- Home
- Photoshop ecosystem
- Discussions
- Re: 100% zoom is too small on screen
- Re: 100% zoom is too small on screen
Copy link to clipboard
Copied
Hello, I'm using photoshop CC on amacbook pro retina. I mainly use photoshop for web design and when I open a document that is 300x200 px, the 100% view is too small on screen. Any ideas, It was this way on PS cs6 also before I upgraded. I just tried to delete the prefs file and restarted PS and it did not change. I have also tried to change my screen resolution to "best for retina" and it is still the same.
Steve
 1 Correct answer
1 Correct answer
...and just for kicks, I started to read from the beginning of this endless thread. It turns out that the whole "problem" was fully explained inside 20 posts or so. The rest of the thread, 360 or so posts by now, is just repetition, over and over and over again.
This one, post #20, from Noel Carboni, gave me an acute sense of déjà vu...

And two posts later, he went all in with a detailed and comprehensive rundown on every aspect of high resolution displays. Read it, everyone, please. And when you
...Explore related tutorials & articles
Copy link to clipboard
Copied
Yes your image is 160px, but the Retina doubles up on everything, so your image takes up 80pixels of screen real estate on a retina display
You seem to be using the term »pixels« with two different meanings in that sentence.
Copy link to clipboard
Copied
Nope. It's correct. I'm trying to explain the disconnect between what we are normally used to versus the slight of hand that a Retina display is doing.
Under the hood, it would work like this...
Image is called logo@2x.png, and the image is 160px x 160px. I have a Retina canvas that is 1024x768 (it's actually 2048x1536, but you map it like it was 1024x768).
.imageSample {
background: url(logo@2x.png);
width: 80px;
height: 80px;
background-size: 80px 80px;
top: 20px;
left: 20px;
}
You'll see that even though I have a 160px wide image, I tell the image to behave in a non-retina environment and positioning.
Copy link to clipboard
Copied
On a side note, I am very hopeful that EvolveUI will finally fill that void for us UX designers/web designers and web developers. It sounds awesome. http://tribaloid.com/
As for what Aaron is saying: yep, you are correct.
Copy link to clipboard
Copied
Hi Noel,
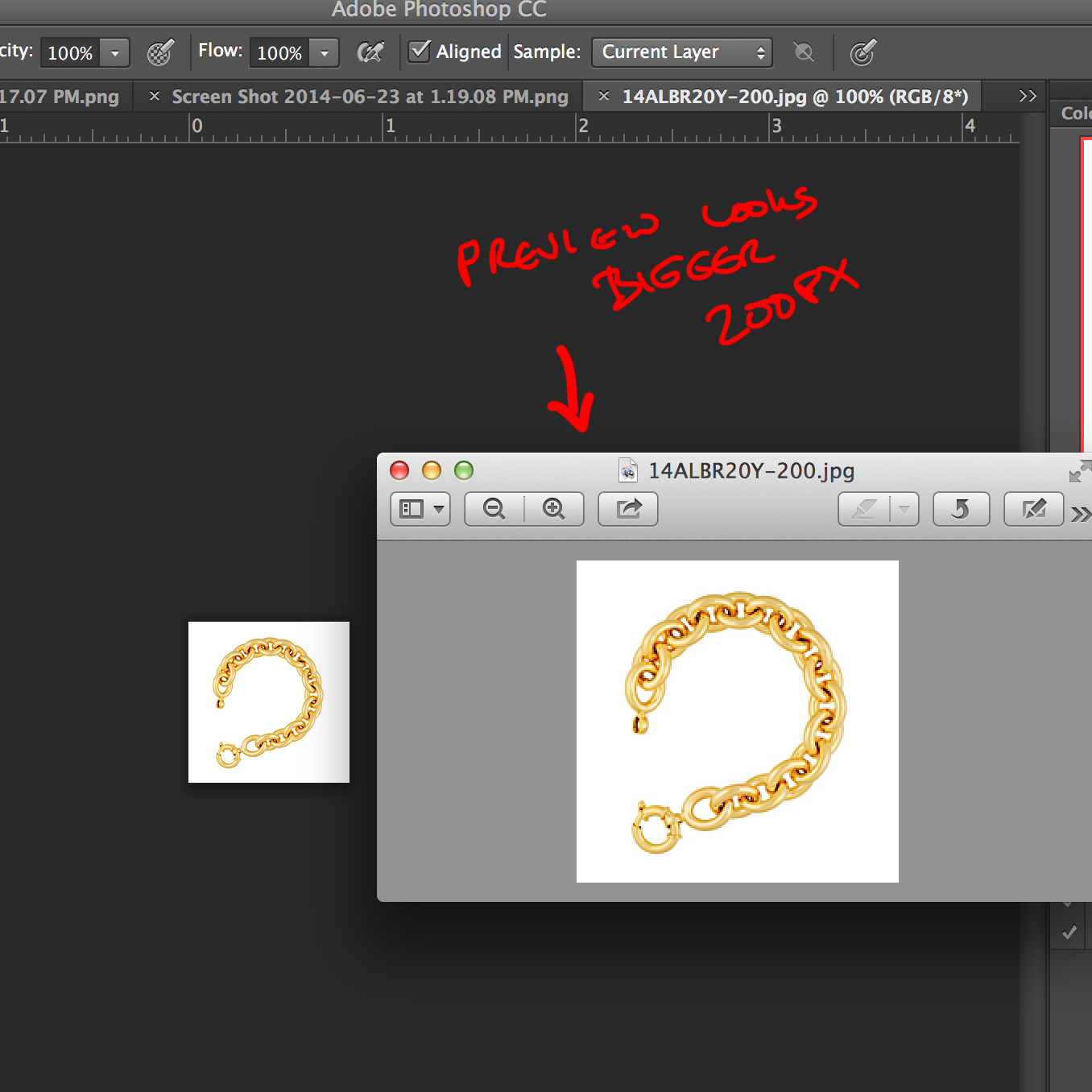
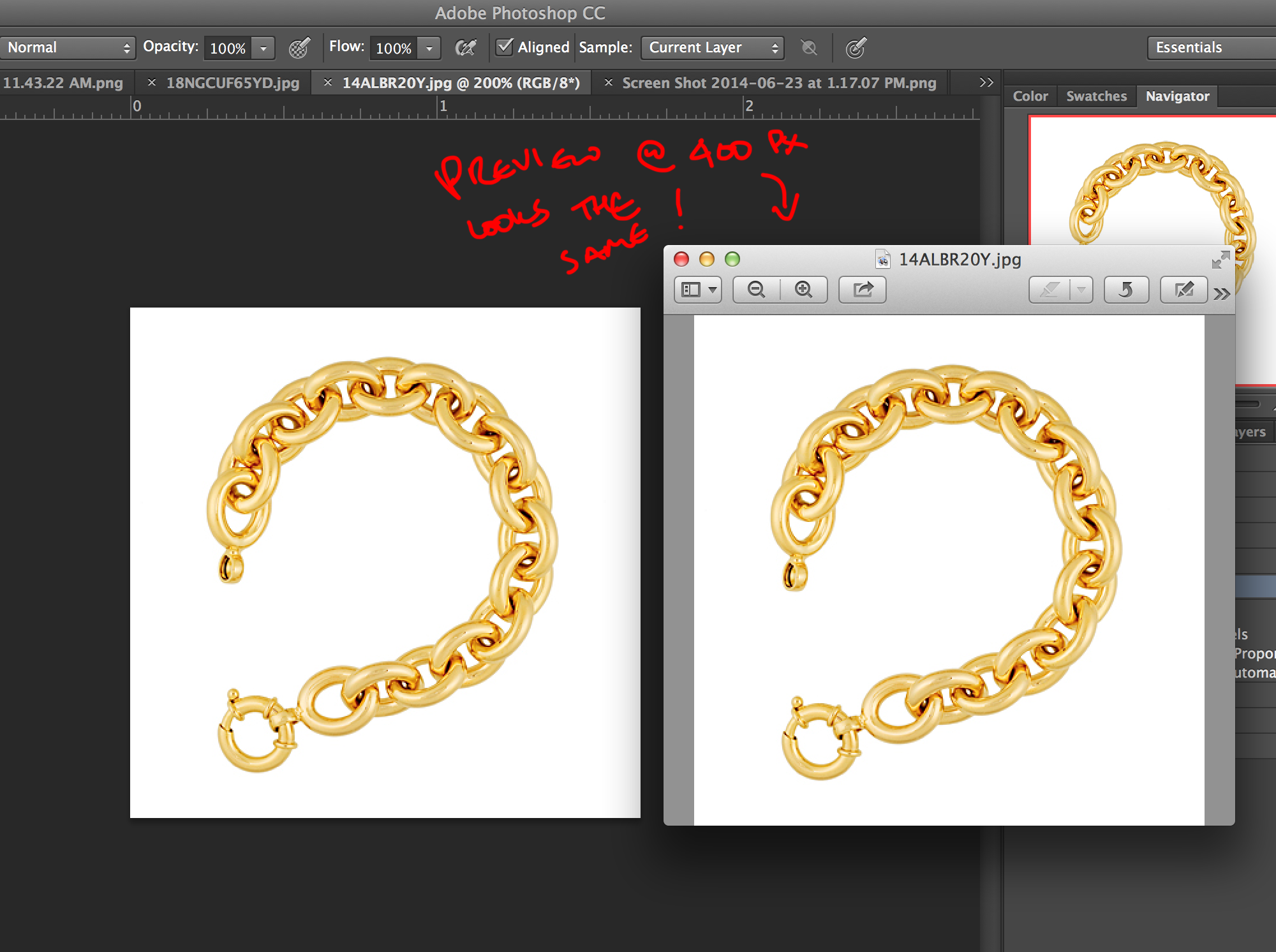
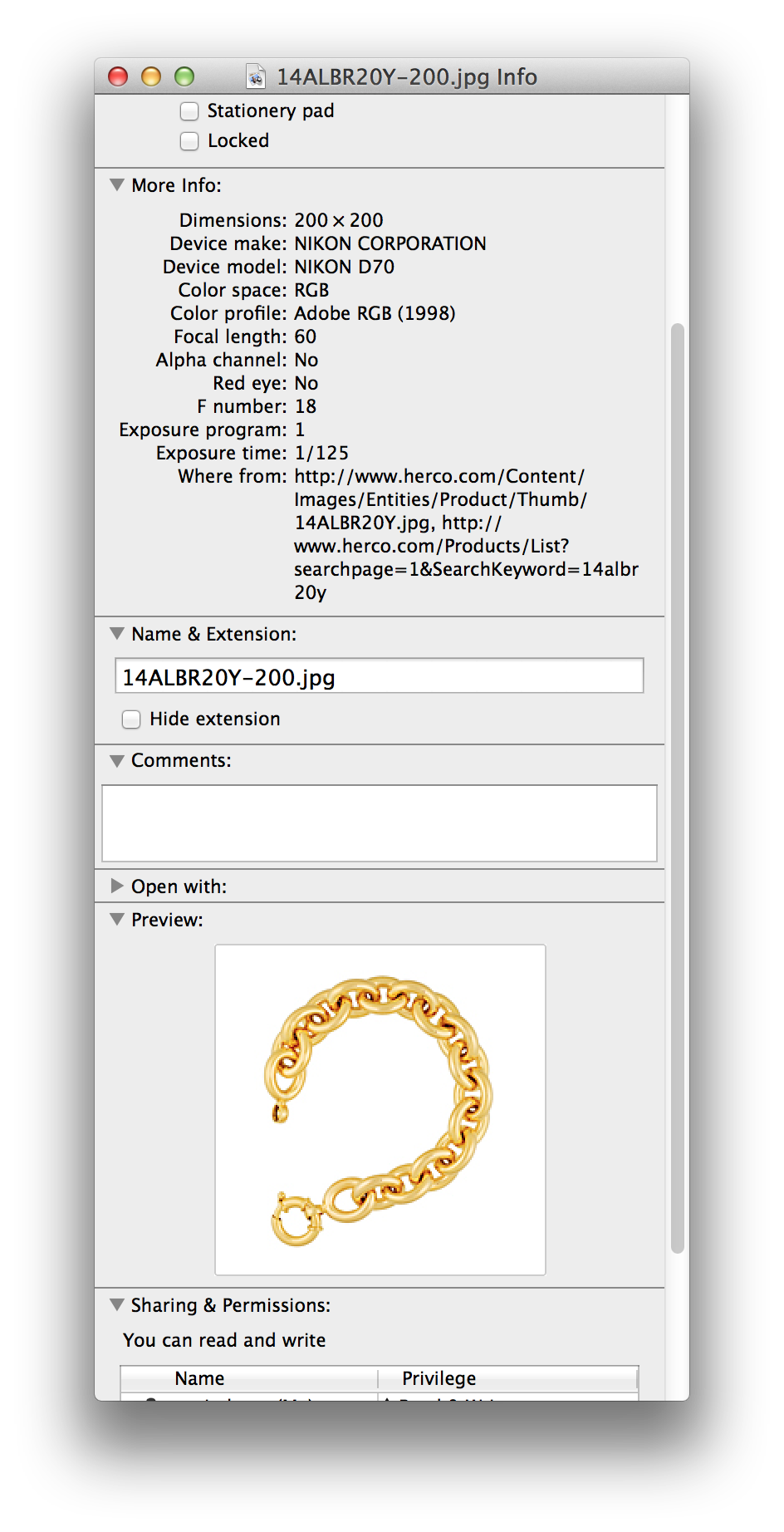
So I did a little experiment on my retina display, and it turns out you are correct (to the best of my knowledge), that my Mac's OS X is doubling the size of SOME images in the browser and native Preview app. I will attach all of the screenshots to show this.
After reading most of the comments I believe the issue people are complaining about is: Photoshop is prioritizing accuracy of displaying true pixel size, which does note create a consistent user experience of viewing images (across browsers, the native image app on a Mac "Preview", and Photoshop). I wonder if this could be improved with a setting like "Show true pixel size on screen -or- Mimic native display behavior". Of course seeing actual pixel size makes sense, although I do understand why people want a consistent experience in viewing images between web/native photo app/photoshop on a Mac.
Attached are the screenshots of a 200 X 200 image in my Preview app. However, when I take a screenshot of the image in Preview, the image is 400 X 400! That means Preview IS resizing my image, as you pointed out. To make things even more confusing, you can see when I open a 400 X 400 image in photoshop and Preview, the sizes match without the resize from Mac's Preview app! Other users posted sizing issues for other images, so I am not sure how the resizing is determined for which issues.
Anyways, I learned a lot from this thread, thanks everyone for your efforts and I hope my post is of help to others.
Noel - if I have anything wrong in this post, please let me know.
![]()



Copy link to clipboard
Copied
I just stumbled across this and is a problem for myself being a print/web designer. I just purchased a new 15" MBP with Retina a couple days ago loaded up Adobe CC and realized I can't see a 600x600px image very well as it looks half the size as it normally would on my old 15" MBP (Very Annoying). This is no problem with my 27" monitor but I am always on the go so the laptop is my workstation more than 50% of my time. My biggest problem is at 200% what everyone seems to be talking about is no problem to some but the photo is pixelated and that does no good being a print/web designer as you are very detailed and want to work on crisp as possible images to see all the minor details. Yes you can create a bigger file and work off that / down size but that's not the point as who wants to create two separate files for each project.
Seems many have given plenty of examples of what the problem is and seems many of you are smart enough guys to figure out what the hell we are talking about.. We all are just looking for a solution.
*END RANT*
Copy link to clipboard
Copied
I agree that working with a "retina" or other high resolution display is a new experience and will require some adjustment. The problem is not really that those displays are high resolution it is that there are still plenty of "low" resolution screens and people are wanting to design for an average. Standards are going to have to evolve. Really if you want to see how your image looks on a standard resolution screen you have to use a standard resolution screen to view it. If you want to see how the image looks in a web browser on a retina screen open it in a browser. That is not the same as it is interpolated up. Also the Apple 15" retina screen only displays images 1:1 or at exactly 2X when the screen resolution is set to "best for retina" 2880x1800/1440x900. If you are using one of the scaled resolutions, as I do, it gets much more complicated. It is confusing that different tools have different interpretations of the screen resolution.
Images are not going to look perfect at anything other that 100%. There is no way for PS to display images larger without interpolation, which is what Preview and Safari etc... are doing.
There is a good expatiation of the retina display in AnandTech.
AnandTech | The next-gen MacBook Pro with Retina Display Review
Copy link to clipboard
Copied
I missed seeing your post earlier, ron1972.
Thank you for the very succinct and to the point information.
The takeaway is that Apple does "magic" in various places to compensate for the high pixel density of the Retina display, but the plain and simple fact is that Photoshop is an image editor, and defines 100% to mean "one pixel of the image maps to one pixel on the screen".
While I agree it would be convenient for Mac users if they could match the "magic" in OSX, it's not reasonable to expect Photoshop to corrupt its rigorous definition of what "100%" means.
The important point to focus on is this: Adobe is not responsible for integrating your user experience across the various applications you use on your Mac. They ARE responsible for delivering an image editor that can be used to create imagery with well-defined characteristics. It's really up to you to understand what's happening and deal with it. I'm sorry that the OS makes this a little less convenient than what it used to be when the display was low resolution, but you DID pay extra SPECIFICALLY for the higher resolution.
I'm very happy to see folks like ron1972 doing their own tests, wrapping their minds around what's happening, and putting up their results here to help others.
-Noel
Copy link to clipboard
Copied
Hi Noel,
Just for clarification (because you wrote 'you' and I wasn't sure if you were writing me personally, or grouping all of us Mac users together), I agree that showing true pixel size is the priority, and now that I can see how the OS is changing image sizes (as I posted), it all makes sense and I'm happy to know that Photoshop is showing me 'the truth' when I look at images.
I was just trying to point out what I was seeing as the cause for Mac users to be frustrated: people didn't know why (and were blaming Photoshop, which wasn't fair - Photoshop was doing it's job correctly) images looked so different between the native image apps, the browser, and Photoshop.
Reading these posts certainly has me wondering on what new design practices & procedures our company will need to adopt to give our users the best quality images (with things like bandwidth in mind).
Anyways, glad I understand what is going on now. ![]()
Copy link to clipboard
Copied
I do have to thank Noel for giving me a better search term for this problem. Never dealing with a retina display before I didn't know what to search for so I typed out the exact problem, which brought me here. But with Noel's "help" I searched "retina display problems with photoshop" and found this very helpful and non condescending answer from Julieanne Kost's blog http://blogs.adobe.com/jkost/2013/01/viewing-photoshop-cs6-in-low-resolution-on-a-retina-display.htm...
The solution is quit simply and a lenghty lesson on "how images and displays actually work" is not needed.
Select the Photoshop application in the Finder and choose File > Get Info. If you have a Retina display, under General, there will be an option to “Open in Low Resolution” check that and when you reopen your image in photoshop it will appear like you are use to.
The image on the left was opened in photoshop on the retina display as normal. The image on the right is opened with "Open in Low Resolution" checked.

Copy link to clipboard
Copied
Honestly I wish you the best, but turning on a "compatibility" setting to essentially erase all the advantages of having a high PPI display to me seems to me to be the wrong approach.
At this point I'd really like to know how what you're showing in your screen grab is better (or looks better) than running in "high resolution" mode and just getting used to selecting 200% zoom to see the image larger. I imagine the designers at Adobe would like to know as well, since they specifically added a [200%] button to cover this issue.
-Noel
Copy link to clipboard
Copied
What is this 200% button you mention?
Copy link to clipboard
Copied

Copy link to clipboard
Copied
 So, I have the same issue:
So, I have the same issue:
My screen shows a 800px image on a 3008px resolution monitor.
It should fit 3.75 times about.
It does fit about 7.5 times over it
I took a screenshot, and that screenshot is then 6016px in with. So why does OS X handle the monitor as 6016 px, and not 3008px?
PS and LR are probably doing everything right then, just the monitor gets interpreted as 200%. In the setting it says clearyl 3008px, and the screenshot is exact 6016px wide.
Any solution for this?
Copy link to clipboard
Copied
What could possibly be more condescending than using that offensive label to characterize others?
If I should ever lose the ability to laugh at myself and at my mistakes, I'll consider myself doomed.
Copy link to clipboard
Copied
Adam honestly doesn't see that he's making a mistake.
Perhaps for him continuity with the way things worked before is paramount, and all else secondary. I don't understand how that can help him move forward, but to each his own. Knowing Apple, there won't be a compatibility pixel-doubling setting forever...
-Noel
Copy link to clipboard
Copied
The image on the left was opened in photoshop on the retina display as normal. The image on the right is opened with "Open in Low Resolution" checked.
That is the same image in both screenshots?
Could you please post the image itself or a link to it?
Copy link to clipboard
Copied
Could you please post the image itself or a link to it?
Forget it, I noticed you downsampled the screenshot which makes it a lot less significant.
Copy link to clipboard
Copied
After all R&D I could not find a solutions for this! Luckily I also have Thunderbolt display, I am survived some how. If not it would be really hard to eork on macbook pro with 100% view in photoshot. I tried zooming in 200%, but I hate when images get pixelated.
upgrade to Thunderbolt, till adobe can fix this.
cheers
Maheshwar Mathad
Copy link to clipboard
Copied
till adobe can fix this.
Fix what?
Pixel images are made up of pixels and the display devices represent pixels, but »pixel« is not a measurement unit of length as such.
For Photoshop to upsamle magnifications above 100% with another algorithm than »Nearest Neighbor« (or the like) would make pixel perfect working pretty difficult so it is hardly generally desirable, but according to adamleewermuthmavs the option exists.
They posted a downscaled screenshot so it is not possible for me to judge how images are actually upsampled at »100%« when »Open in Low Resolution« is chosen, though.
Copy link to clipboard
Copied
I also saw on illustrator and the the screen is 100%! if ratina display is causing this, then illustrator also would have been affected. Or may be its vector based so not impacted?
cheers
Maheshwar Mathad
Copy link to clipboard
Copied
I also saw on illustrator and the the screen is 100%! if ratina display is causing this, then illustrator also would have been affected.
Basically: No.
Is it news to you that vector and pixel based applications work differently?
Quote from the reference:
About monitor resolution
Your monitor’s resolution is described in pixel dimensions. For example, if your monitor resolution and your photo’s pixel dimensions are the same
size, the photo will fill the screen when viewed at 100%. How large an image appears on-screen depends on a combination of factors—the pixel
dimensions of the image, the monitor size, and the monitor resolution setting. In Photoshop, you can change the image magnification on-screen,
so you can easily work with images of any pixel dimensions.
Photoshop’s View > 100% is not intended to display an image at a certain size in inches or cm (according to its resolution), but to represent one image pixel by one screen pixel.
So how would the feature need fixing?
Edit: Have you checked out View > Print Size?
Copy link to clipboard
Copied
There is no difference in '100% view' and 'Print size' both shows same size!
Copy link to clipboard
Copied
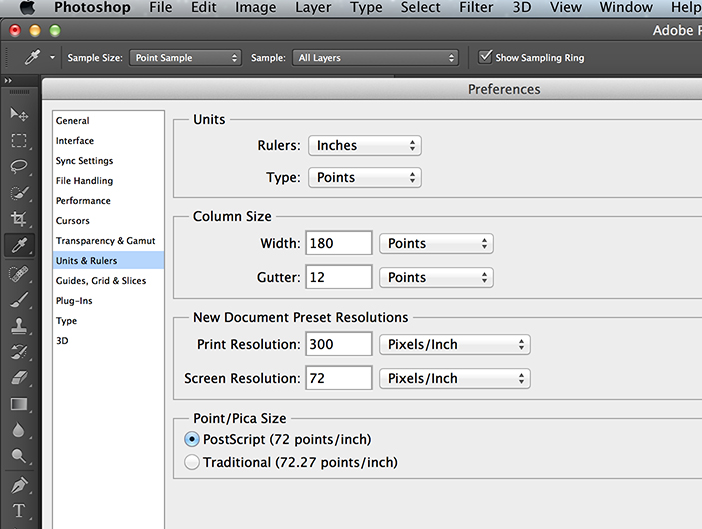
Have you set the correct »Screen Resolution« in Photoshop > Preferences > Units & Rulers?
Copy link to clipboard
Copied

Copy link to clipboard
Copied
72ppi seems unlikely for current monitors.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
