- Home
- InDesign
- Discussions
- Re: Place specific pdf layer into indesign with ja...
- Re: Place specific pdf layer into indesign with ja...
Copy link to clipboard
Copied
Hi,
I have multi-layered pdf file and I need to place into indesign CS6 only specific layer from that pdf:
creaseLayer = myDoc.layers.item("Crease");
How can I do it with javascript?

Thank you.
Yulia
 1 Correct answer
1 Correct answer
Yes indeed. I was trying to say that you cannot set layer's visibility during the import phase but later (like just after the place command) once the file has been placed onto the layout.
...var f = File ( Folder.desktop+"/layers.pdf" );
var pdf = app.activeDocument.pages[0].rectangles.add().place( f )[0];
pdf.parent.fit ( FitOptions.FRAME_TO_CONTENT );
pdf.parent.move ( [0,0] );
var layers = pdf.graphicLayerOptions.graphicLayers;
var layerA = layers.itemByName ("LAYER A");
var layerB = layers.itemByName
Copy link to clipboard
Copied
Hi Yulia,
Nothing you set on import but once file has been placed. See "graphicLayerOptions" of PDF instance
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#GraphicLayerOption.html#d1e315264
Copy link to clipboard
Copied
Hi Loic.Aigon,
If I understand you correctly, it can not be done through scripting and can only done by person?
Thank you
Yulia
Copy link to clipboard
Copied
Hi,
I think Loic is alluding to the graphicLayers, where you can set the visibility of a layer.
P.
(spelling)
Copy link to clipboard
Copied
Yes indeed. I was trying to say that you cannot set layer's visibility during the import phase but later (like just after the place command) once the file has been placed onto the layout.
var f = File ( Folder.desktop+"/layers.pdf" );
var pdf = app.activeDocument.pages[0].rectangles.add().place( f )[0];
pdf.parent.fit ( FitOptions.FRAME_TO_CONTENT );
pdf.parent.move ( [0,0] );
var layers = pdf.graphicLayerOptions.graphicLayers;
var layerA = layers.itemByName ("LAYER A");
var layerB = layers.itemByName ("LAYER B");
layerA.isValid && layerA.currentVisibility = false;
layerB.isValid && layerB.currentVisibility = true;

Copy link to clipboard
Copied
This is perfect, thank you.
My new challenge: because I am using PageItem to place my pdf, I am not sure how to place it onto specific layer. Let's say onto 'Crease' layer in indesign:
myPage = myDoc.pages[0];
myPDFPage = myPage.place(File(myFile), [0,0])[0];
var layers = myPDFPage.graphicLayerOptions.graphicLayers;
var layerA = layers.itemByName ("Register");
var layerB = layers.itemByName ("Crease");
var layerC = layers.itemByName ("Thru-cut");
layerA.isValid && layerA.currentVisibility = false;
layerB.isValid && layerB.currentVisibility = true;
layerC.isValid && layerC.currentVisibility = false;
Thank you.
Yulia
Copy link to clipboard
Copied
Hi Yulia,
check property itemLayer in DOM documentation and use it with your myPDFPage variable.
You can assign a layer as value.
Best,
Uwe
Copy link to clipboard
Copied
Something is not working in it for me:
myPDFPage = myPage.itemLayer("Crease").place(File(myFile), [0,0])[0];
Thank you.
Yulia
Copy link to clipboard
Copied
Don't be creative and stick to the DOM ![]()
itemLayer returns a layer which has not a place method. Place belongs to containers such as a Page, a frame or some graphic instance.
Again,
place(File(myFile), [0,0])
place can take two arguments indeed. File reference as a starter and showing options after. If [0,0] intends to move the placed object at point [0,0] then you need to move the container (or the "image") later.
So to be brief :
myPDFPage = myPage.place(File(myFile))[0];
myPDFPage.parent.itemLayer = "Crease";
myPDFPage.parent.move( [0,0] );
…
Copy link to clipboard
Copied
ok, this is working now.
One more challenge that I have, when I added 3rd layer in pdf, it's not turning on and off correct layers. It only turns off 1 of the layers and leaves other 2 on. Even though I only need 1 layer remain visible.
var layers = myPDFPage.graphicLayerOptions.graphicLayers;
var layerA = layers.itemByName ("Register");
var layerB = layers.itemByName ("Crease");
var layerC = layers.itemByName ("Thru-cut");
layerA.isValid && layerA.currentVisibility = false;
layerB.isValid && layerB.currentVisibility = false;
layerC.isValid && layerC.currentVisibility = true;
Thank you.
Yulia
Copy link to clipboard
Copied
You probably want to setup the update policy:
https://www.indesignjs.de/extendscriptAPI/indesign10/#UpdateLinkOptions.html
Copy link to clipboard
Copied
I am sorry, I am just trying to figure out scripting on my own. I don't have an idea of what this is and what to do about it.
Copy link to clipboard
Copied
Hi Yulia,
see the preferences of InDesign's UI.
Under "File Handling" > "Links" where you can control visibility of layers in placed graphics.
Check its details first without scripting, do your tests updating your placed PDF and see if it is working as intended with your sample file.
After you find a way to make it work using the UI try the same thing using InDesign's scripting DOM. When doing changes in the UI test the state of your placed PDF by using scripting to see what properties with what values are used around graphicLayersOptions and associated graphicLayers.
Regards,
Uwe
Copy link to clipboard
Copied
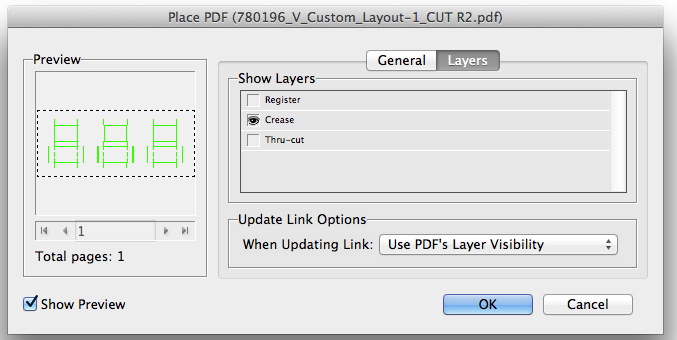
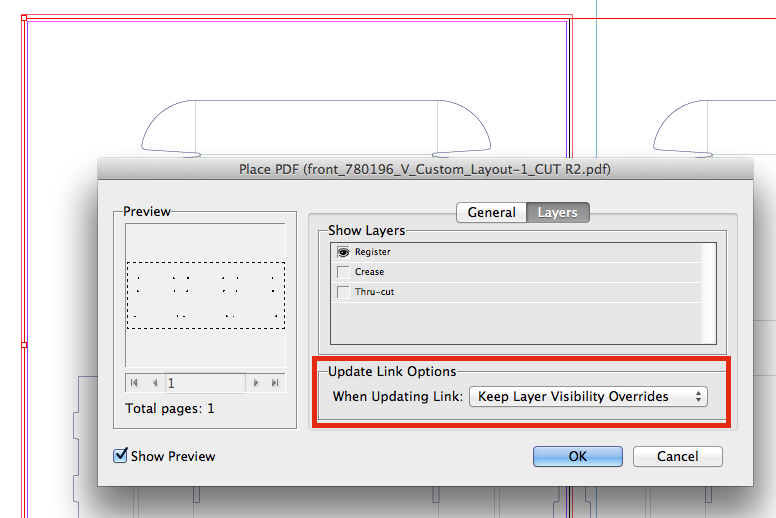
I can do it in Indesign UI, it works:

I am trying to setup the update policy, and something is not working there:
var layers = myPDFPage.graphicLayerOptions.graphicLayers;
var layerA = layers.itemByName ("Register");
var layerB = layers.itemByName ("Crease");
var layerC = layers.itemByName ("Thru-cut");
layerA.isValid && layerA.currentVisibility = true;
layerB.isValid && layerB.currentVisibility = false;
myPDFPage.graphicLayerOptions.updateLinkOptions = UpdateLinkOptions.KEEP_OVERRIDES;
layerC.isValid && layerC.currentVisibility = false;
Something in the grammar of this line:
myPDFPage.graphicLayerOptions.updateLinkOptions = UpdateLinkOptions.KEEP_OVERRIDES;
And I am not sure what would be correct place for it.
Thank you.
Yulia
Copy link to clipboard
Copied
Hi Yulia,
it's not the syntax if this is not working, because you would not be able to run the code without error message.
You say you are on InDesign CS6. What's the exact version and what is your operating system?
Best,
Uwe
Copy link to clipboard
Copied
Hi Yulia and Loic,
now I tested a bit with a placed PDF that has some graphic layers. I exported one InDesign page with layers intact to PDF and used that one as sample PDF.
One thing we have to think about in my case:
There is one single graphicLayer as top layer and a couple of layers nested in that top layer.
To access all nested layers one would go for graphicLayers[0].graphicLayers
With Yulia's sample that is different, I think.
Nevertheless, I found that changing the visibility of a graphicLayer will change the id of the graphic that contains the graphic layers.
And that would mean addressing the layers is a bit a problem! I think, we already had this problem some years ago when updating placed Adobe Illustrator files in a document.
Here some code for testing the placed PDF with layers.
First I am looking for the number of nested layers. In my case there were 5.
Then I do a loop and every time I address the graphic layer the same way without using a variable.
The $.writeln will show the id of the graphic.
The id of the graphic should be the same with every iteration, but it is not!
The graphic frame holding the placed PDF is selected before running the script. All 5 sublayers are visible:
I want to change the currentVisibility for all sub layers to false.
var layerLength = app.selection[0].graphics[0].graphicLayerOptions.graphicLayers[0].graphicLayers.length;
for(var n=0;n<layerLength;n++)
{
$.writeln( n+"\t"+app.selection[0].graphics[0].id );
app.selection[0].graphics[0].graphicLayerOptions.graphicLayers[0].graphicLayers
.currentVisibility = false; };
Result with $.writeln() is showing the changing id of the placed graphic:
/*
Result:
0 325
1 331
2 337
3 343
4 349
*/
If I try to change currentVisibility in one go with everyItem(), it will fail, because the id of the graphic is changing midway and the object does not exist anymore:
"Die angeforderte Aktion konnte nicht ausgeführt werden, da das Objekt nicht mehr existiert."
$ID/ObjectDeletedError
// That will throw an error in my German InDesign: "Die angeforderte Aktion konnte nicht ausgeführt werden, da das Objekt nicht mehr existiert."
app.selection[0].graphics[0].graphicLayerOptions.graphicLayers[0].graphicLayers.everyItem().currentVisibility = false;
Regards,
Uwe
Copy link to clipboard
Copied
Thank you, Uwe, I get some impression.
I was testing just small part of the script in separate window based on human preselecting the artwork. It would run through the script and turn off only one of 3 layers, then I would reselect the artwork myself and run the same snippet, and it would deselect on more layer. (Did not pay attention if I end up with correct layers, was just happy it worked at all).
So, I tried to go the same rout in full script: select with js my pdf and turn off one of the layers and reselect my pdf. And that's were it all started. If I only had one of the layers assigned to false or true at first, I could reselect my pdf, but if I added 2nd layer with on or off switch before re-selection, the reselection won't work anymore, it's like it can't recognize or find the object. It's like it does not perceive it as pdf anymore.
Could it be because it's linked and actual file has all the layers on? I will see if embedding the file will help.
Copy link to clipboard
Copied
Yuliascript wrote
… it's like it can't recognize or find the object.…
Exactly that's the case! As I showed in my last post. The reference is lost because the internal ID number changed when changing the value of the graphicLayer's property. What can be done?
Reference the graphic by always using its container frame.
The ID of the container frame remains stable.
Regards,
Uwe
Copy link to clipboard
Copied
A better way out:
Reference the link.id of the graphic.
That will not change as well.
See this old discussion from 2012 here:
Activating object layers basing on document layers
Best,
Uwe
Copy link to clipboard
Copied
I got it working. Thank you everybody for your help, every bit of information was useful.
try{
myDoc.layers.itemByName("Crease").remove({name:"Crease"});
}catch (e){}
myDoc.layers.add({name:"Crease"});
var myRectangle = myDoc.pages[0].rectangles.add (myDoc.layers.item ("Crease"));
myRectangle.geometricBounds = ["-.125 in","-.125 in", myPageHeight+.125, myPageWidth+.125];
myRectangle.strokeWeight = 0;
myRectangle.fillColor = "None";
myRectangle.strokeColor = "None";
myPDFPage = myRectangle.place (myFile);
myPDFPage[0].itemLink.unlink();
myArt = myRectangle.graphics[0];
var layers = myArt.graphicLayerOptions.graphicLayers;
var layerA = layers.itemByName ("Register");
layerA.isValid && layerA.currentVisibility = false;
myArt = myRectangle.graphics[0];
var layers = myArt.graphicLayerOptions.graphicLayers;
var layerB = layers.itemByName ("Crease");
layerB.isValid && layerB.currentVisibility = true;
myArt = myRectangle.graphics[0];
var layers = myArt.graphicLayerOptions.graphicLayers;
var layerC = layers.itemByName ("Thru-cut");
layerC.isValid && layerC.currentVisibility = false;
Yulia
Copy link to clipboard
Copied
Thanks Laubender for the exercice. I remember indeed having hard times in the past with graphicLayerOptions and visibility settings in a project where I need to edit those. References were indeed lost and I had to reset references everytime. It's all coming back now.
A good refresh ! Thx ![]()
Copy link to clipboard
Copied
Loic.Aigon wrote
… It's all coming back now.
And perhaps a reminder for myself to do a bug report again.
It's certainly a bug if everyItem().currentVisibility is not working at all.
Best,
Uwe
Copy link to clipboard
Copied
A follow-up to this: Did that bug report a year ago.
Did it again today on Adobe InDesign UserVoice:
Please do vote if you feel you are affected.
Regards,
Uwe
Copy link to clipboard
Copied
Yuliascript wrote
… If I understand you correctly, it can not be done through scripting and can only done by person?
Hi,
did you see into the linked DOM documentation?
Property graphicLayerOptions for PDF is available.
And with that you have access to object GraphicLayer that has currentVisibility as property.
Best,
Uwe
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more