- Home
- Photoshop ecosystem
- Discussions
- Re: Change colour in animated gif
- Re: Change colour in animated gif
Copy link to clipboard
Copied
I have an animated gif and need to change the colour - I'm new to Photoshop
 1 Correct answer
1 Correct answer
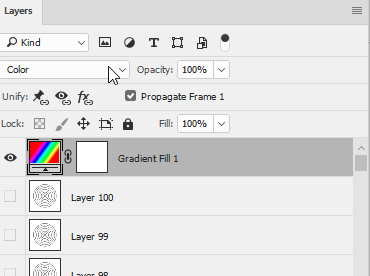
Put a solid color fill layer at the top of the layer stack. Set the blending mode to color

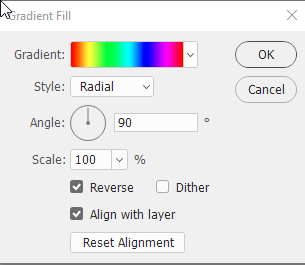
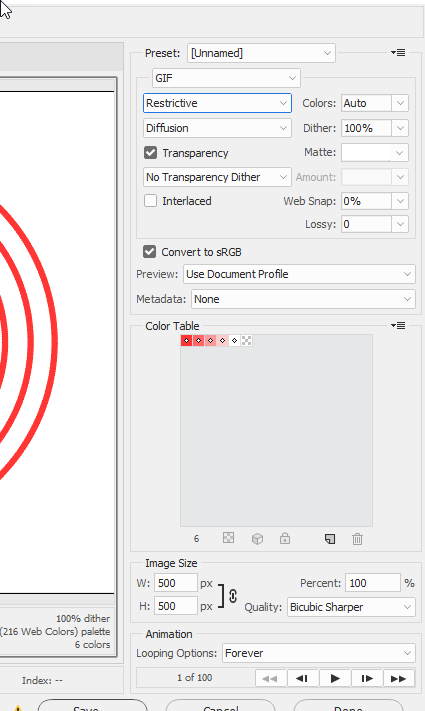
Then Export - Save for web with settings as shown


Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
Unless you provide more information, in particular the image in question or a meaningful screenshot (including the relevant Panels), it might be difficult to provide pertinent advice.
Copy link to clipboard
Copied
Hi, this is the image - Thanks

Copy link to clipboard
Copied
Hi
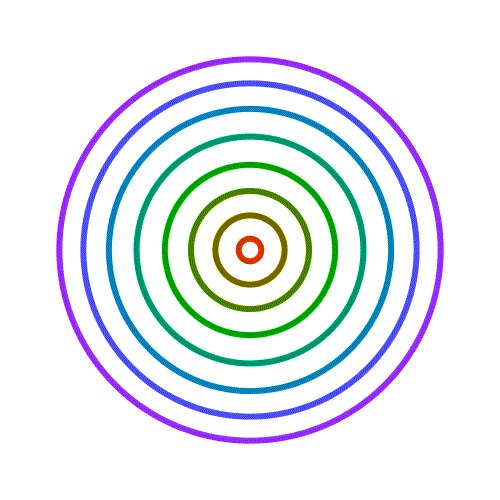
This is just a gradient fill layer - set to radial and with blending mode set to color at the top of the layer stack



Dave
Copy link to clipboard
Copied
Hi Dave Thanks
I'm just looking to change to a single color - Red.
I tried "Save For Web (Legacy), but double click on individual colors in the export dialog's Color Table, to change that specific color" but the GIF is only showing grayed out Color Table.
When I get the colors working how do I get each individual circle in the GIF to change to RED
Thanks
Copy link to clipboard
Copied
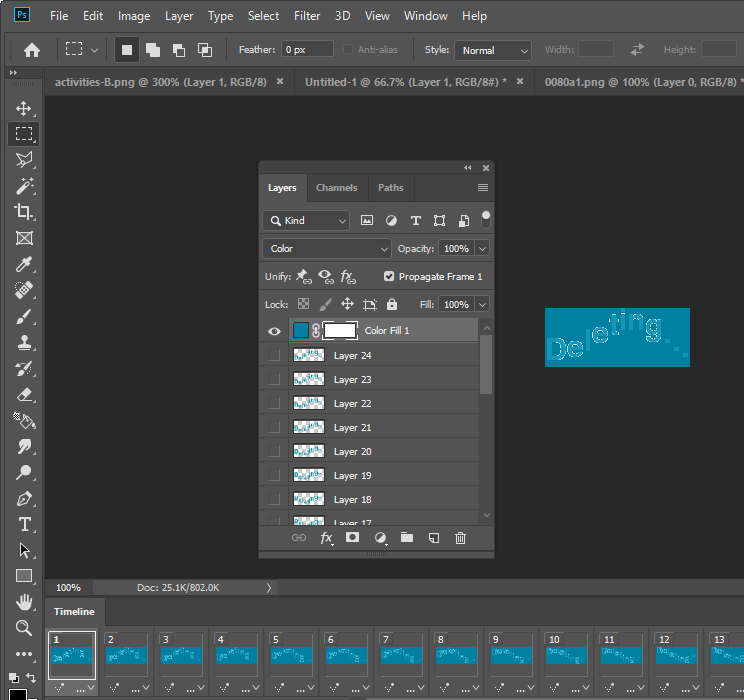
Put a solid color fill layer at the top of the layer stack. Set the blending mode to color

Then Export - Save for web with settings as shown


Dave
Copy link to clipboard
Copied
Thanks Dave - Brilliant!
Copy link to clipboard
Copied
Hi Dave,
I followed same process but applied color apply on complete area not on the animated text, why it is?

Copy link to clipboard
Copied
Is there a background?
Copy link to clipboard
Copied
No text images are transparent...
Copy link to clipboard
Copied
Yes but is there a background below those text images? There was in my example.
Dave
Copy link to clipboard
Copied
Hi Dave,
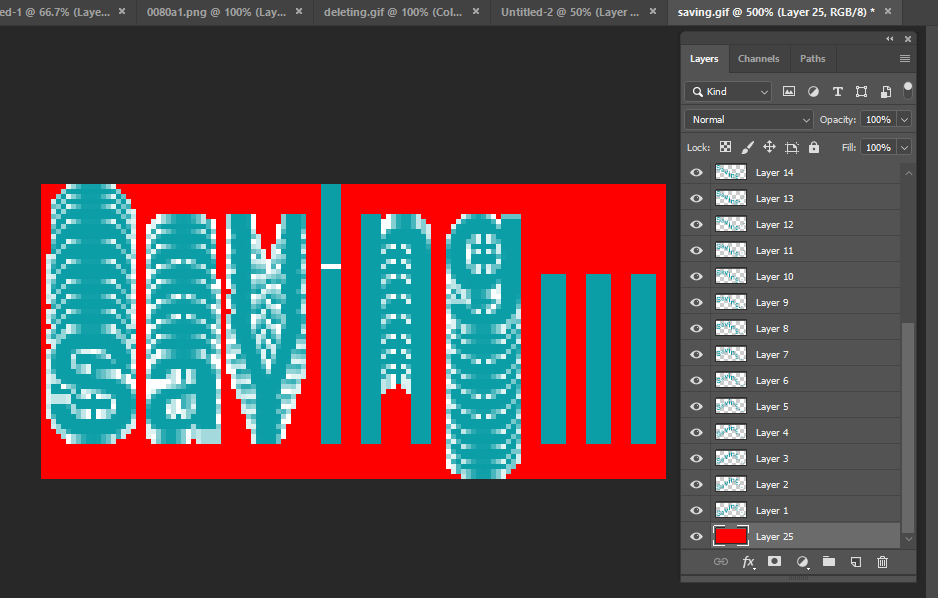
I have added a red color of last layer/below of all layers to show the transparency.

Copy link to clipboard
Copied
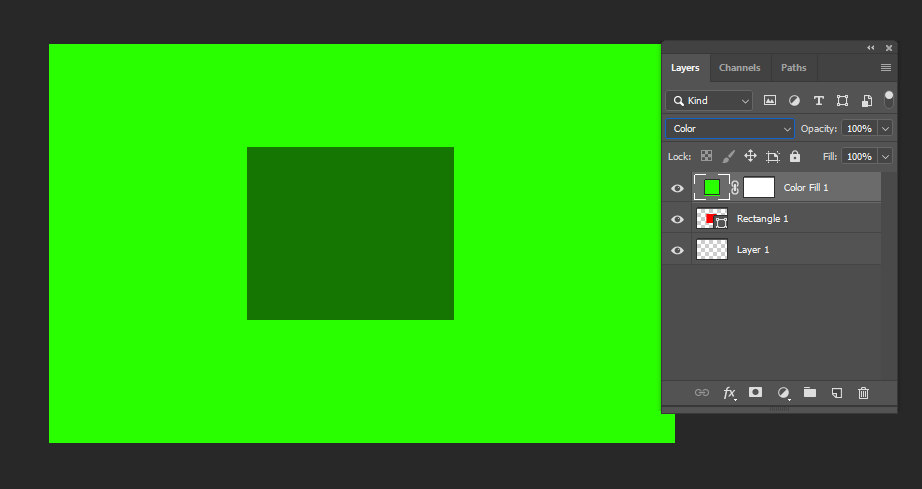
I have given a new file and added a red color box/object with transparency and applied a green color fill and used color blending.
But I am still getting a color remaining background.

Copy link to clipboard
Copied
What you see is as expected.
And again:
You could alternatively use a Gradient Overlay Layer instead of a Solid Color Layer, that should not count as pixel content.
Copy link to clipboard
Copied
Hi
Sorry I've just edited my answer - I should have said there is a white background below the grey layers in my example.
Dave
Copy link to clipboard
Copied
Thanks Dave.
Now it is working .... ![]()
![]()
Thanks all of you for your time to give me solutions!
Copy link to clipboard
Copied
Sorry .... but the animation won't be transparent after adding a white background.
Copy link to clipboard
Copied
Sorry .... but the animation won't be transparent after adding a white background.
How often do I have to repeat that a Gradient Overlay Adjustment Layer provides an alternative?
Copy link to clipboard
Copied
Sorry, I misspoke, I meant Gradient Map Adjustment Layer …

Copy link to clipboard
Copied
No text images are transparent...
And there is the problem, isn’t it?
You could alternatively use a Gradient Overlay Layer instead of a Solid Color Layer, that should not count as pixel content.
Copy link to clipboard
Copied
I can think of a couple of approaches, depending on what sort of change you want.
Open the GIF in Photoshop. It will come in as a bunch of layers, one for each frame. If your animation is like a video, with a wide range of colors, you could put a Hue/Saturation Adjustment Layer as the topmost layer, and you can adjust the color in the Properties panel. When you add the Adjustment Layer, it will come in with a mask, which you can paint on to restrict the effect to specific areas.When you have things the way you want, File > Export > Save For Web (Legacy).
If your animation is simple, with only a few colors, you could just open it in Photoshop, and Save For Web (Legacy), but double click on individual colors in the export dialog's Color Table, to change that specific color.
Copy link to clipboard
Copied
Copy link to clipboard
Copied

