How Do I use Smart Objects to Make Mock-ups???
Hey Guys,
I've been downloading a few mock-ups to use in my portfolio and I want to start to make my own for some that I can't find on the web. I've manages to make a realistic looking asset for what I want, but I don't know how to add text and stuff to it. Usually, when I open a downloaded mock-up PSD I just double click on the smart object, edits the contents hit save and BOOM done it's at the perspective for whatever I am changing.
However, I've made smart object and I'm trying to edit the contents so when I double click it just opens the object again and whatever I ad will add, but it doesn't save at the perspective. if that makes sense... (check out the screen shots)
So my question is,
How do I make a smart object to edit contents (text, images, logo, etc etc) on a plain PSB or PSD so it saves at the angle or perspective I want? It's there something different I am doing. Can anyone make a step by step guide?
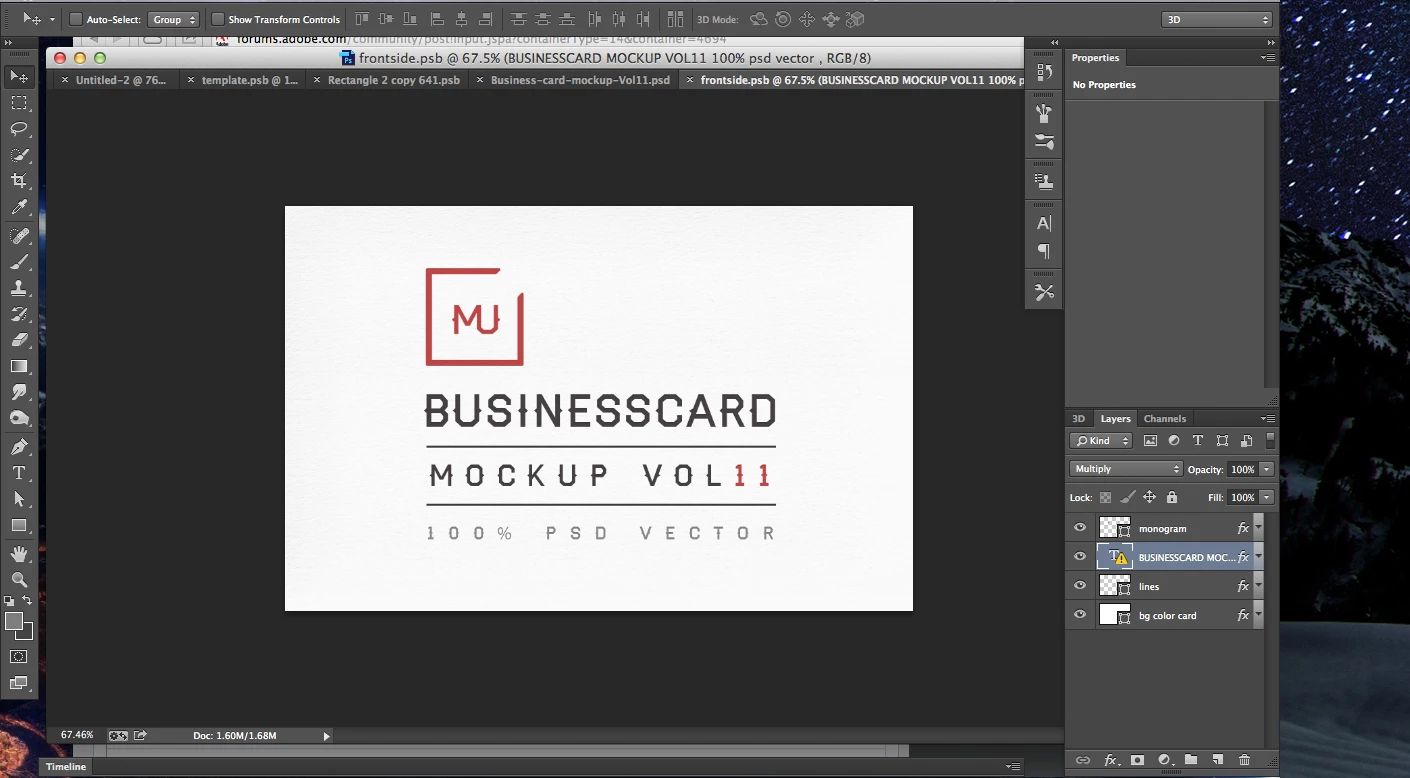
This is my design before I double click on the smart layer

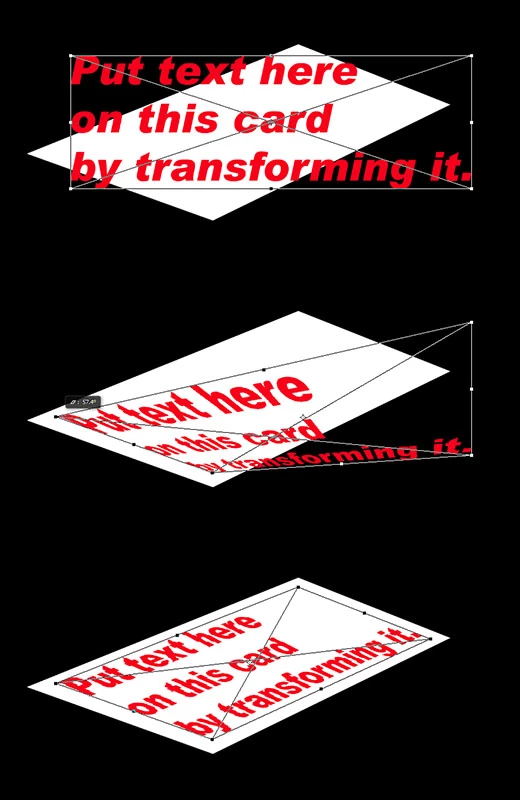
Here is the image when I double click the smart layer (not exactly what I want).

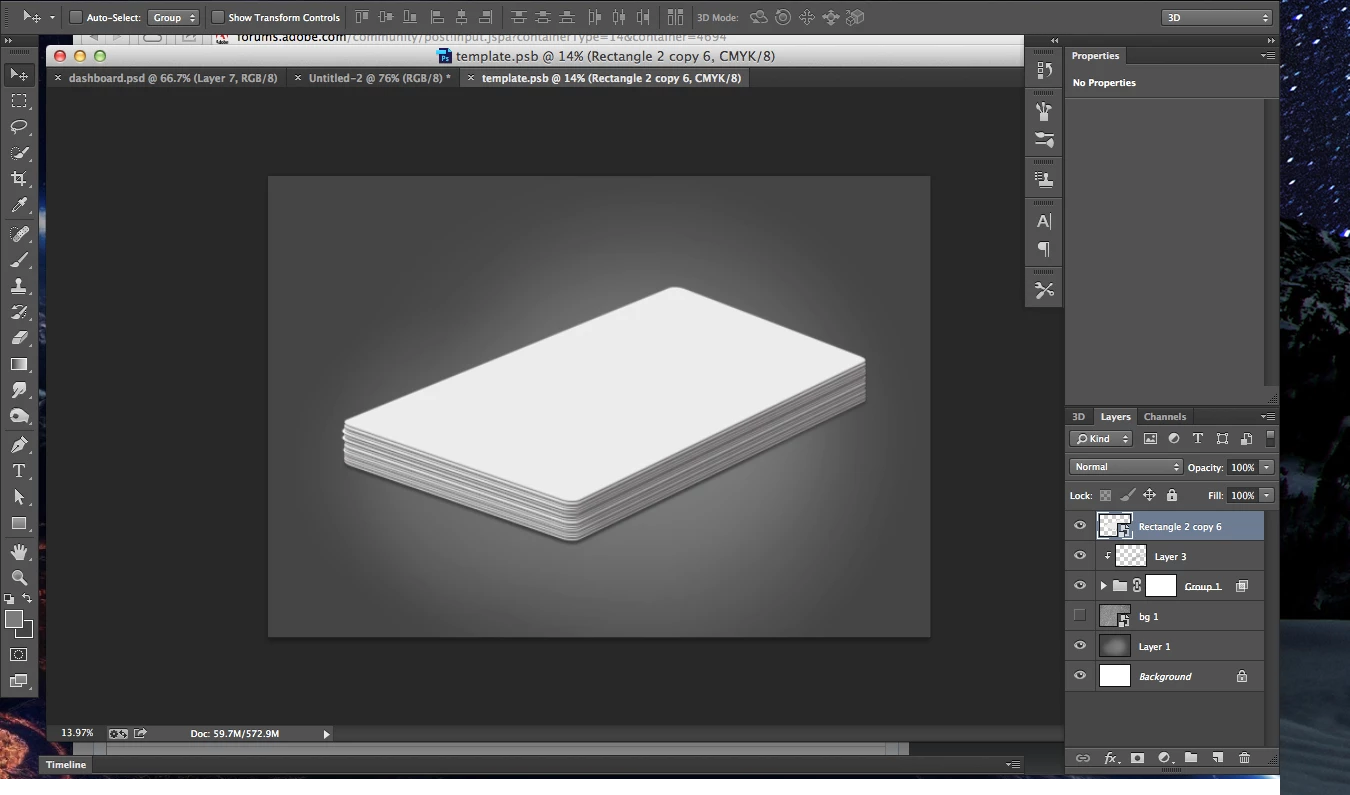
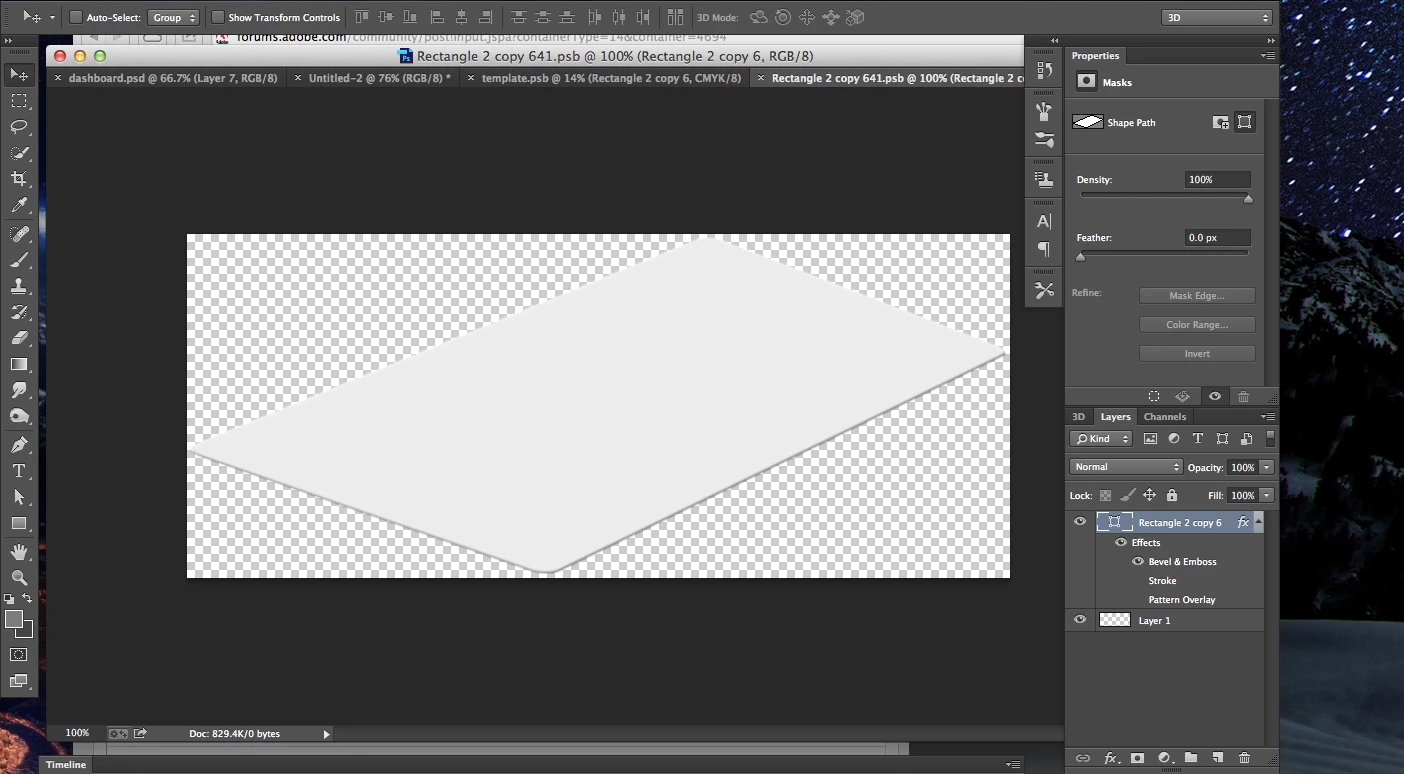
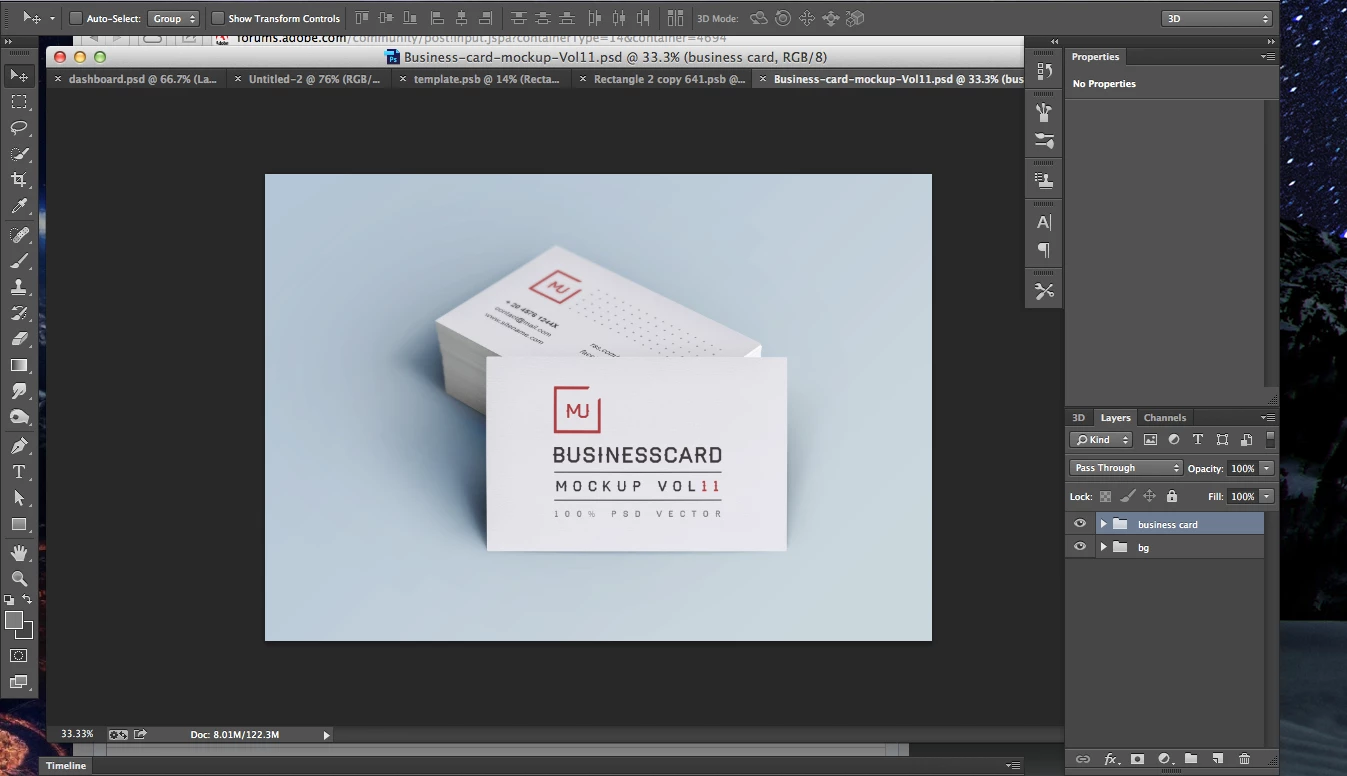
Here is a mock that I downloaded after I double click the next pictures show's what I want.

This is what I want to do in my original design, but how do I get the text to do this with a smart object?? I want to edit text in my design and apply it (not necessarily this design, but my own) to my smart object (first image) I created in photoshop. How do I do this?