- Home
- Photoshop ecosystem
- Discussions
- Re: Invert Color of Overlapping Shapes
- Re: Invert Color of Overlapping Shapes
Copy link to clipboard
Copied
Hi guys,
Can anyone show me the easiest method on how to do this? I'm just a newbie and been exploring Photoshop. All I know are the VERY basic things so I hope someone can help me on this one.
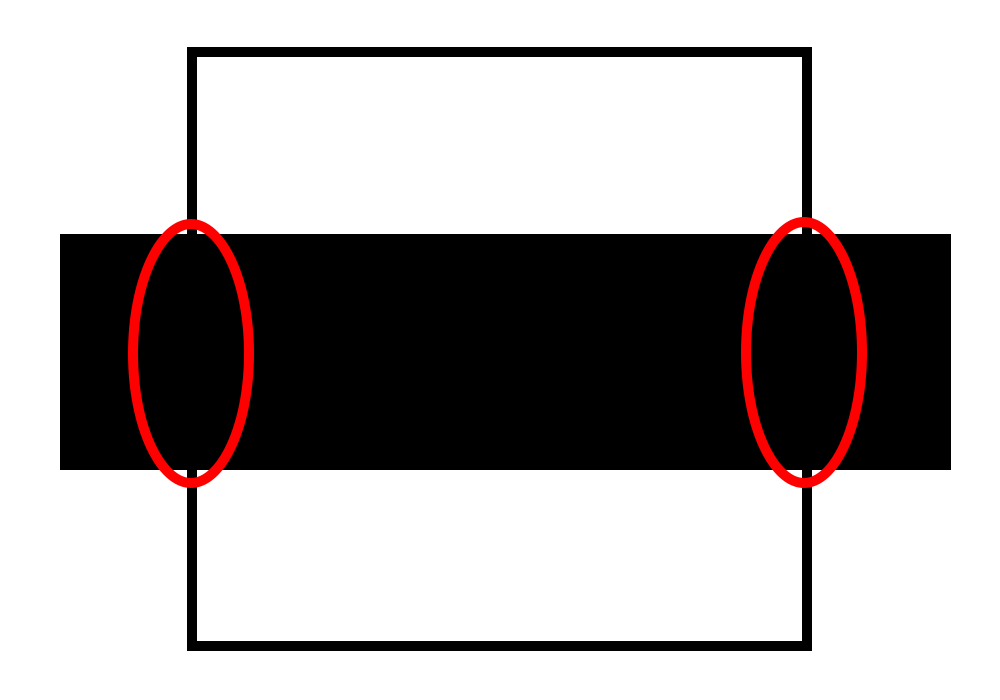
So here's my idea, I have 2 black shapes that overlaps (1 with black fill, 1 outline only). I want the area that intersects to be white (encircled in red).

Thank you in advance!
 1 Correct answer
1 Correct answer
Hi
Try this:
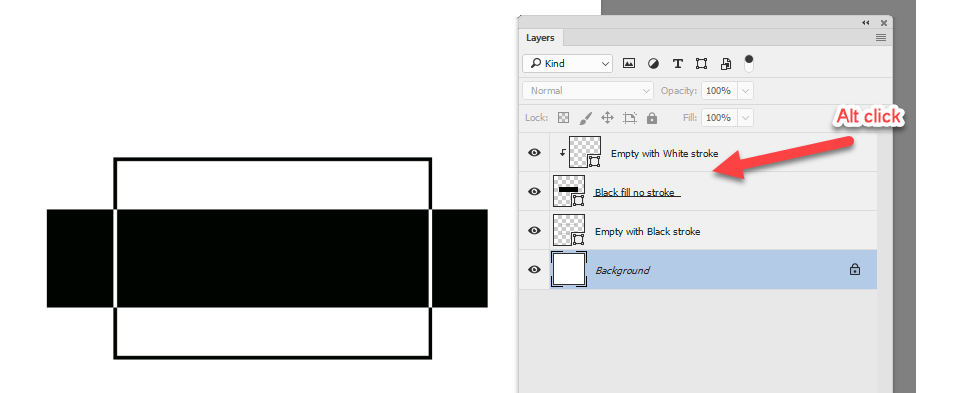
1. Make the black rectangle with no stroke (expand it if required to make it the same size as before
2. Duplicate the empty rectangle and change the stroke to white. Put this at the top of the stack
3. Alt Click on the border between the two so that the new white rectangle clips to the black one

Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
Try this:
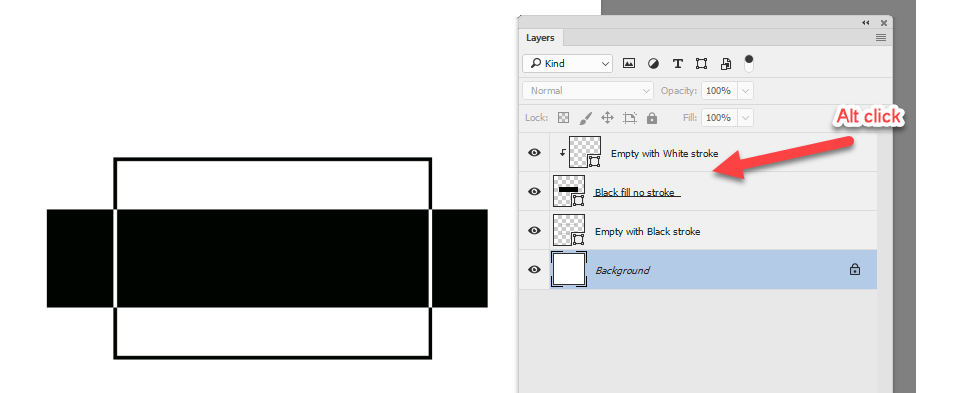
1. Make the black rectangle with no stroke (expand it if required to make it the same size as before
2. Duplicate the empty rectangle and change the stroke to white. Put this at the top of the stack
3. Alt Click on the border between the two so that the new white rectangle clips to the black one

Dave
Copy link to clipboard
Copied
Oh it worked! Thank you so much!
I'm wondering though, is there another way like using blending mode, overlays, etc.?
Copy link to clipboard
Copied
You're welcome - you can also do the opposite and duplicate the solid rectangle in white. It will give the same result.

Unfortunately none of the blending modes will combine two blacks to make a white
Dave
Copy link to clipboard
Copied
I see. Thank you so much!
Copy link to clipboard
Copied
I'm wondering though, is there another way like using blending mode, overlays, etc.?
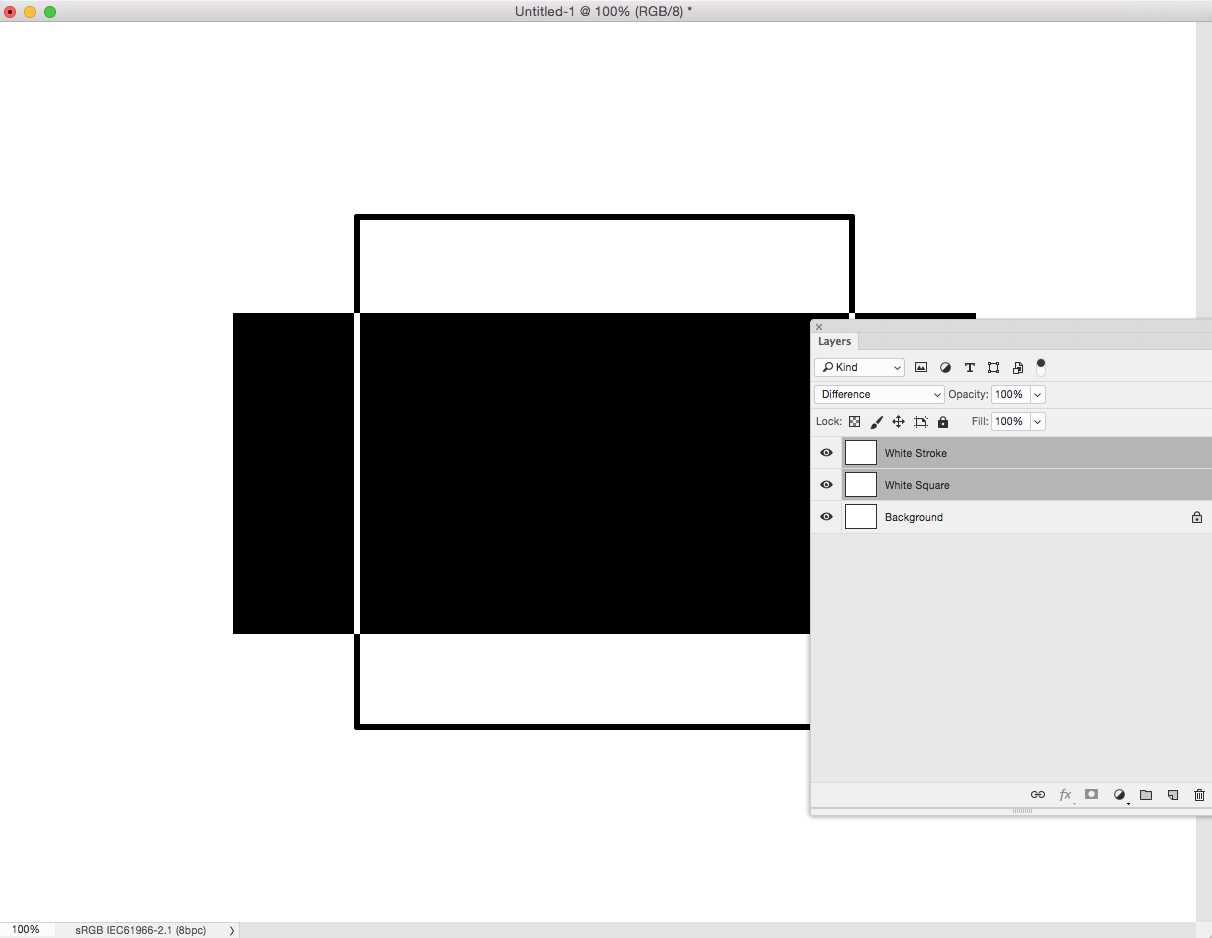
Try two layers set to Difference, where both the square and stroke are white.

Copy link to clipboard
Copied
Nice one Rob - I hadn't though about setting both to white
Dave
