- Home
- InDesign
- Discussions
- Re: [JS] PageItem Export to PNG: exported image's ...
- Re: [JS] PageItem Export to PNG: exported image's ...
Copy link to clipboard
Copied
When I try to export a rectangular text frame to PNG with JavaScript, the result PNG image may have bigger dimension than that of the text frame itself in InDesign. I believe this has something to do with the line height of the text.
Is there any Export option I can use to make the exported image's dimension the same as the text frame's?
Please see my attached pictures for an example:
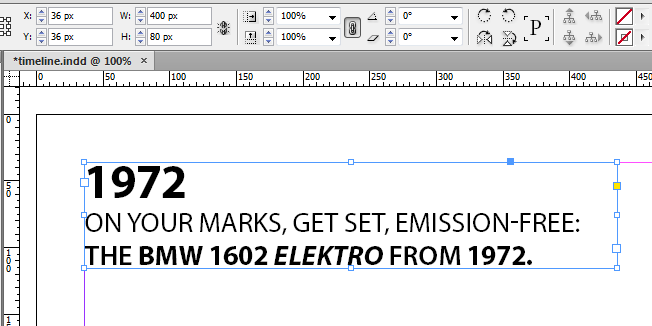
- The text frame in InDesign has a dimension of 400 x 80 (pixels)

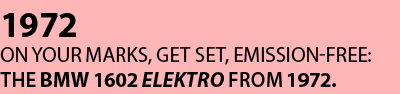
- This is the exported PNG, which has a dimesion of 400 x 96 (pixels). Notice the padding at the top and bottom of the image.

 1 Correct answer
1 Correct answer
Hmm -- moving any item "into" a rectangle is not a straightforward operation. Well, let's (ab)use "app.copy" and "app.paste" then, although, theoretically at least, it should be possible by manipulating the objects.
This duplicates the selected item, removes its contents, sets stroke and fill to none, and then pastes the original selection into the new one. After exporting, the duplicated object automatically gets deleted so you end up with what you started with.
(Warning! Tested only with CS4!)
...ob
Copy link to clipboard
Copied
@Hoang_Huynh – at the moment you do the export, I think, you cannot do much against that. It's the way PNG export is working…
And it's not only forced by the line height of the text, but could also be caused by effects like drop shadow etc.pp.
After export, you could open the file in PhotoShop and trim the file to its writing pixels.
You could ask that question at the PhotoShop Scripting forum.
Uwe
Copy link to clipboard
Copied
@Laubender: Thanks a lot for the info.
I'm thinking about about trimming the image file but the point is I don't know the exact padding pixels InDesign has added to top and bottom of the PNG file. Simply trimming the top or bottom of the file may result in lost of data.
Copy link to clipboard
Copied
@Hoang_Huynh – did you try with PhotoShop to trim the size to the writing pixels?
Your background in the PNG are white pixels? Or can you export with a transparent background, so it would be easy in PhotoShop to make a trim area for writing pixels only?
The "padding" you see might vary, if you choose other examples. So I would not bet on a fixed count of pixels to cut…
Uwe
Copy link to clipboard
Copied
@Laubender: Thanks, but I want to trim the PNG to the exact dimensions of the text frame. Is it possible?
P.S. I believe in InDesign CS5.5 and older versions, the PNGs background are set to transparent by default although there is no transparentBackground option. This is, however, set to non-transparent by default in InDesign CS6, and we need to use the mentioned option.
Copy link to clipboard
Copied
Thanks, but I want to trim the PNG to the exact dimensions of the text frame.
To get the exact dimensions of the text frame in relation to your exported PNG is hard, because the "offset" is not predictable.
You could export the whole page and crop to the geometricBounds of the text frame…
With a transparent background you could use PhotoShop to crop to the writing pixels.
But this seems not the thing you want.
You could use InDesign scripting in conjunction with PhotoShop scripting by using "BridgeTalk" (that's not scripting the "Bridge" app ;-)).
Uwe
Copy link to clipboard
Copied
The easy way would be the one Harbs suggested.
Provided you do not use the baseline grid in your paragraph formatting…
Duplicate the text frame to a new document using the geometric bounds of the text frame as page size and export from there.
Uwe
Copy link to clipboard
Copied
In CS6 you could define the "pngExportRange" with a page string definition. I did not try that, but I hope in that way you will not get any additional pixels.
But if that will not work and you also get additional pixels with that method, you need to export to PDF (it's always the whole page), open the PDF in PhotoShop with some rendering options (color space and resolution) and save it from there as PNG. Use the export to web functionality there, which will minimize the file size in contrast to the "normal" save-as function.
Uwe
Copy link to clipboard
Copied
Hi Hoang_Huynh and Uwe,
getting the TextFrame-bounds, exporting a page to pdf, creating a new doc in textframesize, import and position the pdf, export to png ...
may be the complicated way 😉
Copy link to clipboard
Copied
Copy the page item to a page with the dimensions of the text frame and export the page.
Copy link to clipboard
Copied
Hi Harbs,
That is a great work-around, but I want the PNG background to be transparent. Is it possible with page export?
Copy link to clipboard
Copied
You'll get transparent pixels, if you choose "transparentBackground = true" in the PNG export preferences of InDesign CS6.
This is a new feature in CS6 and not available in older versions.
Uwe
Copy link to clipboard
Copied
@Harbs – hm, with that approach you could get into trouble, if you are using the "baseline grid" feature in your paragraphs…
Uwe
Copy link to clipboard
Copied
There seems to be some problem with aligning your text to the very top of the frame. You can see this if you add a black stroke to the text frame before exporting -- left, right, and bottom align perfectly, on the top you can see some additional padding. Presumably it has something to do with ascenders? font size? default line height?
You can solve it by tricking ID. Create a new, empty rectangle the exact size of the text frame, copy text frame, paste "into" the new rectangle, and export this instead. This way, the new rectangle acts as a clipping mask, and the excess space will be cropped off.
Copy link to clipboard
Copied
Hmm -- moving any item "into" a rectangle is not a straightforward operation. Well, let's (ab)use "app.copy" and "app.paste" then, although, theoretically at least, it should be possible by manipulating the objects.
This duplicates the selected item, removes its contents, sets stroke and fill to none, and then pastes the original selection into the new one. After exporting, the duplicated object automatically gets deleted so you end up with what you started with.
(Warning! Tested only with CS4!)
obj = app.activeDocument.selection[0];
cliprect = obj.duplicate(undefined, [0,0]);
cliprect.texts[0].remove();
cliprect.strokeWeight = 0;
cliprect.fillColor = app.activeDocument.swatches.item("None");
cliprect.contentType = ContentType.UNASSIGNED;
app.copy();
app.select(cliprect);
app.pasteInto();
cliprect.exportFile(ExportFormat.PNG_FORMAT, File(new File("~/Desktop/test.png")));
cliprect.remove();
Copy link to clipboard
Copied
@Jongware: You're a star! Your trick just works exactly the way I want. I have successfully tested it in CS5.5 and CS6. Thank you!
@Laubender, hans and Harbs: While the work-around to copy the text frame to a new document with the same dimensions may work too, it cannot produce transparent PNGs and is more complicated.
Copy link to clipboard
Copied
it cannot produce transparent PNGs
Glad, it's working for you!
About the not working transparency: did you test with InDesign CS6?
Uwe
Copy link to clipboard
Copied
Any ideas on how to do this without paste? I want to preserve the user's clipboard.
Copy link to clipboard
Copied
It occurs to me that I might paste the whatever's in the clipboard to a holding area beforehand and re-copy it once I'm done...I'm open to better ideas, though.
Copy link to clipboard
Copied
My suggestion will work without involving the clipboard.
Copy link to clipboard
Copied
Thanks, Harbs. I also need transparency. Unfortunately, I've found that the visible bounds do not include effects (like drop shadow), but pageItem.exportFile does. For my purposes, I think I just need to be able to calculate how much padding is created based on the first line of text.
Copy link to clipboard
Copied
Justin Putney wrote:
For my purposes, I think I just need to be able to calculate how much padding is created based on the first line of text.
Yes exactly what I first thought of -- but there is no way to calculate it. And don't forget that the text frame can also be rotated or flipped, which makes calculation a lot harder.
Copy link to clipboard
Copied
You could calculate it, if you open the PNG (including transparency) in PhotoShop and get a selection of its "drawing" pixels. You then could have it's real dimensions including effects and crop the PNG accordingly. This would be possible by using some BridgeTalk and PhotoShop scripting.
Uwe
Copy link to clipboard
Copied
P.S. You can actually see the discrepancy when you select the text. The selection rectangle seems show were the "actual" top of the TextFrame is:

Any ideas on how to get the bounds for that?
Copy link to clipboard
Copied
I think I found it: you can check the ascent value of the first paragraph and adjust according to that value. Nope
-
- 1
- 2