- Home
- Photoshop ecosystem
- Discussions
- Re: Display sample font chosen from a list
- Re: Display sample font chosen from a list
Display sample font chosen from a list
Copy link to clipboard
Copied
Greetings to all
I have a simple question if possible
How can I add a sample width to a font inside Dialog?
To clarify more
I have, for example, a listbox or a drop-down list with fonts
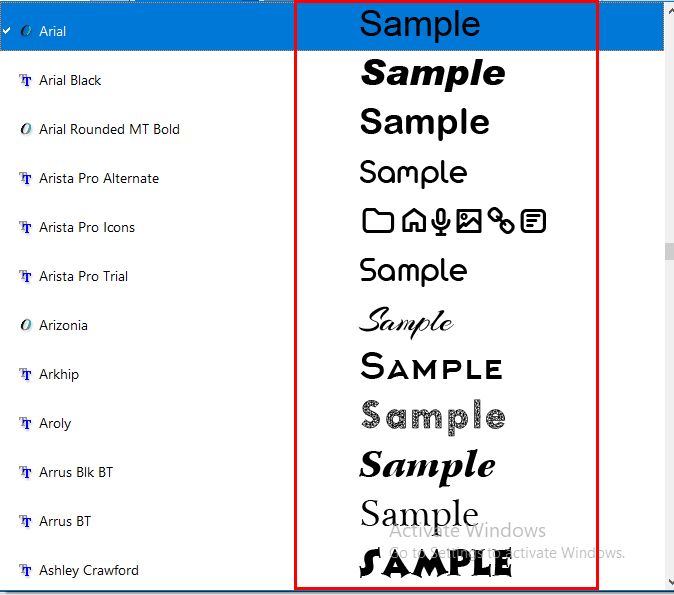
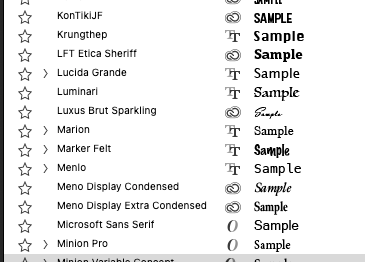
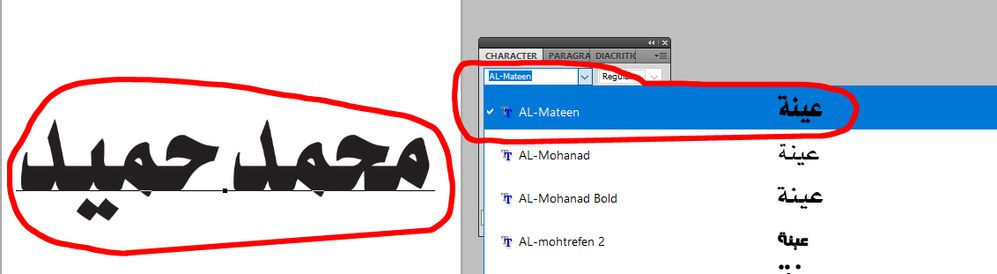
I want, when choosing a font, to display a sample font, as shown in the image
-- The idea is how can I display the sample font
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi @Mohamed Hameed what version of Photoshop are you on? What do you mean by "sample width"?
Current versions of Photoshop already show previews of the fonts.
This page explains more under the "Preview Fonts" section
https://helpx.adobe.com/photoshop/using/fonts.html
Copy link to clipboard
Copied
To make it more clear
I want to change the font of Statik Text with the same idea as the sample font in Photoshop fonts
Is this method dependent on system fonts or is it based on Photoshop fonts?
And how to bring the font to change the font static text
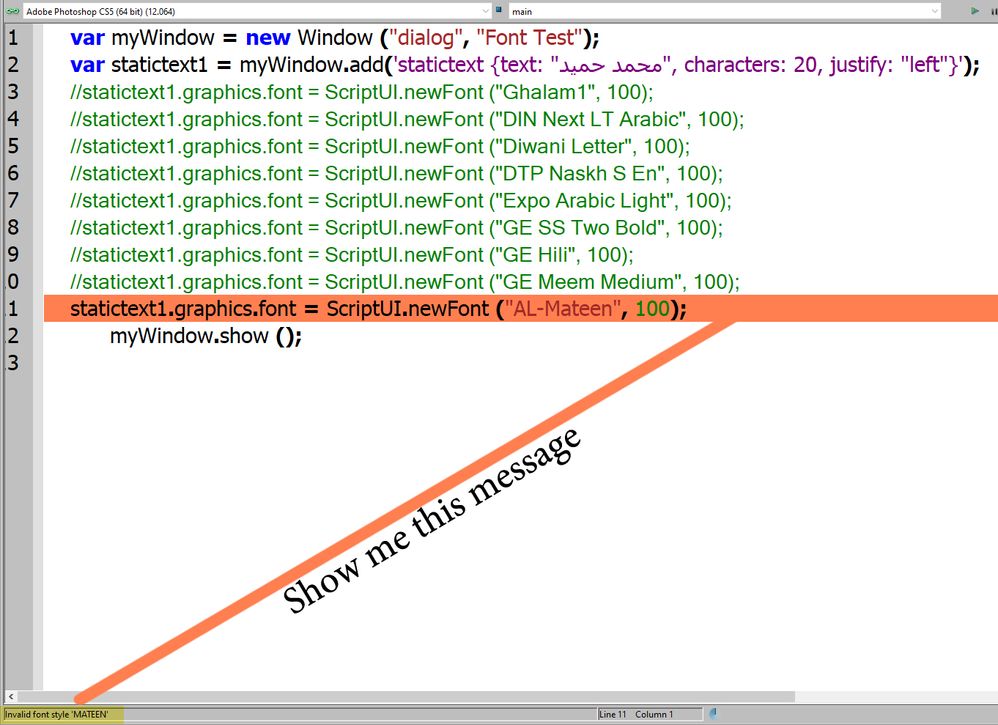
I took screenshots that illustrate the idea more
var myWindow = new Window ("dialog", "Font Test");
var statictext1 = myWindow.add('statictext {text: "محمد حميد", characters: 20, justify: "left"}');
statictext1.graphics.font = ScriptUI.newFont ("Ghalam1", 100);
//statictext1.graphics.font = ScriptUI.newFont ("DIN Next LT Arabic", 100);
//statictext1.graphics.font = ScriptUI.newFont ("Diwani Letter", 100);
//statictext1.graphics.font = ScriptUI.newFont ("DTP Naskh S En", 100);
//statictext1.graphics.font = ScriptUI.newFont ("Expo Arabic Light", 100);
//statictext1.graphics.font = ScriptUI.newFont ("GE SS Two Bold", 100);
//statictext1.graphics.font = ScriptUI.newFont ("GE Hili", 100);
//statictext1.graphics.font = ScriptUI.newFont ("GE Meem Medium", 100);
//statictext1.graphics.font = ScriptUI.newFont ("AL-Mateen", 100);
myWindow.show ();In the first picture, it is clear that the font written in the design is the same as the sample font in the list of fonts
It appears with me successfully in the first line of the code
statictext1.graphics.font = ScriptUI.newFont ("Ghalam1", 100);
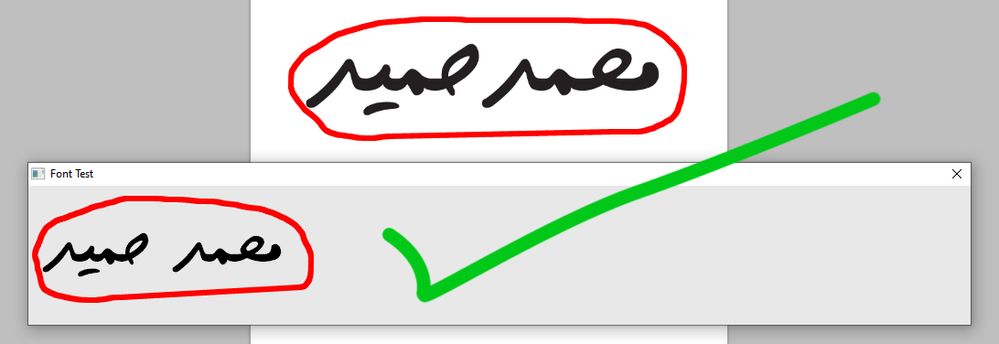
This is the end result after trying the first line of code
Great result
But here
And when I try this font in this line, it doesn't work with it, and it shows me a problem
statictext1.graphics.font = ScriptUI.newFont ("AL-Mateen", 100);While the font appears in the text
Also, the same font appears in the list of fonts
Why didn't it appear with me when using the font inside the code
Summary of what I want
It is why there are fonts that change with me in the static text and there are others that do not change
where is the problem ??
Copy link to clipboard
Copied
I have clarified the idea sir in another reply
Pictures shown for what I want
Find more inspiration, events, and resources on the new Adobe Community
Explore Now