- Home
- Photoshop ecosystem
- Discussions
- Re: Skew Smart Object Edges to Fixed Locations
- Re: Skew Smart Object Edges to Fixed Locations
Skew Smart Object Edges to Fixed Locations
Copy link to clipboard
Copied
Hello everyone,
I'll try to explain with pictures what I'm trying to achieve.
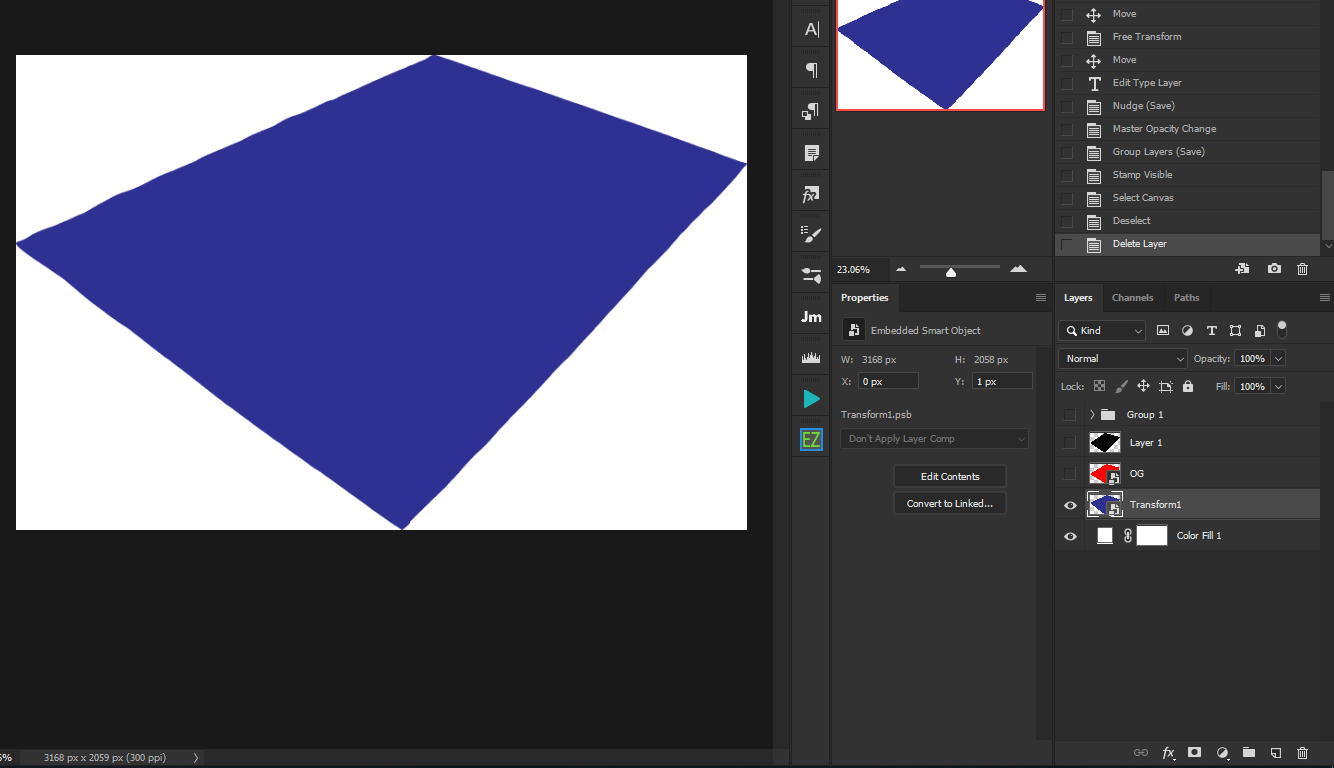
I have this blue smart object:

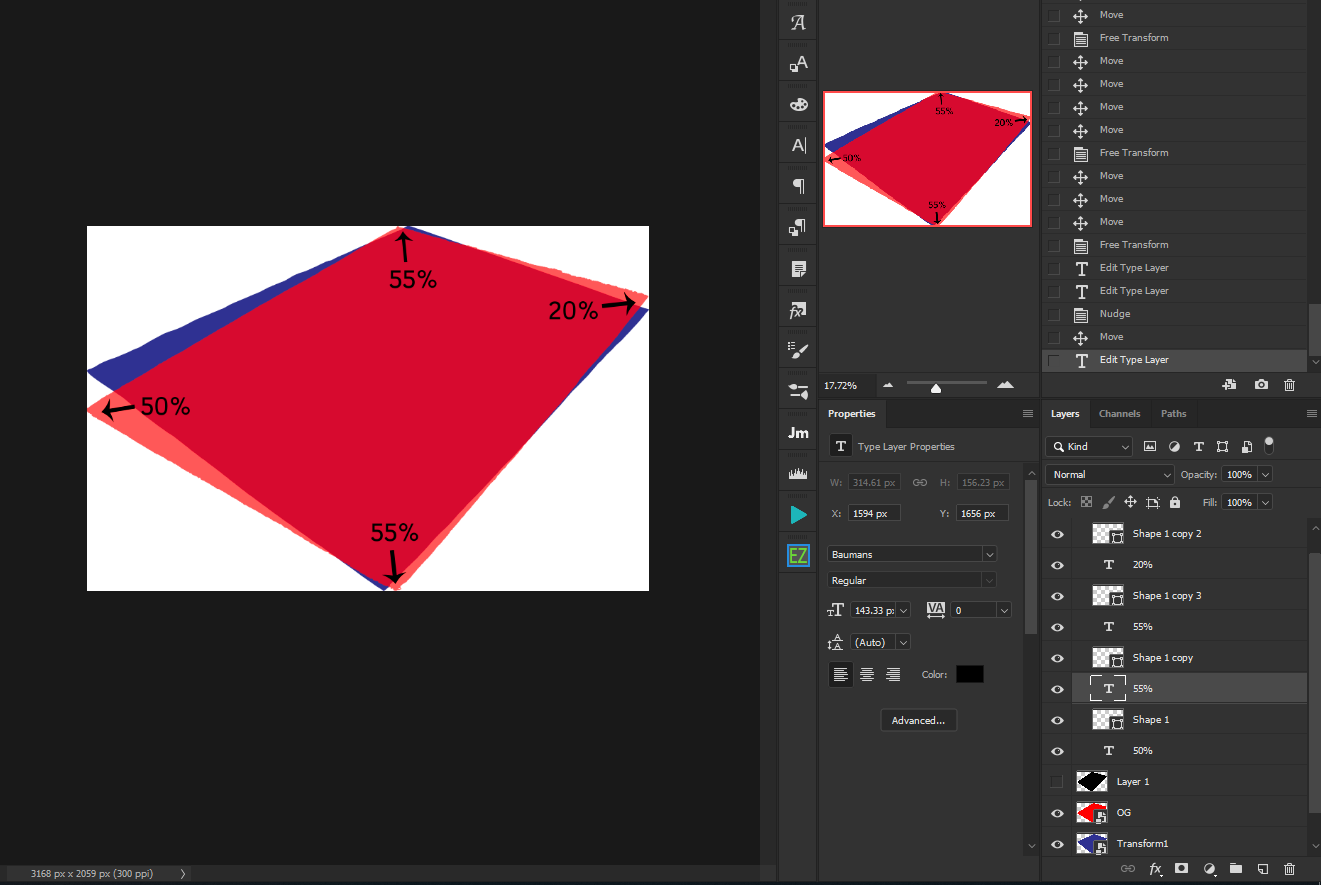
and i want the blue layer edges to be same as the red ones edges.
the resolution is always the same: 3168x2059 and i also mentioned the exact percent of the red that I want.
the red in the picture is perfect. I manually adjusted it exactly like I want. I just need to automate it.

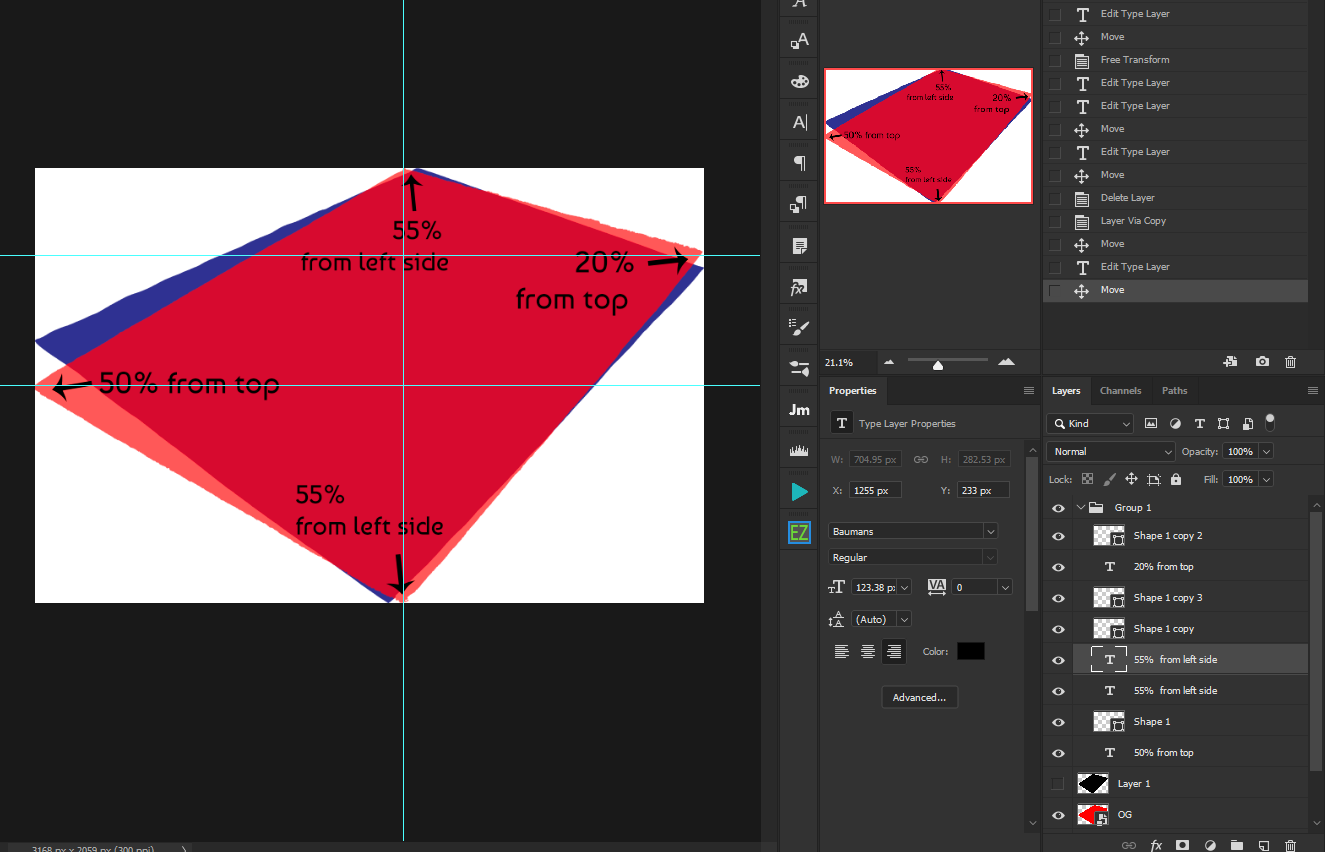
if it's not clear enough:

Explore related tutorials & articles
Copy link to clipboard
Copied
I suspect if you already have a Smart Object that’s transformed as intended it would be easier to (New Smart Object Via Copy and) Replace Contents.
Copy link to clipboard
Copied
I think that may not even work. From the images posted its looks like their blue smart objects has been scaled, rotated, and distored so the layer associated has changes the object appearance. You do not even know if the object has a rectangle shape or if the content has transparency around any edge. They gave pixels width and height as resolution that is not resolution and replace content uses Photoshop Place which will resize an image based on the document's and image file's print resolutions. If you open the object and it open in Photoshop the work document will have a rectangle canvas. If you fill it with an image or color it may well be a different shape than the contents of the original object. When the layer's smart object is updated. The updated smart object layer may not match the blue object's appearance.
Copy link to clipboard
Copied
I think that may not even work.
I guess AG_Ps_100 should provide the file so we can see for ourselves what the state of the elements. is.
Copy link to clipboard
Copied
these are the original files:


Copy link to clipboard
Copied
Ah, I had misunderstood and assumed the SOs were rectangular and transformed and did not already contain a perspectival distortion.
I fear that may practically not be automatable with Photoshop Scripting in a meaningful manner.
But maybe someone else has a better grasp on the geometry and math of the task.
Copy link to clipboard
Copied
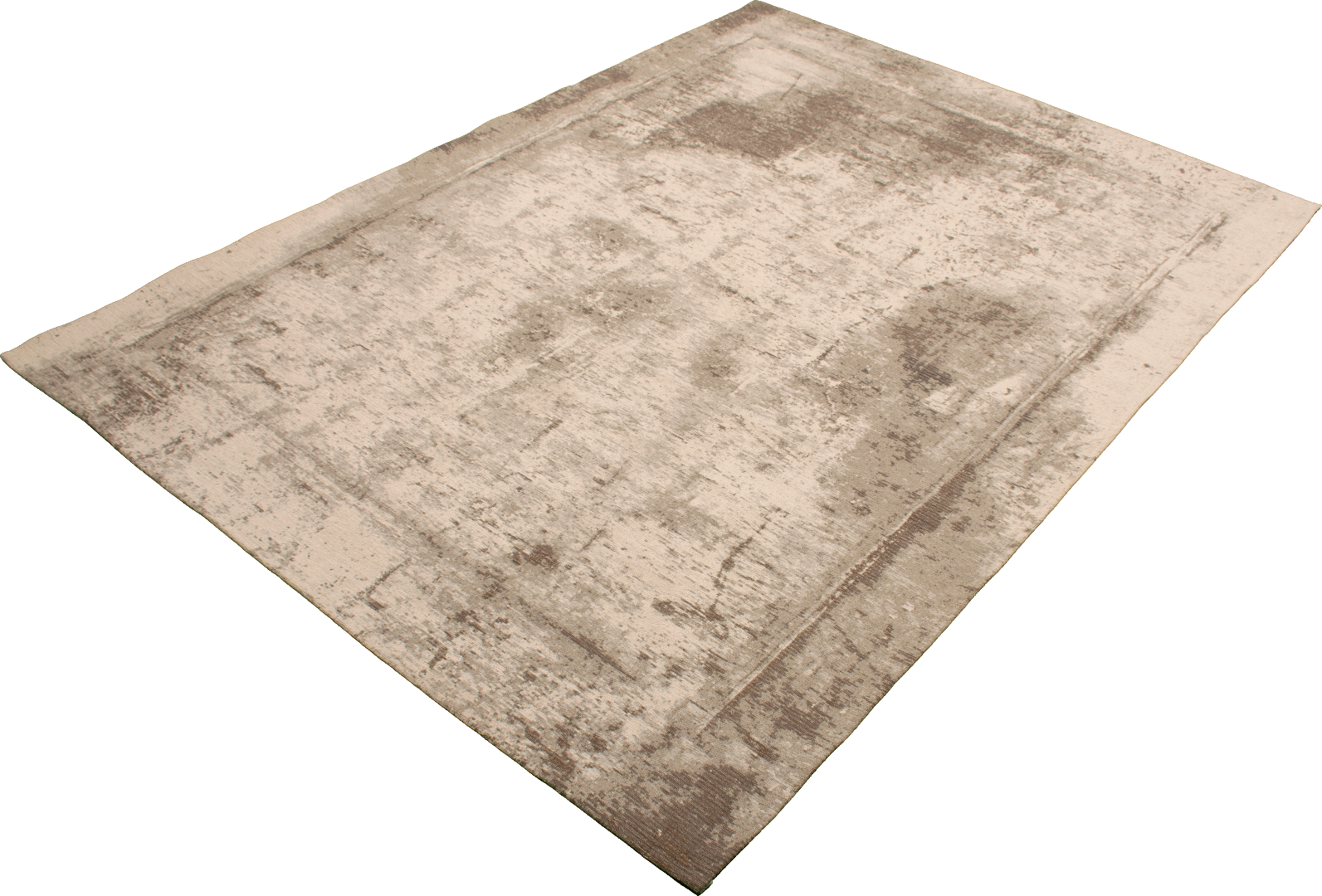
I have the same rugs pictures taken from above, and recording an action to transform the rectangle to this quadrangle is easy, it just looks not very realistic.
I'll ask a different question, is there a way to turn this:

to this:

because afterwards it shouldn't be hard turning it back to what i want
Copy link to clipboard
Copied
If the rugs are even shot straigh on. If they do not have the same aspect ratio the will distort differently into the same area.
Copy link to clipboard
Copied
If all rugs are rectangle with the same aspect ratio you can easily create a mockup template so you can place your rugs in a scene like rub on a floor in a room. Even a oval rug with the same aspect ratio would place nicely in the template. Basically all the Rugs canvas size needs to have the same aspect ratio. A floor could also be carpeted.



Find more inspiration, events, and resources on the new Adobe Community
Explore Now
