 Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Is there a view that reveals the baseline, median ...
- Is there a view that reveals the baseline, median ...
Is there a view that reveals the baseline, median and/or cap height for lines of type?
Copy link to clipboard
Copied
CC on a Mac. I'm wondering it there is a view that reveals the locations of the baseline, median and/or cap height for lines of type. I'd like to place some graphics and have them snap into place.
Copy link to clipboard
Copied
No, but you can pull ruler guides out of the horizontal ruler to mark any or all three.

Copy link to clipboard
Copied
I know how to pull ruler guides, but how would I place them - just eyeball it? And would I have to manually repeat for each line of text? Can I group them with a line of text, so that if the line moves, the guides move, too?
Copy link to clipboard
Copied
Unfortunately, it's a yes (eyeball), yes (manually repeat) and a no (you can't anchor guides to the text).
You can display a baseline grid automatically (set it up in Prefs, turn it on with View > Grids and Guides, and snap contents to the grid with a button on the Control panel or via a ¶ style) and you can create ruler guides automatically (Layout > Create Guides), but I don't think either of these are exactly what you are hoping for.
You can put this on a feature request form: Wishform - Adobe InDesign
Copy link to clipboard
Copied
Thanks, this is all very helpful. I know that guides can be hidden, but can you also delete all of them on one page with one command if the clutters gets to be too much to cope with?
Copy link to clipboard
Copied
Yes. Use Layout > Create Guides to remove them from a spread. Even better, put them on their own layer, which you can hide and show.
Copy link to clipboard
Copied
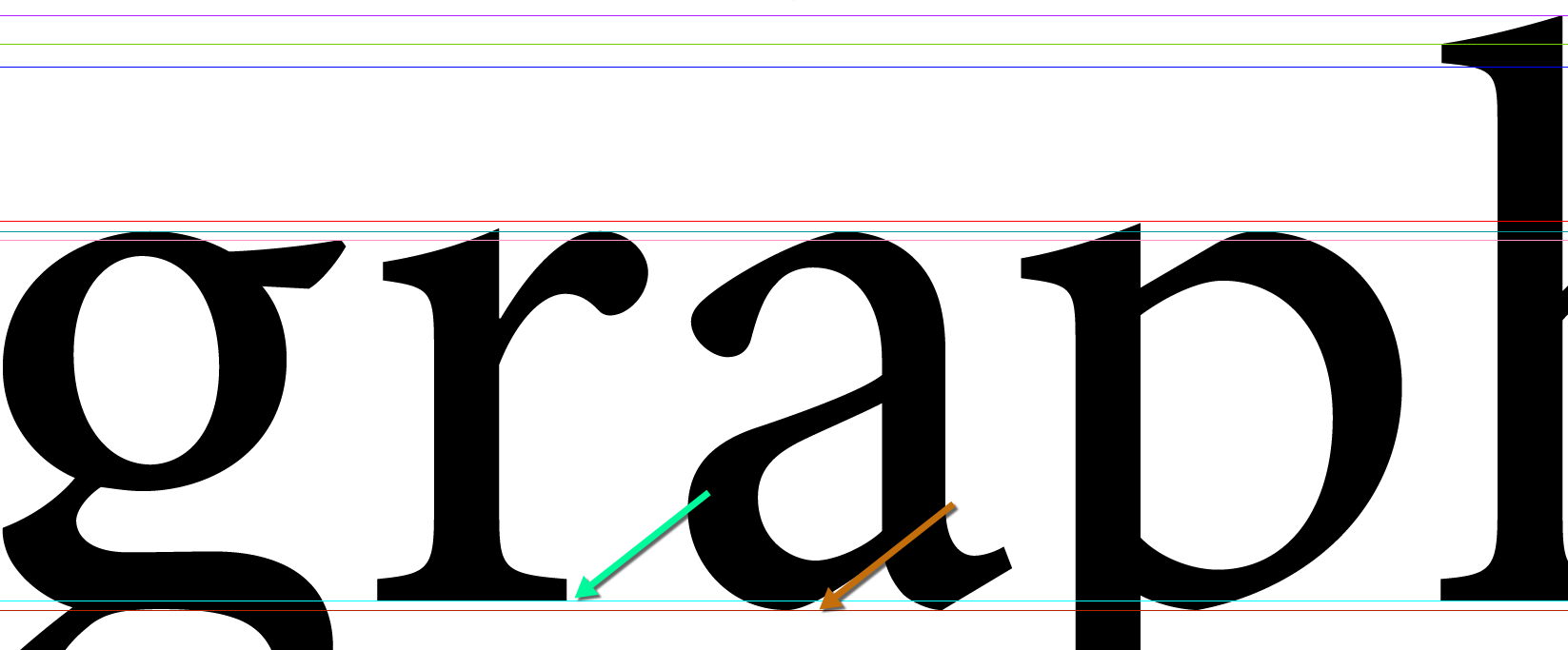
Well, as long as you're showing those items, here's a question I've always had. Do the bowls and serifs of letters count as baseline or cap height. For instance, which one of these is the baseline? Green or brown?
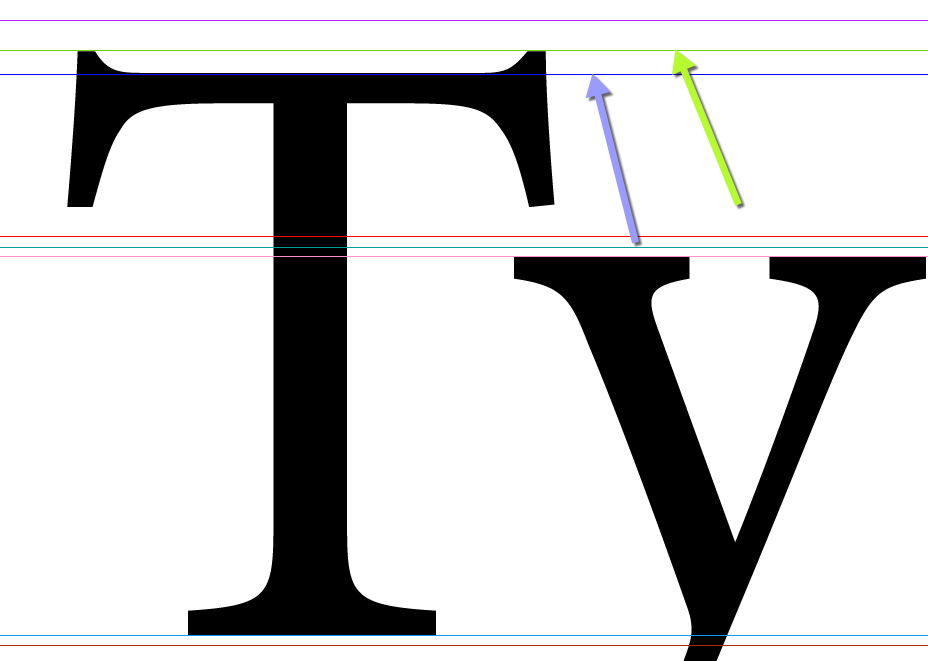
Which one of these is the cap height? Lavender or green.

Copy link to clipboard
Copied
Hi Sandee. I'd say green is the cap height, magenta is the ascender height. Pink is the median or x-height. What do you think?
Copy link to clipboard
Copied
Interesting, Barb.
I see the cap height as the lavender. But from what others have said, the metrics seem to be defined by the font designer and may include or not the bowls, serifs, etc.
Copy link to clipboard
Copied
Green is the baseline.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The font metrics are different for most any font (and/or font family). How they are calculated in various applications is a separate issue. As far as I remember (and hey, I am getting older...), Adobe applications do not retrieve the metrics from the respective OS and instead calculate metrics apart from the OS--at least ID does for optical kerning.
In general, the bowls will rise above the x-height and cap height and below the baseline. But this depends on the font author for their particular font. Some caps without a bowl will rise above the cap height, etc., etc.
As far as placing guidelines for these metrics, just be consistent.
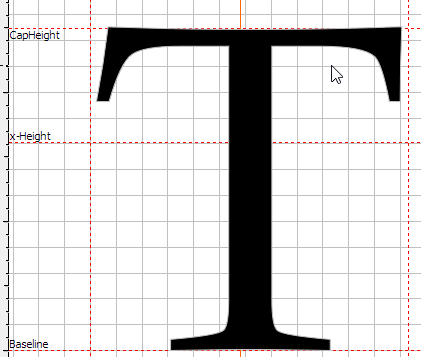
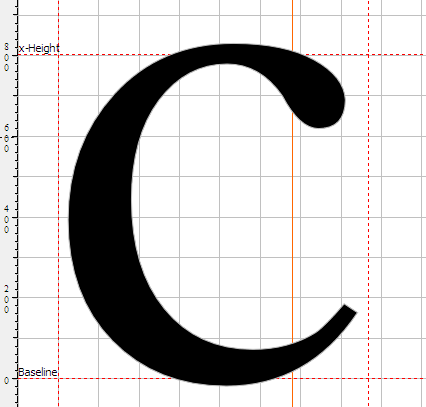
Here's a cap T. You can see the various heights.

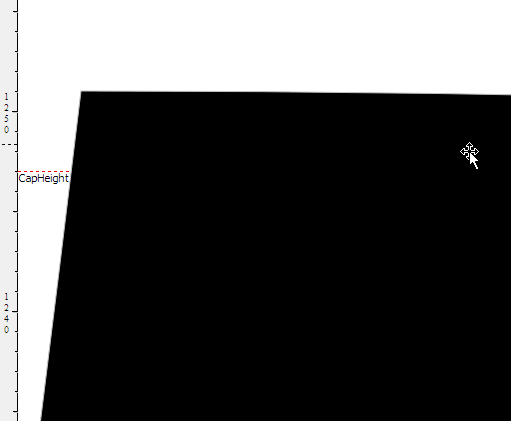
The top corners sit 7 f-units above the cap height meteric...

And if I were to take a screen shot of the baseline, you would see it sits 2 f-units below the baseline. A screen shot of the lowercase c shows it both rising above the x-height and below the baseline.

Different fonts will be placed at various positions.
Copy link to clipboard
Copied
This information is stored inside the font, I think.
To see exactly where InDesign thinks the lines are, create a text frame, type some text, and then open the text frame options, and adjust the first baseline setting to the various available heights (x-height, ascender, etc.)
Copy link to clipboard
Copied
MarieMeyer wrote:
CC on a Mac. I'm wondering it there is a view that reveals the locations of the baseline, median and/or cap height for lines of type. I'd like to place some graphics and have them snap into place.
Hi Marie,
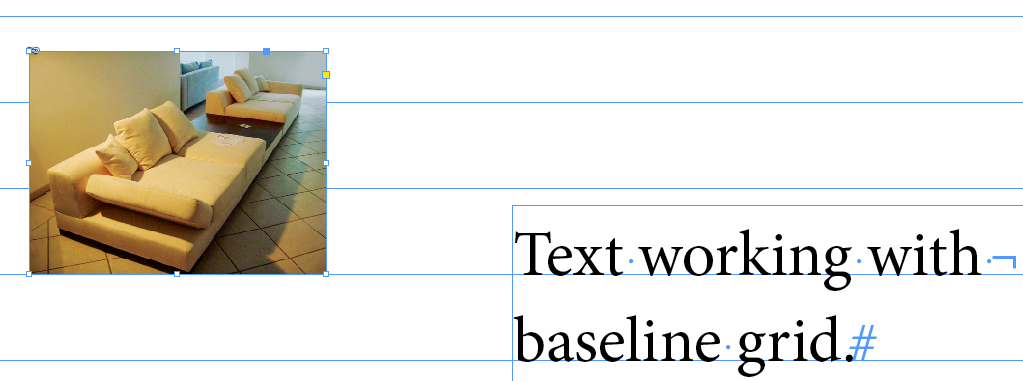
if your text is working with a baseline grid a placed graphic would snap to that grid.

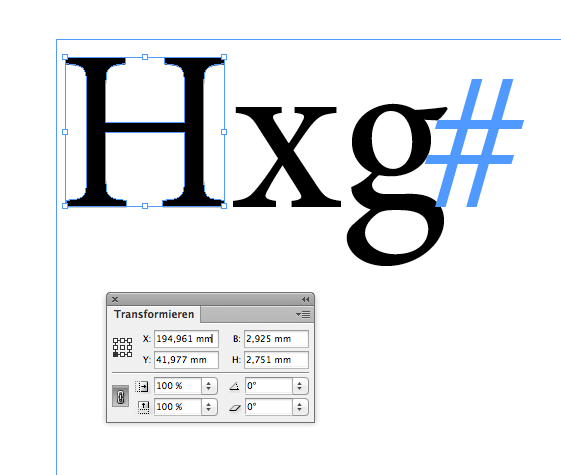
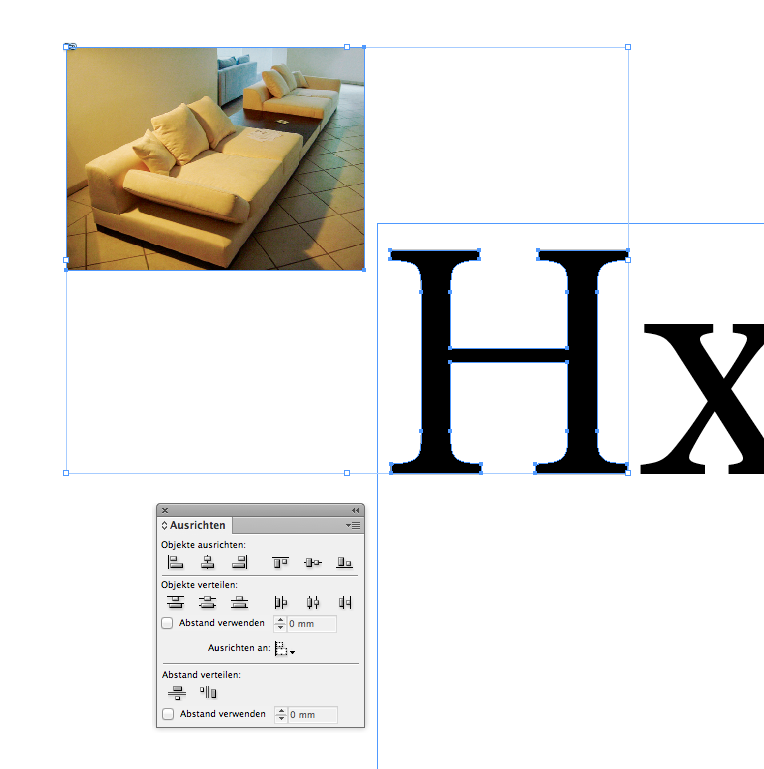
For cap-height or x-height you probably could select a character, "H" for cap-height, "x" for x-height and create a duplicate outline of the selection and align your graphic to the outlined character.
To get a duplicate outlined character just select a character and when on a Mac press the alt key and use menu Type > Create Outlines


Regards,
Uwe
Copy link to clipboard
Copied
With a selected duplicate of a character outlined you could also create guides with a script that comes along with every version of InDesign: AddGuides.jsx . Open your Scripts panel in InDesign, look under Application > Samples > JavaScript.
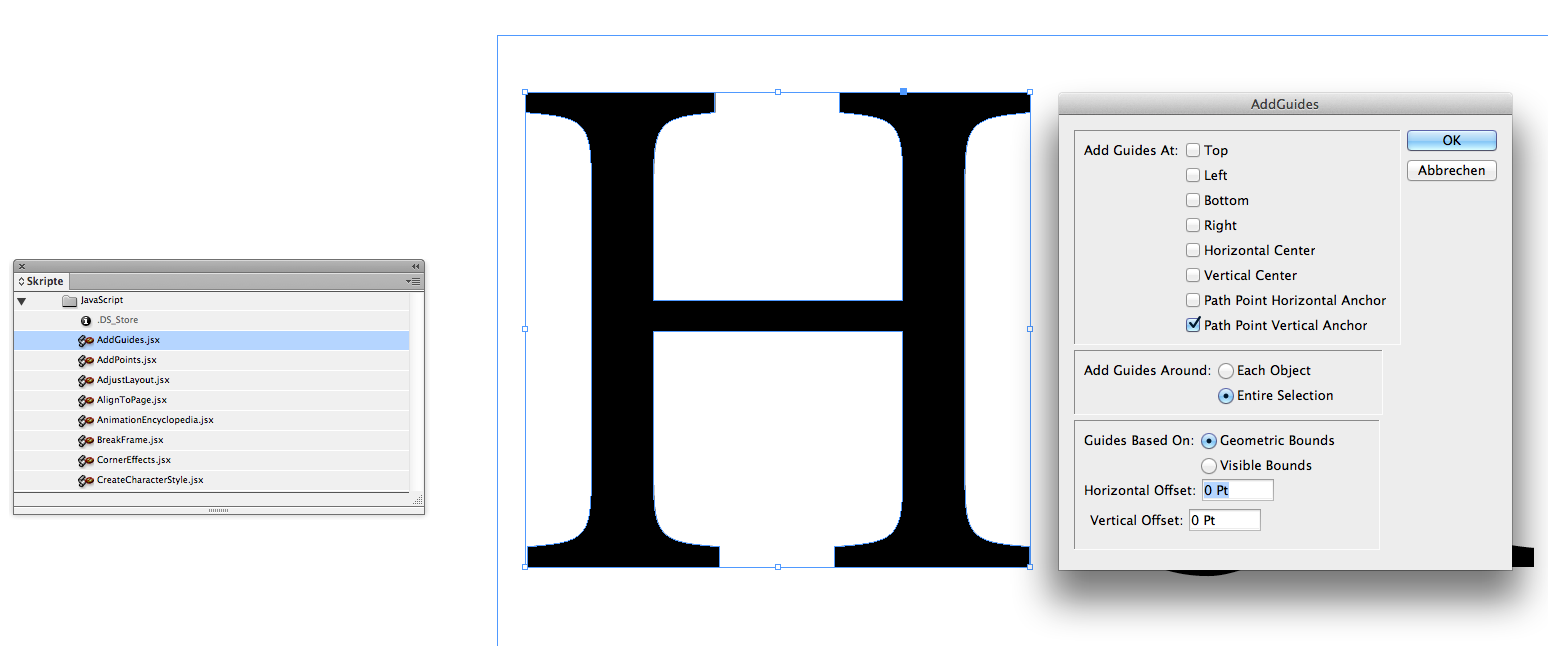
Select the outlined shape and do some controls after double-clicking the script AddGuides.jsx from the Scripts panel:

Don't know why
Here the script author used technical terms like "Horizontal Anchor" and "Vertical Anchor" that a "normal" user, who did not dived into InDesign's Document Object Model for scripting cannot understand.
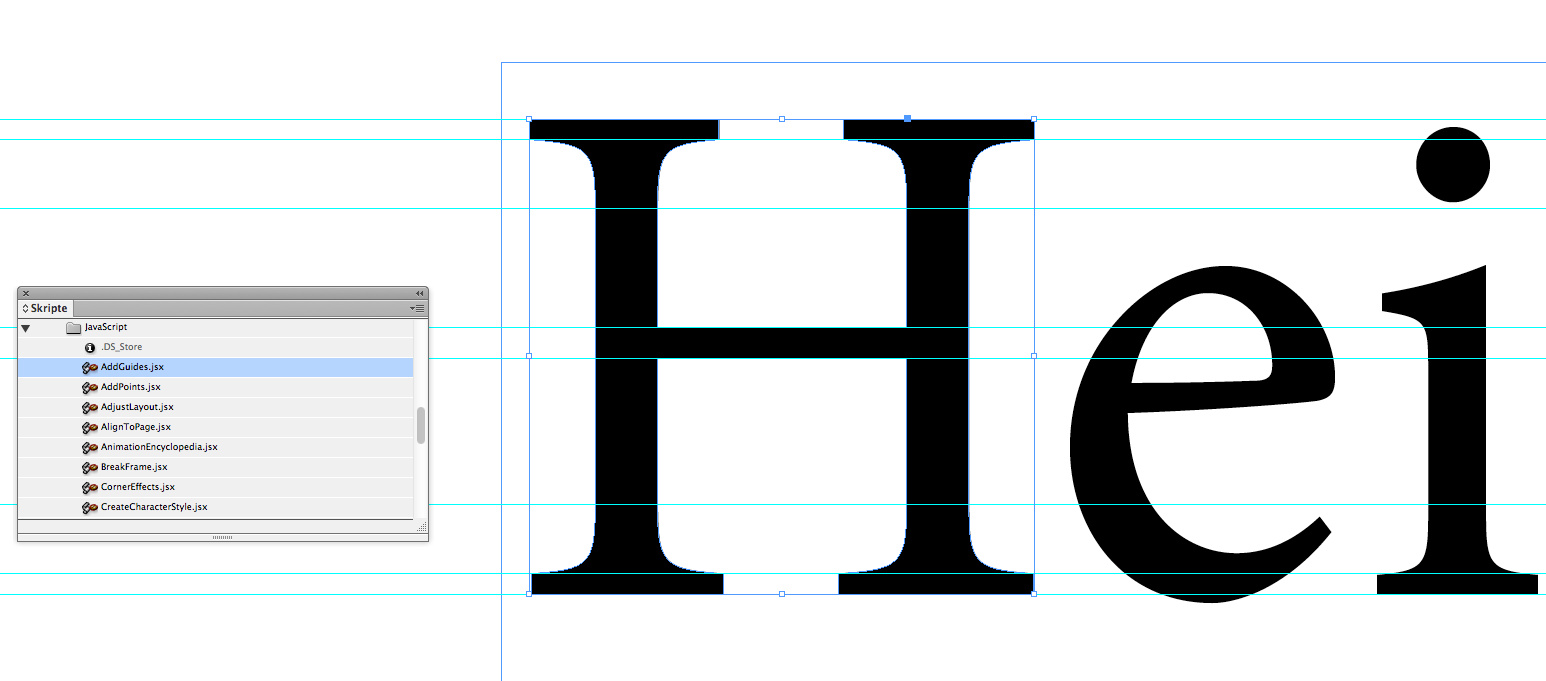
After running the script:

Also note that you cannot undo the action of this script in one go.
That would require to add some simple lines of code to wrap the whole script into one single function and call that function with a doScript.
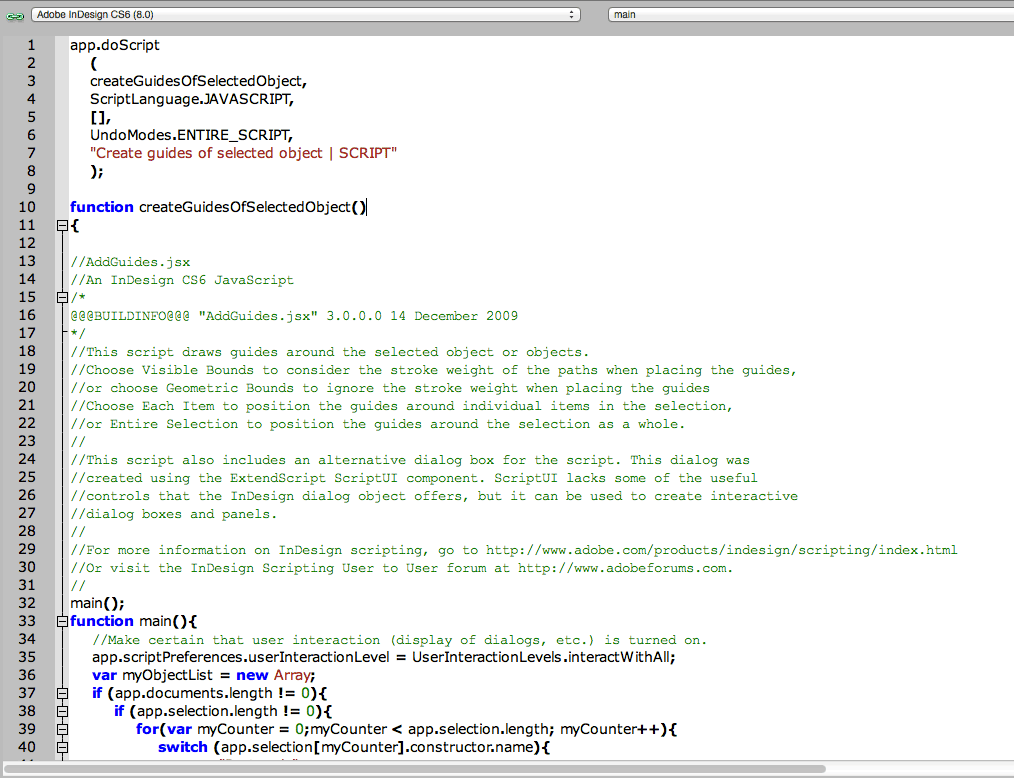
Something like that:
app.doScript
(
createGuidesOfSelectedObject,
ScriptLanguage.JAVASCRIPT,
[],
UndoModes.ENTIRE_SCRIPT,
"Create guides of selected object | SCRIPT"
);
function createGuidesOfSelectedObject()
{
/* ADD ADOBE'S CODE BETWEEN THE TWO BRACES*/
}
Note: The name of the outer function is used with doScript()
The string that says "Create guides …" is the thing you'll see, if you go to InDesign's menu to do the undo action.
Change it to something you like.
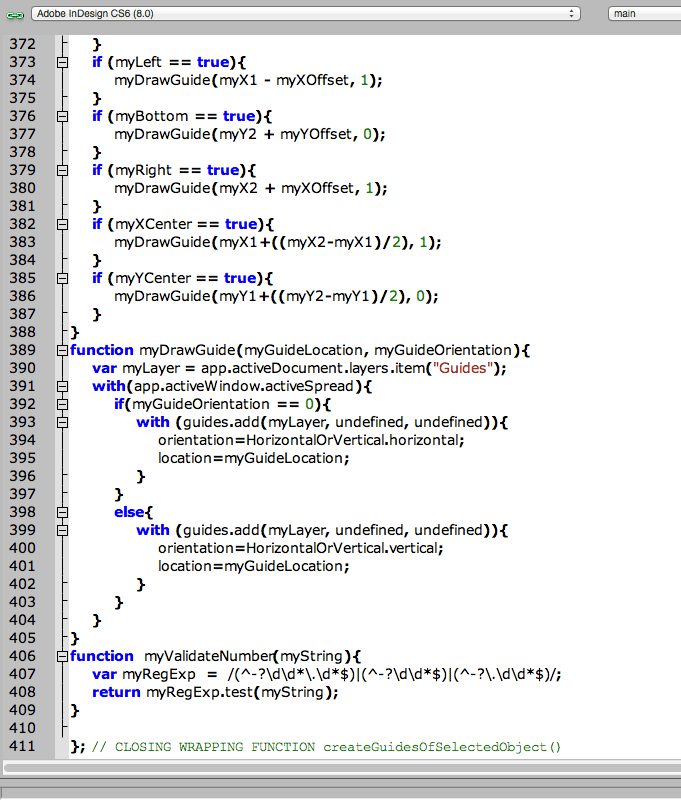
From the ExtendScript Toolkit:

Do not forget to add the closing brace of the added function declaration above.
Add a new line at the very end of Adobe's code and add the closing brace:

Regards,
Uwe
Copy link to clipboard
Copied
Sandee -- In your example, green is baseline, lavender is the cap height. The bits that stick out below the baseline and above the x-height are called undershoot and overshoot, respectively. And in some fonts, serifs and flex can stick out above the cap height.
Marie -- Here is a script that places guides at the descender, baseline, x-height, cap height and descender of some selected text. (Unlike baseline, descender, and ascender, cap height and x-height are not available to scripts and determining them requires a convoluted method.) As it is, the script places guides only at the baseline and the cap height. To enable the three other guides, remove the two slashes at the beginning of the lines. To change the colour of the guides, change the RGB values. The guides are placed on a new layer, which you can hide or remove.
Peter
(function () {
var page = app.windows[0].activePage;
var lines = app.selection[0].lines.everyItem().getElements();
var ch;
var xcap;
function characterHeights (ch) {
app.scriptPreferences.measurementUnit = MeasurementUnits.POINTS;
var o = {};
var frame = app.documents[0].pages[0].textFrames.add ({geometricBounds: [0, 0, 20, 20], contents: 'x'});
frame.paragraphs[0].appliedParagraphStyle = ch.appliedParagraphStyle;
frame.textFramePreferences.firstBaselineOffset = FirstBaseline.X_HEIGHT;
o.xHeight = frame.characters[0].baseline;
frame.textFramePreferences.firstBaselineOffset = FirstBaseline.CAP_HEIGHT;
o.capHeight = frame.characters[0].baseline;
frame.remove();
return o;
}
function addGuide (pos, colour) {
page.guides.add (app.documents[0].layers.item ('metrics'), {
guideType: GuideTypeOptions.RULER,
location: pos,
orientation: HorizontalOrVertical.HORIZONTAL,
guideColor: colour,
});
}
if (app.selection.length === 0 || !app.selection[0].hasOwnProperty('baseline')) {
alert ('Select some text.');
exit();
}
if (app.documents[0].layers.item ('metrics') === null) {
app.documents[0].layers.add ({name: 'metrics'});
}
for (var i = 0; i < lines.length; i++) {
ch = lines.characters[0];
xcap = characterHeights (ch);
//addGuide (ch.baseline - ch.ascent, [0, 255, 0]); // Ascender
addGuide (ch.baseline - xcap.capHeight, [255, 0, 0]); // Cap height
//addGuide (ch.baseline - xcap.xHeight, [255, 0, 0]); // x height
addGuide (ch.baseline, [0, 0, 255]); // Baseline
//addGuide (ch.baseline + ch.descent, [0, 255, 0]); // Descender
}
}());
Copy link to clipboard
Copied
Peter, could you please update the script for it to work on later versions? On 2018 and 2020, it returns this error:
JavaScript Error!
Error Number: 21
Error String: undefined is not an object
Engine: main
File: …
Line: 36
Source: ch=lines.characters[0];Copy link to clipboard
Copied
In case Peter misses this— ch=lines.characters[0] is missing the i variable, so should be ch=lines[i].characters[0]
Also the script works great, but if the selected text’s paragraph style’s font size is overriden the rules will not be accurate, or if the point size is larger than the temporary text frame’s 20pt height, there will be an overset and you’ll get an error. Changing the characterHeights(ch) function to this seems to work:
(function () {
var page = app.windows[0].activePage;
var lines = app.selection[0].lines.everyItem().getElements();
var ch;
var xcap;
function characterHeights (ch) {
app.scriptPreferences.measurementUnit = MeasurementUnits.POINTS;
var o = {};
var frame = app.documents[0].pages[0].textFrames.add ({ contents: 'x'});
frame.characters[0].pointSize = ch.pointSize;
frame.geometricBounds = [0,0,ch.pointSize,ch.pointSize]
frame.characters[0].appliedFont = ch.appliedFont;
frame.textFramePreferences.firstBaselineOffset = FirstBaseline.X_HEIGHT;
o.xHeight = frame.characters[0].baseline;
frame.textFramePreferences.firstBaselineOffset = FirstBaseline.CAP_HEIGHT;
o.capHeight = frame.characters[0].baseline;
frame.remove();
return o;
}
function addGuide (pos, colour) {
page.guides.add (app.documents[0].layers.item ('metrics'), {
guideType: GuideTypeOptions.RULER,
location: pos,
orientation: HorizontalOrVertical.HORIZONTAL,
guideColor: colour,
});
}
if (app.selection.length === 0 || !app.selection[0].hasOwnProperty('baseline')) {
alert ('Select some text.');
exit();
}
if (app.documents[0].layers.item ('metrics') === null) {
app.documents[0].layers.add ({name: 'metrics'});
}
for (var i = 0; i < lines.length; i++) {
ch = lines[i].characters[0];
xcap = characterHeights (ch);
addGuide (ch.baseline - ch.ascent, [0, 255, 0]); // Ascender
addGuide (ch.baseline - xcap.capHeight, [255, 0, 0]); // Cap height
addGuide (ch.baseline - xcap.xHeight, [255, 0, 0]); // x height
addGuide (ch.baseline, [0, 0, 255]); // Baseline
addGuide (ch.baseline + ch.descent, [0, 255, 0]); // Descender
}
}());
Copy link to clipboard
Copied
In case Peter misses this— ch=lines.characters[0] is missing the i variable, so should be ch=lines[i].characters[0]
By @rob day
FWIW: The reason for this is not Peter's fault.
It's a known bug when the threads from the old Adobe forums were migrated to this new forum in 2019.
The script from the old forum worked very well. The code was damaged moving the post.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
If the default paragraph text is set to align to baseline this will most certainly not work since the character that the script uses to take measurements will be overset. Fix by adding:
frame.paragraphs[0].alignToBaseline = false;
after the line:
var frame…
Copy link to clipboard
Copied
Now I realize there might be other properties that may cause that text to overset so maybe, instead of the addition stated above, the one below will cover more cases:
frame.textFramePreferences.properties = {
autoSizingType: AutoSizingTypeEnum.HEIGHT_AND_WIDTH,
ignoreWrap: true
}
again, to be added below `var frame = …`



