The problem is, that script does not work with Photoshop ("undefined, is not an object"), only InDesign! Why???
PS do not know a dialog.add method.
Read the guide, please.
There are several methods to made a size. varDale wrote one of them. But it does not work without the correct syntax.
In the past the best way was alignChildren
But with in newer version this does not fullfully correct with dropdownlists.
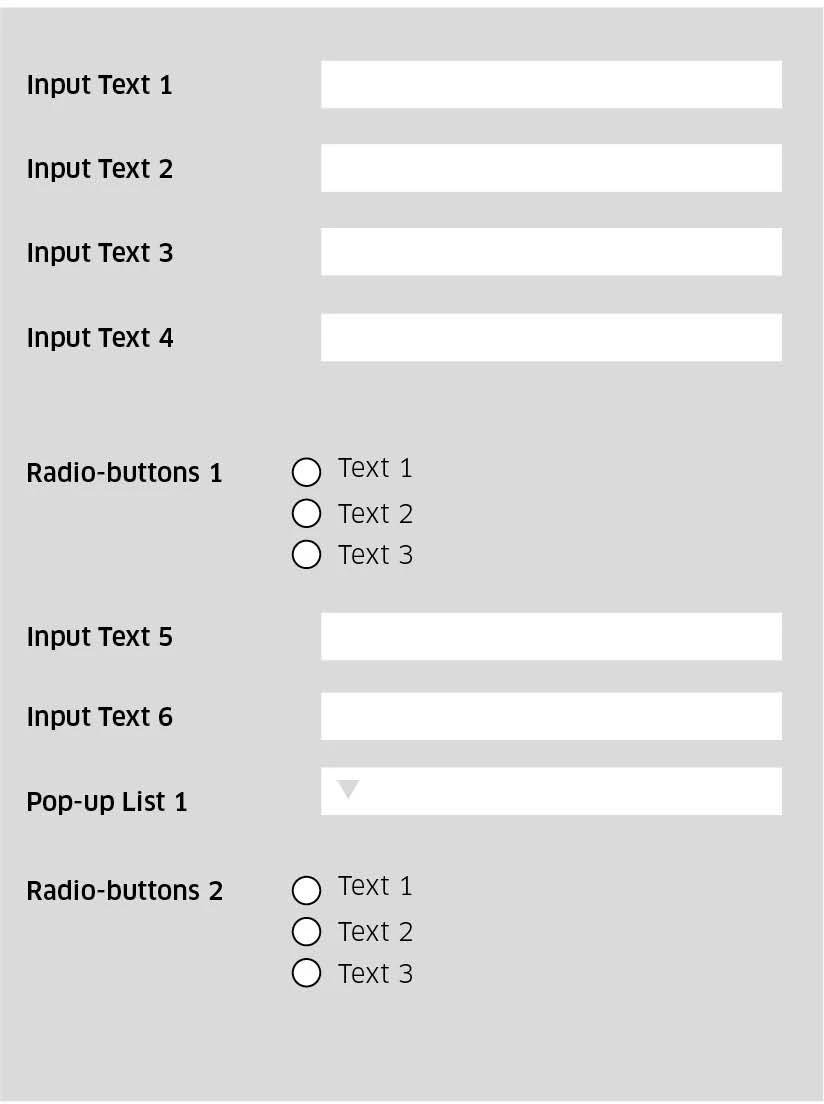
Here is an example
var dlg = new Window('dialog', "Some title");
dlg.panel = dlg.add('panel', undefined, "Panel title");
dlg.panel.alignChildren = "fill";
dlg.panel_text1 = dlg.panel.add('edittext', undefined, "value_1");
dlg.panel_text2 = dlg.panel.add('edittext', undefined, "value_2");
dlg.panel_text3 = dlg.panel.add('dropdownlist', undefined, ['first', 'second', 'third']);
dlg.show();
And again - read the guide or better Peter Kahrels Script UI
And one note:
If there are helpful or correct answers mark them as correct or helpful