- Home
- Photoshop ecosystem
- Discussions
- Re: how do I export layers as .png without loosing...
- Re: how do I export layers as .png without loosing...
how do I export layers as .png without loosing the size and placement of the particular layer?
Copy link to clipboard
Copied
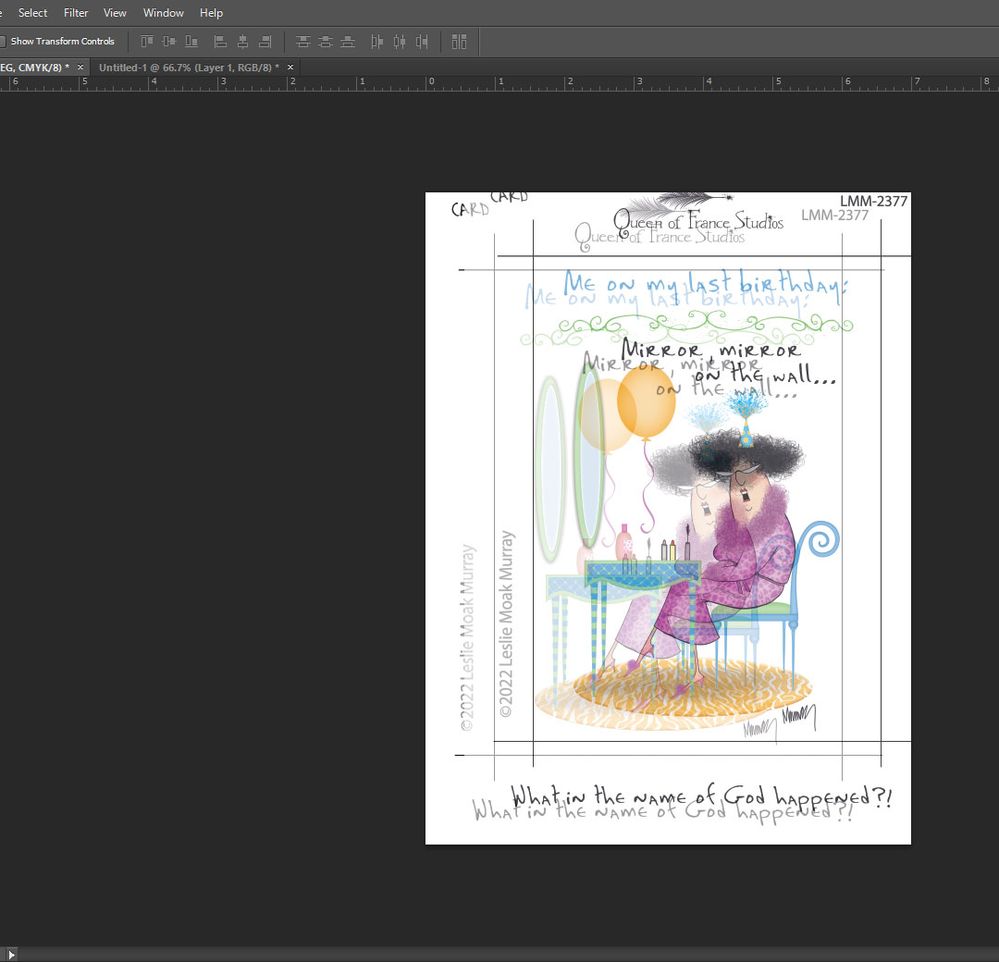
Please, this is driving me crazy. I am exporting my layers individually and I lose the size and where this layer was placed. In my 1st Photo see how the 3 hearts are covering basically the whole canvas? 2nd pic there are no hearts but all that color are hair, shirt, eyes, back ground... I am using export as, now I go to canvas and input the proper px width, height, I also preserve details, then export it and now as seen in the 3rd pic I have the size that I originally wanted but the placement is still in the middle of the canvas. I dont understand what im doing wrong. Ive got a project with 18 groups each consisting of no less than 15 layers. Ive already gone thru 3 seperate times exporting individually thinking Ive figured it out but I havent and that is time consuming and definately tries my patience. what should I do?
Explore related tutorials & articles
Copy link to clipboard
Copied
Maybe you need to add registration marks to your design.
Copy link to clipboard
Copied
what is that?
Copy link to clipboard
Copied
They are marks placed outside the cropped/ active area to allow the printer to align the layers (or letterpress plates, as the case may be). It can be those target icons or any other mark, and they get cropped/trimmed off. For my work (greeting cards), it's crop marks that are used.
Copy link to clipboard
Copied
If you check Photoshop help, Adobe covers the registration mark features in depth.
Copy link to clipboard
Copied
I will look this up, although I am not sure this is it, but really, what do I know? Ive been going thru the community help for hours and hours and found someone askingg the very same question I am and I followed the answer given which he said was exactly what he needed. I was real excited but I was unable to get the resyults, hell I was unable to get any results. I actually got user did something I dont know but I know I didnt do anything but get my children dressed for school. So... It has to do with .png16 I think. Layer to file. Have either of you heard of this and maybe have used this? Either way thank you both for your time and help.
Copy link to clipboard
Copied
Its really difficult to understand what you want. Please tell use EXACTLY what you want to have when you finish exporting these png files. The way I read your first post, you want to export files that will register correctly as when you have the layers in your original file? That what registration marks are for.
Copy link to clipboard
Copied
So this is an nft project that will have any where from 1000 to 5000 completely different pieces built from these many layers, and all have the one focal point. After exporting all the layers I will use Visual Studio Code and build them.
Copy link to clipboard
Copied
This could be an issue with new vs. legacy export as behaviour... Or perhaps an issue with quick export vs export as behaviour, or perhaps you need to use legacy save for web or good old save as etc.
EDIT: Does the following topic thread contain similar issues to what you are experiencing?
Copy link to clipboard
Copied
yes. this is exactly the issue. and most are right regarding this stops many of us dead in our tracks with our workflow. i didnt think about every single template i have and that is tens of thousands .psd files are all going to have this same problem. ouch. i will go and swap to legacy and see how that goes down in the morning. thank you all for any help or feed back and sorry i didnt explain my issue well, that happens to be another of my issues. have a good day. oh and if it works or doesnt ill let you know, thanks again.
Copy link to clipboard
Copied
There should be workarounds via scripts until Adobe get on top of this.
Copy link to clipboard
Copied
im not quite sure what scripts are but I truly believed i had figured it out and have been all super secret squierrel about it until i was able to re-export and re-name and re-everything basically for the hundreth time but it doesnt matter. i suck. im close but its off and i can not put this out as art or anything really respectable under my name. but maybe... nevermind. booooooooooooooo
Copy link to clipboard
Copied
Scripts are similar to actions but more powerful, they are use code (JavaScript, Apple Script or VB Script) rather than "macro" recordings via an interface as is the case with actions.
https://helpx.adobe.com/photoshop/using/creating-actions.html
https://helpx.adobe.com/photoshop/using/scripting.html
If you look in Photoshop's File menu, Scripts there are some that come pre-installed with Photoshop.
(If you search the web for more info you will learn a lot, these are just basic starter links).
There are two workarounds if you can't resolve the issue with retaining the correct position of the image content and position relative to the canvas transparency:
1) Use an action or script to place a 1x1 pixel at 1% opacity in the opposite upper/lower corners of the image in order for the export to retain the transparent canvas size and the position of the image relative to the transparent canvas.
Copy link to clipboard
Copied
This scipt will save as to PNG every top-level layer or layer group as a separate image. I have not added checks or graceful handling of duplicate layer names, the expectation is that every layer will produce a unique filename.
/*
All top level layers saved to PNG.jsx
https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-do-i-export-layers-as-png-without-loosing-the-size-and-placement-of-the-particular-layer/m-p/12734226
Stephen Marsh, 5th February 2022 - v1.0
Based on:
https://damienfremont.com/2019/05/25/how-to-photoshop-script-export-layers-to-png-files/
Note: Existing files will be overwritten!
*/
#target photoshop
if (app.documents.length > 0) {
try {
var outputPath = app.activeDocument.path.fsName;
} catch (e) {
var outputPath = Folder.selectDialog("Unsaved base file, select the output folder:");
}
for (var i = 0; i < app.activeDocument.layers.length; i++) {
for (var j = 0; j < app.activeDocument.layers.length; j++) {
app.activeDocument.layers[j].visible = false;
}
var layerIndex = i;
app.activeDocument.layers[layerIndex].visible = true;
var layerName = app.activeDocument.layers[layerIndex].name.replace(/[^a-z0-9 _-]/gi, '').replace(/ +|-+|_+$/g, '');
var filename = app.activeDocument.name.replace(/\.[^\.]+$/, '');
var file = new File(outputPath + "/" + filename + "_" + layerName + ".png");
var saveOptions = new PNGSaveOptions();
saveOptions.compression = 0; // 0-9
saveOptions.interlaced = false;
app.activeDocument.saveAs(file, saveOptions, true, Extension.LOWERCASE);
}
alert("PNG files saved to:" + "\r" + outputPath);
} else {
alert("You must have a document open!");
}
https://prepression.blogspot.com/2017/11/downloading-and-installing-adobe-scripts.html
Copy link to clipboard
Copied
Hi, if I want to save the layers in a specific folder and not the folder of the orginal files, which lines of code should I replace with the path of the folder?
Copy link to clipboard
Copied
Hi, if I want to save the layers in a specific folder and not the folder of the orginal files, which lines of code should I replace with the path of the folder?
By @Dã Hạc30787016q755
If you wish to use a dialog to select, change this try/catch block from:
try {
var outputPath = app.activeDocument.path.fsName;
} catch (e) {
var outputPath = Folder.selectDialog("Unsaved base file, select the output folder:");
}
To:
var outputPath = Folder.selectDialog("Select the output folder:");
Or if you prefer to use a common, cross-platform location such as the user's Desktop, or Documents folders:
var outputPath = "~/Desktop";
Otherwise put in the full path to the folder/directory...
Mac example:
var outputPath = "/Users/user name/the folder"
Windows example (directory path using cross-platform JS single forward slashes):
var outputPath = "C:/the parent folder/the child directory";
Windows example (directory path using Windows back slashes, but they need to be JS escaped/double):
var outputPath = "C:\\the parent folder\\the child directory";
Have fun!
Copy link to clipboard
Copied
Hi, I tried all of the methods but none of them worked, I don't understand why.
This doesn't work
var outputPath = "H:/My Drive/OCR";
or this
var outputPath = "H:\\My Drive\\OCR";
or this
var outputPath = Folder.selectDialog("Select the output folder:");
Copy link to clipboard
Copied
Sorry, my bad, I script mostly for Mac...
Try
c\\my folder
or
c/my folder
Removing the colon.
The code to select the folder should have worked when the others didn't...
Copy link to clipboard
Copied
Hi, sorry to bother you again, but it still didn't work 😞
Copy link to clipboard
Copied
Please post the code in full so that it can be debugged.
Copy link to clipboard
Copied
Similar to the previous script, this version uses Save for Web to export to PNG every top-level layer or layer group as a separate image. I have not added checks or graceful handling of duplicate layer names, the expectation is that every layer will produce a unique filename.
/*
All top level layers exported to PNG.jsx
Stephen Marsh, 5th February 2022 - v1.0
https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-do-i-export-layers-as-png-without-loosing-the-size-and-placement-of-the-particular-layer/m-p/12734226
Based on:
https://damienfremont.com/2019/05/25/how-to-photoshop-script-export-layers-to-png-files/
Note: Existing files will be overwritten!
*/
#target photoshop
if (app.documents.length > 0) {
try {
var outputPath = app.activeDocument.path.fsName;
} catch (e) {
var outputPath = Folder.selectDialog("Unsaved base file, select the output folder:");
}
for (var i = 0; i < app.activeDocument.layers.length; i++) {
for (var j = 0; j < app.activeDocument.layers.length; j++) {
app.activeDocument.layers[j].visible = false;
}
var layerIndex = i;
app.activeDocument.layers[layerIndex].visible = true;
var layerName = app.activeDocument.layers[layerIndex].name.replace(/[^a-z0-9 _-]/gi, '').replace(/ +|-+|_+$/g, '');
var filename = app.activeDocument.name.replace(/\.[^\.]+$/, '');
var pngOptions = new ExportOptionsSaveForWeb();
pngOptions.PNG8 = false;
pngOptions.transparency = true;
pngOptions.interlaced = false;
pngOptions.quality = 100;
pngOptions.includeProfile = true;
pngOptions.format = SaveDocumentType.PNG;
app.activeDocument.exportDocument(File(outputPath + "/" + filename + "_" + layerName + ".png"), ExportType.SAVEFORWEB, pngOptions);
}
alert("PNG files saved to:" + "\r" + outputPath);
} else {
alert("You must have a document open!");
}
https://prepression.blogspot.com/2017/11/downloading-and-installing-adobe-scripts.html
Copy link to clipboard
Copied
dont want you to think i am ignoring you or the time you spend trying to help me. I appreciate it very much. unfortuneatly I have some family issues I must deal with before I can put my head into this. I will get to this and thank you very much for your time and help. I will let you know how it goes when I am able to. thanks again
Copy link to clipboard
Copied
Since six and the half week passed can you make a time to try shared solution?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now