Color changes between develop and Web Module (darker, redder, contrastier)
Copy link to clipboard
Copied
I build a web gallery for every job, after making adjustments and when I switch to that module everything becomes darker, contrastier, muddier and redder.
It's a real hassle.
I just updated to the new version 8 but it happened in Version 7 too.
I trashed prefs, rebuilt monitor profiles and rebuilt previews.
None had any effect
Anyone know the answer to this?
Copy link to clipboard
Copied
Not sure if you have considered a different workflow instead of building a web gallery? You can create a collection, sync it to Lightroom Web and share it via a link. Anyone with the link can access the gallery. You can choose how to display the gallery with a couple of options; title it etc.
Regarding your current issue of the difference in views from the Library to Web module can you upload a screen shot to show what you are describing.
Do you have 'Use Graphics Processor' checked or unchecked in the Preferences/Performance tab?
PS - When I was using the Web module and creating galleries, I used a plugin from The Turning Gate and never ran into the issue you are describing. It always produced great results.
Copy link to clipboard
Copied
The web module is not color managed, and will display images over saturated if you have a wide gamut monitor. Your images have not changed – it's just the way they display that has changed. On a wide gamut monitor, images will inevitably display over saturated in applications that aren't color managed.
Library and Develop are color managed, and will display correct colors.
You can, if you wish, post a bug report/feature request here: Lightroom Classic CC | Photoshop Family Customer Community
I thinks it's reasonable to expect from a professional image editor that all modules are color managed. (the Import module isn't color managed either)
Copy link to clipboard
Copied
wow, that's pretty upsetting to hear that the web gallery module is not color managed, except for the fact that the uploaded galleries
Develop module color
web module color
 also don't match the develop module color.
also don't match the develop module color.
Copy link to clipboard
Copied
except for the fact that the uploaded galleries also don't match the develop module color.
If you are on Windows and are using Edge or Internet Explorer to view the galleries, they will be over saturated, because these two browsers are not color managed. Practically any other web browser will be fine. Chrome, Opera, Firefox and Safari are all color managed, and should display correct colors.
Copy link to clipboard
Copied
BTW- those samples where from LR-not web.
I am using Safari on a Mac, profiles NEC/Eizo displays
Copy link to clipboard
Copied
I thought you meant viewing in a web browser when you wrote "uploaded web galleries".
So I take it that the galleries display correctly in Safari?
Copy link to clipboard
Copied
So, you are correct, thanks.
Even though the color looks bad in the web module the uploaded galleries look fine.
Very disconcerting but at least now I know, thank you !
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
The web module is not color managed, and will display images over saturated if you have a wide gamut monitor.
Not on this end. Mac OS (Mojave, LR 8).
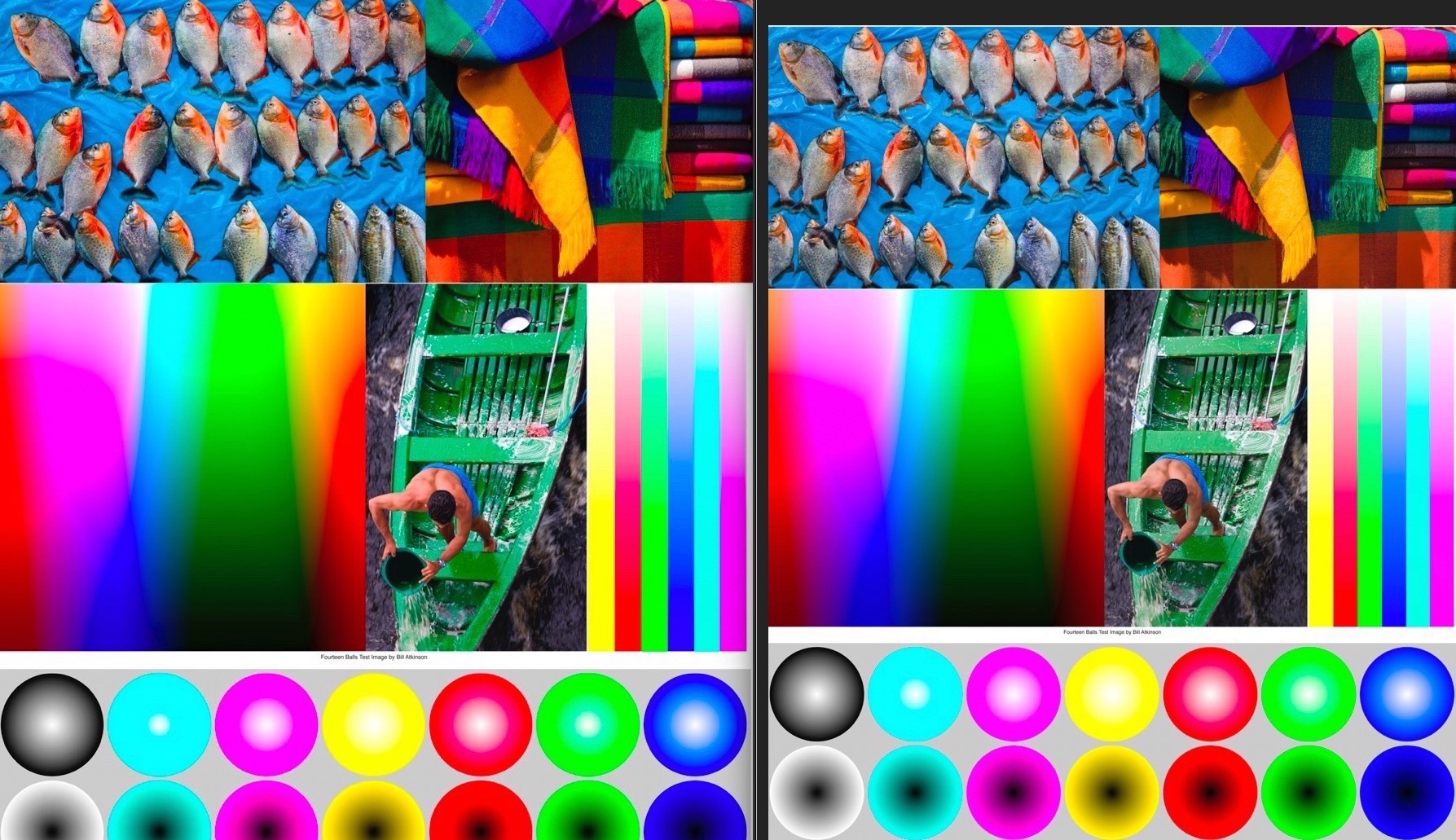
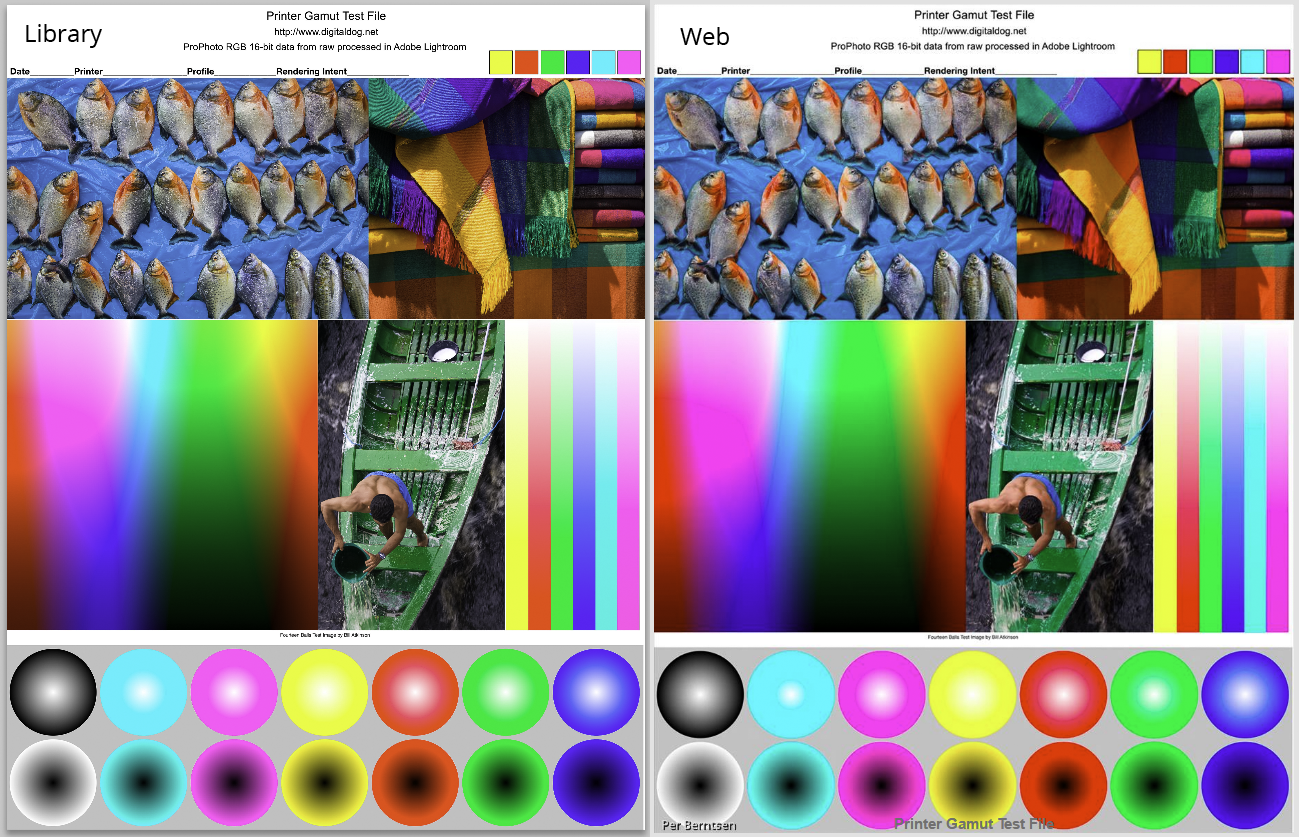
Here's an image (TIFF) in ProPhoto RGB, on a wide gamut display. Left is Library, right is Web module. The zoom ratio is a tad off but none the less, they match. Note: they both do not perfectly match Develop module which uses a different preview architecture than all the other modules so small differences are to be expected and the most accurate way to preview any color and tone of any image is in Develop. But, as far as I can see, the Web module acts correctly as seen in Library.

Copy link to clipboard
Copied
thedigitaldog wrote
https://forums.adobe.com/people/Per+Berntsen wrote
The web module is not color managed, and will display images over saturated if you have a wide gamut monitor.
Not on this end. Mac OS (Mojave, LR 8).
Here's an image (TIFF) in ProPhoto RGB, on a wide gamut display. Left is Library, right is Web module. The zoom ratio is a tad off but none the less, they match. Note: they both do not perfectly match Develop module which uses a different preview architecture than all the other modules so small differences are to be expected and the most accurate way to preview any color and tone of any image is in Develop. But, as far as I can see, the Web module acts correctly as seen in Library.
Here's what Develop and web module look like on my wide gamut monitor, Windows 7, LR 7.5, tiff image in Adobe RGB.
Thumbnails in web galleries are also not color managed.
Don't have a screenshot from the import module, but it's obviously not color managed, thumbnails are over saturated.

Develop

Web
I had forgotten about the old thread that https://forums.adobe.com/people/Bob%20Somrak mentioned.
SmitKeniya promised to investigate and come back, but didn't. Maybe something has come up in Lightroom Classic CC | Photoshop Family Customer Community – I don't really spend much time there, and don't use the web module either.
But the whole thing is intriguing, with different behaviors on different operating systems, and even on different Mac operating systems.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
thedigitaldog wrote
https://forums.adobe.com/people/Per+Berntsen wrote
The web module is not color managed, and will display images over saturated if you have a wide gamut monitor.
Not on this end. Mac OS (Mojave, LR 8).
Here's an image (TIFF) in ProPhoto RGB, on a wide gamut display. Left is Library, right is Web module. The zoom ratio is a tad off but none the less, they match. Note: they both do not perfectly match Develop module which uses a different preview architecture than all the other modules so small differences are to be expected and the most accurate way to preview any color and tone of any image is in Develop. But, as far as I can see, the Web module acts correctly as seen in Library.
Here's what Develop and web module look like on my wide gamut monitor, Windows 7, LR 7.5, tiff image in Adobe RGB.
Thumbnails in web galleries are also not color managed.
Don't have a screenshot from the import module, but it's obviously not color managed, thumbnails are over saturated.
Develop
Web
I had forgotten about the old thread that https://forums.adobe.com/people/Bob+Somrak mentioned.
SmitKeniya promised to investigate and come back, but didn't. Maybe something has come up in Lightroom Classic CC | Photoshop Family Customer Community – I don't really spend much time there, and don't use the web module either.
But the whole thing is intriguing, with different behaviors on different operating systems, and even on different Mac operating systems.
They (your examples) don't perfectly match, they are not expected to match! Adobe's stated this in the URL provided. The modules don't behave the same in terms of previews.
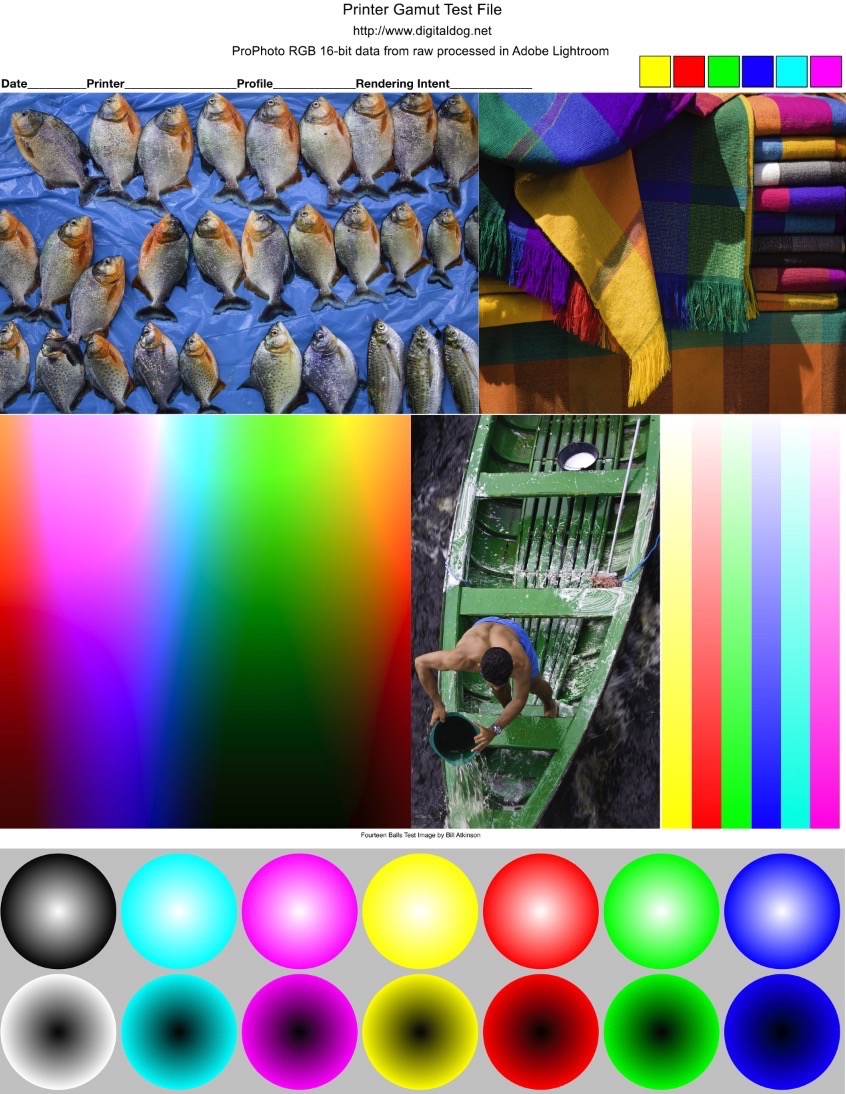
Please TRY this with a far more appropriate image, one in a wider color gamut, one with far more saturated colors:
http://www.digitaldog.net/files/Gamut_Test_File_Flat.tif
Tell me one thing: Does this image above in ProPhoto RGB match in Library and Web when viewed at the same (approx.) size?
FWIW, there are no bug reports of this 'issue' for those of us who can assess bug reports internally from Adobe. I've asked too.
Lastly, there's no such thing as 'partial' color management. This is a new and silly urban legend.
Got Photoshop? Open the Gamut Test file and using the Assign Profile command Assign sRGB to data in ProPhoto RGB. Butt-Ugly. That's how such an image appears without color management. Not partial, none (send RGB numbers to the display 'as is'). IF any module or preview in LR (which assumes all untagged images are in sRGB) matches what you see in Photoshop when you tag the Gamut Test File as sRGB, then indeed, there's no color management being applied. And it would look awful as you'd see in Photoshop.
This simply isn't the case on this end as illustrated above.
Copy link to clipboard
Copied
Here's a screenshot of the test file, in Library and Web.
The screenshots were opened in Photoshop, where I assigned the monitor profile, then converted to ProPhoto.
The less saturated colors show increased saturation in the web module.
There is also a slight difference between Library and Develop, which has a little higher saturation than Library, but nothing like the difference shown here.

Copy link to clipboard
Copied
I wasn't entirely clear about this; no reason to Assign sRGB then show them together in LR. I just wanted you to see how incorrect they preview when not color managed (ProPhoto RGB assumed to be sRGB as that's what LR would do IF there were no color management). There's no reason to Assign a display profile at any time to anything anywhere.
So to drill down again, IF no color management were being applied, they would look like what you show above without a proper embedded profile. That would be no color management. I'd suggest you try the test again, but use the correct profile for that image; ProPhoto RGB. They will not appear as you see above. They are being color managed.
Again, they will match in both Library and Web (and Print etc), at least they do on this end. Because all the modules are color managed albeit using a slight difference than Develop. As again outlined in the URL from Adobe. IF there were no color management as stated here, the ProPhoto RGB images would look as you show us above and I highly suspect that if you test this with the original image with it's correct embedded profile (ProPhoto RGB) they will not look this way.
Are you using Mac or Windows? Is the profile for the display matrix or LUT?
Copy link to clipboard
Copied
Correction for the screen captures indeed assign your display profile and convert as RGB. For my test file no.
Copy link to clipboard
Copied
One furtheir question; any difference if GPU is on or off?
Copy link to clipboard
Copied
Best way to answer that is to test it to see the results on your monitor(s).
Copy link to clipboard
Copied
GPU is on, but turning it off makes no difference.
Copy link to clipboard
Copied
I have learned from D Fosse to prepare screenshots this way for color accuracy – assign the monitor profile, then convert to sRGB. But as stated above, I did not convert to sRGB, but to ProPhoto, because the original tiff was in ProPhoto.
And when I compare the screenshots to Library and Web in Lightroom, they look identical.
I even exported a jpg of your test file and opened it in Internet Explorer, and it displays identically to the web module in LR.
I'm on Windows 7, and the display profile is version 2, matrix. (Gamma value in Eizo's Color Navigator.)
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
I have learned from https://forums.adobe.com/people/D+Fosse to prepare screenshots this way for color accuracy – assign the monitor profile, then convert to sRGB.
Correct, that's exactly how I prepare them.
The image I supplied is in ProPhoto RGB. If you assign your display profile (or sRGB), you'll get an idea of what it would look like without color management. It's pretty obvious how awful it looks. The idea is to dismiss the concept that the modules are not using color management. There may be a bug (and there are many) that can affect color managed previews. That's why I asked about GPU and also should have also pointed out, V4 display profiles are iffy too. The profiles should be matrix build and V2 when trying to get to the bottom of these slight differences in previews. So yeah, check of you're building a V4 profile instead of V2 in the software used to calibrate and profile your display.
Now here's what my Gamut Test File (ProPhoto RGB) would look like without any color management:

As you can see, ugly and wrong compared to what I see in LR in every module. Yes, Develop looks slightly different but NONE look like what I see above. Hence, the modules ARE color managed. There very well may be a bug for GPU, profiles etc, but to state color management isn't invoked in the modules or thumbnails simply isn't the case.
You stated: And when I compare the screenshots to Library and Web in Lightroom, they look identical.
I want to make sure I understand what you're doing because if they look identical, then of course both are color managed (or neither which I don't think anyone would or should buy). They look identical on this end which is what I wrote earlier today and provided two screen captures albeit, at slightly different zoom ratios.
IF they look identical, then again, how can we state Web isn't color managed? We'd have then believe Library isn't color managed.
WHY some are seeing larger visual differences is still up to debate bit it isn't due to a lack of color management. Otherwise the image I provided would appear similar to what you see above; desaturated (just look at the fish image alone compared to the color managed version).
Copy link to clipboard
Copied
So yeah, check of you're building a V4 profile instead of V2 in the software used to calibrate and profile your display.
Like I said above, I use version 2.
If you assign your display profile (or sRGB), you'll get an idea of what it would look like without color management. It's pretty obvious how awful it looks.
Yes, when I open the (untagged) screenshot of the web module in Photoshop and assign sRGB, it becomes desaturated.
If I assign the monitor profile, it looks like what it does in Develop, assigning ProPhoto increases the saturation, and it looks exactly like what I see in Lightroom's web module. (I use a wide gamut monitor)
I have opened the web module screenshot in every non-color managed application I have, (IE, Paint, FastStone), and they all display exactly like the LR web module – over saturated.
In the past, ProPhoto images used to display desaturated in web browsers, at least in Chrome and Opera. They are now fully color managed, but I think (I may be wrong) that they at the time were color managed as long as the embedded profile was sRGB, but would assign sRGB to anything that wasn't sRGB, and would consequently display ProPhoto desaturated.
The applications I listed above (IE etc.) don't have a clue about color management, and will display everything over saturated on a wide gamut monitor. Which leads me to believe that the LR web module is not color managed, at least not on Windows.
You stated: And when I compare the screenshots to Library and Web in Lightroom, they look identical.
Sorry I wasn't clear about this. What I mean is that the screenshot from Library exactly matched what I saw in Library, and the screenshot from Web matched exactly what I saw in Web.
In other words – the increased saturation from Library to Web was accurately represented in the screenshots.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote Yes, when I open the (untagged) screenshot of the web module in Photoshop and assign sRGB, it becomes desaturated.
But that isn't what you see in either Library or Web right?
Yes, ProPhoto RGB not color managed should appear desaturated.
https://forums.adobe.com/people/Per+Berntsen wrote
I have opened the web module screenshot in every non-color managed application I have, (IE, Paint, FastStone), and they all display exactly like the LR web module – over saturated.
Open the Gamut Test File (with and without an embedded profile, make a copy of both), not a screen capture. What do they look like; desaturated?
Copy link to clipboard
Copied
I see no desaturation in Library or In Web. The image displays correctly (I believe) in Library, and with increased saturation in Web.
I made a copy of the test file and saved it without a profile. When I reopened it (do not color manage this document), it was desaturated, but not as desaturated as the screenshot from your post 35. The copy with ProPhoto embedded opened with no color change.
Copy link to clipboard
Copied
I see what you mean now, open the files in non-color managed applications, not Photoshop.
It's 1.30 am, so I'll have to get back to you tomorrow, but the unatgged file seems to open with some desaturation, at least in FastStone.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
I see no desaturation in Library or In Web. The image displays correctly (I believe) in Library, and with increased saturation in Web.
I made a copy of the test file and saved it without a profile. When I reopened it (do not color manage this document), it was desaturated, but not as desaturated as the screenshot from your post 35. The copy with ProPhoto embedded opened with no color change.
Right, desaturated. But when viewed with a profile, it looks fine (color managed) which is my point: the modules ARE color managed.
I don't expect what you see and I see to exactly match because our display profiles are not identical for one reason, we're sharing screen captures etc. But we both see desaturated previews when there isn't color management applied to the image.
Now, that you see a slight difference between Library and Web, while I see them identically is what we need to get to the bottom of. But again, this isn't due to a LACK of color management in any of those modules. They are color managed. If not, the ProPhoto RGB image would look obviously wrong as both your test and mine show.
Copy link to clipboard
Copied
The Web module is not fully color-managed. It uses a photo's embedded profile but assumes incorrectly that the display's profile is sRGB. I just updated the two-year-old bug report, confirming this behavior still occurs in LR 8.0 / Mac OS 10.13.6: Lightroom: Web module doesn't use display's color profile -- incorrect color management | Photoshop ... This use of the embedded profile accounts for the confusion discussed in this thread.
The bug report contains a step-by-step recipe with a test ICC profile and photo with the color channels swapped, making it easy to determine where the profiles are being used. Try it for yourself.
Some Microsoft products have long exhibited similar behavior, using the photo's embedded profile while assuming incorrectly the display is sRGB (I haven't tested the current crop of products). Thus, many have colloquially called this "partial" color management.


