Copy link to clipboard
Copied
Hi,
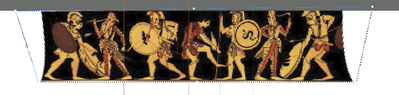
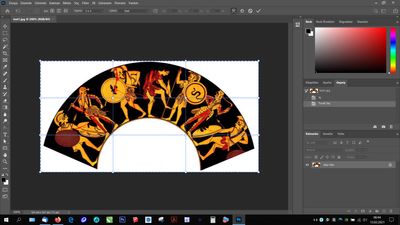
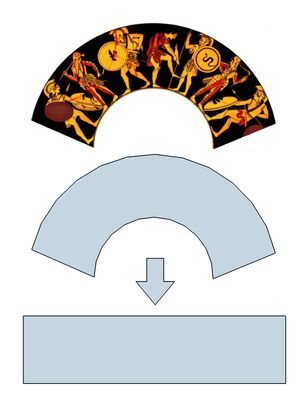
Can a curved picture be made into a rectangular picture as seen below? (Photoshop CS6)
Thank you.
 1 Correct answer
1 Correct answer
via Polar Coordinates:
Invert the image and expand the canvas into a square:
Run Polar Coordinates, using Polar to Rectangular:
Invert the image, and expand the canvas horizontally. Then use Free Transform to scale the image so it looks "right", and control dragging some corner points to reduce the keystoning:
Be aware that Polar Coordinates gives much better results when used on very high resolution images.
Explore related tutorials & articles
Copy link to clipboard
Copied
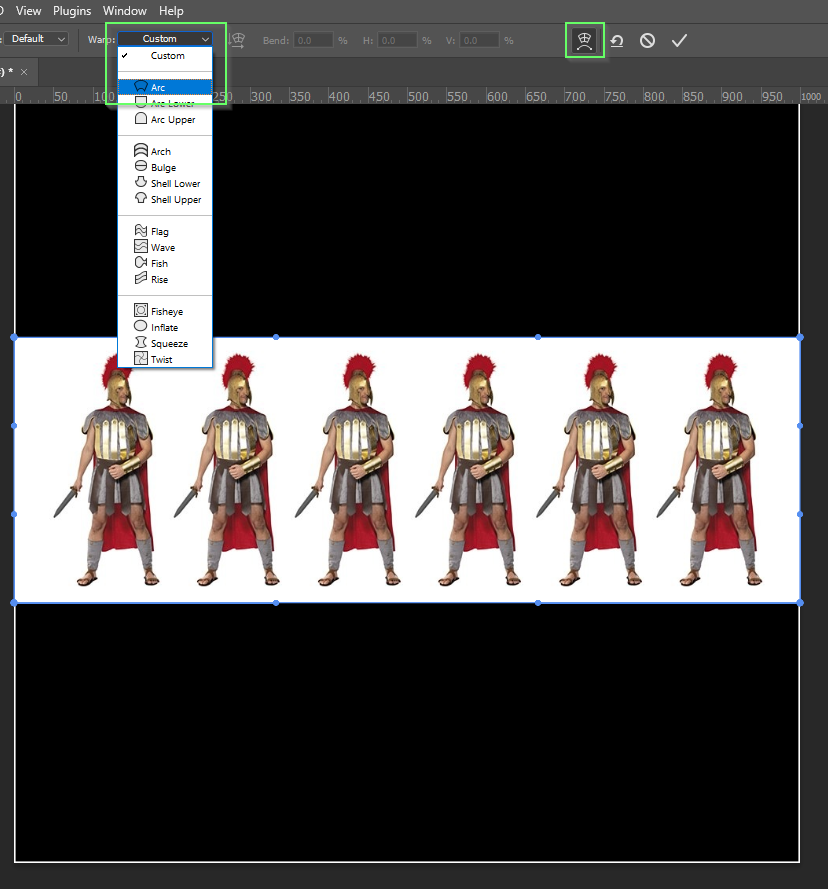
You can try one of the presets using the warp tool.
Copy link to clipboard
Copied
You could also try puppet warp.
Copy link to clipboard
Copied
Extend the canvas into a perfect square with the center of the circle being in the middle and use the Polar Coordinates filter.
Mylenium
Copy link to clipboard
Copied
I've done some experiments, but haven't been successful. Because I don't know much about these tools. Is there any tutorial you know?
Copy link to clipboard
Copied
Polar Coordinates can be hard to wrap your head around, even if you know what you are doing. Say you have a rectangular image as an active separate layer in a document, and you Select All then Filter > Distort > Polar Coordinates, using the Rectangular to Polar option. The result will depend on the relative size of the image relative to the document as a whole, and its position relative to the center, both of these in vertical and horizontal directions. To simplify things, let's assume the document is a square, so that it will be transformed into a circular image filling a square document.
- if the image was near the top of the document, it will be near the center of the circle. In fact, the top edge of the document will be collapsed into a single point at the center. If it was near the bottom, it will be near the edge of the circle. Any pixel on the bottom edge of the document will give a radial line from the edge of the circle to the edge of the document. For this reason, it's often advisable to add a single row of white or transparent pixels along the bottom edge of the doc.
- If the image was near the vertical centerline, it will be near the top of the circle. If it was towards the right, it will be "past" twelve o'clock; if towards the left, "before" twelve. If it wrapped around the right and left edges, it will be down near six o'clock.
- If it was near the bottom, it will appear stretched out horizontally; if it was near th top,, it will appear compressed horizontally. You can compensate for this by Transforming before Polar Distort, but it can be tricky to figure out the proper amount.
One other thing: sometimes, it can help to flip your original image 180° before Polar Distort.
[EDIT]
Okay, here's how to get the value for the transform. With the top of the document = 0%, and the bottm 100%, take the position of the image in percent divided by 2*π
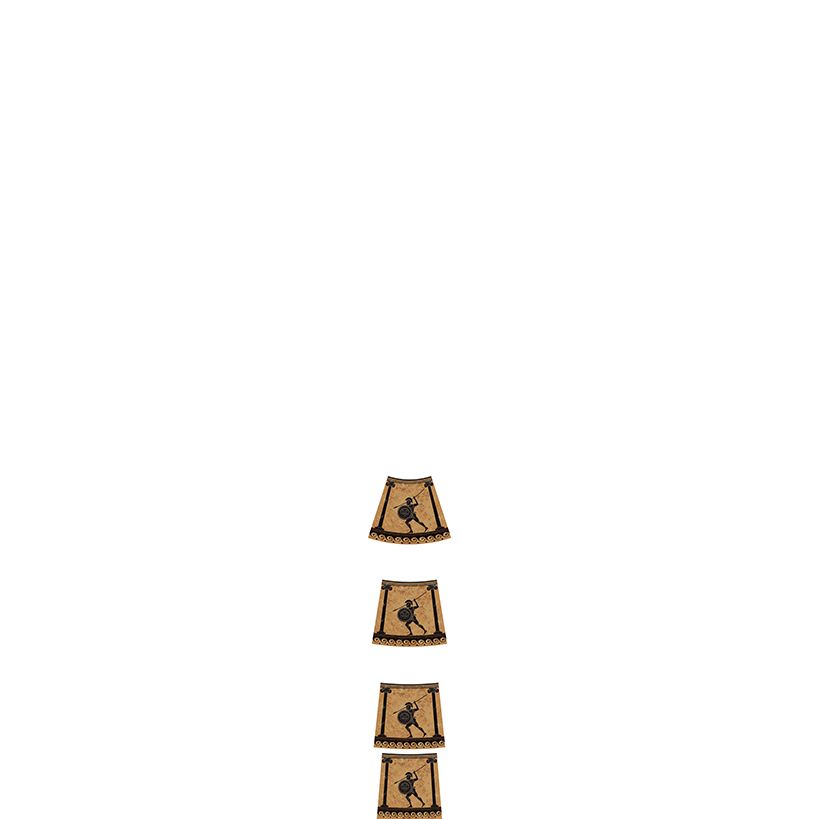
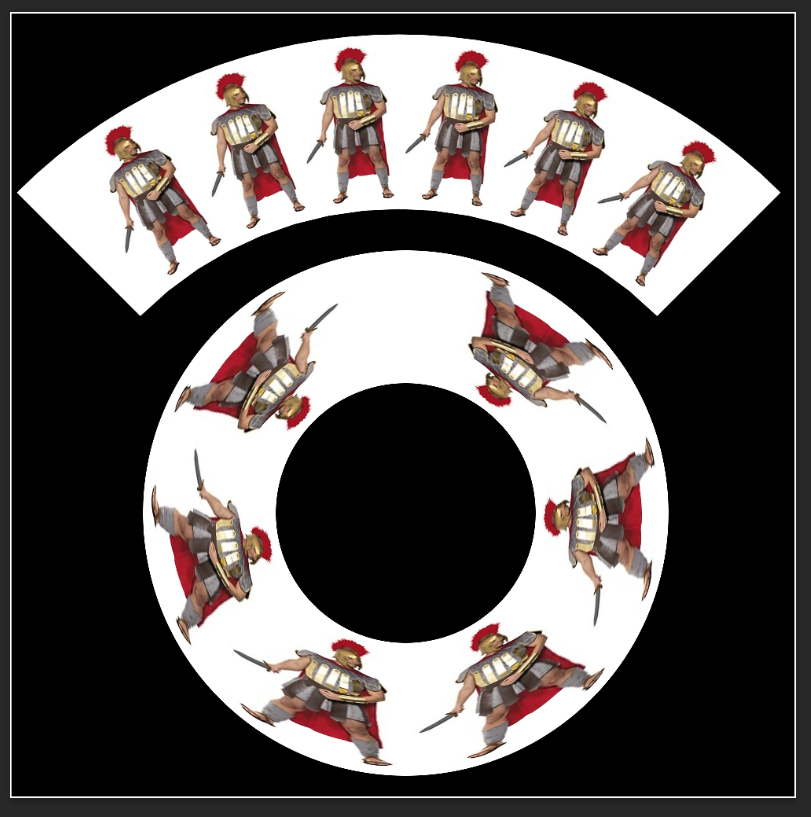
In the first image, the original sized art is in the upper left corner, and several copies that were scaled approriately. The second is after the Polar Distort:
Copy link to clipboard
Copied
Polar Coordinates is going to make your rectangle into a circle. Free Transform > Warp > Custom > Arc will do what you need
Copy link to clipboard
Copied
Yes, I want to do as in the second picture. But I am a beginer, so I don't know how to do it. Is there any tutorial?
Copy link to clipboard
Copied
I haven't been successful yet. How to achieve this result with Free Transform> Warp> Custom> Arc. A tutorial would be very useful.
Copy link to clipboard
Copied
Show us what you have so far.
~ Jane
Copy link to clipboard
Copied
I have this one.
Copy link to clipboard
Copied
I'm tagging @Trevor.Dennis . He did it perfectly with the Arc earlier.
@ecati , Can you show the dialog box you used for the Arc?
~ Jane
Copy link to clipboard
Copied
Is this what you want?
Copy link to clipboard
Copied
I think my way of expressing the question is wrong. I have to turn the curved picture into a rectangular shape. Can you help with this?
Copy link to clipboard
Copied
via Polar Coordinates:
Invert the image and expand the canvas into a square:
Run Polar Coordinates, using Polar to Rectangular:
Invert the image, and expand the canvas horizontally. Then use Free Transform to scale the image so it looks "right", and control dragging some corner points to reduce the keystoning:
Be aware that Polar Coordinates gives much better results when used on very high resolution images.
Copy link to clipboard
Copied
Thank you very much for your suggestions. I did that, finally.