- Home
- Photoshop ecosystem
- Discussions
- Re: Filling hex on map in photoshop
- Re: Filling hex on map in photoshop
Copy link to clipboard
Copied
Hi,
sorry for trival question but I created hexagon map in photoshop and I can't fill single hex with patterns (map tiles). I tried creating patterns with bigger resolution, smaller, and ones that fit size of hex cell. I even tried creating patterns shaped like hex but it's forbidden, apparently all patterns must be square.
So after filling my hex and hexes with patterns all of them (paaterns) are out of place, not centered in hex cell.
I need easy tool like fill with pattern because I want to fast fill my hexes with a lot of patterns.
If anyone knows better way to do it please respond. I am totall newb with photoshop. I tried youtube and google but mostly they help with creating honeycomb or filling patterns on whole layer.
 1 Correct answer
1 Correct answer
You can try this script. You need to name your layer in a certain way. the layer with your hexes on it needs to be named "base." You need a layerset named "hex.' Inside the layerset you put your patterns. They need to be sized to the size of your hexes. the script will only select the first layer in that layerset, but you can move them as you do different patterns. Assign the script to an action with a hotkey so that it's quicker to use. Select the base layer and with the magic wand tool, select
...Explore related tutorials & articles
Copy link to clipboard
Copied
apparently all patterns must be square.
Not square but rectangular.
I don’t quite follow, could you post screenshots including the pertinent Panels to clarify?
Why do you want to fill the hexagon with a pattern?
Did you create it as a Pattern Layer?
Copy link to clipboard
Copied
As c.pfaffenbichler already mentioned:
please show something (as file or screenshot) and please describe a bit more in detail.
Copy link to clipboard
Copied
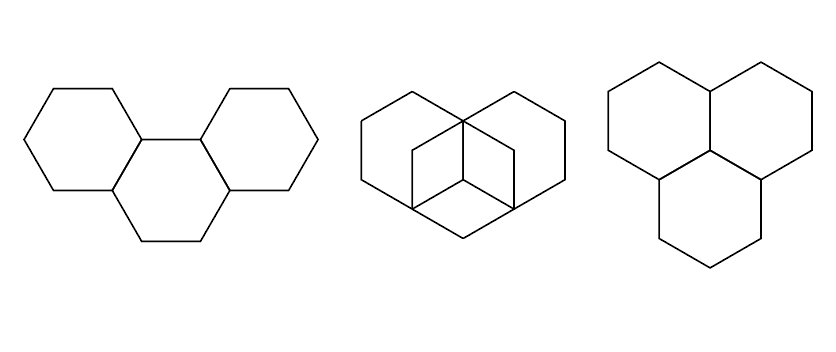
Anyway, a hexagonal pattern can be changed to a rectangular one of 3r width and about 1.733r height.

Copy link to clipboard
Copied
c.pfaffenbichler schrieb
… a hexagonal pattern can be changed to a rectangular one of 3r width and about 1.733r height.
… but only if the hexagon is "laying on a side".
![]()
Copy link to clipboard
Copied
You are right, if not at least two opposing sides are horizontal those numbers would change.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
Strangely enough there does not seem to be a Feature Request about hexagonal pattern support specifically yet …
Copy link to clipboard
Copied
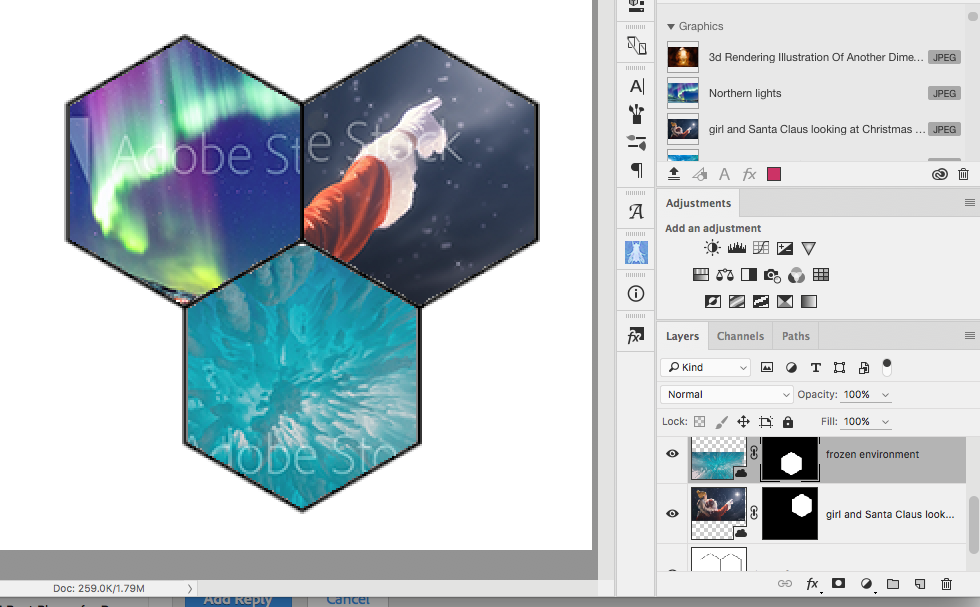
I am very sorry it took so long, but here's the file.
Copy link to clipboard
Copied
Hi!
It sounds like you have an existing image of hexagons and you want to fill each hexagon with a pattern--is that correct?
If so, then you want to make a selection of each hexagon and use the selection as a mask to only fill that area.
Is this what you want to do?

1. Make a selection of one of the hexagon areas. I used the Quick selection tool.

and then you can Save the selection (Select>Save Selection).
2. Create a new Layer and fill the selection with a color (I chose Whte).
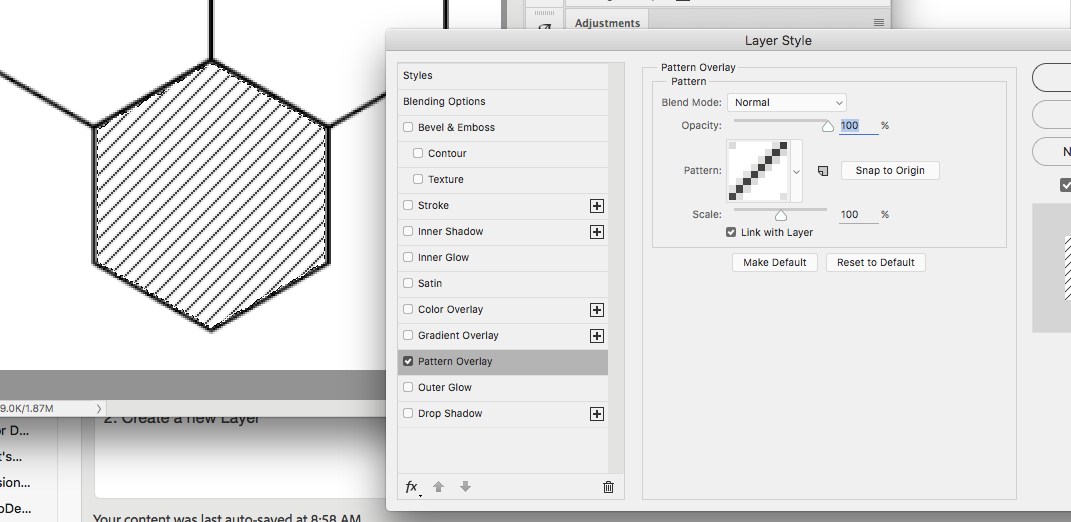
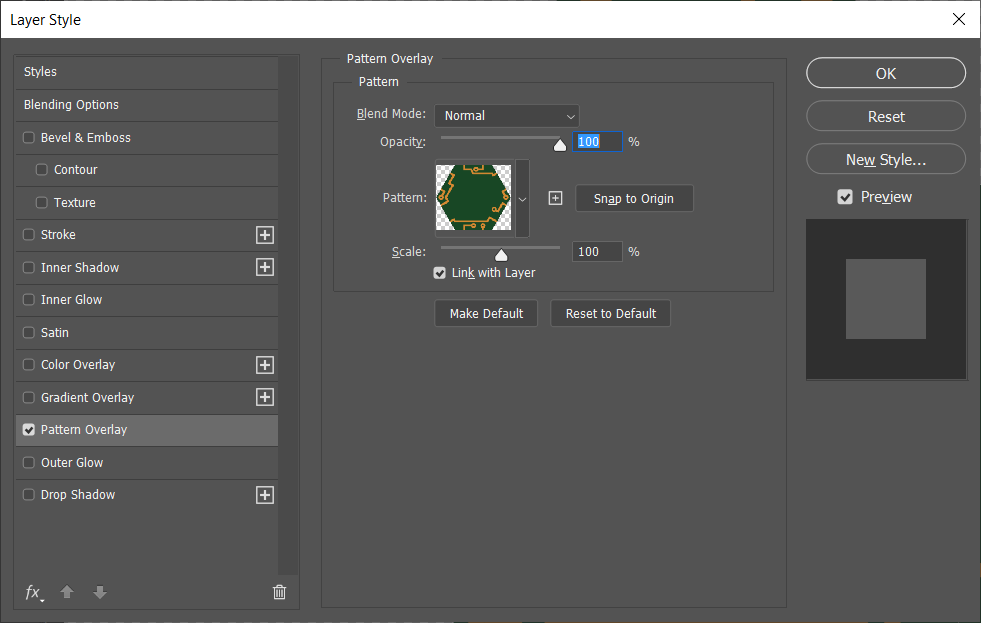
3. Open up the Layer Styles Dialog box and click on Pattern Overlay to choose your pattern.

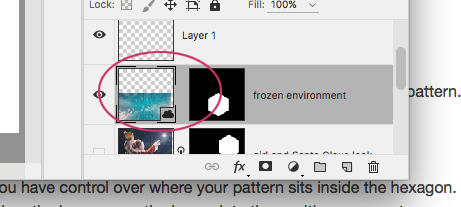
Or an even better alternative:
1. Create a new layer and fill it with White--then open up the Layer Styles dialog and fill the whole layer with a pattern.
2. Choose Load selection from the Select menu, and load the selection you created from the Hexagon area.
3. When the selection is loaded, press the Layer Mask icon at the bottom of the Layers panel.
I would recommend doing it this way because then you have control over where your pattern sits inside the hexagon. You can unlink the image from the mask and with the image selected on the layer, move the image into the position you want.

Let us know if this helps or if you have any other questions,
Michelle
Copy link to clipboard
Copied
Thanks it works but it's pain in the arse
As I said in first post I need a fast way to do this, not one hex fill in 30 sec. I want to fill at least 10000 hexes ![]()
Copy link to clipboard
Copied
Do you want the all filled with the same pattern? That can be done with the deco fill script. You can also create scripts to do hexagon patterns. Here's an example of a script that I wrote that takes hexagon shapes and places it on an image based on the tonal value of a base layer:

Here's another one using the deco fill script and a custom UI that I created, that you can download here: Scripted Fill UI - Photoshop CS6

Copy link to clipboard
Copied
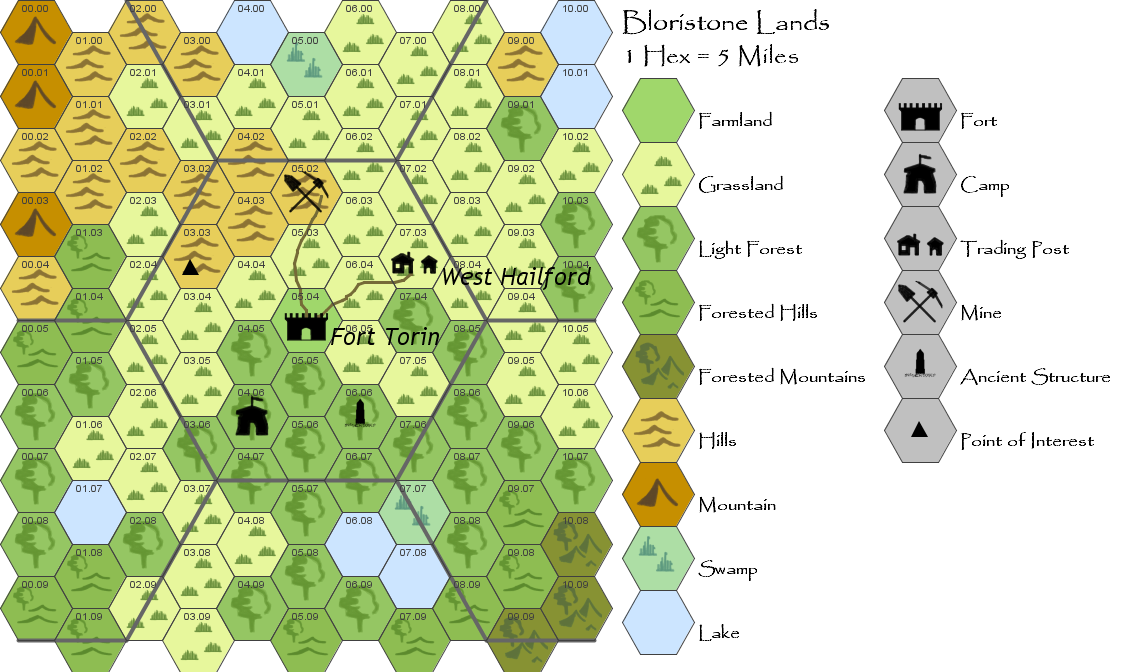
I want to do something like this but in bigger scale and with better textures
Copy link to clipboard
Copied
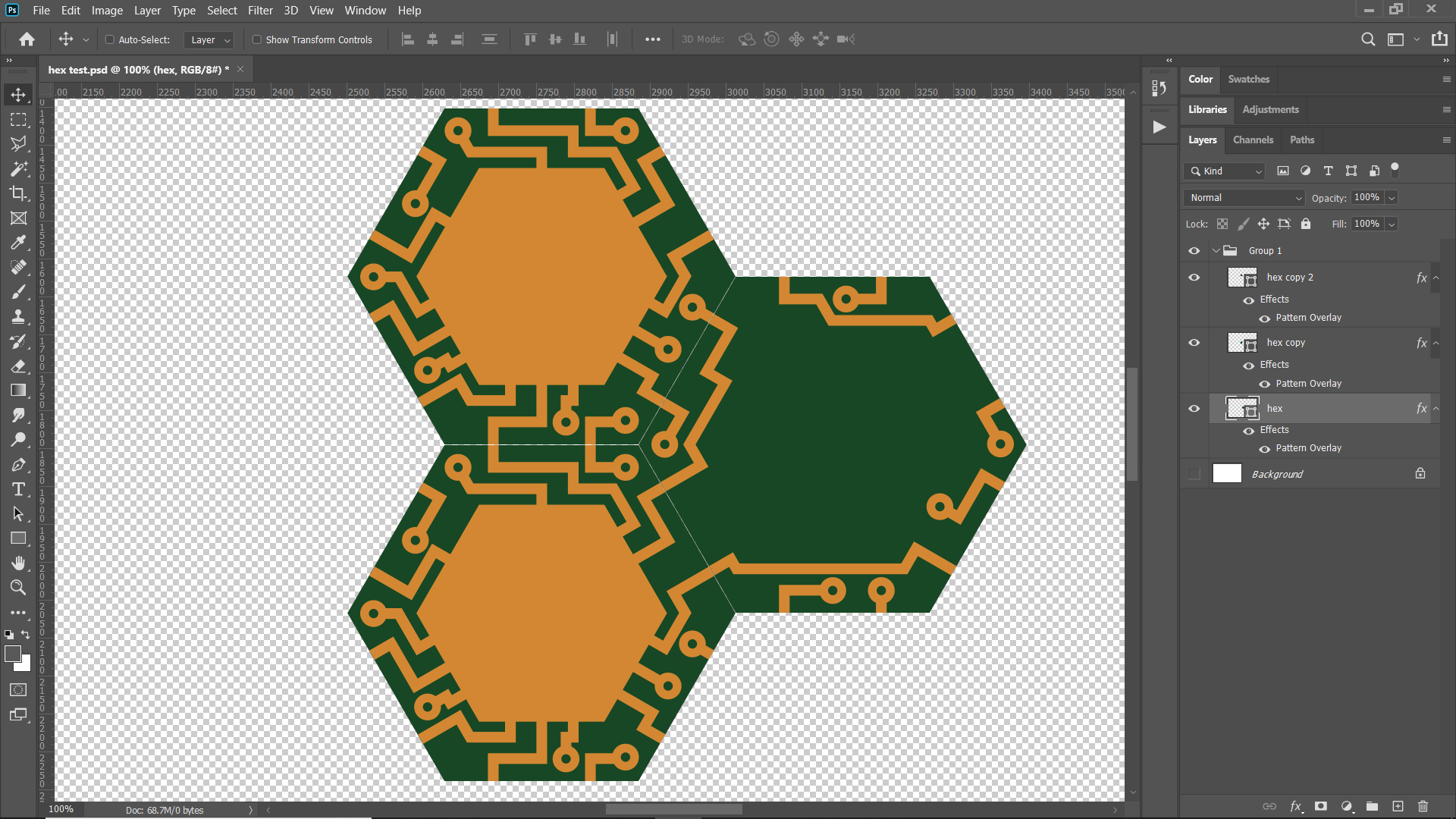
You can try this script. You need to name your layer in a certain way. the layer with your hexes on it needs to be named "base." You need a layerset named "hex.' Inside the layerset you put your patterns. They need to be sized to the size of your hexes. the script will only select the first layer in that layerset, but you can move them as you do different patterns. Assign the script to an action with a hotkey so that it's quicker to use. Select the base layer and with the magic wand tool, select a hexagon. Then run the script. Here's an example:

#target Photoshop
var layerUse = 0//change to hex pattern you want to use 0 is the top layer of the group.
var dLayer
var doc = activeDocument
var base = doc.layers.getByName ('base')
var gp = doc.layers.getByName('hex');
var x1 = (doc.selection.bounds[0] + doc.selection.bounds[2])/2
var y1 = (doc.selection.bounds[1] + doc.selection.bounds[3])/2
doc.selection.deselect();
doc.activeLayer = gp.layers[layerUse];
dupLayer ();
var x2 = (gp.layers[layerUse].bounds[0] + gp.layers[layerUse].bounds[2])/2
var y2 = (gp.layers[layerUse].bounds[1] + gp.layers[layerUse].bounds[3])/2
dLayer.translate(x1-x2,y1-y2)
dLayer.move(gp,ElementPlacement.PLACEBEFORE)
doc.activeLayer = base;
function dupLayer(){
//.activeLayer = doc.layers.getByName(nam)
var layName = doc.activeLayer.name
doc.activeLayer.duplicate()
layerUp ();
dLayer = doc.activeLayer
};//end function dupLayer
function layerUp(){
var idslct = charIDToTypeID( "slct" );
var desc2 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref1 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idFrwr = charIDToTypeID( "Frwr" );
ref1.putEnumerated( idLyr, idOrdn, idFrwr );
desc2.putReference( idnull, ref1 );
var idMkVs = charIDToTypeID( "MkVs" );
desc2.putBoolean( idMkVs, false );
var idLyrI = charIDToTypeID( "LyrI" );
var list1 = new ActionList();
list1.putInteger( 14 );
desc2.putList( idLyrI, list1 );
executeAction( idslct, desc2, DialogModes.NO );
}
Copy link to clipboard
Copied
It seems photoshop is not the best tool for this. I will look for something better and then I am gonna do final touches in photoshop.
Still thank you Chuck Uebele and all for replies.
Script provided here is clean and easy.
Copy link to clipboard
Copied
Hi Chuck Uebele,
nice script.
Thank you for the example file and the last screenshot.
But before trying Chucks script - a few thinkings:
- Your hexagon grid (in your example psd) is distorted. In the width of every hexagon one pixel is missing
- Furthermore it doesn't match your other screenshot.
- It is rotated by 90° and scaled to ~131,5%
- Where the coordinates in the hexagons (00.00 01.00 02.00 and so on) are comes from?
- Do you want to use more than one "symbol" at the same coordinate?
And:
- Is Photoshop the right tool for that? Or better Illustrator and using symbols?
Copy link to clipboard
Copied
Your hexagon grid (in your example psd) is distorted. In the width of every hexagon one pixel is missing
Thanks I will fix it asap. Hexagon grid was made imperfect because I focused mainly on filling hexes.
Furthermore it doesn't match your other screenshot.
It's picture from net just to show something similar ![]()
Is Photoshop the right tool for that? Or better Illustrator and using symbols?
I want realistic textures in hex grids without any symbols or numbers.
Photoshop can be great because of the layer system and ability to refine my map.
Copy link to clipboard
Copied
pooll35843114 schrieb
I want realistic textures in hex grids without any symbols or numbers.
Photoshop can be great because of the layer system and ability to refine my map.
![]()
With Illustrator you can do the same - limited only by your own abilities.
36 Best Illustrator Photorealism images | Photorealism, Gradient mesh, Illustrator
Copy link to clipboard
Copied
Illustrator? Ok 7 days trail could be enough ![]()
Copy link to clipboard
Copied
Puh, you are a beginner in Illustrator?
Than you will have a steep learning curve.
Here is an example for what I meant before: Working with and replacing symbols
Copy link to clipboard
Copied
You can also fill the canvas with individual layers of hexagons, then create patterns the same size. Then you can do a pattern overlay on each layer, making sure you use "Snap" to origin. Then you just copy that layer style, and select all the hex layers you want with that pattern and then paste the layer style. You can have the move tool's auto select enabled and use the shift key to select multiple layers. But you would want any additional layer that might be below or above the hexagons, hidden with the visibility turned off.


Copy link to clipboard
Copied
Sorry @Chuck_Uebele,
that seems to be a good idea - but is not possible, unfortunately.
The map from pooll35843114 has ~100 Hexagons in width and ~130 in height. 13000 Heagons means 13000 Layers.
But Photoshops layers max is 8000!
Copy link to clipboard
Copied
Then you have to merge some of the layers as you finish them.
Copy link to clipboard
Copied
Funny.
I did something similar (experimental) years ago. Now I found these old screenshots.
required:
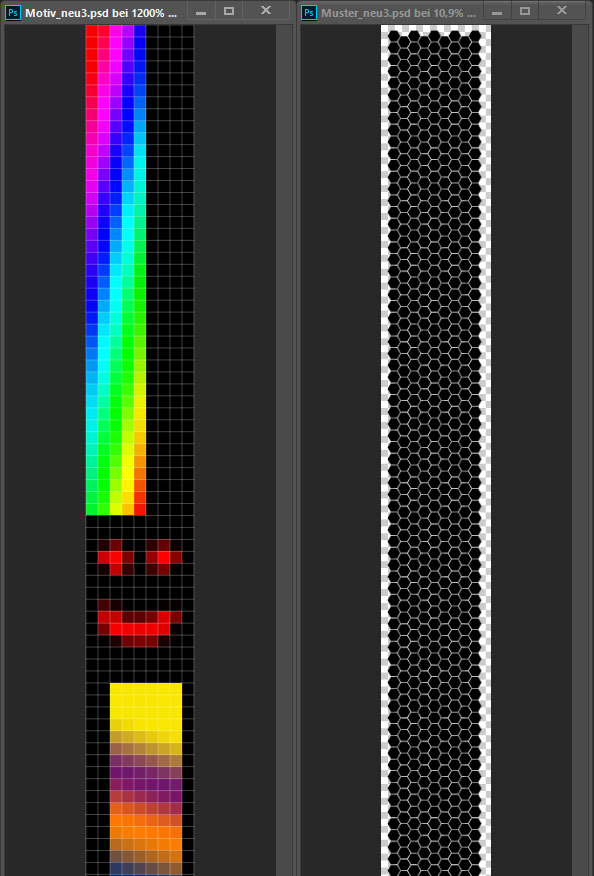
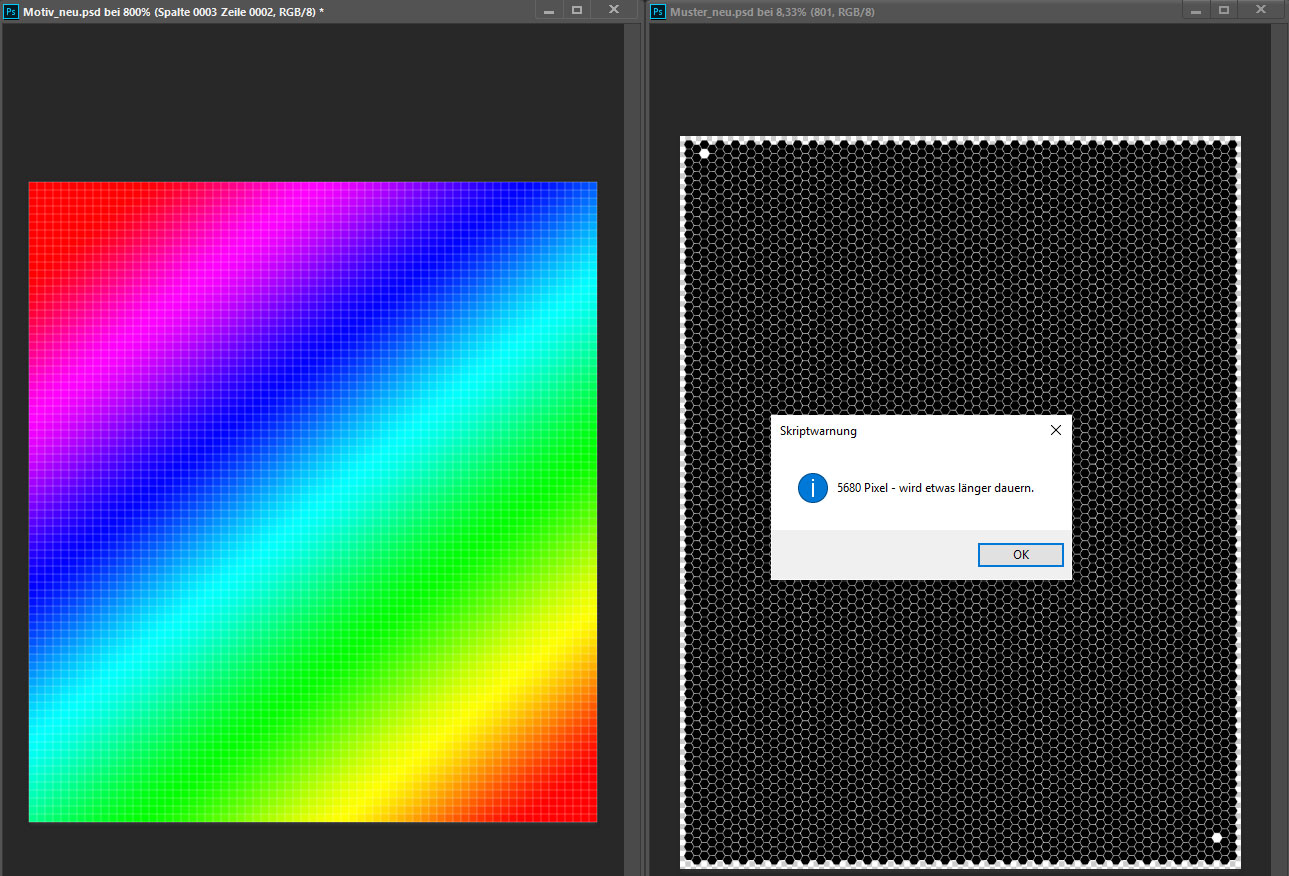
a very small image, zoom 800% (every pixel has one color value and correspondent to)
a file with a hexagon grid, zoom ~10% (based on hexagon shapes, every shape on a single layer)

read the value of one pixel in the image and colorize the corresponding vector shape
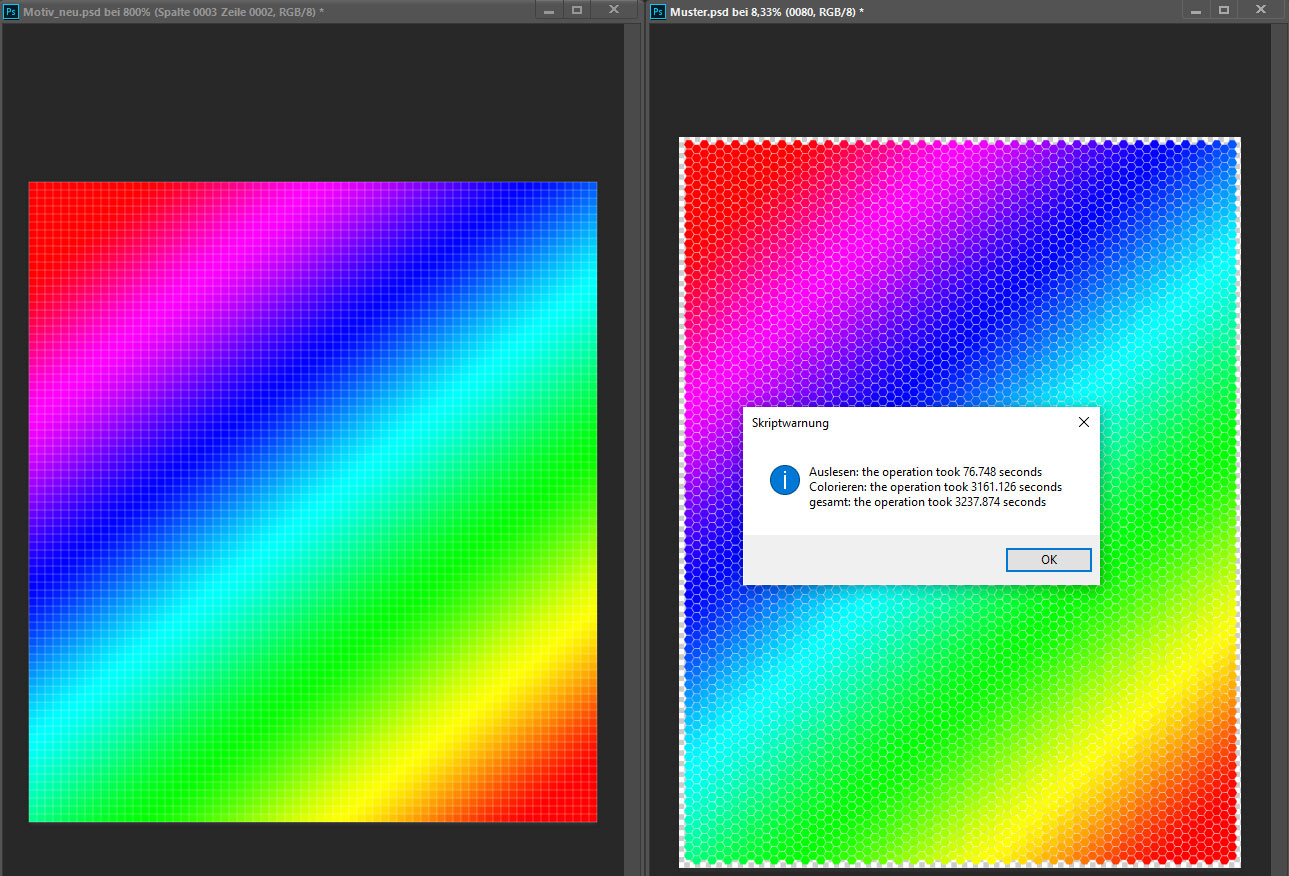
result:

It is a very time consuming process. The bigger the image the much more time you need for it - not as simple addition - more than exponential increase

result:

Copy link to clipboard
Copied
pixxxel schubser that reminds me of another approach to this issue. I do a lot of scripting where I use a base image, then the script reads the color and applies a pre selected layer. So the OP could generally paint in a color to represent a certain pattern, then have a script read the color and apply that pattern and merge, to keep the layer count down.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
