- Home
- Photoshop ecosystem
- Discussions
- Re: Hey guys, how to convert PS guides into paths ...
- Re: Hey guys, how to convert PS guides into paths ...
Copy link to clipboard
Copied
I created a guide layout but I need it in the visible form of a path or stroke, how to convert it, thanks.
 4 Correct answers
4 Correct answers
Try this script. It will draw a rectangle shape around the guide. Change the line width to what you want. It will center the shape on the guide.
#target photoshop
var lineWidth = 6
app.preferences.rulerUnits = Units.PIXELS;
var doc = activeDocument
var g = doc.guides
for(var i=0;i<g.length;i++){
var loc = g[i].coordinate.value
if(g[i].direction == 'Direction.HORIZONTAL'){
makeLine (loc-lineWidth/2, 0, loc+lineWidth/2, doc.width)
}
else{
makeLine (This version of the script will allow you to use the color picker to set the line color. It will use the foreground color, if you want to just set the foreground color before hand and not use the picker, set the variable userColor to false.
#target photoshop
var lineWidth = 6
var userColor = true;
if(userColor){
app.showColorPicker()
}
var cRed = foregroundColor.rgb.red;
var cGreen = foregroundColor.rgb.green;
var cBlue = foregroundColor.rgb.blue;
app.preferences.rulerUnits = Units.PHere's a script that will break all the vertical lines at the gutters.
#target photoshop
var lineWidth = 6
var userColor = false;
if(userColor){
app.showColorPicker()
}
var cRed = foregroundColor.rgb.red;
var cGreen = foregroundColor.rgb.green;
var cBlue = foregroundColor.rgb.blue;
app.preferences.rulerUnits = Units.PIXELS;
var doc = activeDocument
var g = doc.guides
var vertG = []
var horG = []
var coord = new Array();
for (i=0;i<g.length;i++){
if(g[i].direction == 'DirectionExplore related tutorials & articles
Copy link to clipboard
Copied
There isn't built in option as far as I know.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I have done, thanks so much for your assistance.
Copy link to clipboard
Copied
Try this script. It will draw a rectangle shape around the guide. Change the line width to what you want. It will center the shape on the guide.
#target photoshop
var lineWidth = 6
app.preferences.rulerUnits = Units.PIXELS;
var doc = activeDocument
var g = doc.guides
for(var i=0;i<g.length;i++){
var loc = g[i].coordinate.value
if(g[i].direction == 'Direction.HORIZONTAL'){
makeLine (loc-lineWidth/2, 0, loc+lineWidth/2, doc.width)
}
else{
makeLine (0, loc-lineWidth/2, doc.height, loc+lineWidth/2)
}
}
function makeLine(topS, leftS, bottomS, rightS ){
var idMk = charIDToTypeID( "Mk " );
var desc38 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref3 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref3.putClass( idcontentLayer );
desc38.putReference( idnull, ref3 );
var idUsng = charIDToTypeID( "Usng" );
var desc39 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc40 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc41 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc41.putDouble( idRd, 0.000000 );
var idGrn = charIDToTypeID( "Grn " );
desc41.putDouble( idGrn, 0.000000 );
var idBl = charIDToTypeID( "Bl " );
desc41.putDouble( idBl, 0.000000 );
var idRGBC = charIDToTypeID( "RGBC" );
desc40.putObject( idClr, idRGBC, desc41 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc39.putObject( idType, idsolidColorLayer, desc40 );
var idShp = charIDToTypeID( "Shp " );
var desc42 = new ActionDescriptor();
var idunitValueQuadVersion = stringIDToTypeID( "unitValueQuadVersion" );
desc42.putInteger( idunitValueQuadVersion, 1 );
var idTop = charIDToTypeID( "Top " );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idTop, idPxl,topS);
var idLeft = charIDToTypeID( "Left" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idLeft, idPxl, leftS );
var idBtom = charIDToTypeID( "Btom" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idBtom, idPxl, bottomS );
var idRght = charIDToTypeID( "Rght" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idRght, idPxl, rightS );
var idtopRight = stringIDToTypeID( "topRight" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idtopRight, idPxl, 0.000000 );
var idtopLeft = stringIDToTypeID( "topLeft" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idtopLeft, idPxl, 0.000000 );
var idbottomLeft = stringIDToTypeID( "bottomLeft" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idbottomLeft, idPxl, 0.000000 );
var idbottomRight = stringIDToTypeID( "bottomRight" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idbottomRight, idPxl, 0.000000 );
var idRctn = charIDToTypeID( "Rctn" );
desc39.putObject( idShp, idRctn, desc42 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc43 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc43.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc43.putBoolean( idstrokeEnabled, false );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc43.putBoolean( idfillEnabled, true );
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc43.putUnitDouble( idstrokeStyleLineWidth, idPxl, 1.000000 );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
var idPnt = charIDToTypeID( "#Pnt" );
desc43.putUnitDouble( idstrokeStyleLineDashOffset, idPnt, 0.000000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc43.putDouble( idstrokeStyleMiterLimit, 100.000000 );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleButtCap = stringIDToTypeID( "strokeStyleButtCap" );
desc43.putEnumerated( idstrokeStyleLineCapType, idstrokeStyleLineCapType, idstrokeStyleButtCap );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleMiterJoin = stringIDToTypeID( "strokeStyleMiterJoin" );
desc43.putEnumerated( idstrokeStyleLineJoinType, idstrokeStyleLineJoinType, idstrokeStyleMiterJoin );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignCenter = stringIDToTypeID( "strokeStyleAlignCenter" );
desc43.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignCenter );
var idstrokeStyleScaleLock = stringIDToTypeID( "strokeStyleScaleLock" );
desc43.putBoolean( idstrokeStyleScaleLock, false );
var idstrokeStyleStrokeAdjust = stringIDToTypeID( "strokeStyleStrokeAdjust" );
desc43.putBoolean( idstrokeStyleStrokeAdjust, false );
var idstrokeStyleLineDashSet = stringIDToTypeID( "strokeStyleLineDashSet" );
var list3 = new ActionList();
desc43.putList( idstrokeStyleLineDashSet, list3 );
var idstrokeStyleBlendMode = stringIDToTypeID( "strokeStyleBlendMode" );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc43.putEnumerated( idstrokeStyleBlendMode, idBlnM, idNrml );
var idstrokeStyleOpacity = stringIDToTypeID( "strokeStyleOpacity" );
var idPrc = charIDToTypeID( "#Prc" );
desc43.putUnitDouble( idstrokeStyleOpacity, idPrc, 100.000000 );
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc44 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc45 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc45.putDouble( idRd, 255.000000 );
var idGrn = charIDToTypeID( "Grn " );
desc45.putDouble( idGrn, 0.003891 );
var idBl = charIDToTypeID( "Bl " );
desc45.putDouble( idBl, 0.003891 );
var idRGBC = charIDToTypeID( "RGBC" );
desc44.putObject( idClr, idRGBC, desc45 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc43.putObject( idstrokeStyleContent, idsolidColorLayer, desc44 );
var idstrokeStyleResolution = stringIDToTypeID( "strokeStyleResolution" );
desc43.putDouble( idstrokeStyleResolution, 300.000000 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
desc39.putObject( idstrokeStyle, idstrokeStyle, desc43 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc38.putObject( idUsng, idcontentLayer, desc39 );
var idLyrI = charIDToTypeID( "LyrI" );
desc38.putInteger( idLyrI, 28 );
executeAction( idMk, desc38, DialogModes.NO );
}
Copy link to clipboard
Copied
It wouldn't work, sorry.
Copy link to clipboard
Copied
What happened?
Copy link to clipboard
Copied
An error occurred
Copy link to clipboard
Copied
What was the error?
Copy link to clipboard
Copied
That worked a treat for me. However, scripting isn't part of my tool set. Is there a way to apply a specified line color? I blush to admit I copied a line out of another script that will bring up the color picker —
app.showColorPicker();
— but I can't get your script to actually use the chosen color.
(Apologies. Didn't mean to insert myself into this string.)
Copy link to clipboard
Copied
Yes it is possible to change the color, and even use the color picker. I would have to change the code for that. Or if you have a set color you want, you can edit the function that makes the line and enter in the rgb values.
Copy link to clipboard
Copied
This version of the script will allow you to use the color picker to set the line color. It will use the foreground color, if you want to just set the foreground color before hand and not use the picker, set the variable userColor to false.
#target photoshop
var lineWidth = 6
var userColor = true;
if(userColor){
app.showColorPicker()
}
var cRed = foregroundColor.rgb.red;
var cGreen = foregroundColor.rgb.green;
var cBlue = foregroundColor.rgb.blue;
app.preferences.rulerUnits = Units.PIXELS;
var doc = activeDocument
var g = doc.guides
for(var i=0;i<g.length;i++){
var loc = g[i].coordinate.value
if(g[i].direction == 'Direction.HORIZONTAL'){
makeLine (loc-lineWidth/2, 0, loc+lineWidth/2, doc.width)
}
else{
makeLine (0, loc-lineWidth/2, doc.height, loc+lineWidth/2)
}
}
function makeLine(topS, leftS, bottomS, rightS ){
var idMk = charIDToTypeID( "Mk " );
var desc38 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref3 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref3.putClass( idcontentLayer );
desc38.putReference( idnull, ref3 );
var idUsng = charIDToTypeID( "Usng" );
var desc39 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc40 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc41 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc41.putDouble( idRd, cRed );
var idGrn = charIDToTypeID( "Grn " );
desc41.putDouble( idGrn, cGreen );
var idBl = charIDToTypeID( "Bl " );
desc41.putDouble( idBl, cBlue );
var idRGBC = charIDToTypeID( "RGBC" );
desc40.putObject( idClr, idRGBC, desc41 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc39.putObject( idType, idsolidColorLayer, desc40 );
var idShp = charIDToTypeID( "Shp " );
var desc42 = new ActionDescriptor();
var idunitValueQuadVersion = stringIDToTypeID( "unitValueQuadVersion" );
desc42.putInteger( idunitValueQuadVersion, 1 );
var idTop = charIDToTypeID( "Top " );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idTop, idPxl,topS);
var idLeft = charIDToTypeID( "Left" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idLeft, idPxl, leftS );
var idBtom = charIDToTypeID( "Btom" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idBtom, idPxl, bottomS );
var idRght = charIDToTypeID( "Rght" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idRght, idPxl, rightS );
var idtopRight = stringIDToTypeID( "topRight" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idtopRight, idPxl, 0.000000 );
var idtopLeft = stringIDToTypeID( "topLeft" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idtopLeft, idPxl, 0.000000 );
var idbottomLeft = stringIDToTypeID( "bottomLeft" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idbottomLeft, idPxl, 0.000000 );
var idbottomRight = stringIDToTypeID( "bottomRight" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idbottomRight, idPxl, 0.000000 );
var idRctn = charIDToTypeID( "Rctn" );
desc39.putObject( idShp, idRctn, desc42 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc43 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc43.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc43.putBoolean( idstrokeEnabled, false );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc43.putBoolean( idfillEnabled, true );
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc43.putUnitDouble( idstrokeStyleLineWidth, idPxl, 1.000000 );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
var idPnt = charIDToTypeID( "#Pnt" );
desc43.putUnitDouble( idstrokeStyleLineDashOffset, idPnt, 0.000000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc43.putDouble( idstrokeStyleMiterLimit, 100.000000 );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleButtCap = stringIDToTypeID( "strokeStyleButtCap" );
desc43.putEnumerated( idstrokeStyleLineCapType, idstrokeStyleLineCapType, idstrokeStyleButtCap );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleMiterJoin = stringIDToTypeID( "strokeStyleMiterJoin" );
desc43.putEnumerated( idstrokeStyleLineJoinType, idstrokeStyleLineJoinType, idstrokeStyleMiterJoin );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignCenter = stringIDToTypeID( "strokeStyleAlignCenter" );
desc43.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignCenter );
var idstrokeStyleScaleLock = stringIDToTypeID( "strokeStyleScaleLock" );
desc43.putBoolean( idstrokeStyleScaleLock, false );
var idstrokeStyleStrokeAdjust = stringIDToTypeID( "strokeStyleStrokeAdjust" );
desc43.putBoolean( idstrokeStyleStrokeAdjust, false );
var idstrokeStyleLineDashSet = stringIDToTypeID( "strokeStyleLineDashSet" );
var list3 = new ActionList();
desc43.putList( idstrokeStyleLineDashSet, list3 );
var idstrokeStyleBlendMode = stringIDToTypeID( "strokeStyleBlendMode" );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc43.putEnumerated( idstrokeStyleBlendMode, idBlnM, idNrml );
var idstrokeStyleOpacity = stringIDToTypeID( "strokeStyleOpacity" );
var idPrc = charIDToTypeID( "#Prc" );
desc43.putUnitDouble( idstrokeStyleOpacity, idPrc, 100.000000 );
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc44 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc45 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc45.putDouble( idRd, cRed );
var idGrn = charIDToTypeID( "Grn " );
desc45.putDouble( idGrn, cGreen );
var idBl = charIDToTypeID( "Bl " );
desc45.putDouble( idBl, cBlue );
var idRGBC = charIDToTypeID( "RGBC" );
desc44.putObject( idClr, idRGBC, desc45 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc43.putObject( idstrokeStyleContent, idsolidColorLayer, desc44 );
var idstrokeStyleResolution = stringIDToTypeID( "strokeStyleResolution" );
desc43.putDouble( idstrokeStyleResolution, 300.000000 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
desc39.putObject( idstrokeStyle, idstrokeStyle, desc43 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc38.putObject( idUsng, idcontentLayer, desc39 );
var idLyrI = charIDToTypeID( "LyrI" );
desc38.putInteger( idLyrI, 28 );
executeAction( idMk, desc38, DialogModes.NO );
}Copy link to clipboard
Copied
Do you know any other scripts on how to divide the lines into segments vertically with a specified distance?
Copy link to clipboard
Copied
I have a script somewhere that create gride lines based an a number of factors. I'll have to find it.
Copy link to clipboard
Copied
I think I misunderstood. What lines and how do you want to divide them? Can you post an example?
Copy link to clipboard
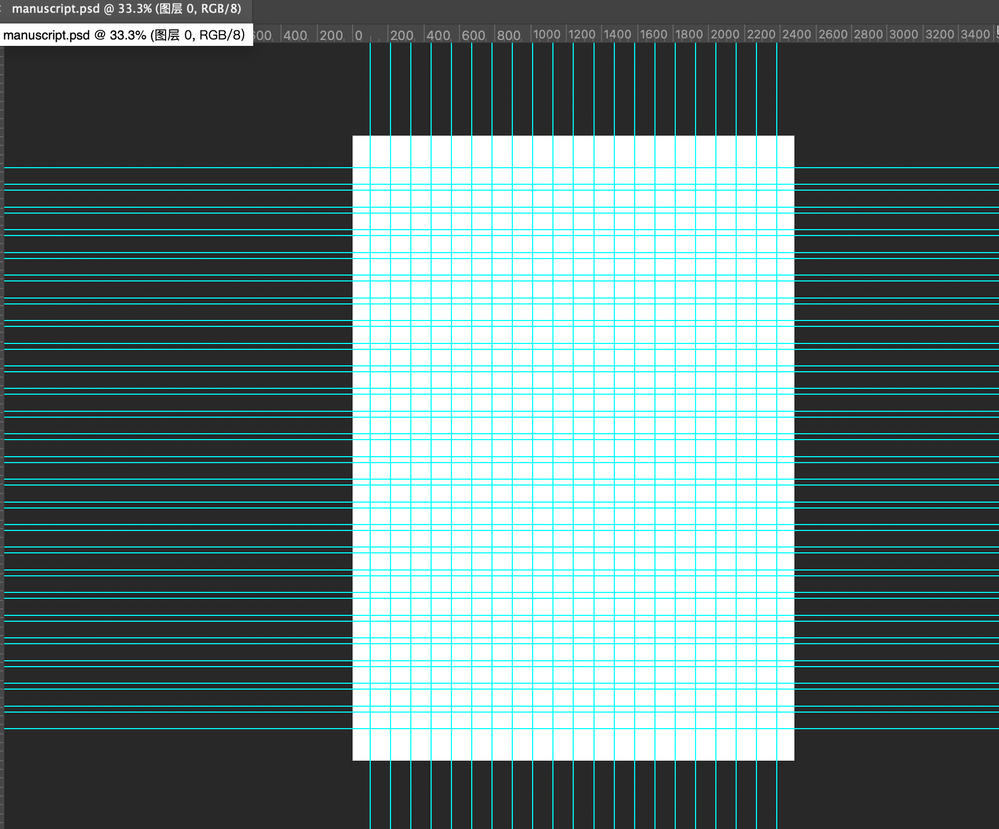
Copied
Copy link to clipboard
Copied
On all gutters or just selected ones?
Copy link to clipboard
Copied
Can just be both?
Copy link to clipboard
Copied
I suppose it could. A fair amount of code would be needed to figure it all out and some way to tell which ones to do.
Copy link to clipboard
Copied
I need your donation as I am that kind of free rider.
Copy link to clipboard
Copied
Thank you so very much for the revised version!
Copy link to clipboard
Copied
Thanks so much! I'm your fan
Copy link to clipboard
Copied
Great! It works, awesome!!!
Genius! Thank you!
Copy link to clipboard
Copied
Here's a script that will break all the vertical lines at the gutters.
#target photoshop
var lineWidth = 6
var userColor = false;
if(userColor){
app.showColorPicker()
}
var cRed = foregroundColor.rgb.red;
var cGreen = foregroundColor.rgb.green;
var cBlue = foregroundColor.rgb.blue;
app.preferences.rulerUnits = Units.PIXELS;
var doc = activeDocument
var g = doc.guides
var vertG = []
var horG = []
var coord = new Array();
for (i=0;i<g.length;i++){
if(g[i].direction == 'Direction.HORIZONTAL'){horG.push (g[i].coordinate.value)}
else{vertG.push (g[i].coordinate.value)}
};
horG.sort (function(a, b){return a - b});
var minV=horG[1]-horG[0];
for(i=0;i<horG.length-1;i++){
var newV = horG[i+1]-horG[i];
minV = Math.min(newV,minV)
}
for(var i=0;i<horG.length+1;i++){// make lines for hor guides full doc width
try{
makeLine (horG[i]-lineWidth/2, 0, horG[i]+lineWidth/2, doc.width)
}
catch(e){};
var cA = [horG[i],horG[i+1]];
if(horG[i+1]-horG[i] != minV && horG[i+1] >-1){
coord.push (cA)
}
}
for(var i=0;i<vertG.length;i++){
for(var j=0;j<coord.length;j++){
makeLine (coord[j][0], vertG[i]-lineWidth/2, coord[j][1], vertG[i]+lineWidth/2)
}
}
function makeLine(topS, leftS, bottomS, rightS ){
var idMk = charIDToTypeID( "Mk " );
var desc38 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref3 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref3.putClass( idcontentLayer );
desc38.putReference( idnull, ref3 );
var idUsng = charIDToTypeID( "Usng" );
var desc39 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc40 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc41 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc41.putDouble( idRd, cRed );
var idGrn = charIDToTypeID( "Grn " );
desc41.putDouble( idGrn, cGreen );
var idBl = charIDToTypeID( "Bl " );
desc41.putDouble( idBl, cBlue );
var idRGBC = charIDToTypeID( "RGBC" );
desc40.putObject( idClr, idRGBC, desc41 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc39.putObject( idType, idsolidColorLayer, desc40 );
var idShp = charIDToTypeID( "Shp " );
var desc42 = new ActionDescriptor();
var idunitValueQuadVersion = stringIDToTypeID( "unitValueQuadVersion" );
desc42.putInteger( idunitValueQuadVersion, 1 );
var idTop = charIDToTypeID( "Top " );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idTop, idPxl,topS);
var idLeft = charIDToTypeID( "Left" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idLeft, idPxl, leftS );
var idBtom = charIDToTypeID( "Btom" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idBtom, idPxl, bottomS );
var idRght = charIDToTypeID( "Rght" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idRght, idPxl, rightS );
var idtopRight = stringIDToTypeID( "topRight" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idtopRight, idPxl, 0.000000 );
var idtopLeft = stringIDToTypeID( "topLeft" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idtopLeft, idPxl, 0.000000 );
var idbottomLeft = stringIDToTypeID( "bottomLeft" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idbottomLeft, idPxl, 0.000000 );
var idbottomRight = stringIDToTypeID( "bottomRight" );
var idPxl = charIDToTypeID( "#Pxl" );
desc42.putUnitDouble( idbottomRight, idPxl, 0.000000 );
var idRctn = charIDToTypeID( "Rctn" );
desc39.putObject( idShp, idRctn, desc42 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc43 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc43.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc43.putBoolean( idstrokeEnabled, false );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc43.putBoolean( idfillEnabled, true );
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc43.putUnitDouble( idstrokeStyleLineWidth, idPxl, 1.000000 );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
var idPnt = charIDToTypeID( "#Pnt" );
desc43.putUnitDouble( idstrokeStyleLineDashOffset, idPnt, 0.000000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc43.putDouble( idstrokeStyleMiterLimit, 100.000000 );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleButtCap = stringIDToTypeID( "strokeStyleButtCap" );
desc43.putEnumerated( idstrokeStyleLineCapType, idstrokeStyleLineCapType, idstrokeStyleButtCap );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleMiterJoin = stringIDToTypeID( "strokeStyleMiterJoin" );
desc43.putEnumerated( idstrokeStyleLineJoinType, idstrokeStyleLineJoinType, idstrokeStyleMiterJoin );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignCenter = stringIDToTypeID( "strokeStyleAlignCenter" );
desc43.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignCenter );
var idstrokeStyleScaleLock = stringIDToTypeID( "strokeStyleScaleLock" );
desc43.putBoolean( idstrokeStyleScaleLock, false );
var idstrokeStyleStrokeAdjust = stringIDToTypeID( "strokeStyleStrokeAdjust" );
desc43.putBoolean( idstrokeStyleStrokeAdjust, false );
var idstrokeStyleLineDashSet = stringIDToTypeID( "strokeStyleLineDashSet" );
var list3 = new ActionList();
desc43.putList( idstrokeStyleLineDashSet, list3 );
var idstrokeStyleBlendMode = stringIDToTypeID( "strokeStyleBlendMode" );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc43.putEnumerated( idstrokeStyleBlendMode, idBlnM, idNrml );
var idstrokeStyleOpacity = stringIDToTypeID( "strokeStyleOpacity" );
var idPrc = charIDToTypeID( "#Prc" );
desc43.putUnitDouble( idstrokeStyleOpacity, idPrc, 100.000000 );
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc44 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc45 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc45.putDouble( idRd, cRed );
var idGrn = charIDToTypeID( "Grn " );
desc45.putDouble( idGrn, cGreen );
var idBl = charIDToTypeID( "Bl " );
desc45.putDouble( idBl, cBlue );
var idRGBC = charIDToTypeID( "RGBC" );
desc44.putObject( idClr, idRGBC, desc45 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc43.putObject( idstrokeStyleContent, idsolidColorLayer, desc44 );
var idstrokeStyleResolution = stringIDToTypeID( "strokeStyleResolution" );
desc43.putDouble( idstrokeStyleResolution, 300.000000 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
desc39.putObject( idstrokeStyle, idstrokeStyle, desc43 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc38.putObject( idUsng, idcontentLayer, desc39 );
var idLyrI = charIDToTypeID( "LyrI" );
desc38.putInteger( idLyrI, 28 );
executeAction( idMk, desc38, DialogModes.NO );
}
Copy link to clipboard
Copied
I am overwhelmed, bow down my knees, a big thanks!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now