- Home
- Photoshop ecosystem
- Discussions
- Re: How do we to get the corner points value from...
- Re: How do we to get the corner points value from...
Copy link to clipboard
Copied
Hi EveryOne!,
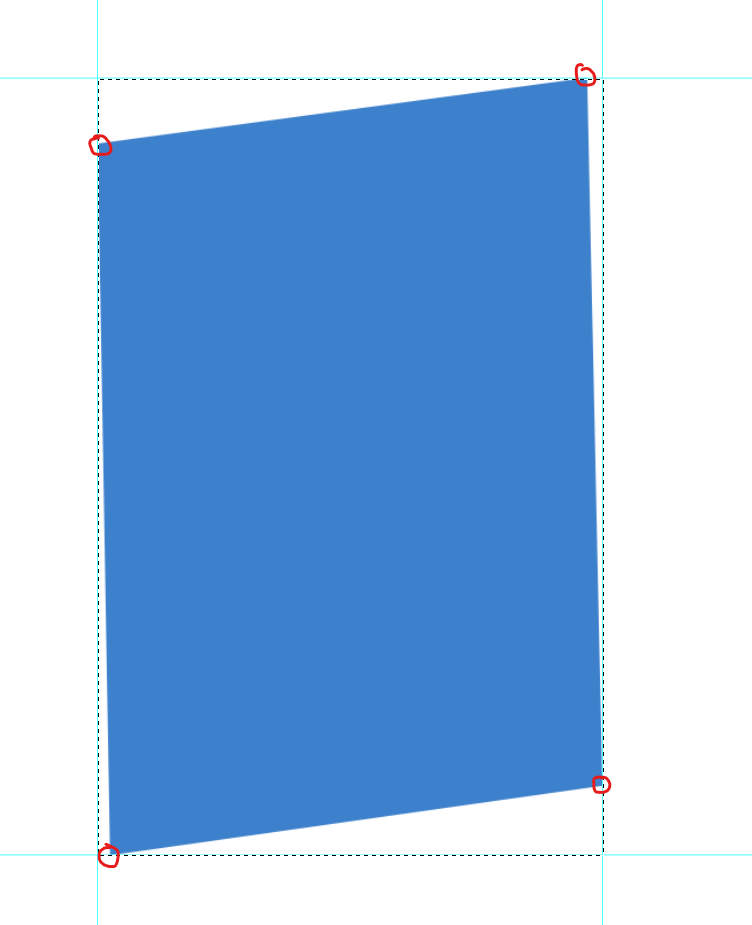
Is this possible to get the corner points value from Quadrilateral?
Thanks in advance.
-yajiv
 2 Correct answers
2 Correct answers
Another approach would be creating a Working Path from a Selection based on the Layer’s transparency and evaluating that path.
var doc = activeDocument;
var tmp = "tmp"+Math.random();
var ok = true;
try { doc.selection.bounds; } catch (e) { alert("No selection"); ok = false; }
if (ok)
{
activeDocument.suspendHistory("script", "main()");
}
/////////////////////////////////////////////////
function main()
{
Explore related tutorials & articles
Copy link to clipboard
Copied
Nice of you to post a screenshot but please post a meaningful screenshot that includes the pertinent Panels.
Are you talking about a Shape Layer for example?
Copy link to clipboard
Copied
Hi c.pfaffenbichle,
Thank you for the prompt response.
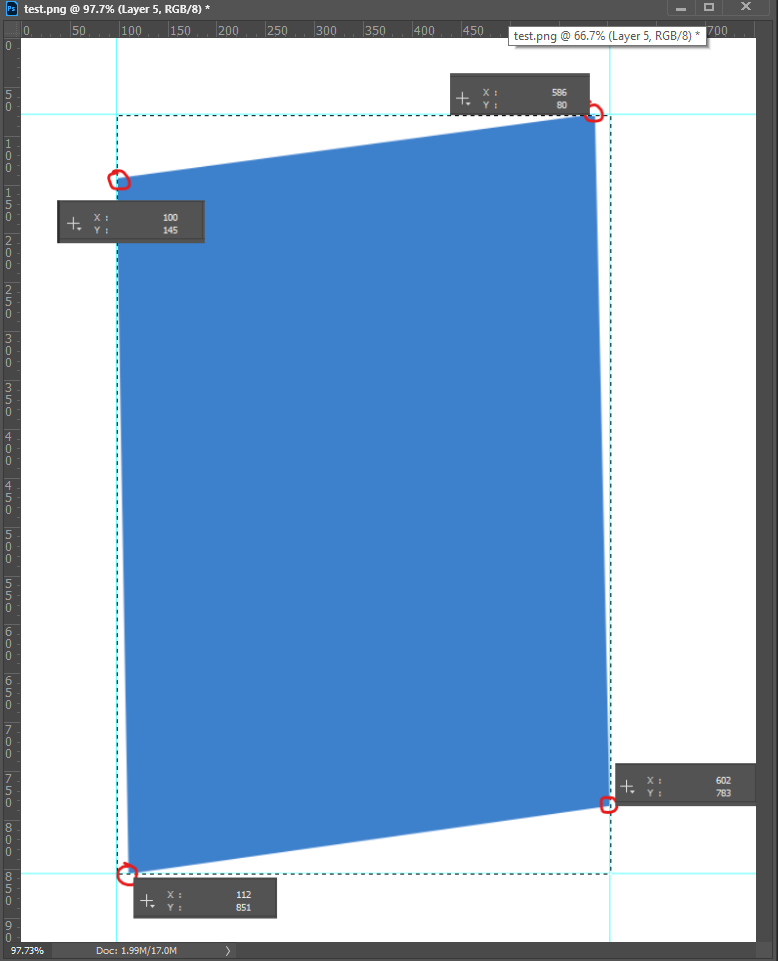
Please find the meaningful screenshot below.
I need to get the cornerpoints value from the selection.
if I use activeDocument.selection.bounds code, It is show as 0,100 for topLeft.
However I need to get the value (100,145) instead of (0,100) viceversa for all sides.
Could yoy please share your suggestion.Inputs?
yajiv
Copy link to clipboard
Copied
You misunderstood – the screenshot fails to illustrate if the blue shape is a Shape Layer or something else.
Copy link to clipboard
Copied
Hi c.pfaffenbichle,
It is a pixel layer not a Shape Layer.
Copy link to clipboard
Copied
And is it definitely always going to be a four sided shape?
So that there is always only going to be one extreme point in all four directions?
Can there be cases where one or more sides may be perfectly vertical or horizontal?
What is this about anyway? Is it a task that arises often enough that it’s worth automating?
Copy link to clipboard
Copied
I can’t remember who posted it but in a recent thread someone provided a neat solution by, if I remember correctly, evaluating the bounds and then intersecting row/column selections with the original selection an the four extremes.
Those resulting four selections can then be evaluated to get the »missing« coordinate for all four extremes.
How experienced are you with JavaScript and Photoshop’s DOM (and maybe AM)?
Copy link to clipboard
Copied
Another approach would be creating a Working Path from a Selection based on the Layer’s transparency and evaluating that path.
Copy link to clipboard
Copied
Hi c.pfaffenbichle,
Thank you for your detailed explanation.
I'm bit familiar with both DOM and AM code.
I'll try with work path method and let you know how it is working.
Copy link to clipboard
Copied
Depending on the Selection and the Working Path settings the resulting Path may have a lot of »useless« points, so filtering out the corner points might be an interesting challenge.
Copy link to clipboard
Copied
Hi c.pfaffenbichle,
Thank you for sharing the idea. My work path is very simple with 4 nodes.
I consider each point as a corner and your Idea working like charm.
Thank you so much.
- yajiv
Copy link to clipboard
Copied
With a Shape Layer the issue could simply be addressed by getting the PathPoints’ coordinates.
Other things (a pixel Layer of the object, the object just pixels on a larger Layer, …) would necessitate other approaches.
Copy link to clipboard
Copied
Hello, could you please tell me if you have solved this problem with the script?
Copy link to clipboard
Copied
What is your scenario?
Could you please post screenshots with the pertinent Panels (Toolbar, Layers, Options Bar, Paths, …) visible?
Copy link to clipboard
Copied

Copy link to clipboard
Copied
I don’t understand, is this the object you need to identify the corners of or a »target« object onto which the logo will be placed/transformed/…?
The curvature of the sides would make identifying the corners via a Photoshop Script difficult, possibly impossible.
Copy link to clipboard
Copied
I only need the coordinates of this place, because I can solve it by adding other materials after getting the coordinates. Thank you very much again for your reply. This problem bothers me very much. I think about it even in my sleep and dreams. I even started to try to draw a circle on this shape according to the size of this shape. After aligning the shape, I used the edge of this circle to calculate the distance. Far away (that is, this black dot)
Copy link to clipboard
Copied
The shape’s borders appear very crisp – is it (or was it previously) a vector shape/object?
That might make determining specific point easier.
Copy link to clipboard
Copied
Yes, it's a hard pixel image of a vector
Copy link to clipboard
Copied
Yes, it's a hard pixel image of a vector
By @mushroom bomb
Did you rasterize a pdf/eps/ai/svg/… or does the Path exist in the Photoshop file?
Can you provide the vector data?
Copy link to clipboard
Copied
No, I just have a simple pixel image. If necessary, I can turn this layer into a path in advance and display it in the path list flash.
Copy link to clipboard
Copied
Do you need to work with many such files?
Please provide a sample file.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I think about it even in my sleep and dreams.
By @mushroom bomb
Just a demo.
Before running, you need to create a selection from shape.
This script finds and selects the lower left corner of the shape as one pixel.
It also puts guides on it.
Tested on CS6 on the provided tiff file. I have no way to test on CC.
var doc = activeDocument;
var tmp = "tmp"+Math.random();
var ok = true;
try { doc.selection.bounds; } catch (e) { alert("No selection"); ok = false; }
if (ok)
{
activeDocument.suspendHistory("script", "main()");
}
///////////////////////////////////////////////////////////////////////////////////////////////////
function main()
{
try {
app.preferences.rulerUnits = Units.PIXELS;
var w = doc.width.value;
var h = doc.height.value;
save_selection(tmp);
var from = scan(0, w/2, h, 50);
scan(from, from+50, h, 1);
del_channel(tmp);
doc.guides.add(Direction.VERTICAL, doc.selection.bounds[0])
doc.guides.add(Direction.HORIZONTAL, doc.selection.bounds[1])
}
catch(e) { alert(e.line+"\n"+e); }
}
///////////////////////////////////////////////////////////////////////////////////////////////////
function scan(from, to, max, step)
{
try {
app.preferences.rulerUnits = Units.PIXELS;
for (var i = from; i <= to; i+=step)
{
load_selection(tmp);
doc.selection.select([[0,max-i], [0,max-i-1], [i+1,max], [i,max]], SelectionType.INTERSECT, 0, false);
try { doc.selection.bounds; } catch (e) { continue; }
break;
}
return i-step;
}
catch(e) { alert(e.line+"\n"+e); }
}
///////////////////////////////////////////////////////////////////////////////////////////////////
function save_selection(name)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putProperty(stringIDToTypeID("channel"), stringIDToTypeID("selection"));
d.putReference(stringIDToTypeID("null"), r);
d.putString(stringIDToTypeID("name"), name);
executeAction(stringIDToTypeID("duplicate"), d, DialogModes.NO);
}
catch(e) { alert(e.line+"\n"+e); }
}
///////////////////////////////////////////////////////////////////////////////////////////////////
function load_selection(name)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putProperty(stringIDToTypeID("channel"), stringIDToTypeID("selection"));
d.putReference(stringIDToTypeID("null"), r);
var r1 = new ActionReference();
r1.putName(stringIDToTypeID("channel"), name);
d.putReference(stringIDToTypeID("to"), r1);
executeAction(stringIDToTypeID("set"), d, DialogModes.NO);
}
catch(e) { alert(e.line+"\n"+e); }
}
///////////////////////////////////////////////////////////////////////////////////////////////////
function del_channel(name)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putName(stringIDToTypeID("channel"), name);
d.putReference(stringIDToTypeID("null"), r);
executeAction(stringIDToTypeID("delete"), d, DialogModes.NO);
}
catch(e) { alert(e.line+"\n"+e); }
}
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now