Curved Picture
Hi,
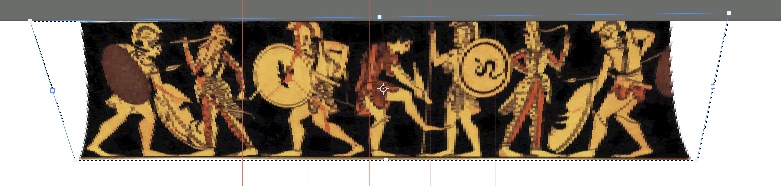
Can a curved picture be made into a rectangular picture as seen below? (Photoshop CS6)
Thank you.

Hi,
Can a curved picture be made into a rectangular picture as seen below? (Photoshop CS6)
Thank you.

via Polar Coordinates:
Invert the image and expand the canvas into a square:

Run Polar Coordinates, using Polar to Rectangular:

Invert the image, and expand the canvas horizontally. Then use Free Transform to scale the image so it looks "right", and control dragging some corner points to reduce the keystoning:

Be aware that Polar Coordinates gives much better results when used on very high resolution images.
Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.