How can I join two 'open' vector path 'anchor points' together ?
There are almost daily instances where I need to join two 'open ended' paths in Photoshop, but I need to do it without physically 'drawing' a line segment between the two open anchor points with the pen tool.
In other words, I need to join them as I would in Adobe Illustrator, which is to move the open path so that an open 'anchor point' is atop another open path anchor point.... and then simply merge the two points into one.
I have been 'dummy-ing' it along for years, drawing between the points; although that is almost never the best solution in my mind....
Can Photoshop merge two open ended 'anchor points' together like Illustrator?
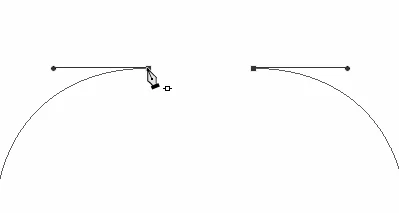
EXAMPLE: Say I have a vector path in the shape of a half circle, containing 3 anchor points - open on the right, and the half circle facing the left.
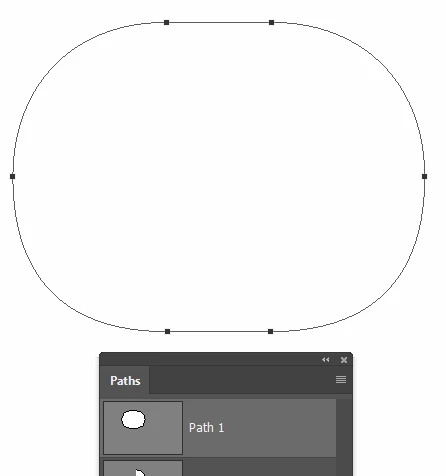
Then, I have a second 'open path' object which is a half circle, containing 3 anchor points - open on the LEFT and the half circle path facing the RIGHT. I move them both together so that the upper and lower anchor points of each are directly atop each other forming a perfect circle..... the only problem being; how do you joint those open end anchor points to create a single, closed-path circle consisting of 4 anchor points? (I realize I could just 'draw' a circle...lol... but this is for a simple example only)
Please tell me how this is done, if it is possible. Thanks to all you kind and patient people!