- Home
- Photoshop ecosystem
- Discussions
- Re: How to drag n drop image to photoshop without ...
- Re: How to drag n drop image to photoshop without ...
Copy link to clipboard
Copied
Hi all, i'm curious. I have shoot a high resolution quality image 6000px x 3376px lossy compression JPG format.
And i have canvas of Photoshop with 820px x 312px with 300px/inc resolution. When i drag this amazing high quality image to the canvas, look like the image become really low resolution and very ugly.
1. Why?
2. How to keep my image quality?
Thanks.
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
 1 Correct answer
1 Correct answer
Don't drag the image into your 820 X 312 pixel document window.
Open the image normally in Photoshop so it is full resolution.
Note: You should probably forget about the DPI as it is essentially meaning less. It is only the pixel dimension that counts. Let us know if you are having trouble understanding that, and one of us will demonstrate how it works.
Photoshop has a number of methods for increasing or downsizing an image. This is call Interpolation. Bicubic Sharper is suggested for do
...Explore related tutorials & articles
Copy link to clipboard
Copied
You gave the answer yourself. You're reducing 6000 x 3376 pixels down to 820 x 312 pixels.
That's about 95% of the information thrown out.
Copy link to clipboard
Copied
Thanks @D Fosse BUT I HAVE TO bring this image to 820px x 312px as it is a facebook cover dimension.
May be you're right and it is normal.
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
Copy link to clipboard
Copied
Open the image in photoshop, convert it to smart object before bringing it to your canvass... or set your photoshop to insert images as smart object.
Copy link to clipboard
Copied
Smart object won't help here. It's still going from 6000 x 3376 to 820 x 312 pixels.
Smart objects help to avoid cumulative degradation with repeated resamplings. But you still have to do it in the end.
Copy link to clipboard
Copied
By @Eko Wardoyo2. How to keep my image quality?
To keep your image quality:
- Shoot in RAW, not lossy JPEG
- Don't reduce the pixel dimensions and (as per DFosse), don't throw out 95% of the information by reducing the pixel size
Jane
Copy link to clipboard
Copied
Thanks @jane-e , i have to bring this image to 820px x 312px as it is a facebook cover dimension.
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
Copy link to clipboard
Copied
Open the original image. Do not copy & paste into a smaller canvas.
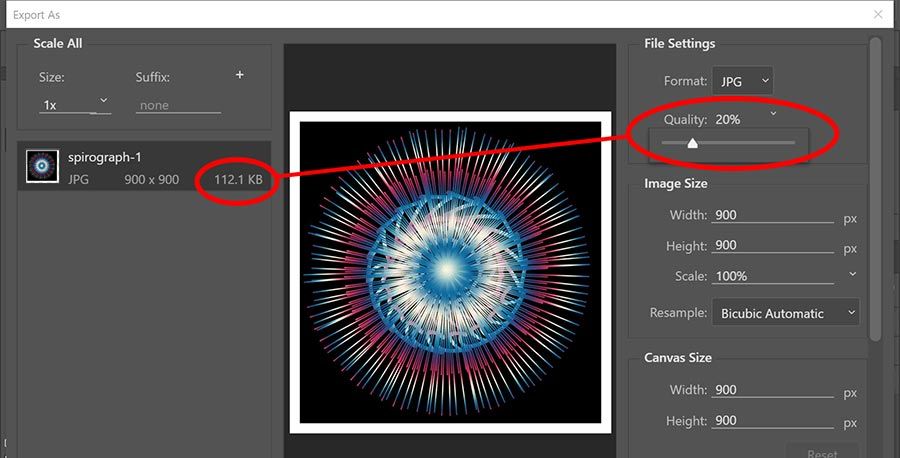
Go to File > Export > Export As. Select desired image size in pixels. See screenshot.
For best results on the web, convert Color Space to sRBG. See screenshot.
Hit the Export All button to save your web optimized JPG.
Hope that helps.
Copy link to clipboard
Copied
Thanks @Nancy OShea , i'll try it.
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
Copy link to clipboard
Copied
Sometimes the problem is that a very large image turns to mush at a small size because it was conceived and composed for a large size, but never evaluated at a small size. For example, distinct objects or color/tone relationships on a large print might end up somewhat visually merged, their edges and details harder to see, when the image is reduced to only a few hundred pixels wide.
You might have to do a special edit of the image at the small size, such as re-lighting and adjusting local contrast and edges, and maybe a sharpening pass optimized for low resolution.
These problems are often not seen until the first time an image is drastically reduced. So one thing I regularly do now is keep a second window open for the same document (Window > Arrange > New Window For…) , and have that second window at a small magnification so that it’s about the same size as a social media post, cover image, or thumbnail. That way I can see in real time how my edits at the large size are showing up at a small size in the other window, and if possible, I can try to shape the edits so that they look good at both sizes. Or, if that is unrealistic, at least I know that I will need to optimize a copy of the small version for viewing at that size.
Copy link to clipboard
Copied
Yes @Conrad_C , most of my works is shooting a people with 'extra fine' JPEG using my Sony Camera, then bring it to a 4cm x 6cm size of canvas in photoshop. So, when i zoom in it, the quality of image really ugly even i have set to 300 ppi.
is it normal? Thanks.
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
Copy link to clipboard
Copied
Any resolution, even 300 ppi, looks really ugly if you zoom in enough. You cut the effective resolution in half every time you double the magnification. So zooming in is not a useful evaluation if it will not be zoomed in during normal viewing, and Facebook cover images don’t provide zooming. What is useful is, how good does the image look at its actual size for posting online or printing?
If this is for a Facebook cover image, then in Photoshop it should be evaluated at 820 × 312 pixels at 100% magnification. (If it looks half as large in Photohop as in a web browser, you probably use a HiDPI display at 2x scaling, so set your Photoshop magnification to 200% to match web browser size.)
300 ppi actually has no meaning for social media posts. It is the width and height in pixels that matters (820 × 312). PPI, as “pixels per inch,” only has meaning when the available pixels are measured across the number of inches of reproduction size (that is the “per inch” part). PPI is really only useful for print, where graphics are laid out in inches. That is not true for social media posts or video. If you post an 820 × 312 pixel image on Facebook, if an image has a 300 ppi value it is not used, because inches are not used. A web browser will simply lay out the image using 820 pixels across the screen. So the effective PPI value of on screen graphics simply follows the ppi resulting from the display settings in the OS. On many desktops and laptops, the effective resolution of on screen graphics is between 100 to 120 ppi, on many phones it will be higher because the image is smaller (denser pixels).
Copy link to clipboard
Copied
Thanks for explanation @Conrad_C
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
Copy link to clipboard
Copied
Don't drag the image into your 820 X 312 pixel document window.
Open the image normally in Photoshop so it is full resolution.
Note: You should probably forget about the DPI as it is essentially meaning less. It is only the pixel dimension that counts. Let us know if you are having trouble understanding that, and one of us will demonstrate how it works.
Photoshop has a number of methods for increasing or downsizing an image. This is call Interpolation. Bicubic Sharper is suggested for downsizing an image. You can see that the image below is 8688 X 5792 pixels and interpolation is set to Automatic. I think that Preserve Details 2 would work better for you, and you can set that in Preferences > General.
OK so open your feull res image, and set Interpolation to Preserve Details 2.0
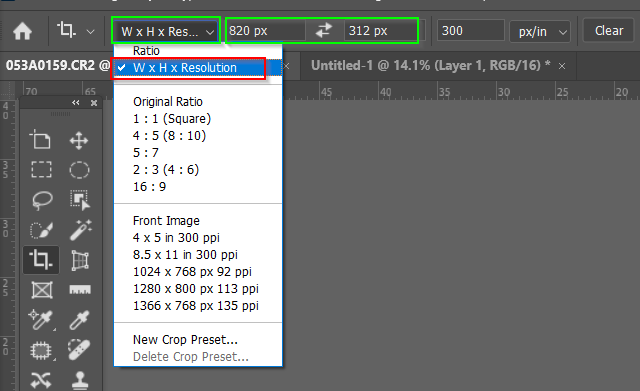
Select the Crop tool and use the drop down to set it to W x H x Resolution and set the size 820px x 312px as shown below.
Drag the crop tool window to frame the image as you want it to look, and click on the Tick Icon. This is what I got and it looks OK to me...
...but you could use Unsharp Mask or Smart Sharpen to crisp it up a bit. I'd say that was perfectly OK for a Facebook banner. Does it work for you?
Copy link to clipboard
Copied
Thanks so much @Trevor.Dennis , i never know or thinking about this.
Raizen 7, 40Gb Ram, RTX 3060, Win 11 -- All of Software in the world are just tools. Buy it if it works for you 🙂
Copy link to clipboard
Copied
Can you post example screenshot with entire window visible and Layers panel expanded? Before taking screenshot please press Ctrl + 0 to view in 100% magnification level.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now