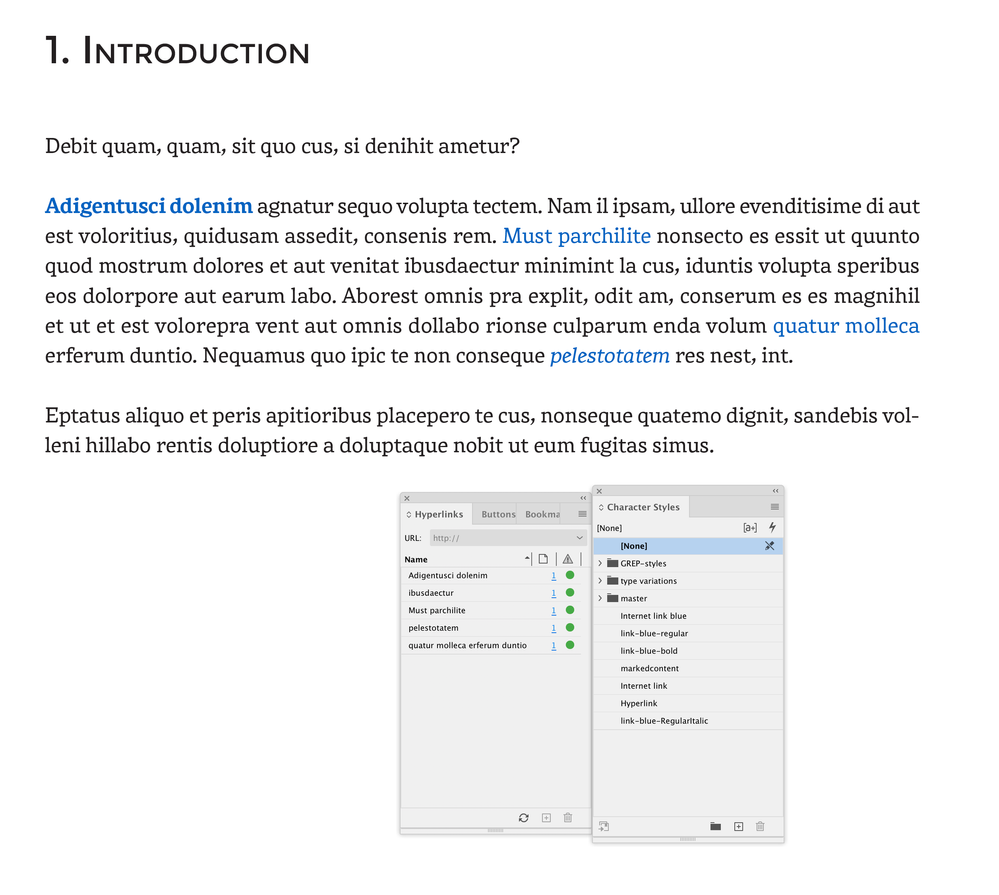
Before:
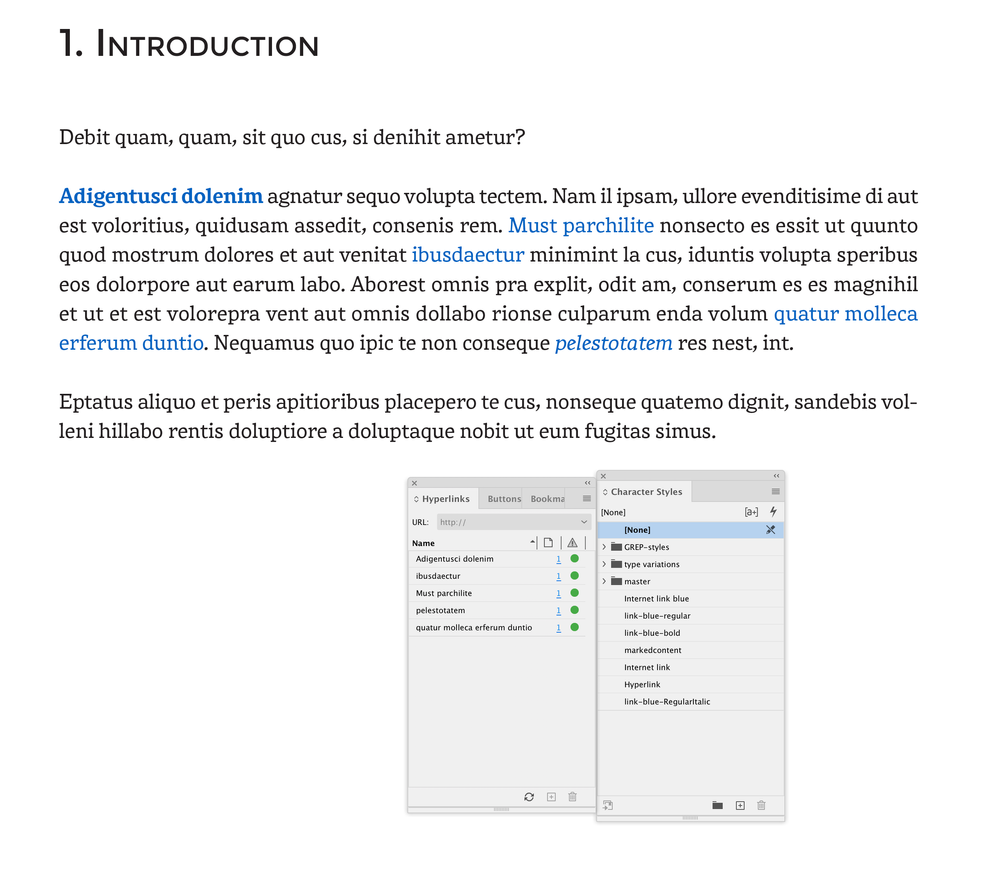
After:
Copy link to clipboard
Copied
Brilliant! Yes this works even after throwing in a nested style and other variations at it. Many thanks!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more