- Página inicial
- Photoshop ecosystem
- Discussões
- Re: Crop/trim image automation 3:4
- Re: Crop/trim image automation 3:4
Copiar link para a área de transferência
Copiado
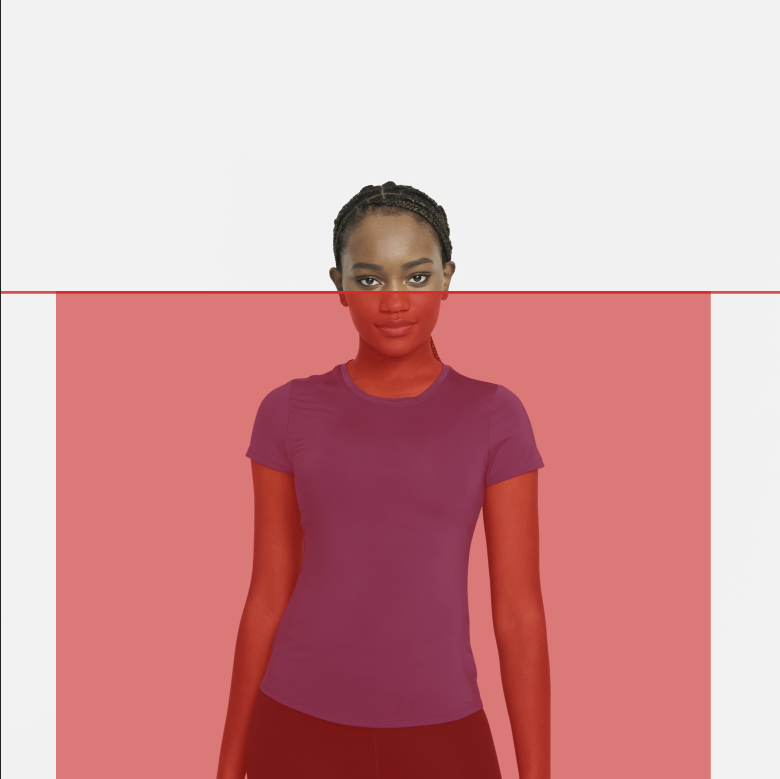
Cropping a lot of images one by one. Need your help to speed up the process.
Final image should be :
Aspect ratio 3:4.
Keep the background color.(might change...but mostly in the 240-255 values)
Center the subject.
Crop above the nose.
Any help is appreciated !
 1 resposta correta
1 resposta correta
#target photoshop
var lr = new AM('layer'),
doc = new AM('document');
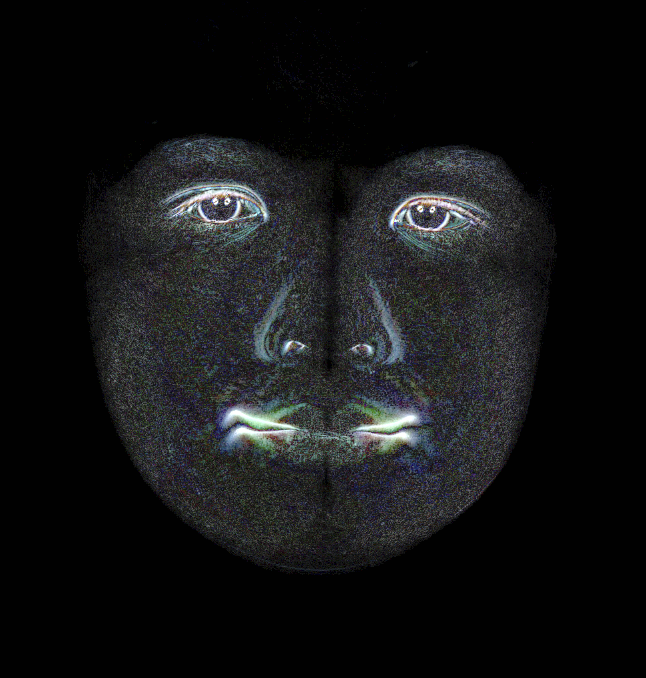
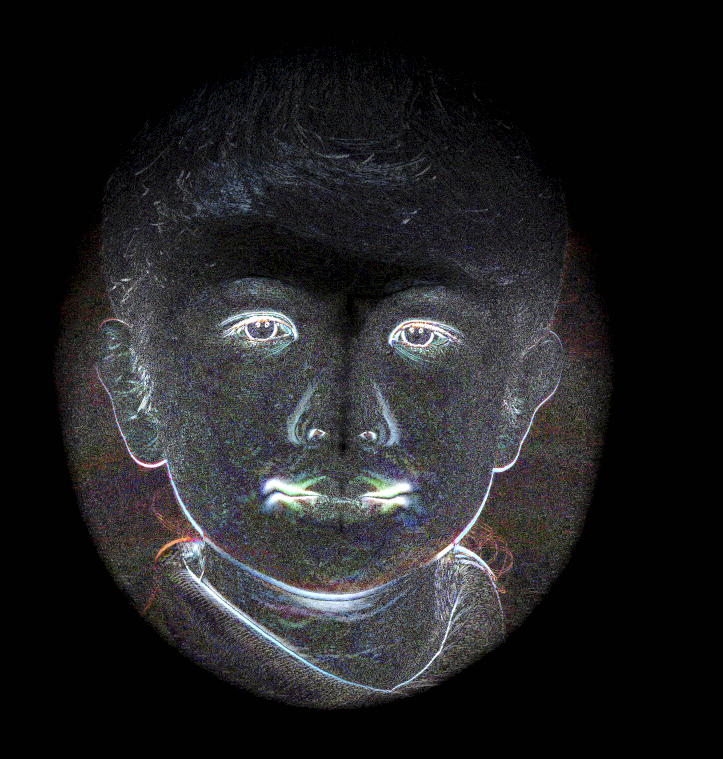
lr.copyCurentToLayer()
lr.liquify()
lr.fade('difference')
lr.levels([0, 0.2, 8])
lr.makeSelectionFromChannel('blue')
if (doc.hasProperty('selection')) {
var selectionBounds = doc.descToOExplorar tutoriais e artigos relacionados
Copiar link para a área de transferência
Copiado
Other images are with different subject and different nose height/position? If that is the case I think it is tough to automate. Otherwise you can post a couple of images to better understand your task. Centering is doable I believe, aspect ratio too but cropping above nose with different subjects/faces that have different height is very difficult, at least.
If nothing else you can batch with modal to transform and position path for example, or to crop then to wait action/script to do the rest. Not full automation but it will help you to save some time.
Copiar link para a área de transferência
Copiado
I was about to say that as long as the dimensions of all the documents are the same, it should be as simple as making an action. But we all know what happens: It's never that easy. xD
Copiar link para a área de transferência
Copiado
#target photoshop
var lr = new AM('layer'),
doc = new AM('document');
lr.copyCurentToLayer()
lr.liquify()
lr.fade('difference')
lr.levels([0, 0.2, 8])
lr.makeSelectionFromChannel('blue')
if (doc.hasProperty('selection')) {
var selectionBounds = doc.descToObject(doc.getProperty('selection')),
noseTop = selectionBounds.bottom;
doc.deleteCurrentLayer()
lr.autoCutout()
selectionBounds = doc.descToObject(doc.getProperty('selection'))
doc.deselect()
var bodyCenter = selectionBounds.left + (selectionBounds.right - selectionBounds.left) / 2,
layerBounds = doc.descToObject(lr.getProperty('bounds')),
lrHeight = layerBounds.bottom,
lrWidth = layerBounds.right,
selectionWidth = bodyCenter <= lrWidth / 2 ? bodyCenter : (lrWidth - bodyCenter),
selectionHeight = selectionWidth * 2 / 4 * 3;
if ((noseTop + selectionHeight) > lrHeight) {
selectionHeight = lrHeight - noseTop
selectionWidth = selectionHeight / 3 * 4 / 2
}
doc.makeSelection(noseTop, bodyCenter - selectionWidth, noseTop + selectionHeight, bodyCenter + selectionWidth)
}
function AM(target) {
var s2t = stringIDToTypeID,
t2s = typeIDToStringID;
target = s2t(target)
this.getProperty = function (property, descMode, id, idxMode, parent, parentIdx) {
property = s2t(property);
(r = new ActionReference()).putProperty(s2t('property'), property);
id != undefined ? (idxMode ? r.putIndex(target, id) : r.putIdentifier(target, id)) :
r.putEnumerated(target, s2t('ordinal'), s2t('targetEnum'));
if (parent) r.putIndex(s2t(parent), parentIdx);
return descMode ? executeActionGet(r) : getDescValue(executeActionGet(r), property)
}
this.hasProperty = function (property, id, idxMode) {
property = s2t(property);
(r = new ActionReference()).putProperty(s2t('property'), property);
id ? (idxMode ? r.putIndex(target, id) : r.putIdentifier(target, id))
: r.putEnumerated(target, s2t('ordinal'), s2t('targetEnum'));
return executeActionGet(r).hasKey(property)
}
this.descToObject = function (d) {
var o = {}
for (var i = 0; i < d.count; i++) {
var k = d.getKey(i)
o[t2s(k)] = getDescValue(d, k)
}
return o
}
this.copyCurentToLayer = function (numberOfCopies) {
numberOfCopies = numberOfCopies == undefined ? 1 : numberOfCopies
for (var i = 0; i < numberOfCopies; i++) { executeAction(s2t('copyToLayer'), undefined, DialogModes.NO) }
}
this.liquify = function () {
var mesh = String.fromCharCode(0, 0, 0, 16, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 77, 101, 115, 104, 0, 0, 0, 3, 0, 0, 0, 21, 102, 97, 99, 101, 68, 101, 115, 99, 114, 105, 112, 116, 111, 114, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 15, 102, 97, 99, 101, 77, 101, 115, 104, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 12, 102, 97, 99, 101, 73, 110, 102, 111, 76, 105, 115, 116, 86, 108, 76, 115, 0, 0, 0, 1, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 73, 110, 102, 111, 0, 0, 0, 3, 0, 0, 0, 10, 102, 97, 99, 101, 67, 101, 110, 116, 101, 114, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 110, 117, 108, 108, 0, 0, 0, 2, 0, 0, 0, 0, 88, 32, 32, 32, 100, 111, 117, 98, 63, 214, 168, 24, 114, 155, 183, 191, 0, 0, 0, 0, 89, 32, 32, 32, 100, 111, 117, 98, 63, 198, 184, 100, 157, 44, 14, 74, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 0, 0, 0, 3, 0, 0, 0, 9, 101, 121, 101, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 191, 195, 51, 51, 64, 0, 0, 0, 0, 0, 0, 13, 108, 101, 102, 116, 69, 121, 101, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 191, 195, 51, 51, 64, 0, 0, 0, 0, 0, 0, 14, 114, 105, 103, 104, 116, 69, 121, 101, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 191, 195, 51, 51, 64, 0, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 0, 0, 0, 0);
(d = new ActionDescriptor()).putData(s2t('faceMeshData'), mesh)
executeAction(charIDToTypeID('LqFy'), d, DialogModes.NO)
}
this.fade = function (mode) {
(d = new ActionDescriptor()).putEnumerated(s2t('mode'), s2t('blendMode'), s2t(mode))
executeAction(s2t('fade'), d, DialogModes.NO)
}
this.levels = function (paramsArray) {
var left = paramsArray[0],
gamma = paramsArray[1],
right = paramsArray[2];
(d = new ActionDescriptor()).putEnumerated(s2t('presetKind'), s2t('presetKindType'), s2t('presetKindCustom'));
(r = new ActionReference()).putEnumerated(s2t('channel'), s2t('channel'), s2t('composite'));
(d1 = new ActionDescriptor()).putReference(s2t('channel'), r);
(l = new ActionList()).putInteger(left);
l.putInteger(right);
d1.putList(s2t('input'), l);
d1.putDouble(s2t('gamma'), gamma);
(l1 = new ActionList()).putObject(s2t('levelsAdjustment'), d1);
d.putList(s2t('adjustment'), l1);
executeAction(s2t('levels'), d, DialogModes.NO)
}
this.makeSelectionFromChannel = function (channel) {
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
(r1 = new ActionReference()).putEnumerated(s2t('channel'), s2t('channel'), s2t(channel));
d.putReference(s2t('to'), r1)
executeAction(s2t('set'), d, DialogModes.NO)
}
this.deselect = function () {
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
d.putEnumerated(s2t('to'), s2t('ordinal'), s2t('none'));
executeAction(s2t('set'), d, DialogModes.NO);
}
this.deleteCurrentLayer = function () {
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('null'), r)
executeAction(s2t('delete'), d, DialogModes.NO)
}
this.autoCutout = function (sampleAllLayers) {
sampleAllLayers = sampleAllLayers == undefined ? false : true;
(d = new ActionDescriptor()).putBoolean(s2t('sampleAllLayers'), sampleAllLayers);
executeAction(s2t('autoCutout'), d, DialogModes.NO);
}
this.makeSelection = function (top, left, bottom, right) {
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
(d1 = new ActionDescriptor()).putUnitDouble(s2t('top'), s2t('pixelsUnit'), top);
d1.putUnitDouble(s2t('left'), s2t('pixelsUnit'), left);
d1.putUnitDouble(s2t('bottom'), s2t('pixelsUnit'), bottom);
d1.putUnitDouble(s2t('right'), s2t('pixelsUnit'), right);
d.putObject(s2t('to'), s2t('rectangle'), d1);
executeAction(s2t('set'), d, DialogModes.NO);
}
function getDescValue(d, p) {
switch (d.getType(p)) {
case DescValueType.OBJECTTYPE: return (d.getObjectValue(p));
case DescValueType.LISTTYPE: return d.getList(p);
case DescValueType.REFERENCETYPE: return d.getReference(p);
case DescValueType.BOOLEANTYPE: return d.getBoolean(p);
case DescValueType.STRINGTYPE: return d.getString(p);
case DescValueType.INTEGERTYPE: return d.getInteger(p);
case DescValueType.LARGEINTEGERTYPE: return d.getLargeInteger(p);
case DescValueType.DOUBLETYPE: return d.getDouble(p);
case DescValueType.ALIASTYPE: return d.getPath(p);
case DescValueType.CLASSTYPE: return d.getClass(p);
case DescValueType.UNITDOUBLE: return (d.getUnitDoubleValue(p));
case DescValueType.ENUMERATEDTYPE: return [t2s(d.getEnumerationType(p)), t2s(d.getEnumerationValue(p))];
default: break;
};
}
}

Copiar link para a área de transferência
Copiado
Thank you for posting your script solution, I have not yet had time to play, but I'm looking forward to it!
I was going to suggest this thread, where I explored liquify facial recognition to batch crop around the face:
batch crop from face detection?
Or this one where select subject was used:
Script help: Crop based on select subject
Or perhaps this one:
Copiar link para a área de transferência
Copiado


Copiar link para a área de transferência
Copiado
Вот эти прямоугольнички и точки Вы как получили?
Copiar link para a área de transferência
Copiado
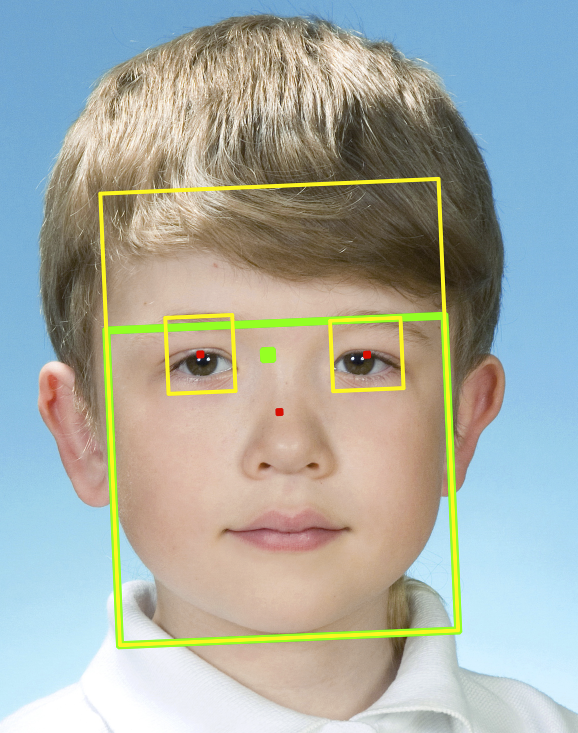
Это просто визуализация границ выделения (т.е. это линии и точки нарисованные скриптом для отладки).
С помощью face-aware ликвифая поочередно деформирую глаза и нахожу разницу с исходным изображением. На основе выделения (жёлтые прямоугольники на глазах) нахожу центр глаз (красные точки). Провожу между этими точками прямую и ищу угол отклонения от горизонтали. Допускаю, что это наклон головы.
Затем чтобы оценить размер лица деформирую рот и нос - это большой жёлтый прямоугольник. Его центр - точка в районе носа. Зелёный прямоугольник это уже мой эмпирический пересчет (пытаюсь отсечь влияние прически, которую ликвифай иногда деформирует вместе с носом и найти линию бровей, а также учесть смещение глаз от края лица (поворот головы) - в этой части полнейший колхоз и, собственно, чтобы его хоть как-то отладить и делал визуализацию границ.
Вот эти прямоугольнички и точки Вы как получили?
By @r-bin
Copiar link para a área de transferência
Copiado
Не, а почему прямогугольники наклонены? Это как получить?
add.
В стуктуре faceMeshData не пробовали разобраться?
add2.
Короче, я понял - полный мрак : )
P.S. Забей : )
Copiar link para a área de transferência
Copiado
Я для этого и нахожу угол наклона линии глаз - потом просто вращаю фото на этот угол (и прямоугольники вместе с ним).
Пробовал разобраться с мешами, конечно, (интересовало, как управлять коррекцией, если на фото несколько лиц и можно ли изменяя параметры коррекции подсчитать количество лиц на фото). Нашел где задаются значения основных ползунков face aware. Примерно понял структуру меша. Дальше энтузиазма не хватило - в конкретной задаче от того что я буду динамически подгонять значения ползунков ничего не изменилось бы. Попробовал считать лица добавляя блоки коррекции в меш и скармливая ликвифаю в ожидании ошибки (например, если попросить его скорректировать 25 лиц, а по факту в изображении их будет 24), но а) он шибко умный и корректирует столько лиц, сколько нашел (т.е. нужно изолировать каждое выделение и считать пятна на фото) б) каждая итерация ликвифая занимает около 1,5 секунд. На больших массивах фото это нецелесообразно
Copiar link para a área de transferência
Copiado
I wrote my own Photoshop face & eyes detection that works very good, until it's used for persons in glasses. Then I found Liquify where different face parts are detected in no time. Unfortunately I couldn't use that code as it's not publicly shared. But now you just discovered something easy to reproduce to find the face on the photos using Liquify without access to its code. Each face is going to be detected separately, after we only once do it with any face. After adding some transformation that will of course be used on other images. Comparing by script calculations on images before and after change we can know where exactly are eyes, lips, ears etc. I'm not sure how Luiqify worked in old Photoshop, but in newest one it can be batched easily, so works for more than one image without dialog!
Copiar link para a área de transferência
Copiado
jazz-y
How do you get the liqify face detection selections for head shapes, eyes, nose, mouth, face or the new neural Filters Face decections. The neural filters face detection bound look very good and there seem to be and array of them can a script get these face detected bounds ?
Copiar link para a área de transferência
Copiado
I set adjustment for the 5 faces and applied. Scriptlistener recorded a step with 32K line of code.... I did one face it was 9.6k
....
Copiar link para a área de transferência
Copiado
Copiar link para a área de transferência
Copiado
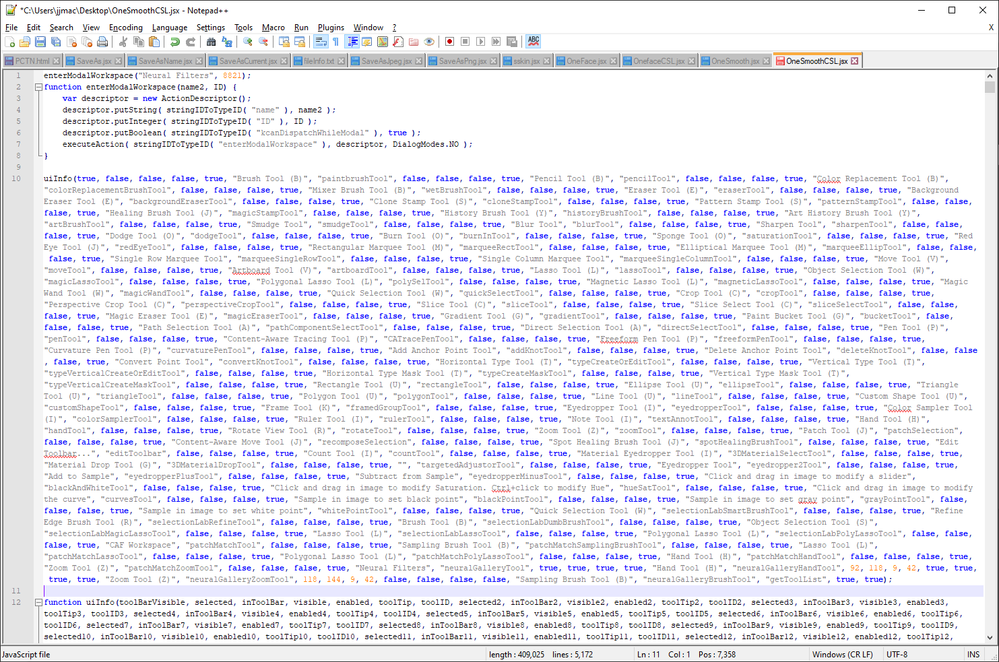
I tried to use the Clean Scriptlistener script to make some sense of the neural filter step recorded. Because so many line of Action manager code is generated I tried to record as little as possible. One Face just move smoothness slider. Still 5K lines of action manager was were recorded and it took "Clean SL.jsx" some time to convert the Action manger code to functions for the two Steps recorded. The first enters the Neural Filter Workspace. The second for the Skin Smoothing Filter seems to be an action list of 100 Photoshop Steps. Required the do the smoothing process many Photoshop tools were used to do the process several selection tools seemed to be used. I could not see the neural workspace face detected bounds in the code though I know it must have been used in someway.
Copiar link para a área de transferência
Copiado
The uiInfo event appeared a couple of versions ago. It is not related to neuro filters, but rather to UXP. As far as I understand, it gives a complete list of available interface elements when photoshop starts.
Copiar link para a área de transferência
Copiado
Not only starts, after layer transformation when UI is not active it also happens.
Copiar link para a área de transferência
Copiado
jazz-y
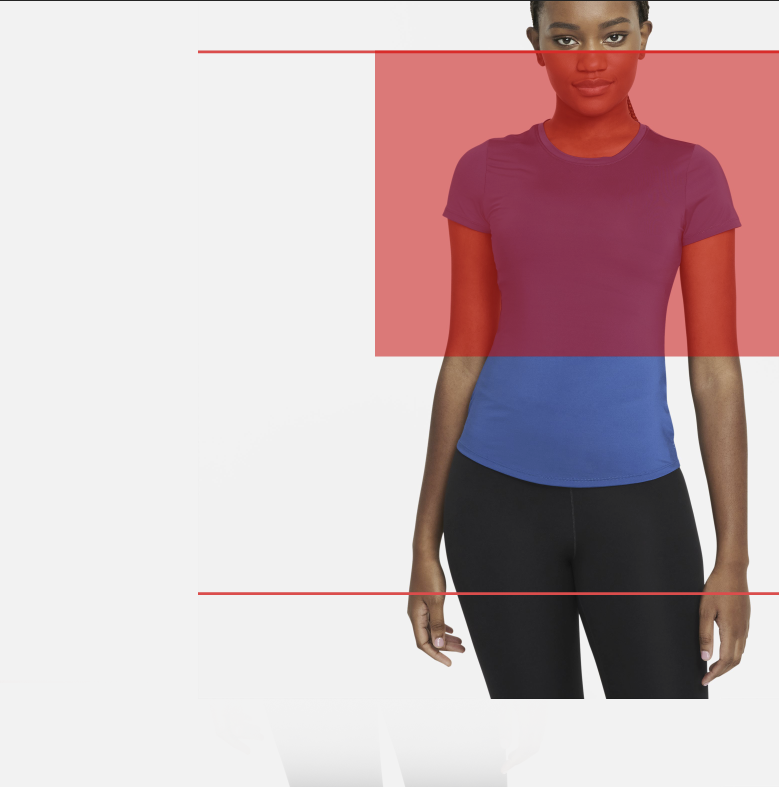
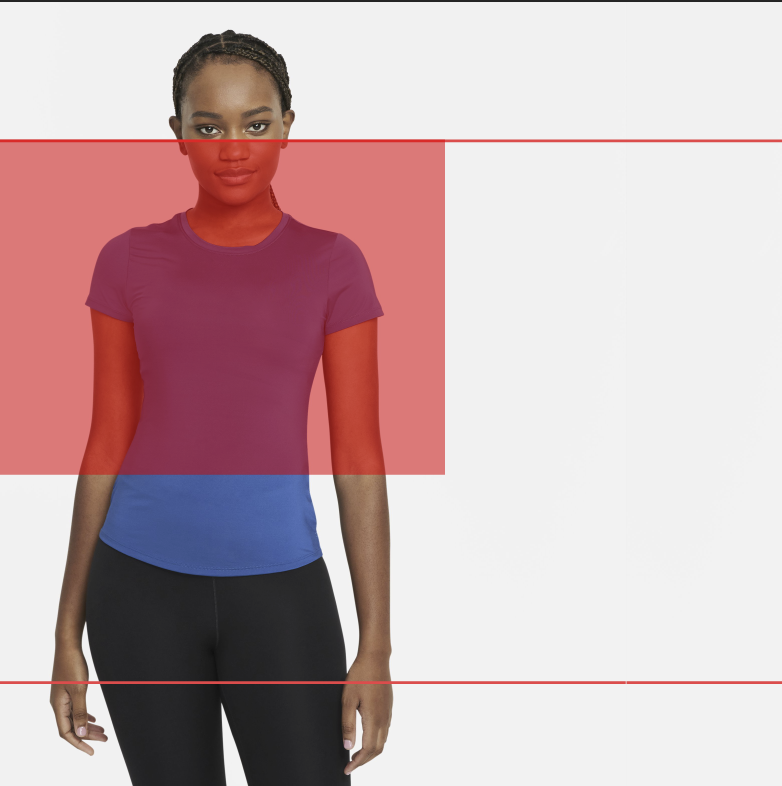
I tried to understand your liquify code. So I through in some refreshes and alerts so I could step through your process and saw you used liqify and select subject to come up with your selection. I saw the selection you obtained from liqify was a very good eyes selection when there were two eyes visible. Using Liqify selection and Select Subject selections you came up with your selection which was not a face selection which is what the OP wanted. Being I'm a blockheads, I hammered on you code to with brute force to hammer out a face selection. Being I'm a blockhead it not the 4:3 aspect ratio selection they wanted its a blockhead 1:1 aspect ratio. A Fudged for sure but it close. thet could fudge s 4:3 one if they want to.
#target photoshop
// jazz-y code hammered on
var orig_ruler_units = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS; // Set the ruler units to PIXELS
var lr = new AM('layer'),
doc = new AM('document');
lr.copyCurentToLayer()
lr.liquify()
lr.fade('difference')
lr.levels([0, 0.2, 8])
lr.makeSelectionFromChannel('blue')
if (doc.hasProperty('selection')) {
var selectionBounds = doc.descToObject(doc.getProperty('selection')),noseTop = selectionBounds.bottom;
doc.deleteCurrentLayer()
//doc.makeSelection(selectionBounds.top,selectionBounds.left,selectionBounds.bottom, selectionBounds.right); // eyes
var Xcenter = selectionBounds.left + (selectionBounds.right-selectionBounds.left)/2;
//var YCenter = selectionBounds.bottom + (selectionBounds.bottom-selectionBounds.top)/2;
var YCenter = selectionBounds.bottom;
var HalfWidth = (selectionBounds.right-selectionBounds.left)*3/2;
var HalfHeight = (selectionBounds.right-selectionBounds.left)*3/2;
doc.makeSelection(YCenter-HalfHeight,Xcenter-HalfWidth,YCenter+HalfHeight,Xcenter+HalfWidth);
}
app.preferences.rulerUnits = orig_ruler_units; // Reset units to original settings
////////////////////////////////////////////////////////////////////////////////////////////
function AM(target) {
var s2t = stringIDToTypeID,
t2s = typeIDToStringID;
target = s2t(target)
this.getProperty = function (property, descMode, id, idxMode, parent, parentIdx) {
property = s2t(property);
(r = new ActionReference()).putProperty(s2t('property'), property);
id != undefined ? (idxMode ? r.putIndex(target, id) : r.putIdentifier(target, id)) :
r.putEnumerated(target, s2t('ordinal'), s2t('targetEnum'));
if (parent) r.putIndex(s2t(parent), parentIdx);
return descMode ? executeActionGet(r) : getDescValue(executeActionGet(r), property)
}
this.hasProperty = function (property, id, idxMode) {
property = s2t(property);
(r = new ActionReference()).putProperty(s2t('property'), property);
id ? (idxMode ? r.putIndex(target, id) : r.putIdentifier(target, id))
: r.putEnumerated(target, s2t('ordinal'), s2t('targetEnum'));
return executeActionGet(r).hasKey(property)
}
this.descToObject = function (d) {
var o = {}
for (var i = 0; i < d.count; i++) {
var k = d.getKey(i)
o[t2s(k)] = getDescValue(d, k)
}
return o
}
this.copyCurentToLayer = function (numberOfCopies) {
numberOfCopies = numberOfCopies == undefined ? 1 : numberOfCopies
for (var i = 0; i < numberOfCopies; i++) { executeAction(s2t('copyToLayer'), undefined, DialogModes.NO) }
}
this.liquify = function () {
var mesh = String.fromCharCode(0, 0, 0, 16, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 77, 101, 115, 104, 0, 0, 0, 3, 0, 0, 0, 21, 102, 97, 99, 101, 68, 101, 115, 99, 114, 105, 112, 116, 111, 114, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 15, 102, 97, 99, 101, 77, 101, 115, 104, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 12, 102, 97, 99, 101, 73, 110, 102, 111, 76, 105, 115, 116, 86, 108, 76, 115, 0, 0, 0, 1, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 73, 110, 102, 111, 0, 0, 0, 3, 0, 0, 0, 10, 102, 97, 99, 101, 67, 101, 110, 116, 101, 114, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 110, 117, 108, 108, 0, 0, 0, 2, 0, 0, 0, 0, 88, 32, 32, 32, 100, 111, 117, 98, 63, 214, 168, 24, 114, 155, 183, 191, 0, 0, 0, 0, 89, 32, 32, 32, 100, 111, 117, 98, 63, 198, 184, 100, 157, 44, 14, 74, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 0, 0, 0, 3, 0, 0, 0, 9, 101, 121, 101, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 191, 195, 51, 51, 64, 0, 0, 0, 0, 0, 0, 13, 108, 101, 102, 116, 69, 121, 101, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 191, 195, 51, 51, 64, 0, 0, 0, 0, 0, 0, 14, 114, 105, 103, 104, 116, 69, 121, 101, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 191, 195, 51, 51, 64, 0, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 0, 0, 0, 0);
(d = new ActionDescriptor()).putData(s2t('faceMeshData'), mesh)
executeAction(charIDToTypeID('LqFy'), d, DialogModes.NO)
}
this.fade = function (mode) {
(d = new ActionDescriptor()).putEnumerated(s2t('mode'), s2t('blendMode'), s2t(mode))
executeAction(s2t('fade'), d, DialogModes.NO)
}
this.levels = function (paramsArray) {
var left = paramsArray[0],
gamma = paramsArray[1],
right = paramsArray[2];
(d = new ActionDescriptor()).putEnumerated(s2t('presetKind'), s2t('presetKindType'), s2t('presetKindCustom'));
(r = new ActionReference()).putEnumerated(s2t('channel'), s2t('channel'), s2t('composite'));
(d1 = new ActionDescriptor()).putReference(s2t('channel'), r);
(l = new ActionList()).putInteger(left);
l.putInteger(right);
d1.putList(s2t('input'), l);
d1.putDouble(s2t('gamma'), gamma);
(l1 = new ActionList()).putObject(s2t('levelsAdjustment'), d1);
d.putList(s2t('adjustment'), l1);
executeAction(s2t('levels'), d, DialogModes.NO)
}
this.makeSelectionFromChannel = function (channel) {
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
(r1 = new ActionReference()).putEnumerated(s2t('channel'), s2t('channel'), s2t(channel));
d.putReference(s2t('to'), r1)
executeAction(s2t('set'), d, DialogModes.NO)
}
this.deselect = function () {
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
d.putEnumerated(s2t('to'), s2t('ordinal'), s2t('none'));
executeAction(s2t('set'), d, DialogModes.NO);
}
this.deleteCurrentLayer = function () {
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('null'), r)
executeAction(s2t('delete'), d, DialogModes.NO)
}
this.autoCutout = function (sampleAllLayers) {
sampleAllLayers = sampleAllLayers == undefined ? false : true;
(d = new ActionDescriptor()).putBoolean(s2t('sampleAllLayers'), sampleAllLayers);
executeAction(s2t('autoCutout'), d, DialogModes.NO);
}
this.makeSelection = function (top, left, bottom, right) {
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
(d1 = new ActionDescriptor()).putUnitDouble(s2t('top'), s2t('pixelsUnit'), top);
d1.putUnitDouble(s2t('left'), s2t('pixelsUnit'), left);
d1.putUnitDouble(s2t('bottom'), s2t('pixelsUnit'), bottom);
d1.putUnitDouble(s2t('right'), s2t('pixelsUnit'), right);
d.putObject(s2t('to'), s2t('rectangle'), d1);
executeAction(s2t('set'), d, DialogModes.NO);
}
function getDescValue(d, p) {
switch (d.getType(p)) {
case DescValueType.OBJECTTYPE: return (d.getObjectValue(p));
case DescValueType.LISTTYPE: return d.getList(p);
case DescValueType.REFERENCETYPE: return d.getReference(p);
case DescValueType.BOOLEANTYPE: return d.getBoolean(p);
case DescValueType.STRINGTYPE: return d.getString(p);
case DescValueType.INTEGERTYPE: return d.getInteger(p);
case DescValueType.LARGEINTEGERTYPE: return d.getLargeInteger(p);
case DescValueType.DOUBLETYPE: return d.getDouble(p);
case DescValueType.ALIASTYPE: return d.getPath(p);
case DescValueType.CLASSTYPE: return d.getClass(p);
case DescValueType.UNITDOUBLE: return (d.getUnitDoubleValue(p));
case DescValueType.ENUMERATEDTYPE: return [t2s(d.getEnumerationType(p)), t2s(d.getEnumerationValue(p))];
default: break;
};
}
}Copiar link para a área de transferência
Copiado
to select whole face, you can use that faceMeshData:
var mesh = String.fromCharCode(0, 0, 0, 16, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 77, 101, 115, 104, 0, 0, 0, 3, 0, 0, 0, 21, 102, 97, 99, 101, 68, 101, 115, 99, 114, 105, 112, 116, 111, 114, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 15, 102, 97, 99, 101, 77, 101, 115, 104, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 12, 102, 97, 99, 101, 73, 110, 102, 111, 76, 105, 115, 116, 86, 108, 76, 115, 0, 0, 0, 1, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 73, 110, 102, 111, 0, 0, 0, 3, 0, 0, 0, 10, 102, 97, 99, 101, 67, 101, 110, 116, 101, 114, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 110, 117, 108, 108, 0, 0, 0, 2, 0, 0, 0, 0, 88, 32, 32, 32, 100, 111, 117, 98, 63, 222, 74, 3, 96, 0, 0, 0, 0, 0, 0, 0, 89, 32, 32, 32, 100, 111, 117, 98, 63, 212, 76, 98, 42, 170, 170, 171, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 0, 0, 0, 6, 0, 0, 0, 7, 101, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 11, 108, 101, 102, 116, 69, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 12, 114, 105, 103, 104, 116, 69, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 5, 115, 109, 105, 108, 101, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 9, 110, 111, 115, 101, 87, 105, 100, 116, 104, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 14, 102, 111, 114, 101, 104, 101, 97, 100, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 0, 0, 0, 0);

or that:
var mesh = String.fromCharCode(0, 0, 0, 16, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 77, 101, 115, 104, 0, 0, 0, 3, 0, 0, 0, 21, 102, 97, 99, 101, 68, 101, 115, 99, 114, 105, 112, 116, 111, 114, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 15, 102, 97, 99, 101, 77, 101, 115, 104, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 12, 102, 97, 99, 101, 73, 110, 102, 111, 76, 105, 115, 116, 86, 108, 76, 115, 0, 0, 0, 1, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 73, 110, 102, 111, 0, 0, 0, 3, 0, 0, 0, 10, 102, 97, 99, 101, 67, 101, 110, 116, 101, 114, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 110, 117, 108, 108, 0, 0, 0, 2, 0, 0, 0, 0, 88, 32, 32, 32, 100, 111, 117, 98, 63, 222, 74, 3, 96, 0, 0, 0, 0, 0, 0, 0, 89, 32, 32, 32, 100, 111, 117, 98, 63, 212, 76, 98, 42, 170, 170, 171, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 0, 0, 0, 5, 0, 0, 0, 7, 101, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 11, 108, 101, 102, 116, 69, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 12, 114, 105, 103, 104, 116, 69, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 5, 115, 109, 105, 108, 101, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 9, 110, 111, 115, 101, 87, 105, 100, 116, 104, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 0, 0, 0, 0);
and that:
var mesh = String.fromCharCode(0, 0, 0, 16, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 77, 101, 115, 104, 0, 0, 0, 3, 0, 0, 0, 21, 102, 97, 99, 101, 68, 101, 115, 99, 114, 105, 112, 116, 111, 114, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 15, 102, 97, 99, 101, 77, 101, 115, 104, 86, 101, 114, 115, 105, 111, 110, 108, 111, 110, 103, 0, 0, 0, 2, 0, 0, 0, 12, 102, 97, 99, 101, 73, 110, 102, 111, 76, 105, 115, 116, 86, 108, 76, 115, 0, 0, 0, 1, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 8, 102, 97, 99, 101, 73, 110, 102, 111, 0, 0, 0, 3, 0, 0, 0, 10, 102, 97, 99, 101, 67, 101, 110, 116, 101, 114, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 110, 117, 108, 108, 0, 0, 0, 2, 0, 0, 0, 0, 88, 32, 32, 32, 100, 111, 117, 98, 63, 222, 74, 3, 96, 0, 0, 0, 0, 0, 0, 0, 89, 32, 32, 32, 100, 111, 117, 98, 63, 212, 76, 98, 42, 170, 170, 171, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 13, 102, 101, 97, 116, 117, 114, 101, 86, 97, 108, 117, 101, 115, 0, 0, 0, 6, 0, 0, 0, 7, 101, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 11, 108, 101, 102, 116, 69, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 12, 114, 105, 103, 104, 116, 69, 121, 101, 83, 105, 122, 101, 100, 111, 117, 98, 191, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 5, 115, 109, 105, 108, 101, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 9, 110, 111, 115, 101, 87, 105, 100, 116, 104, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 10, 99, 104, 105, 110, 72, 101, 105, 103, 104, 116, 100, 111, 117, 98, 63, 240, 0, 0, 0, 0, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 79, 98, 106, 99, 0, 0, 0, 1, 0, 0, 0, 0, 0, 20, 102, 101, 97, 116, 117, 114, 101, 68, 105, 115, 112, 108, 97, 99, 101, 109, 101, 110, 116, 115, 0, 0, 0, 0);
Copiar link para a área de transferência
Copiado
Thank you jazz-y
Copiar link para a área de transferência
Copiado
jazz-y - JJMack
Big work
thank you
Copiar link para a área de transferência
Copiado
With a hack of Jazz-y script pus some actions I can easly do this.
Copiar link para a área de transferência
Copiado
Arkadaşlar merhaba ben sıvılaştırma tekniğinde otomatik crop yapmak istiyorum ve çok sayıda fotoğrafla çalışacağım o yüzden vesikalık crop olarak ne yapabilirim bilen varsa bi yardımcı olabilir mi yüzleri algılayıp yüzlerin hepsini eşit ayarda crop atmasını istiyorum
Copiar link para a área de transferência
Copiado
Do you know how to script Photoshop. Jazz-y posted script uses liquify with a mesh he developed to detect a face in a photo and select it. If you know how to program a Photoshop with javascript. You can modify the posted script's Active selection expand it so it become a portrait selection the you can crop to. There have been other threads on this topic you should search for them.
Copiar link para a área de transferência
Copiado
How to Detect Face in Photoshop Scripts, Is that possible ?
Thanks in Advance