Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: StaticCaption for Image and Opacity settings i...
- Re: StaticCaption for Image and Opacity settings i...
Copy link to clipboard
Copied
Hi
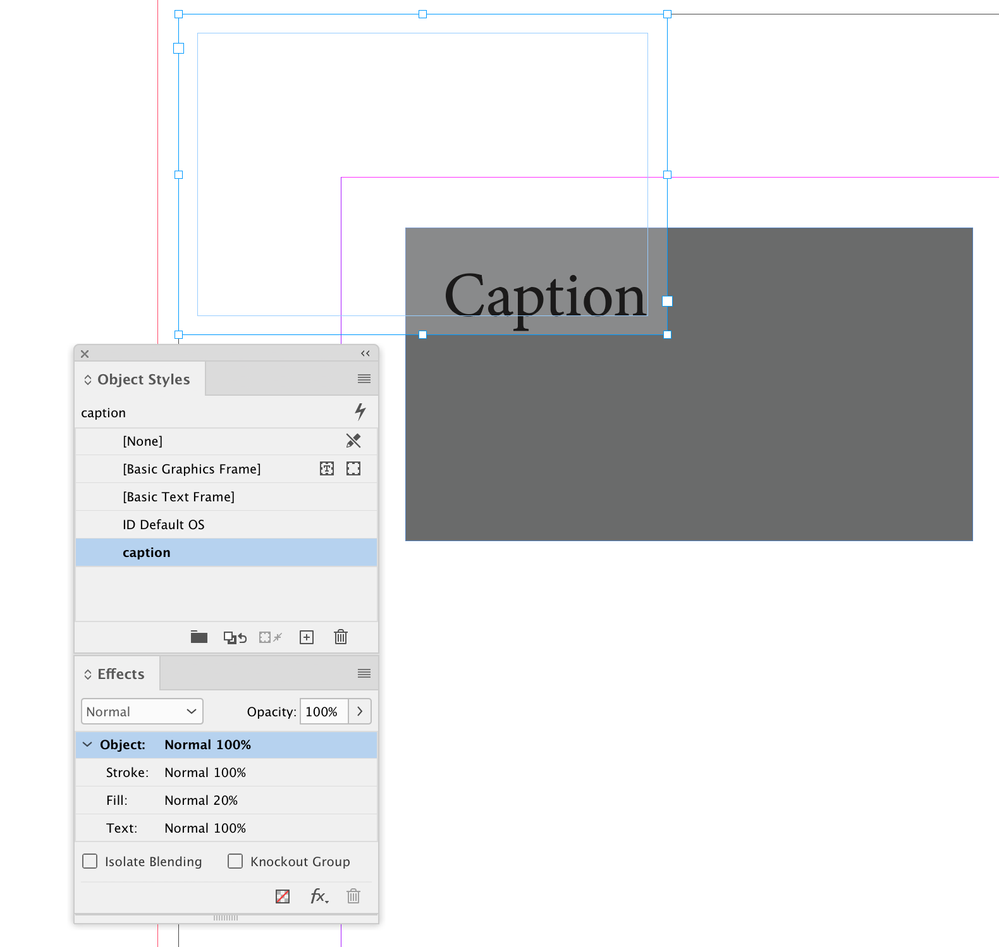
I have an empty Objectstyle named "caption".
Here is the code to add a caption to a selected image.
var myDoc = app.activeDocument;
var myPhotos = app.selection[0];
var gb = myPhotos.geometricBounds;
// Frame for caption
var myCaption = myPhotos.parent.textFrames.add();
// Position and size of the caption
myCaption.geometricBounds = [gb[2]-1, gb[1]+1, gb[2]-6, gb[3]-1];
// apply existing object style to the caption
myCaption.applyObjectStyle (app.activeDocument.objectStyles.item("caption"));
// add caption contents
myCaption.contents = "group the picture and the caption";
// group the picture and the caption
//myPhotos.parent.groups.add([myPhotos, myCaption]);
var objStyle = myDoc.objectStyles.itemByName("caption");
objStyle.fillColor="white";
objStyle.fillTint=20;
I need three things which I am not able to achieve.
a. I am unable to set the opacity of the fill to 20 or 30%
b. I am unable to get the static caption
c. Create the objectstyle named "caption" on the fly
I searched this link for opacity settings:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#ObjectStyle.html
 2 Correct answers
2 Correct answers
Hi @shahidr100 , If you set the contents of a regular textFrame from XMP data I don‘t think there is a way to make the caption dynamic. You could invoke the Generate Live Caption menu item, which would create the dynamic text frame. Something like this:
makeCaption()
function makeCaption(){
//check for a selection
if (app.activeDocument.selection.length > 0 && app.activeDocument.selection[0].graphics.length > 0) {
var f = app.activeDocument.selection[0];
} else {
aCopy link to clipboard
Copied
What is your "white" color? "[Paper]" ? You can't change FillTint for the "[Paper]" - not even in the UI.
And FillTint isn't a Transparency - as I think this is what you are looking for to change?
Can't give you exact code for JS - but it porbably would look like this:
var objStyle = myDoc.objectStyles.add;
objStyle.name = "caption";
Or maybe it can be done in one line, don't know.
In order to use "captions" - you need to use TextVariable:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#TextVariable.html#d1e570702
that you'll place inside your TextFrame and then set its settings:
Copy link to clipboard
Copied
@Robert at ID-Tasker Thanks for the reply Robert.
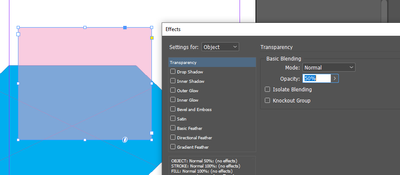
Yes [Paper] is white. I tried [Paper] first. I got an error so I created "white". I am attaching another screenshot of what I want. Here I have changed the opacity of white from the UI. Maybe it will be easier to understand. Look at the caption textframe in the attached image. Thanks
Copy link to clipboard
Copied
But, from scripting perspective, this should be done as Transparency.
Tint is just "amount" of color - won't make it translucent / transparent - 100 for K will be black - but 0 will be white.
Copy link to clipboard
Copied
Thanks for the reply.
I may have used the wrong term. I need to make the caption textframe translucent.
I am unable to decode the ObjectStyleFillEffectsCategorySettings property. I do not know how to use it.
Thanks
Copy link to clipboard
Copied
objStyle.transparencySettings.blendingSettings.opacity= 20;
Prabu
Design smarter, faster, and bolder with InDesign scripting.
Copy link to clipboard
Copied
objStyle.transparencySettings.blendingSettings.opacity= 20;
By @Anantha Prabu G
Exactly.
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#BlendingSetting.html#d1e395936
Copy link to clipboard
Copied
@Anantha Prabu G Thanks for the tip. However, its making the text also translucent. Only the fill should be translucent (if you see my earlier attachment). Attaching the screenshot after adding the line provided by you.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
@rob day Thank you so much. It worked.
Now I will try for the last part. and that is static caption from the image itself.
Copy link to clipboard
Copied
Caption is done by a TextVariable - which is controlled / updated by InDesign - if it's "live".
Copy link to clipboard
Copied
By @rob dayobjStyle.fillTransparencySettings.blendingSettings.opacity = 20;
Right, there are 4x separate TransparencySettings:
- ContentTransparencySettings
- FillTransparencySettings
- StrokeTransparencySettings
- TransparencySetting
Copy link to clipboard
Copied
Ok folloiwng code gives me the builtin caption from the image but there is one issue. On updating the caption in the image directly from windows or adobe bridge, the caption does not refresh in the indesign document even after syncing the "refresh" from the links panel.
Here is the code:
//Use links to get XMP data from the images
var img = myPhotos.images[0];
var lnk = img.itemLink;
var imgTitle = lnk.linkXmp.documentTitle;
var imgDescription = lnk.linkXmp.description;
myCaption.contents = imgDescription;
What am I missing or doing wrong ?
Copy link to clipboard
Copied
Hi @shahidr100 , If you set the contents of a regular textFrame from XMP data I don‘t think there is a way to make the caption dynamic. You could invoke the Generate Live Caption menu item, which would create the dynamic text frame. Something like this:
makeCaption()
function makeCaption(){
//check for a selection
if (app.activeDocument.selection.length > 0 && app.activeDocument.selection[0].graphics.length > 0) {
var f = app.activeDocument.selection[0];
} else {
alert("Please Select a Frame with an image.")
return
}
//with the text frame selected invoke Generate Live Caption
var makeCap = app.menuActions.itemByName("Generate Live Caption")
makeCap.invoke();
//this would be the newly created caption text frame, which could be styled
var c = app.activeWindow.activePage.textFrames[0];
//Set the meta tag options are "Name", "Path", "Description", "Author", "Actual PPI", "Creation Date"
setCaptionMeta("Description");
}
/**
* Sets the caption’s metadata
* @ param the metadata name to use
* @ return void
*/
function setCaptionMeta(n){
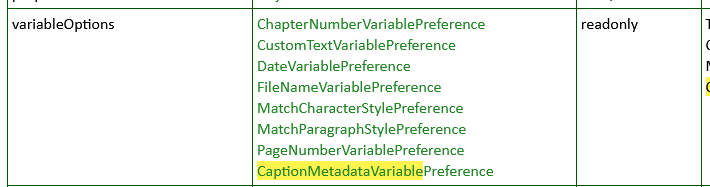
var tv = app.activeDocument.textVariables
for (var i = 0; i < tv.length; i++){
try {
var tvo = tv[i].variableOptions
if (tvo.constructor.name == "CaptionMetadataVariablePreference") {
tv[i].variableOptions.metadataProviderName = n
}
}catch(e) {}
}
}
Copy link to clipboard
Copied
@rob day Thank you so much. It worked.
Copy link to clipboard
Copied
If you setup Live Caption as:
It will update automatically - after editing Description in Bridge - of course after you update the Link - or move the Frame near other Linked object.