How to put text inside shape, but only in the shape in Photoshop
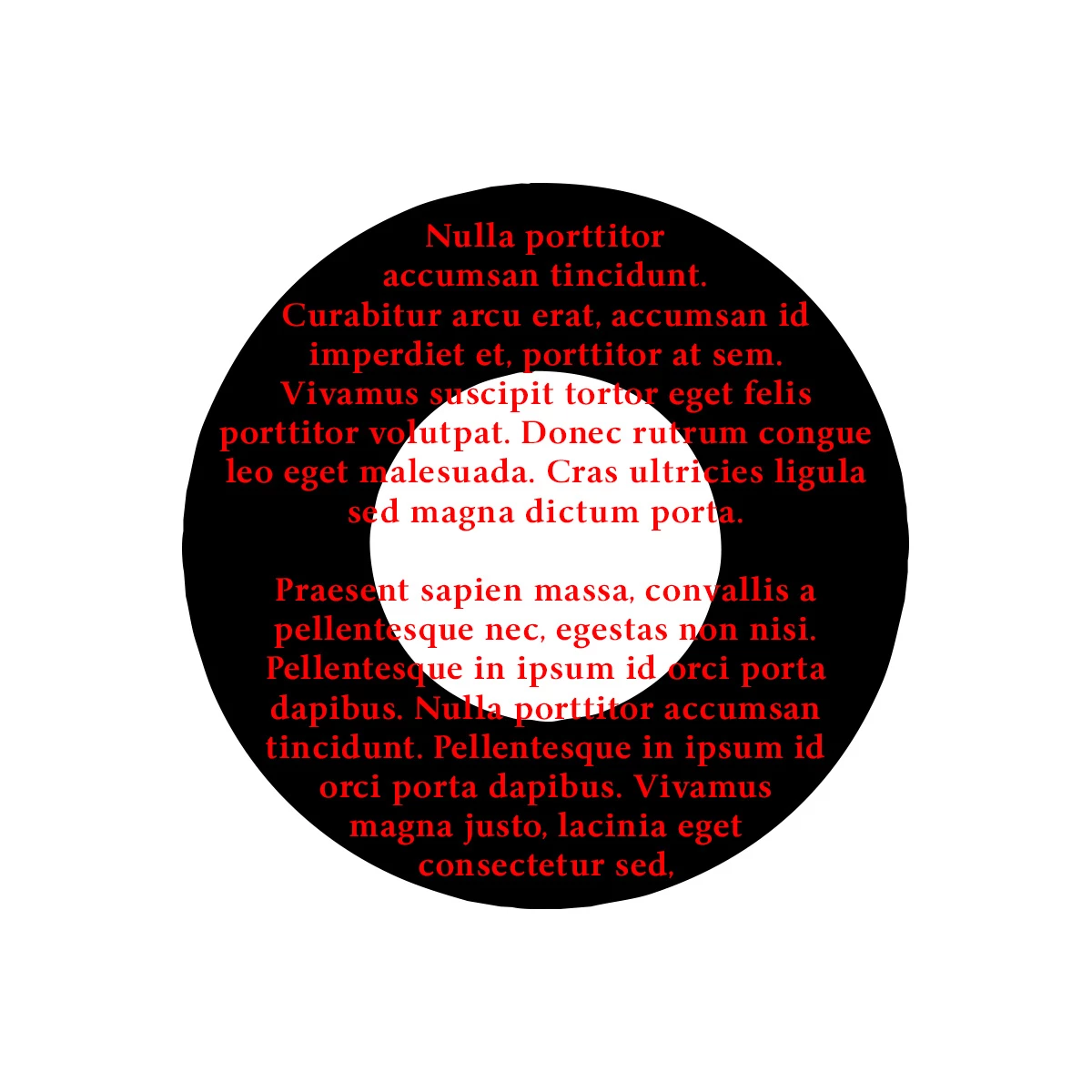
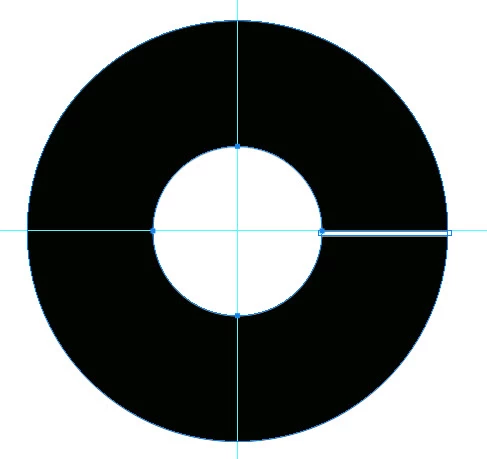
Is there anyway to put text inside a shape but constrained to the actual shape? I would like to be able to make a complex or simple shape, fill it with text and have the text flow throughout the shape without crossing the boundries of the shape. In the example below, the black ring/doughnut is the shape. However when the text tool is selected and the cursor moved over the shape it changes to the circle icon indicating it is placing the text in the shape. But, all it does is place the text in largest diameter and does not flow within the shape at all, it acts as if it is just one big circle. That is not what I want or need. How can I make Photoshop flow the text only in the black shape and not across the hole in the middle of it?