png on EPUB
Copy link to clipboard
Copied
Hi,
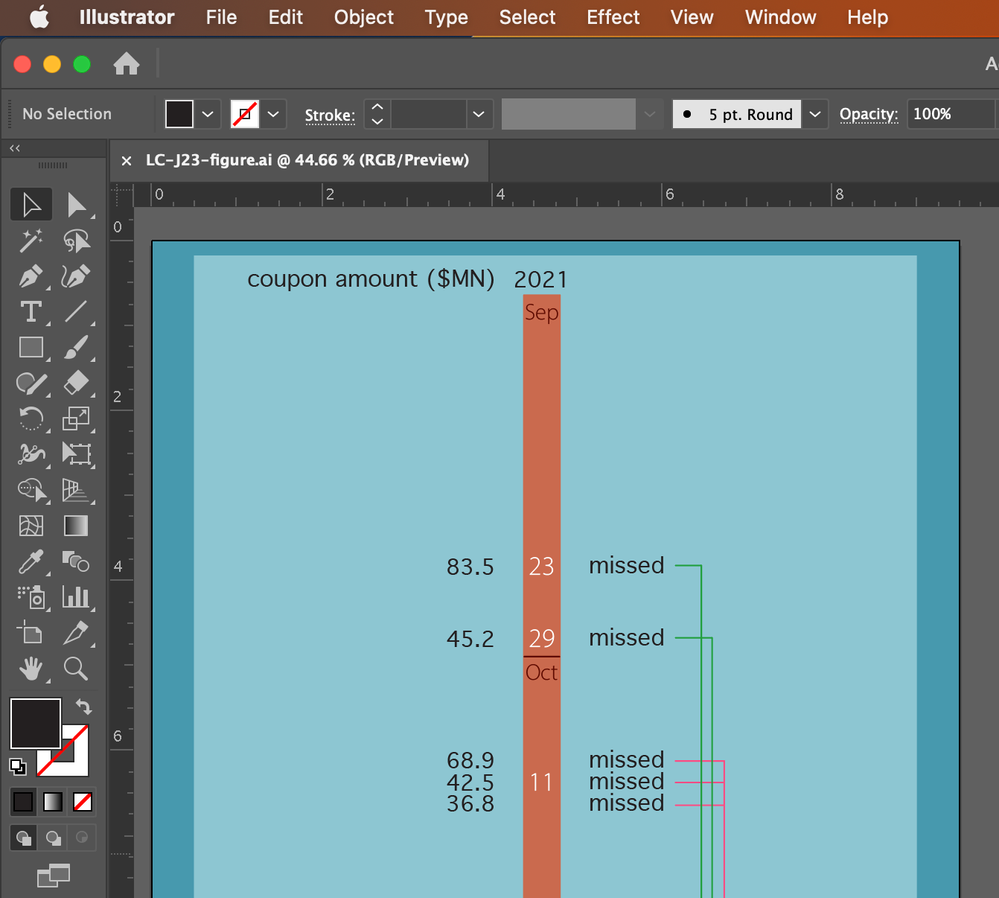
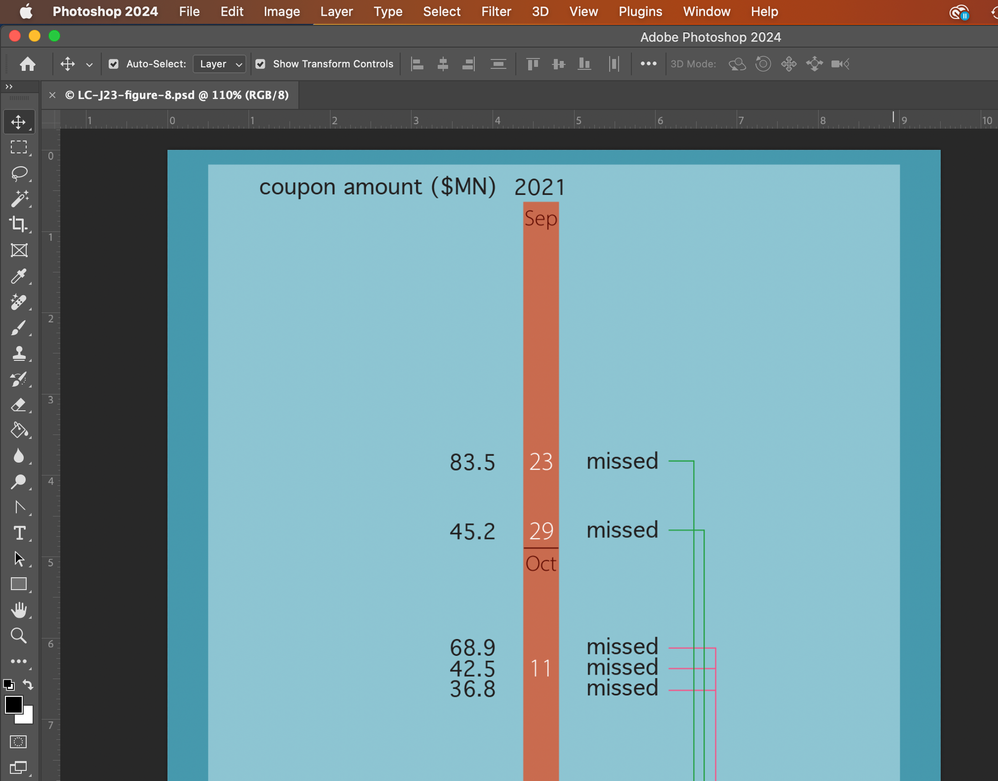
I made a figure on Ai and placed it on Ps as a smart object & exported it to png (Screenshots 1 and 2).
The png looks blurred on EPUB-Apple Books (Screenshot 3).
Is there any way to improve it?
So far, no problem with the work process above.
Hosun



Copy link to clipboard
Copied
How your PNG looks like affter the export from PS - on you local drive?
Copy link to clipboard
Copied
This. Don't assume it's ID and the export causing the problem, when it could be anything from the basic nature of the PNG conversion/.resolution, or other factors including how the reader choses to process and display it.
Export the figure yourself to an acceptable 300ppi image, and import that. All of the "auto conversion" steps that the Adobe suite will do among its components are a useful luxury, but not necessarily best practice in every case. EPUB tends to be well outside "most cases."
ETA: Sorry, I slightly misread your post and thought you were placing in ID for conversion.
You don't say anything about the specs from AI to PS to ID, but I'd cut through the steps and simply export from AI to either PDF or export to JPG at 300dpi. Then use PNG as your EPUB export mode if you like. I've generally had better luck with JPEG as source images in EPUB than PNG.
An image of vector elements, rasterized and resampled at least twice in a process, is going to lose some sharpness of edges and text. But try PDF to see if that preserves enough detail in the final conversion; if not, an optimal JPEG with good sharpness should come through acceptably in the reader.
Copy link to clipboard
Copied
1.
My work process is explained in Screenshot 1:
- I make a figure on Ai and do copy/paste it on Ps as a smart object.
- I go through Ps, because smart object improves the quality of the png.
- Then, I place the png on Id and export it to EPUB.
2.
In Ps, resolution is 150 ppi.
In uploading to Apple Books, there is a limit to each image file (5.6 MN px). It's the reason for 150 ppi.
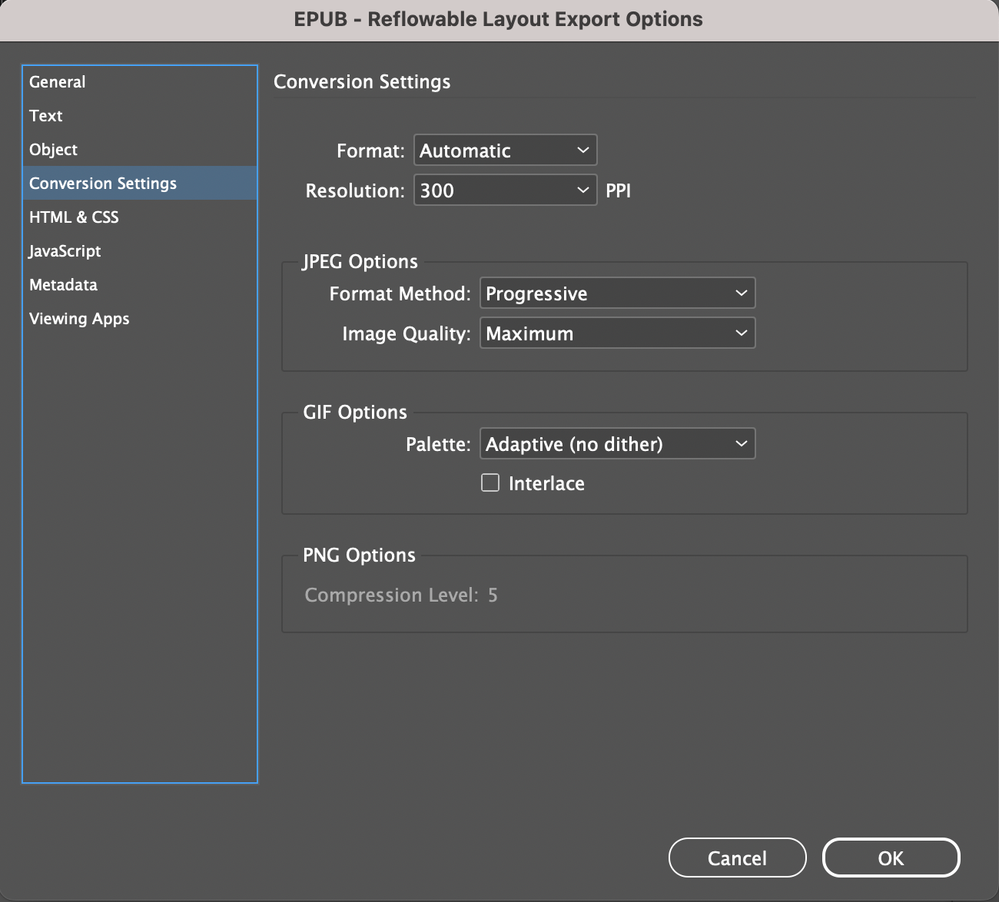
Converstion Setting on Id is in Screenshot 2.
3.
I tried various ways. But they don't give me a better outcome.
So far, no problem with my work process.
Hosun


Copy link to clipboard
Copied
Try another EPUB reader, such as Thorium or Calibre. If the image issue persists there, it might be fixable. If it's only on the Apple reader, it may be a quirk of how that (nonstandard) reader is interpreting the image.
Also, export with JPEGs, not PNG, and see what happens.
Copy link to clipboard
Copied
There is no difference between PNG and JPG.
I changed the background into yellow. It looks a little better.
Thank you very much.
Hosun
Copy link to clipboard
Copied
Hi,
I happened to increse the image size on Id.
Now, it looks OK on EPUB.
The answer was under my nose.
Hosun
Copy link to clipboard
Copied
PNG is the issue on EPUB only.
Hosun
Copy link to clipboard
Copied
If it is a vector source like from Illustrator and the results should be files for screen like ePubs or screen pdf save your Illustrator as SVG and place that in InDesign.
Neither PNG or SVG should be usedd in a print workflow.
Copy link to clipboard
Copied
SVG would not be allowed in uploading EPUB to Apple Books.
It has no pixel dimension.
Thank you very much.
Hosun
Copy link to clipboard
Copied
If I may be so bold in stating the following: both the question and the answers here need clarifying. 🙂
First, a couple of ground rules must be defined in regard to how InDesign treats images in documents that have a digital platform intent:
- PPI is not important in Illustrator or Photoshop when preparing images for digital output. This includes desktop screens, mobile devices, tablets, and so forth. We work with pixels, not PPI or DPI. Only for print jobs do we deal with PPI/DPI.
- PPI is however important to InDesign because the way InDesign calculates things it "thinks" in PPI even when selecting a digital intent document template. So while the rest of the world disregards PPI for digital bitmap-based imagery, InDesign must use a standard PPI setting to make sense of the size of imported bitmaps.
- InDesign assigns therefore an arbitrary 72 PPI to images that translate 1:1 to the digital document template that a user picked.
- In InDesign all document templates that are listed under Web and Mobile fall in the category of digital intent.
- When the effective PPI of a placed image equals 72PPI that image's resolution matches the device's native resolution one on one 1:1. 1 pixel in your bitmap image matches 1 pixel in the document canvas.
- To publish an epub with bitmap images at 100% native resolution to our main digital target platform we must export our epub at a PPI resolution of 72PPI. (NOT 150PPI. NOT 300PPI !!!)
If this all sounds rather obscure to you, then you find yourself in a right state of mind. 😛
A simple example to explain how this works.
We create a new document meant to be published to regular iPads as the highest quality digital platform. We can still use the produced epub on lower resolution devices, of course (but you have to realize that images may have double the resolution actually required for those displays).
An iPad features a retina screen with a resolution of 2048 by 1536 pixels. InDesign interprets this as 2048px * 1536px @ 72PPI.
When we import an image and place it we should check the effective PPI in the Links panel. If the placed image (after transforming to the required width, height, and cropping) is much lower than 72PPI we have a problem. Ideally it should be 72PPI or higher!
To prepare bitmap images for our iPad output platform, we completely disregard PPI. We ONLY look at the pixels involved:
- If we require a full width image in portrait mode: in Photoshop (or equivalent image editor) the resolution should be a minimum of 1436px.
- If we require a full screen image in a landscape page: 2048px by 1536px.
- If we require a quarter width image at landscape resolution: 1024px width.
...and so on. DO NOT WORK WITH PPI in Photoshop or Illustrator. Calculate pixels!!!
It is actually not necessary to go through these steps. While ideally we provide InDesign with a finely crafted bitmap, as long as the effective PPI of the placed bitmap is equal to or higher than an effective PPI of 72, we can always export the epub with an image resolution setting set to 72 PPI in the Conversion Settings.
Here I imported a PNG bitmap in an iPad document. The original PNG's resolution is 2008px by 1782px. Too high for the iPad Retina in portrait orientation, and that does not matter! The effective PPI is 99, and that is more than 72PPI. So when we export to an epub, we simply ensure that the conversion is set to PNG and 72PPI. This will convert our imported bitmap to and EXACT 1:1 version at the native resolution of the iPad retina (because it is placed aligned to the default margins in portrait mode, the final pixel resolution of the width will be 1536 - 36px - 36px = 1464px. The height is inconsequential in a reflowable Epub (up to an extent: depending it will be displayed scaled down to fit...)
So. Back to your @Hosun image prep workflow.
You prepare the vector illustration / diagram in Illustrator. FORGET PPI. Only worry about pixels.
Your options are:
- To create a document at the required pixel resolution in Illustrator. Or to convert the document to the resolution that you need. Then export the PNG bitmap directly from Illustrator for import in InDesign.
This will work. Personally I avoid this approach, because Illustrator is not very good at converting vector art to crisp bitmaps. Or: - create a document at TWICE the required pixel resolution in Illustrator (or convert the document to twice the required resolution in pixels). Then export the PNG bitmap, open in Photoshop and scale it down (down/resample) with Bicubic Sharper (reduction).
This will create a more crisp looking bitmap. Then export as PNG from Photoshop, and import in InDesign.
No need to fiddle around with Smart Objects. Which will not produce as good a conversion anyway.
(PS unfortunately Photoshop does not feature more appropriate downsampling algorithms such as CatmullRom. I prefer this because it results in crisper looking vector to bitmap conversions. Alas, not possible in Photoshop...)
- While (2) may give the best result, there is a much easier workflow that does not require us to prepare a bitmap at all! We just import the SVG from Illustrator (or the AI file)!
I know: you @Hosun stated that SVG is not allowed. Have no fear, because there is a simple trick.
- Place your vector file directly in InDesign. Scale to the size you want on the page.
- Select the frame with the SVG, and select Object-->Object Export Options.
- Rasterise the content, select PNG as the format, and set the resolution to 72PPI.
- Click Done.
Now export your epub once again with the conversion setting of 72 PPI (actually, the value no longer is applied to this SVG because, you set up an object export override that already tells InDesign to export the SVG as a 72PPI PNG!).
Et Voila! The generated PNG version of your diagram graphic is export at the EXACT required bitmap pixel resolution for the iPad at that screen (document) orientation (landscape or portrait - your choice).
The proof is in the pudding: when I crack open that epub (best done with https://www.docdataflow.com/ecancrusher/ because plain unzipping is not quite the right approach) I discover a converted PNG image of that SVG at a resolution of 1465px (the extra 1px is a rounding error introduced by InDesign) because I set up an iPad document in portrait mode.
Finally, it is important to note that if I had used the Google Pixel 2 as the document template, the width in pixels of my exported images would be 1080px. Or 1920px in landscape orientation.
Similarly, the iPhone 8/7/6 template would have resulted in a lower 750px portrait width resolution. The generic Android platform in landscape mode would yield 1280px max width.
And so on.
It is important to decide which digital platform will be your highest end publication target: if the epub is prepared for Kindle Fire/Nook, the portrait resolution would be a width @ 600px. If you export this at 72PPI in the epub export conversion settings, the images will be too low resolution when viewed on an iPad retina screen, which can display bitmap images at more than twice that resolution in portrait mode.
A way around this is to increase the export conversion setting to 150PPI. That will ensure that in the above case a max width image imported in a Kindle document template in portrait orientation mode is exported at 2.0833333 the original size --> 600px * 2.08333 = 1250 px (rounded). This is still less than the 1536px max portrait orientation resolution of an iPad Retina, but will display much better.
BUT! For this to work all placed bitmaps would have to be at an effective minimum PPI of at least twice the 72ppi.
And it is still not possible to reach that iPad target resolution. The only option left would be to switch to 300PPI, but that is COMPLETE OVERKILL and may result in an error message stating that your images use too many pixels. Not to mention the impact on book file size and performance (it WILL slow down readers and reading devices!).
So in the end, as it turns out a much simpler and effective strategy it to simply target the highest end digital platform in InDesign from the very start, and just work with the standard 72PPI effective resolution and export to 72PPI as well. And outside of InDesign PPI is completely irrelevant for bitmap images and digital screen work. Always think in the resolution of the target platform's screen resolution when preparing bitmap images within this context.
Still with me? Pat yourself on your shoulder, and have a nice cup of tea. Or coffee, if that floats your boat. 😉
Anyway. I hope this clarifies some of the confusion here and how InDesign treats bitmap images in digital document templates.
(print templates always work with 300PPI, by the way.)
Copy link to clipboard
Copied
Rayek, I have never seen you give anything but a first-rate answer, especially in the sub-topics in which I maintain some interest, but this is, all due respect... discussing how to drive a nail in terms of tensor calculus and Feynman diagrams. 🙂
There's nothing you've said that's wrong, but in the context of EPUB it's all almost totally irrelevant. Regardless of the elegance of a digital image's processing, the results are inevitably filtered through two fairly crude, brass-hammer steps: the limitations of the EPUB export process, and even more so the limitations of EPUB readers. All the sophisticated calculations and precise terminology and analysis of iPad resolution is fine and good... but almost wholly irrelevant.
In practical terms, there are two options for EPUB export: 300ppi and 150ppi. There's little point in discussing anything else except to be sure to feed the export app either precisely sized images based on best-guess end use, or ones sufficiently larger that downsampling does a good job. And within that straitjacket, yes, there are some pro-level choices that can be made.
But at the end is an EPUB reader, which may be any piece of crap the user found or is default on their system or may even be a carefully-chosen one that adheres to standards... and not a one of them is even as sophisticated as second-gen browsers in image handling. So the massive amount of technical consideration and calculation and so forth you outline, which is essential for print or many online/web purposes, might as well be, well, Feynman diagrams.
The OP has been asking questions about EPUB for some time and is generally receptive to good answers and working out solutions (unlike some stubborn newbies I could but will not name). And as it's entirely possible to get good image quality from EPUB without too much fussing around ("...Mr. Feynman..."), and I suspect that the OP's problems are some relatively simple fault in the generation of the image that's being overlooked. (The complex series of conversions being my first suspect, with something specific to Apple's reader being second. And the inherent problems of trying to put sharp edges and small text in images, third.)
10/10... 11/10 for a comprehensive answer. But, to compound the metaphors here... "Forget it, Jack. It's EPUB." 🙂
Copy link to clipboard
Copied
I do agree the ePub reader situation and the state of the ePub file format itself (as well as eBook files/tech in general) isn't something to be proud of and a rather sad state of affairs...
As for my "treatise" I failed to mention that often exporting to a standard reflowable ePub file at 150ppi or 300ppi the result will display fine on ePub readers because the author / designer imported lower resolution images and InDesign will keep the original resolution of those during export.
That said, it is important to be(come) aware of how InDesign works with bitmap images and the ePub export resolution setting, because:
- nowadays photos and images are delivered at ever increasing resolutions. Typical resolution of Unsplash's free stock photos easily go up to 6000px and beyond. Importing these into your reflowable or fixed epub file and exporting at 300ppi is just a recipe for disaster, because that resolution is maintained! Worse, if the graphics frame is larger than required, InDesign will include that white space in the newly generated version, increasing the resolution needlessy.
- as you probably know, frames drawn in InDesign do not export to reflowable ePubs. This can be fixed by rasterizing those frames with the Object Export settings. But if the user leaves those settings at 300PPI or 150PPI: again, a ridiculously high resolution image will be generated.
- Why is this a problem? Well, Apple books only accept a limited pixel resolution: 5.6 million pixels according to their latest specs at
https://help.apple.com/itc/booksassetguide/en.lproj/static.html#itc1bda991ba
Let's assume we work with the iPad Retina template in InDesign. A typical photo with ~6000px width resolution results in a 30+ million image when exported as an epub at 300ppi. Oops. Exporting at 150ppi is perhaps better? Wrong! 9+ million pixels. Only exporting at 72ppi resolves this issue.
Not even mentioning the limits of other ebook publication platforms and issues during conversion to other ebook file formats when dealing with such unoptimized ePub files... - The same happens to any graphics object created with InDesign's tools and then rasterized with the Object Export settings at 300 or 150 ppi.
- And it happens to vector art imported in InDesign (Illustrator files, SVG files, etc.)
- Yes, that includes imported PDF files. Again rasterized during ePub export time.
Consequences? Suppose the user exports at 300ppi their ePub that contains a few imported vector illustrations, a couple of imported PDF files and decided to use nice high resolution UnSplash imagery (with the average image ~5000px rez). And perhaps a couple of drawn custom objects using the InDesign tools.
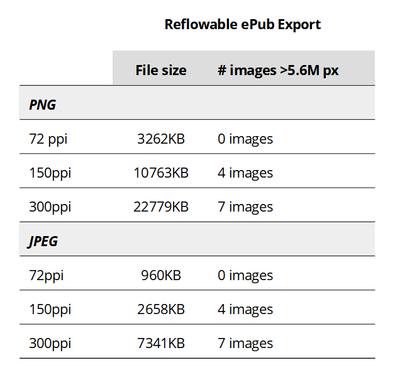
Let's test this, because we need real data to prove whether it matters if we export at 72, 150, or 300 ppi. I created a 5 page iPad Retina reflowable document that contains the following imagery:
- a small graphic blown up to fill 2/3 of the first page with two drawn graphic frames with a receded FX look. These frames are rasterized with the Object Export options dialog.
- second page: a coloured frame to fill half the page rasterized with the Object Export options, and two copies of the small low res image that is also used on the first page.
- third page: a full width Unsplash sourced photo of a dog in a field of Lavender with a resolution of 6048 by 4024 pixels.
- fourth page: an SVG diagram taking up the full width, filling the page height ~ 75%.
- fifth page: an Illustrator file containing a nice vector illustration. The same file is placed full width to cover a quarter of the page, and placed a second time at a quarter of that size beneath the first one. The lower half of the page I placed a PDF page of a presentation slide that includes vector text and a bitmap image.
I export the reflowabel ePub at 300ppi, 150ppi, and 72ppi. I also made sure to change the Object Export settings for those InDesign drawn objects to mirror those resolutions for each version. Secondly, I set the image file format to PNG and JPG for each version to compare how much the file size would be affected. The first page is set to rasterize as well in the General ePub settings.
The results!
The 72ppi exported version image resolution fits the iPad target to a T. No issues with images breaking through Apple's "speed limit". And all bitmap images (but for the lores image) will be hitting that iPad Retina screen resolution 1:1. And for other platforms these images will more than suffice as well.
The 150ppi version is problematic: 4 images would trigger Apple's error messaging.
The 300ppi version's images almost all break the 5.6 million pixels threshold.
File size grow (as expected) exponentially: the 5 page PNG at 300ppi epub takes the crown at a whopping ~23MB. With a book that contains a hundred pages and many images it would be problematic to publish such a large sized ebook. Users would probably not be amused to download hundreds of megabytes for just a single ebook. If your book exceeds 650MB it will not convert to Kindle, for example (as far as I am aware - I never hit that limit obviously! 😉 )
Not mentioning the download times and reader / device performance: what would your readership prefer? A fast to download, quick to open and smooth reading experience? Or a slow download, long wait time to open your book on their device/reader, and potentially laggy experience on lower hardware?
And not even mentioning having to deal with the potential issues when attempting to upload such an unoptimized ebook to the main publication platforms and dealing with their technical requirements/limitations?
I certainly know what I'd prefer. 😉
There are also other issues: when you try to work with and test a heavy ePub file in InDesign, export times grow exponentially as well at higher resolutions. Compression of JPG runs faster than PNG, but this simple 5 pager took ~5 seconds to convert to a 300ppi JPG ePub. A PNG version takes longer. And I have a machine that falls in the top 2% as far as hardware goes. It is fast.
It all adds up to a frustrating experience when testing your epub many times.
And finally: for the best quality and file size results each image ought to be compressed with the most appropriate compression method! A vector diagram such as the one shown here by the OP compresses much better as PNG and prevents a degradation in quality at the same time. Win-win: better quality AND smaller file sizes. So by controlling the object export options for each image individually I would end up with an even smaller version that features better quality images!
Lastly, what about sustainability? Your 300ppi or 150ppi ePub would needlessly waste more energy and resources. It's literally a waste of time, resources, energy and hits the environment much harder.
@James Gifford—NitroPressYou said it doesn't really matter and exporting to 150ppi or 300ppi is just fine. I argue against that in this post. It is definitely not acceptable in my ebook (pun intended 😛 ).
And this isn't rocket science. It's not hard to understand, nor will it take extra time to do it properly, because NOT doing it properly and merely relying on the 150 or 300 ppi "make it so" button results in much longer ePub testing times. A little extra time spent at the beginning results in big savings later on when testing and releasing your ebooks on the market and exposing your audience to it.
Copy link to clipboard
Copied
I will concede that there is no detail about this beneath the scope of a professional, but I maintain that you're throwing a Himalayan mountain range at something of a molehill. There is no reason to consider some vague future for ebook image standards because they are always going to be about six inches across, give or take, and even if someday we have handhelds with resolution that makes Retina look like crayon drawings, there's an effective limit to how much rez is useful in that context. There's no reason to carry the discussion to this extraordinary level when we're talking about the publication equivalent of cardboard box printing.
So, to me, all this rocket surgery boils down to two things, both of which are good points you make:
First, images included in EPUB source file should be scaled to a reasonable size for the purpose. That's about 1000 pixels wide for most uses; somewhat less for "soft" images with little sharp detail, somewhat more, possibly optimized to a specific value, for images with sharp lines and text.
However, unless you set the export to use the original graphic, what's embedded is indeed scaled down according to the relative size of the image in the source file and the export resolution. It would take extra work to embed that 6K image file in an EPUB, and generate all the downstream imaging and file management issues.. But then, the consensus of pro/experts here in nearly every discussion about every project and medium is to keep source images at reasonable sizes, and not jam a book file full of billboard-res pictures just because a PDF export will downsample them. Bad practice all around, and with the risk in EPUB of accidentally exporting those monster files into the result.
Second, everything pretty much has to be exported at 150 or 300 ppi to conform to standards, make Apple/Google/Kindle/somebody happy and keep book file sizes reasonable. There's not much reason to go into extended technical analysis and choices based on the sort of care that high quality print needs, or optimal web display, or on the basis that someday we might be reading that file on an ultra-rez tablet.
Size images appropriately going in. Export to the accepted output resolutions. Use ID's fairly extensive image size control options as needed, or some CSS tweaking if that's easier. But everything else — for EPUB — is largely interesting but unnecessary theory. 🙂
Copy link to clipboard
Copied
On thinking about this a bit more, I note two possiblities:
- That despite all attention given to the PPI, the exported file is simply too small, in actual pixel width, to carry this detailed content. At a nominal screen density of 144PPI (which is the typical effective resolution of most EPUB readers and apps, regardless of actual screen rez or other factors), make sure this image is at least 144 x [desired screen display width]. At a nominal six inches, this image should be at least ~900 pixels wide.
- That because the image is too small, Apple reader is expanding it to fit screen space and thus compounding the blur issue. That is, the effective PPI is 100, 75, or less and the blur thus no suprise.
I'd first make sure the image is exporting to at least 1000 pixels in width, with exact values to be adjusted by the export PPI (150 or 300).
I'd then — as sauggested before — try another, vanilla reader that does not automatically try to expand all images to screen width, which is what I suspect is the real problem here. Without that "feature," your problem would have been a small image, and the solution much more obvious.
Copy link to clipboard
Copied
@James Gifford—NitroPressThat's the point I am trying to make: PPI isn't important at all. Just work with an iPad export target in mind, set the epub export to 72ppi, and match your images with 72ppi or higher effective in InDesign. InDesign will automatically take care of that image resolution that works best for that platform as long as you feed it sufficiently high resolution imagery and ensure vector graphics are rasterized at 72ppi using the object export options.
To be absolutely clear: images should be placed full-width in the InDesign document. And your decision to use a portrait or landscape orientation has a direct impact on the final generated image resolution of course. But since most readers (devices as well as actual people) prefer to read in a portrait mode, it is (arguably) best to choose portrait and reduce the max rez somewhat. That is choice you have to decide on for yourself. It depends on the type of book and its content.
Resolution of the images will be just fine (too high actually) for lower specced platforms, but that really doesn't matter, because: the epub will work just fine even on lower specced readers and devices, and converting to other platforms using your epub those online services and other conversion tools will resample those too high rez images anyway if required.
No need to think too deeply about it. But I do agree that most images ought to be displayed full width ideally in a reflowable epub. That is indeed a different story.
Copy link to clipboard
Copied
PPI is absolutely critical if you want to pass some of the publication platforms' quality checks. And you have to get your images to around 144-150ppi at the expected (or at least average) display size for optimized quality. While most EPUB readers are anything but high-rez — I believe, but am not certain that Apple, too, assumes an effective rez of about 144ppi, regardless of how super-Retina the device is — you can't take something 400 pixels wide and display it six inches across without notable blur and res issues.
It's nowhere near as critical, or as fixed, as it is for print or even PDF. But to say "PPI isn't important at all" is to make sweeping assumptions about image scale and conversion that may or may not be true for an amateur or inattentive designer, or on the vast sweep of EPUB readers. Assuming that all images will be sufficiently large in pixel dimension — as any pro might be savvy enough to use, without exception — to give adequate results through the export process is... short sighted. IMVHO.
Copy link to clipboard
Copied
I think we actually agree, although we look at PPI for digital platforms from a different perspective.
In my workflow I don't care about PPI. I only work with the highest specced target platform in mind, and the simple reason for that is because I also develop for mobile and web. I take a more responsive flexible approach: as long as the images match the minimum resolution of the highest spec that I require, the rest doesn't matter.
PPI and how it is related to digital screen tech is a source of confusion even to most publication platforms. I see a lot of garbage written about the subject. The problem with PPI is that it must be related to a physical output format to make sense -- and that is impossible with screen technology. The number of variations in screen size and screen resolution is mindboggling high, so it proved to be an exercise in futility for web and mobile developers.
Which is why that industry works with multipliers and the "mobile first/highest specced target approach" workflow.
And it's the same (worse actually, as you also are aware of) for ebook and their readers/devices/platforms. Mobile and web developers have this all figured out for years now. But most ebook authors (and related industry players) still live in the PPI stone age.
(In mobile and web dev we go one step further nowadays and create multiple targeted versions of our imagery: @1x, @ 2x, @ 3, etc. if required. )
That's why I keep stating PPI is useless as a way to decide on your image resolution. Be aware of the highest output resolution that you and the ebook specs require/wish/want, and work with a digital template in InDesign at 72PPI export.
This may read as an contradiction: One the one hand I insist PPI is useles, but on the other hand I work to a strict 72ppi in InDesign. But that's because I know for a fact that InDesign treats that value as a 1 to 1 pixel match for the selected output platform. The fact that InDesign does this per/for digital platform(s) templates is actually NOT helpful and only confuses users in my opinion.
And I happen to target the iPad in portrait mode as the highest spec platform for most of the reflowable work that I do. FXL ePubs I treat as landscape most of the time, but it depends on the source material/content. Kids interactive ebooks almost always require landscape.
Copy link to clipboard
Copied
PS I also wholeheartedly agree with you that we should check the individual context for each project. What I said about the workflow above is only an overall approach, and you are correct in saying that we shouldn't make sweeping assumptions anywhere in the process.
If what I wrote comes across that way: that's definitely not the intent.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now