- Home
- Photoshop ecosystem
- Discussions
- How can I join two 'open' vector path 'anchor poin...
- How can I join two 'open' vector path 'anchor poin...
Copy link to clipboard
Copied
There are almost daily instances where I need to join two 'open ended' paths in Photoshop, but I need to do it without physically 'drawing' a line segment between the two open anchor points with the pen tool.
In other words, I need to join them as I would in Adobe Illustrator, which is to move the open path so that an open 'anchor point' is atop another open path anchor point.... and then simply merge the two points into one.
I have been 'dummy-ing' it along for years, drawing between the points; although that is almost never the best solution in my mind....
Can Photoshop merge two open ended 'anchor points' together like Illustrator?
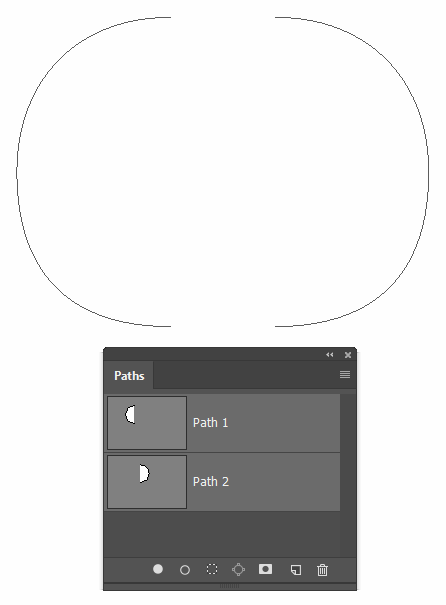
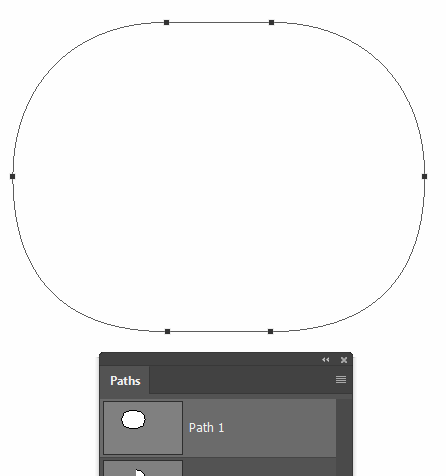
EXAMPLE: Say I have a vector path in the shape of a half circle, containing 3 anchor points - open on the right, and the half circle facing the left.
Then, I have a second 'open path' object which is a half circle, containing 3 anchor points - open on the LEFT and the half circle path facing the RIGHT. I move them both together so that the upper and lower anchor points of each are directly atop each other forming a perfect circle..... the only problem being; how do you joint those open end anchor points to create a single, closed-path circle consisting of 4 anchor points? (I realize I could just 'draw' a circle...lol... but this is for a simple example only)
Please tell me how this is done, if it is possible. Thanks to all you kind and patient people!
 1 Correct answer
1 Correct answer

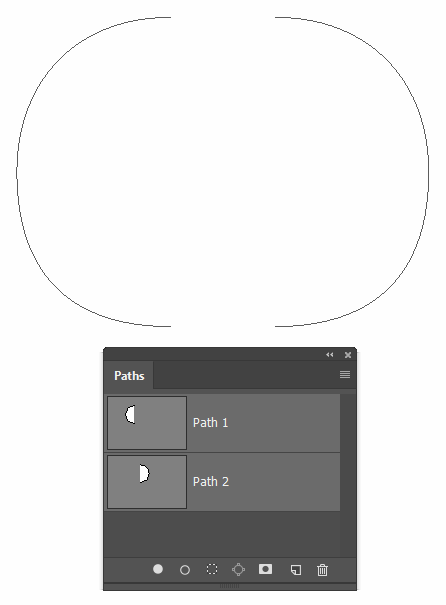
Select Path 2 and copy it with Ctrl c
Select Path 1 and paste with Ctrl v
They now both reside on the same path

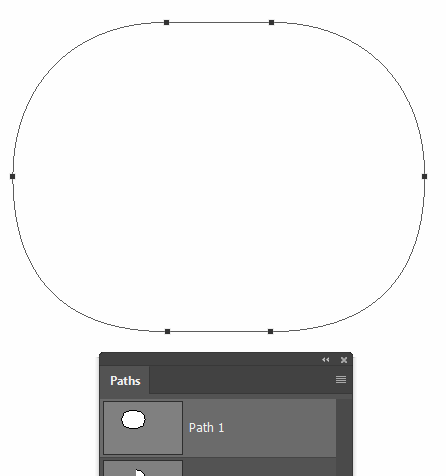
Drag across both paths to bring up the points
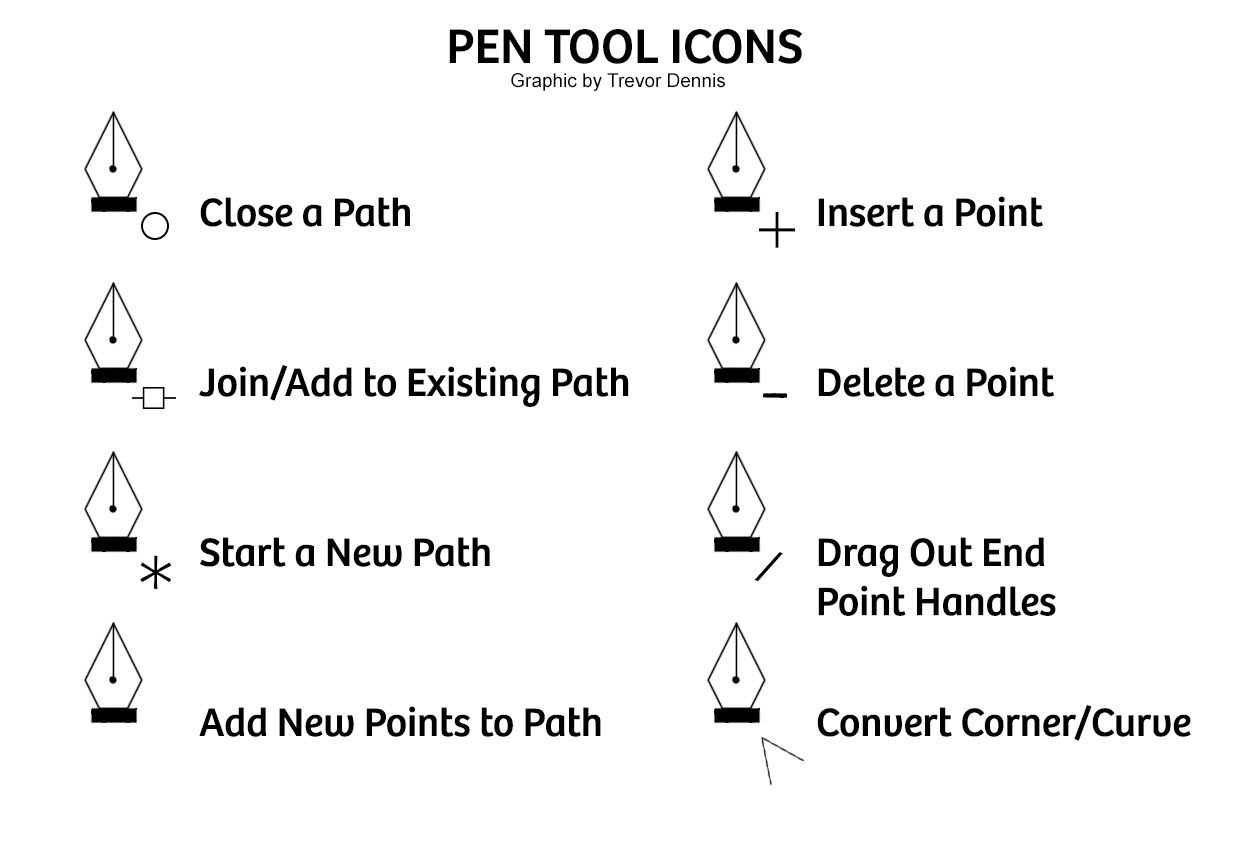
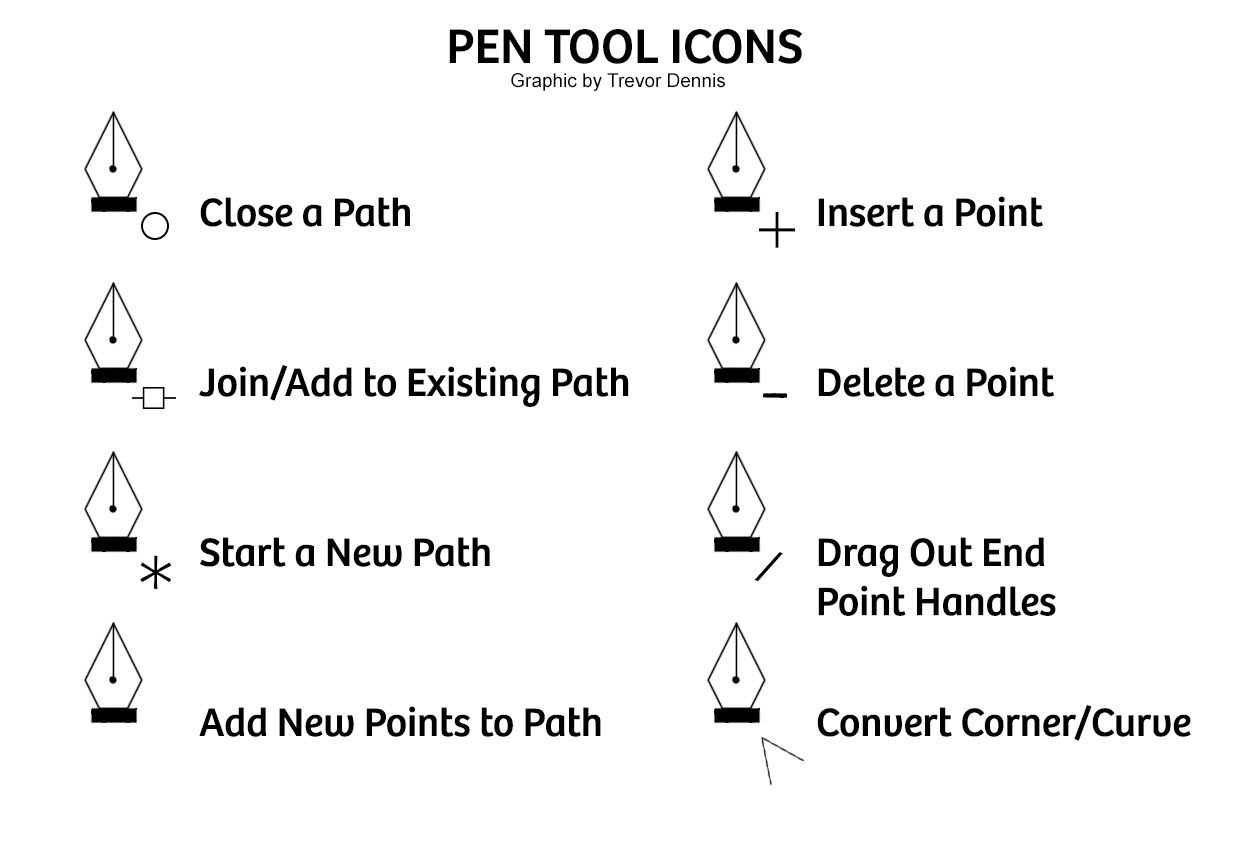
hover over the end of one of the paths till you see this icon, and click

Hover over the end of the other path till you see the same icon and click to join

Do the same for the other open ends if needed.
You now have a closed path

This wee graphic might help

Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Todd,
This is how you can do it: -
1. Select Path Selection tool
2. Highlight your 2 paths
3. On the top Bar hit the Combine Shape button 4 Link them point to point with
4. Link them point to point with Freeform Pen tool (for easier snapping) or Pen Tool
5. Delete the unnecessary points with Delete Anchor Point Tool, whereas necessary.
Regards,
Sahil
Copy link to clipboard
Copied
Hi Sahil....
Selecting the two nodes I want to combine by using the combine shapes did not work for me.... it made my paths completely disappear. Perhaps I am not understanding your instructions.
Thanks.
Copy link to clipboard
Copied

Select Path 2 and copy it with Ctrl c
Select Path 1 and paste with Ctrl v
They now both reside on the same path

Drag across both paths to bring up the points
hover over the end of one of the paths till you see this icon, and click

Hover over the end of the other path till you see the same icon and click to join

Do the same for the other open ends if needed.
You now have a closed path

This wee graphic might help

Copy link to clipboard
Copied
Having a video tutorial with audio explaining everything might work better. It's apparent that only those who work for Adobe think it's an easy task. I've search all of YouTube for a tutorial, with audio. Seems like no one knows what they are doing. Some of us learn by watching a video, like myself. I've done all that you instructed here and it didn't work.
Copy link to clipboard
Copied
I am 100% with you on the benefits of good quality video tutorials. The video below is the first in a series of five by occasional forum poster Michael Hoffman, and IMO, easily the best Photoshop Pen Tool and Workpath tutorials. I worked with Michael briefly at MAX in 2016 (I think) and he is good value as we say in NZ.
Copy link to clipboard
Copied
Cannot get this to work.
Copy link to clipboard
Copied
The thread has just come up again in my feed, and I am not sure if I didn't think of it back in 2017, or the feature had not then been added to Photoshop. I rather think it was the latter. Anyway...
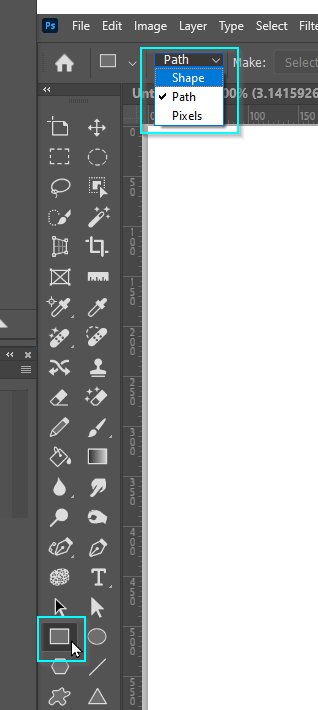
Select the Rectangular Shape tool and set it to Paths in the Options Bar
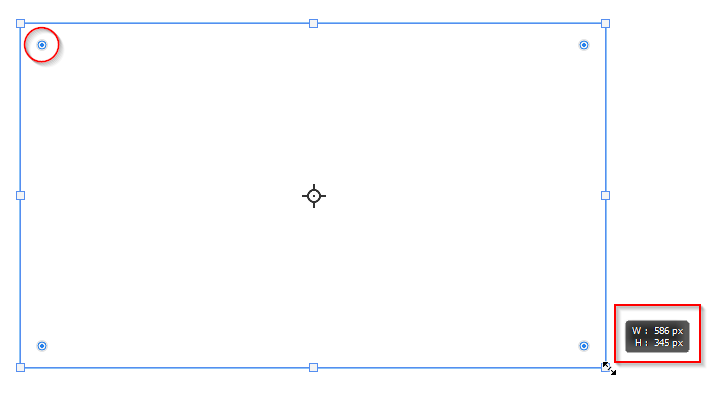
Drag out your rectangle. You can use the heads up to see the size as you drag, or set up some Guides that rectangle will snap to. You'll see we now have icons inside the rectangle.
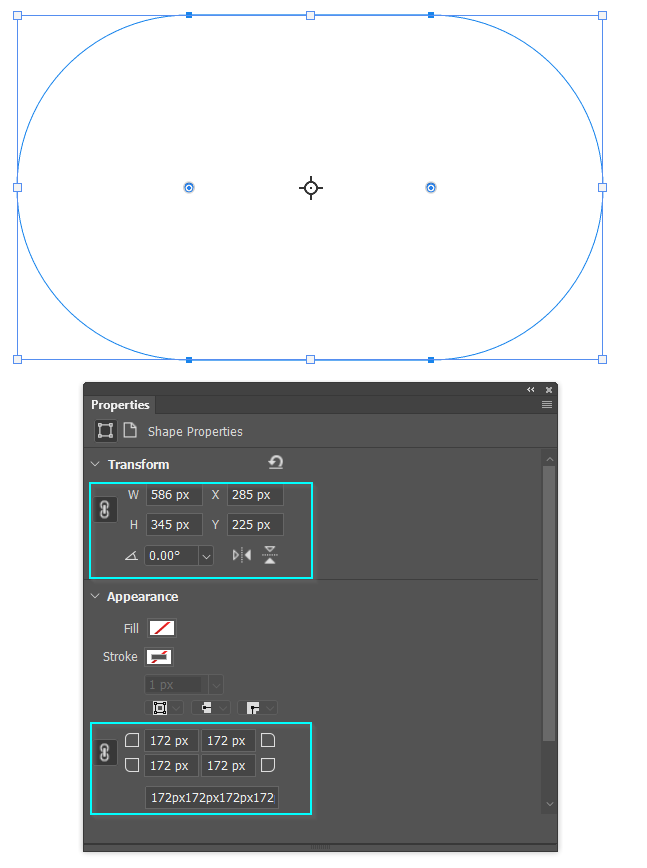
Drag any of the corner icons till the radii intersect and you can't drag any further,, and it's job done.
Way faster and easier than joining pathas together, and the sort of trick that Illustrator would have been able to do before Steve Jobs started building enormous PCs in his dad's garage.
I forgot to say that you can see and edit the size in the Properties panel.
Copy link to clipboard
Copied
Figured this out. I just want to connect the two endpoints of two different paths. Solution: with the Pen tool selected, click one end point, then the other. 🙂
Copy link to clipboard
Copied
You are totally not understanding what he wants to do ..... I am currently looking for the answer to this problem as well. What is being asked is if you take 1 half of the circle and put the centre anchors on top of the 2nd half of the circle how do you merge those overlaping anchors into 1 anchor so both sides are joined to make a full circle.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more