- Home
- Photoshop ecosystem
- Discussions
- Re: How can I make a GIF quickly that will crossfa...
- Re: How can I make a GIF quickly that will crossfa...
Copy link to clipboard
Copied
My old way of making a simple GIF that fades into each frame was to make the first frame like a normal photo, and the next frame with the 1st image at 90% opacity and the 2nd image at 10%, then the next frame be 80% on the 1st and 20% on the 2nd and keep going until I have a frame for each (30 frames or more). Then I would put them together as a GIF by File > Scripts > Load files into stack.
This takes too long and the fade is not at all smooth like it is when I use ezgif.com plus this site only requires 2 or 3 frames total, but this site makes the file too large. How can I make a super smooth fade in PS with very few frames?
 1 Correct answer
1 Correct answer
I would suggest then that you download that gif and edit it in Photoshop. See what their frame size is and how many frames are in their animation.
Explore related tutorials & articles
Copy link to clipboard
Copied
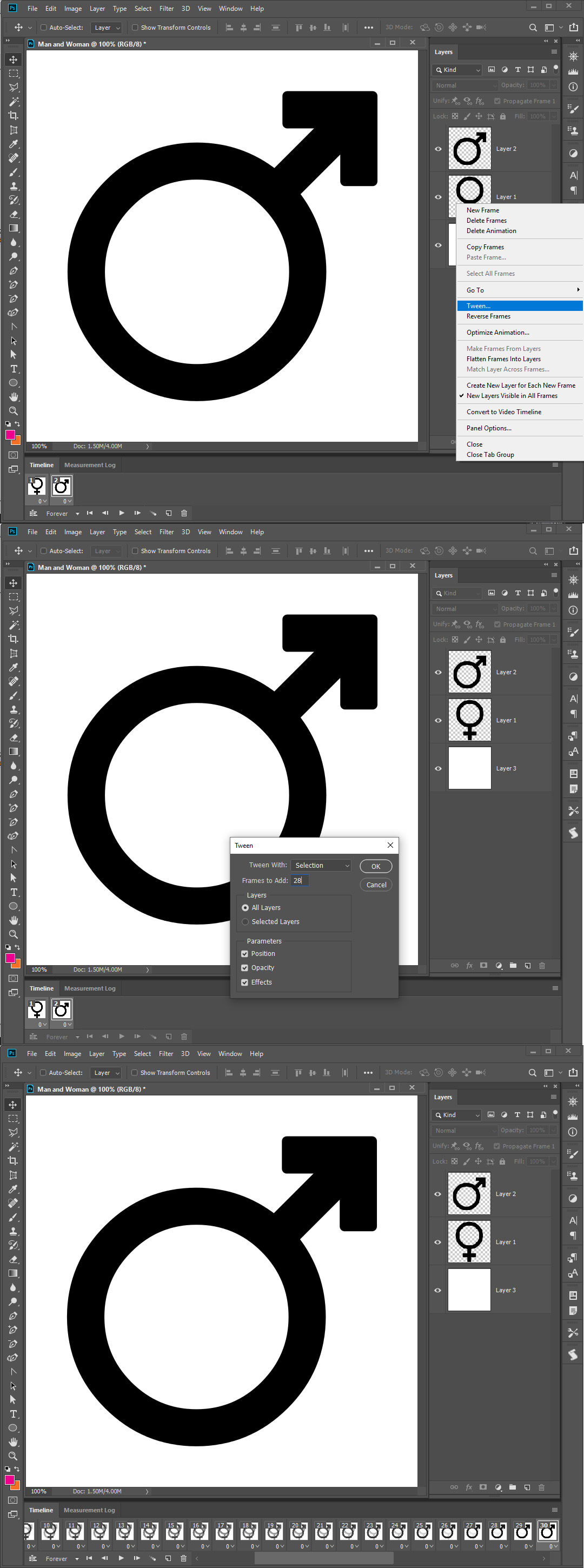
You can make a super smooth gif with three layers but with 2 or 3 frames. With either a Frame Animation and tween and opacity or a Video animation and animating the opacity. The more frames you created the smoother it will be.


Copy link to clipboard
Copied
I was able to get it done with the Tweening option however I am running into two other problems with it now.
1. The file now comes out to be 15mb, and it needs to be below 300kb
2. The image doesn't look as good as it did using the website.
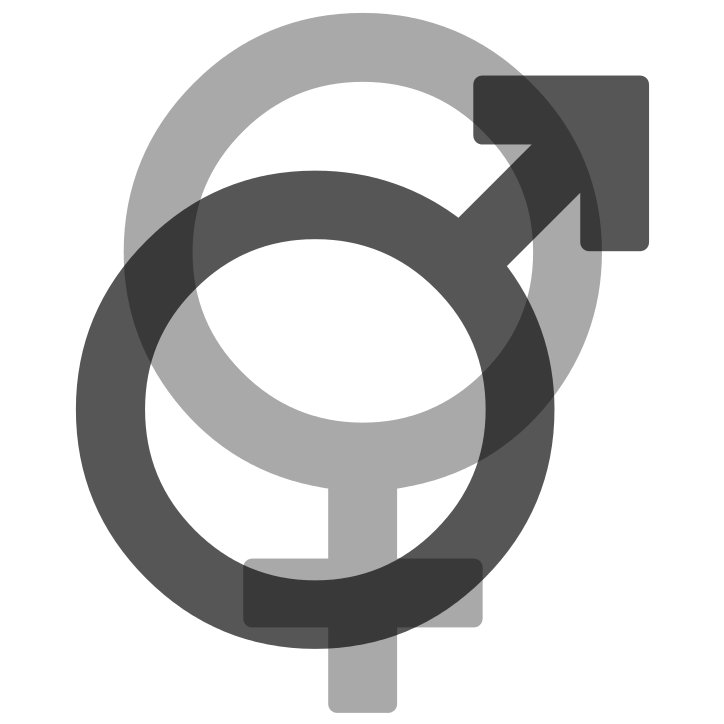
This image is from that site and is what I want it to look like
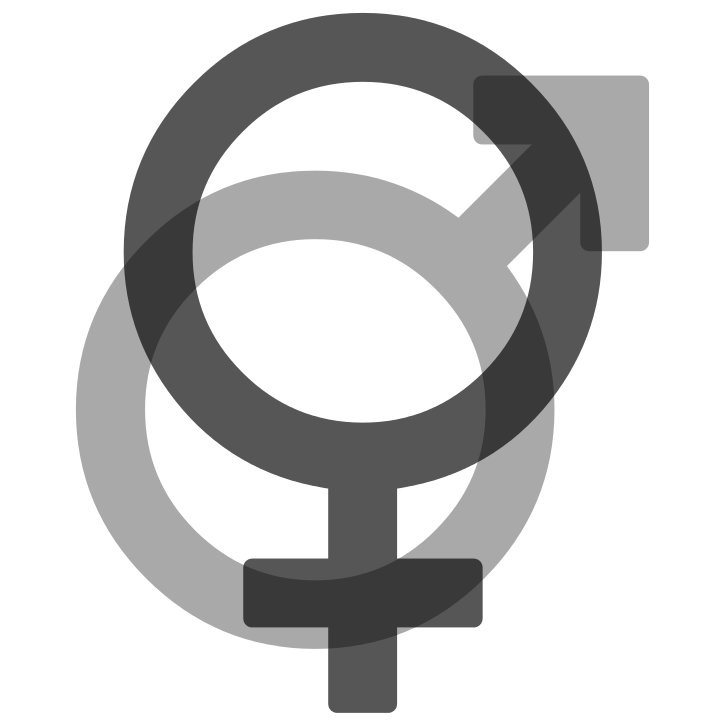
This is what I got when I used tweening. The images fade out and make it dull while it is transitioning to the next full image
Copy link to clipboard
Copied
I would suggest then that you download that gif and edit it in Photoshop. See what their frame size is and how many frames are in their animation.
Copy link to clipboard
Copied
That didn't help me figure out why there was such a huge difference, but I decided to save it to my computer from PS (after only looking at it) and somehow it lowered the size to 270kb while still keeping the same quality.
I don't understand this program but, at least it worked somehow so, thank you.
Copy link to clipboard
Copied
Use tweeining. See link below.
Create frame animations in Photoshop
Copy link to clipboard
Copied
2024 here! You can use interpolation through AI to smooth out the frames for you. I suggest trying that in the future and see if you like the result
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
