How To Setup Large Work File that Needs to Be Separated into Smaller Pieces
Hi, I'm working on a backdrop project for an exhibition and need help setting up my work file in Photoshop.
I’ll be designing a large art piece that will be split across three smaller panels. Here are the requirements:
- I want to design this as a single piece, not as separate panels, because the content flows continuously across each panel, and I need to see the entire design as a whole, as I'm designing it.
- I need to deliver each panel as its own file for printing.
In Illustrator, I would normally set this up with artboards for each panel. However, since this project is too large for Illustrator and I’ll be working extensively with images, Photoshop seems more suitable. But I’m unfamiliar with how to set up multiple panels in Photoshop.
I’ve tried using Photoshop’s artboards, but they don’t behave quite like they do in Illustrator. Another idea I considered was not using artboards and instead separating each panel with masks. However, I’m not sure how I could then export each panel as a separate file.
Could anyone suggest an efficient setup or workflow for this project?
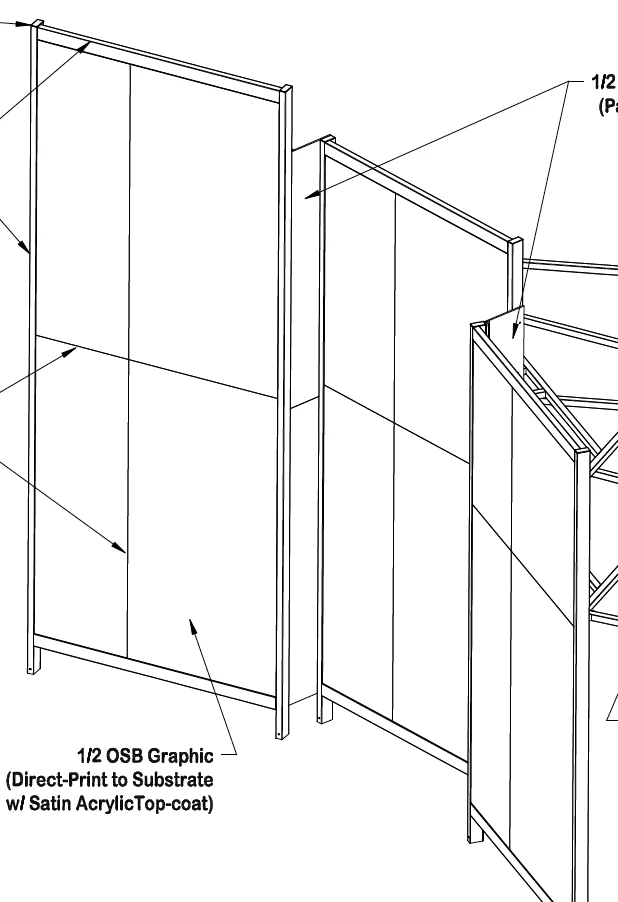
I have attached an example of the backdrop I'm working on.