- Home
- Photoshop ecosystem
- Discussions
- Re: How will designs be displayed in a 4k monitor
- Re: How will designs be displayed in a 4k monitor
Copy link to clipboard
Copied
Hi forum.
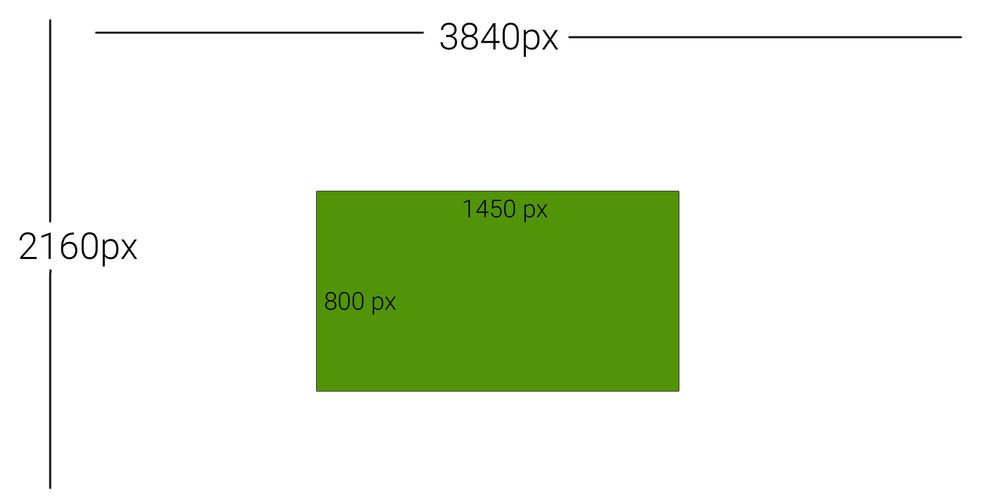
I have a concern regarding 4k monitor displays, I need to purchase a new monitor. All my life I have been working in 1920 x 1080, this is the standard requirement for my everyday tasks. Most designs I do in PS, AI, AE, Adobe software are usually 1500px to 1000px. looks fine at 100%. We are experiencing dramatic shortages here in Australia in electronics, and monitors are becoming limited on what options to buy. I did an example in PS a dummy canvas 4k resolution, and put a dummy rectangle of one of the usual dimensions I use, and it just seems so small. The canvas was displayed at 23% and I have to zoom in 4 times to get 100%, so my Green rectangle can be displayed at 100%, and be able to work on it. Is there a solution for a 4K monitor to display 1920 x 1080, and the Adobe software interface not be a worrisome issue?
 1 Correct answer
1 Correct answer
It'll work as long as you understand the basic concept of screen resolution, which you obviously do. If you invoke View > 200% in Photoshop, the unit will behave just like any other HD 1920 x 1080 unit does. So that's "screen safe" the way you're used to.
And then you can enjoy full 4K resolution for photographic work or vector artwork or whatever else.
Most people panic because they can't understand why Photoshop displays smaller than their web browser, and they think Photoshop is "wrong".
...Explore related tutorials & articles
Copy link to clipboard
Copied
View > 200%.
This uses four screen pixels to display one image pixel - a clean pixel doubling. In effect, it turns the 4K screen into an ordinary HD one.
The Photoshop UI is unaffected by this. It follows the scaling factor you have set in Windows.
This is already what all other consumer-oriented viewers/web browsers will do. They will also use this pixel-doubling when they detect a 4K screen (only they will do it automatically; always). It's the industry standard workaround to ensure that the same material can be used everywhere, regardless of what screen technology the user happens to have.
Copy link to clipboard
Copied
Hi there, thanks for your insight . So is it safe to buy 4k, 2k resolution monitors, without any dramas?
Copy link to clipboard
Copied
It'll work as long as you understand the basic concept of screen resolution, which you obviously do. If you invoke View > 200% in Photoshop, the unit will behave just like any other HD 1920 x 1080 unit does. So that's "screen safe" the way you're used to.
And then you can enjoy full 4K resolution for photographic work or vector artwork or whatever else.
Most people panic because they can't understand why Photoshop displays smaller than their web browser, and they think Photoshop is "wrong". But it's just that other applications view at 200% by default with these screens, while in Photoshop you have to click that menu item (or keyboard shortcut) manually.
It's a bit like wide gamut displays. It works splendidly for web work as long as you understand what's going on.
I have to emphasize, if it isn't clear already, that this is very specific to raster (pixel-based) image editing. For vector editing, e.g. in Illustrator, the whole issue is moot and everything will always be rendered at full screen resolution (and this is also where a 4K monitor has the biggest benefits).
Copy link to clipboard
Copied
I'm sorry, but Photoshop is absolutely wrong here. It is a production tool and should be able to handle both dimensions. The size of a printed paper does not get smaller when you print it at a higher resolution.
There should be a work mode that displays the drawn area at "double" size at 100% (input size) and a preview mode that uses 4k resolution (output size).
And then why is there an export function to create double resolution files (@x2) for 4k monitors. Photoshop handles resolutions absolutely inconsistently and incorrectly. This makes it difficult to control the actual sizes (fonts, dimensions, etc.) in your designs.
InDesign and Illustrator can handle this correctly. There are also resolutions for the web. Again, the entire Creative Cloud acts inconsistently.
Copy link to clipboard
Copied
You still don't understand. The other, consumer-oriented viewers/browsers scale up atomatically when they detect a high-resolution screen. That's not "double-resolution" files. They are the same files, just scaled up on screen.
Photoshop will do exactly the same thing with View > 200%!
If Photoshop scaled automatically, it would be rendered completely useless for all those people that don't work on images destined for a web browser. Photographers and print designers, prepress, scientific, forensic and medical workers - the list goes on and on. They couldn't use Photoshop! They'd have to find some other software that actually mapped one image pixel to one screen pixel and displayed images correctly.
Copy link to clipboard
Copied
For some reason, the obvious and real solution "view at 200% so you match what the other apps do" seems evil and wrong to a small minority of people. They have never explained why.
Copy link to clipboard
Copied
Yes, and actually that's part of a much deeper mystery: Whenever there's a discrepancy between some basic consumer-level app and Photoshop, the industry-standard professional image editor, they trust the former without question. Photoshop must be "wrong".
I've been trying to figure out what psychological mechanism could possibly explain this, but I've given up. It's amazingly consistent and widespread.
Copy link to clipboard
Copied
psychological mechanism = 200% is 200%, 100% is 100%
if you then want to adjust the meaning of the terms to balance your mistakes, no problem, just know. But you would have to admit that the logic is wrong, it's a psychologically forced adjustment, that's all. Even ADOBE isn't perfect, never 🙂 but it dominates the market, forcing you to force logical reasoning. You have to use 200% to see 100% ... it seems obvious something does not add up LOL but that's okay. I use both windows and macos and on macos the problem is easily solved, from photoshop icon properties, you can set the display and 100% is 100%, even for web layouts. No 200% = 100% but 100% and that's it YEAH
Copy link to clipboard
Copied
You misunderstand what is actually happening.
Consumer-oriented image viewers and web browsers, when they detect a high resolution screen, scale images to 200% by using four screen pixels to represent one image pixel.
This is the industry standard workaround to ensure the same material can be used everywhere, regardless of what screen technology the user happens to have. Without this scaling, existing images would be tiny on high-res displays.
Photoshop can't do that, obviously. In Photoshop, 100% has a very specific meaning. It means one image pixel is represented by exactly one physical screen pixel.
That's the way Photoshop has to work. It uses the full resolution of the display. It has to display accurately for a wide range of users: photographers, print designers, prepress, medical and forensic workers, etc etc.
In other words, Photoshop displays correctly. The other applications effectively turn high resolution displays into standard low resolution displays, for image interchangeability reasons.
Copy link to clipboard
Copied
It is clear to me what I read. It is clear to me that 200 is twice as much as 100 LOL
On macos the problem is not there. Do you know if on WIN there is an option to open in low like on macos?
Copy link to clipboard
Copied
100% ... it seems obvious something does not add up LOL but that's okay. I use both windows and macos and on macos the problem is easily solved, from photoshop icon properties, you can set the display and 100% is 100%, even for web layouts. No 200% = 100% but 100% and that's it YEAH
By @Bruno22901243og7z
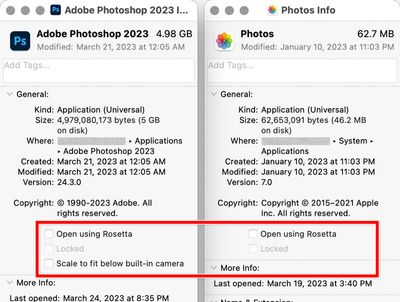
Are you talking about the Open in Low Resolution option? If you are, it has not been a option since (I think) macOS 12 Monterey, because Apple has now removed it from macOS. Apple put it in as a short-term workaround for the time most applications were not yet adapted for Retina displays. Now, over 10 years later, most applications now handle Retina displays properly, so Apple removed the option. Because what that option does by forcing an application into low resolution, is remove the resolution advantage of the Retina display. So that crutch is now gone.
Instead, web designers need to gain a proper understanding of how web browsers actually work on Retina (macOS/iOS) and HiDPI displays (Windows/Android). Older computer displays are now known as having a “1x” scaling factor. On desktop Macs/PCs, Retina/HiDPI desktop displays are 2x, or twice the pixel density. (Some phones are 3x.) Twice the pixel density means pixels are half as large as on a 1x display, so the way photo applications define 100%, an image at 100% appears half as large on a 2x Retina/HiDPI display as it does on a 1x display. That is the logic…across the entire industry.
That is why, in Photoshop and also in other photo applications, you must set the magnification to 200% to match the automatic 200% scaling that web browsers apply to images authored at 1x, when there is no CSS or other code that indicates otherwise. (For example, if a web designer understands how to use something like a media query to send a 2x Retina/HiDPI resolution image when a 2x Retina/HiDPI display is detected, then the web browser does not need to apply its usual 200% scaling to images, and also that 2x image will appear to be “actual size” at 100% in Photoshop on a 2x Retina display.)
That’s right, I said “other photo applications.” Because this is not just an Adobe thing. If you believe Photoshop is wrong about 100% and you decide you must switch to a competing application that does this better, you will probably find that other photo applications also handle magnification, and 100%, the same as Photoshop: 100% means one image pixel for each screen pixel.
In short, you are probably not going to be able to find an up-to-date photo editing application that handles 100% magnification differently than Photoshop. They will agree with Photoshop, and a proper understanding of Retina/HiDPI will explain why.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Yes, of course…you do see that option in macOS 10.15 Catalina and earlier, as your screen shot shows.
But unfortunately, if your Mac was up to date, you would no longer have that option. macOS Catalina is not even supported by Apple any more: Apple provides support and updates for only the last three versions of macOS, and the last three versions are now macOS 13, 12, and 11. That is how old Catalina is now. What it does is outdated, as least as far as Apple thinks.
It is important to plan for is what to do when you need to buy a new Mac, especially an Apple Silicon Mac. A new Mac runs the latest version of macOS, and none of the new Apple Silicon Macs today can run macOS 10.15 Catalina. When it is time for you to buy a new Mac, the Open in Low Resolution option will not be there, and there will be no way for you to restore it. So before you upgrade to a new Mac, it will be a good idea to understand how web graphics and 100% magnification really work on Retina/HiDPI displays.
Copy link to clipboard
Copied
Yes, I know my way 🙂 (quote from a beautiful song by Pino Daniele).
Joking aside, I have been working since 1992, both on Mac and Windows systems, and in those years the problems were different and much more hardcore than today.
And sadly, like everyone else, I am subject to the logic of the market, which is always more business-oriented rather than really user-oriented.
As long as I can, I will not upgrade either Catalina or Windows 10 LOL
Best regards. Bruno
Copy link to clipboard
Copied
psychological mechanism = 200% is 200%, 100% is 100%
By @Bruno22901243og7z
100% is one pixel in the image is represented by one pixel on the screen. 200% is one pixel on the image is four pixels on the screen. There is no psychological something in, it's purly technical.
And that is also the same on macOS.
But to add to the confusion and just to be complete: the program asks the OS about the screen resolution. If I set a different resolution than the screen's native resolution, the program assumes this resolution as 100%. This also is not different from any OS, may it be Linux, Windows, macOS or anything other.
If now one program decides to handle this differently, the program may do that. That is what you would expect from consumer applications, but not from professional applications
Copy link to clipboard
Copied
if working on Mac you could use a little extension called SwitchResX. it helps me a lot : https://www.madrau.com/
Find more inspiration, events, and resources on the new Adobe Community
Explore Now