- Home
- Photoshop ecosystem
- Discussions
- Re: Blend Photo onto canvas for web banner
- Re: Blend Photo onto canvas for web banner
Blend Photo onto canvas for web banner
Copy link to clipboard
Copied
I have a photo taken from an iPhone. The focus object can't be cut out easily. Here's a googled example.
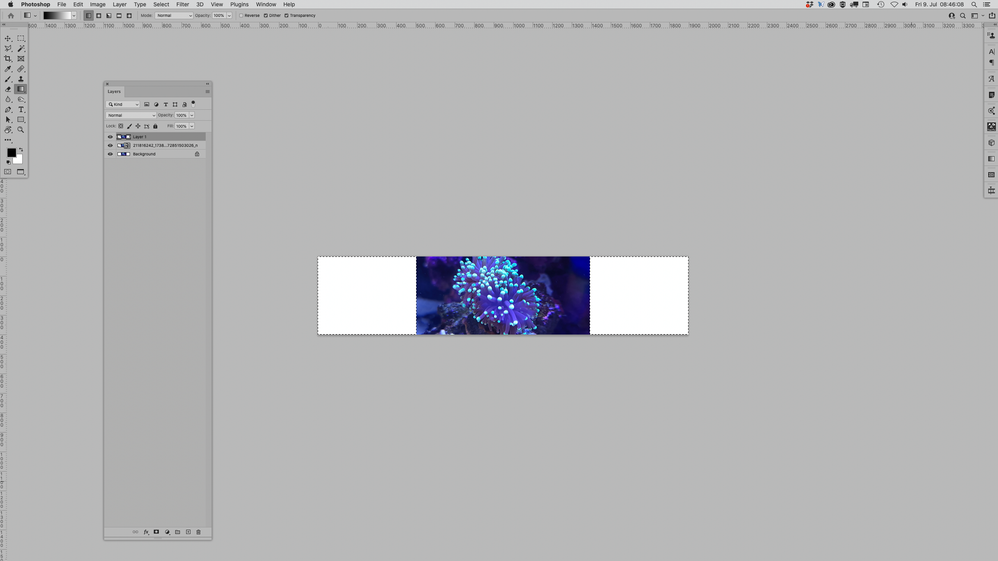
I need to place this onto a banner 1900x400px for example. I either end up with
1) a photo on with the image center and middle on a gradient or painted background?
2) Photo way out of view/focus due to it's sizing?
What options / ideas are there to do somethin meaningful with this??
Explore related tutorials & articles
Copy link to clipboard
Copied
Content-Aware Fill is not likely to create a good background with so little background availabe, so I would recommend searching stock images sites to find »filler material« to extend the image.
Also a strong »vignette«, effectively painting the sides black, could help.
Copy link to clipboard
Copied
Could I grab the last cm of the image repeat it over and over then blur the image?
or could I blend it out from there to a single colour? But do it so it looked well done?
how would I do that?
Copy link to clipboard
Copied
»Could I grab the last cm of the image repeat it over and over then blur the image?«
If you do so I recommend converting the image to a Smart Object and use Filter > Blur Gallery > Field Blur to create a graduated blur.
»or could I blend it out from there to a single colour? But do it so it looked well done?«
A Solid Color Layer with a Layer Mask would be an option for that.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Why didn’t you post the image immediately?
Copy link to clipboard
Copied
I have a range of images I can use, as it's my product I sell. This is just one example. I wanted to pick up some ideas on what to do so i could reuse it with others in the future.
Copy link to clipboard
Copied
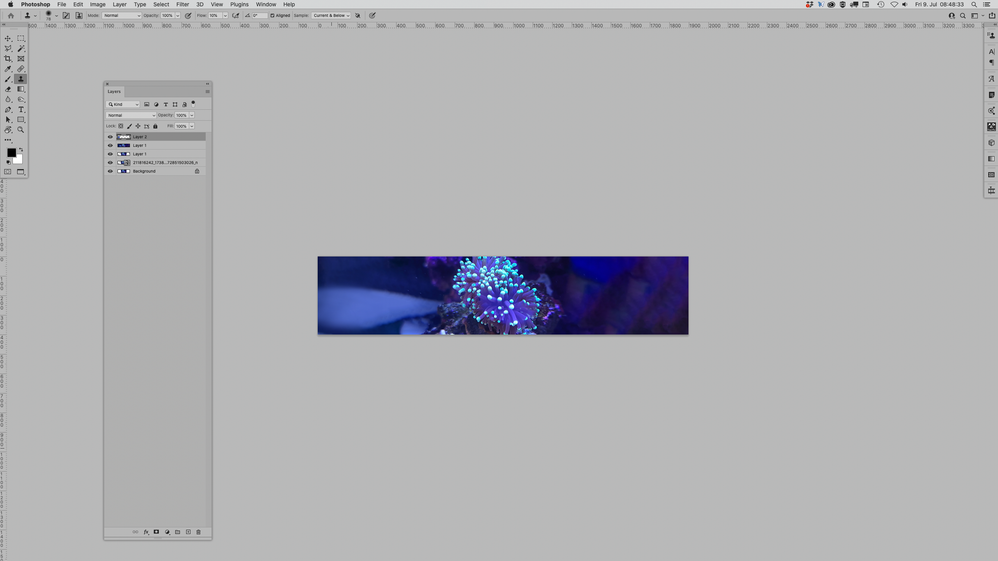
With that image filling in the background is not that hard; it is probably too difficult for Content-Aware, though.
So manual touch-up is likely necessary.
Edit:
Copy link to clipboard
Copied
That;s flippen amazing. When a look at most of my images, there is space on either side of the centrepeice .
I assume I can do the same with something like this? even though it's not the same simple pattern?
Are you willing to give a quick step by step guide to get me started on this?
Copy link to clipboard
Copied
Edit > Content-Aware Fill, some touch-up and Solid Color Layers may work out here.

Copy link to clipboard
Copied
Copy link to clipboard
Copied
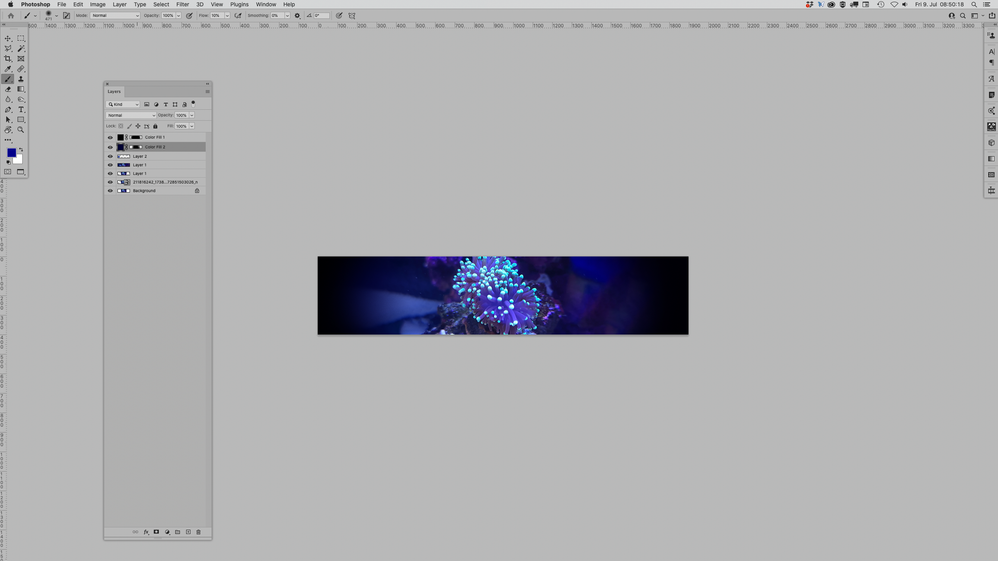
Layer > New Fill Layer > Solid Color
If it has a Layer Mask fill it with black, otherwise Layer > Layer Mask > Hide All
Then paint with white to reveal the Solid Color Layer/s at the edges.