Text into block shape?
Copy link to clipboard
Copied
all im trying to do is, something simple but its beyond me and i cant think how do do it, i have captured word/logo from adobe capture, i would like to turn this into a block of colour just the same shape as the ”text” so that it looks the same shape but its just a block of colour, no individual letters visable etc , if you know what i mean?, any help apreciated. cheers
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
Sorry I am not sure what you mean by "the same shape as the text" but "no individual letters available". Perhaps you could show a screenshot of what you are trying to achieve using a brush on a separate layer then we may be able to help you better.
Dave
Copy link to clipboard
Copied
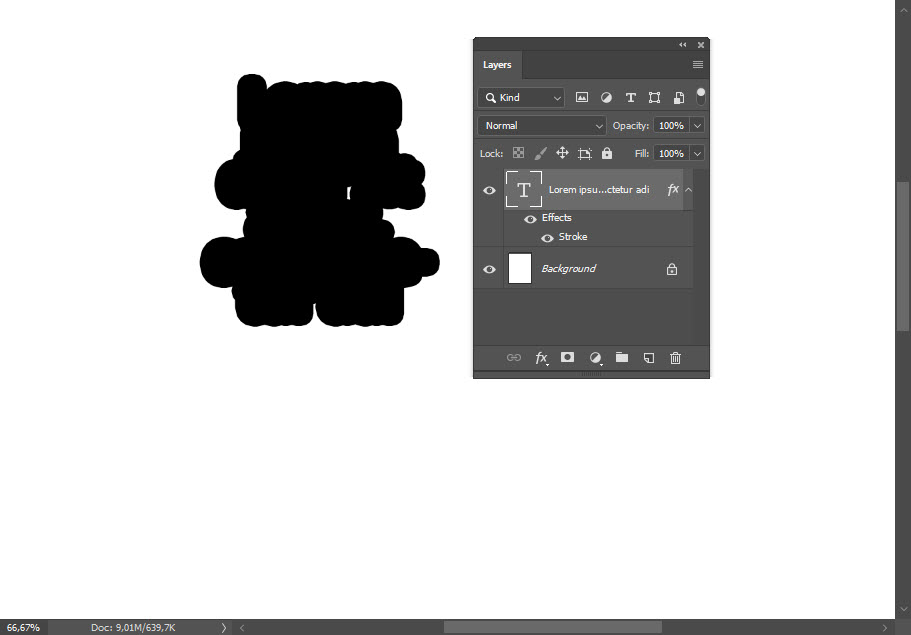
Is this what are you looking for? It is simple, Stroke set to outside applied to text (Type layer).

Copy link to clipboard
Copied
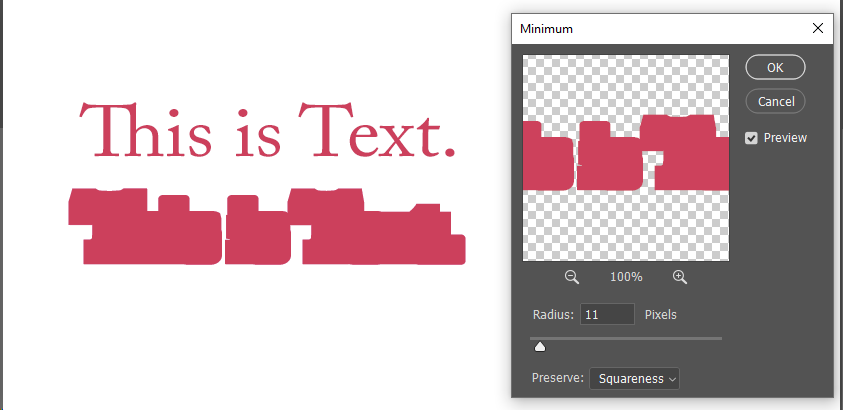
Maybe the Minimum filter?

Copy link to clipboard
Copied

If this is what you had in mind choose Type > Rasterize. Next, use the Magic Wand to Select the type (not Continuous in the Options bar, and then Edit > Stroke and adjust the number of pixels to create a block of lines or the entire paragraph of type.
Copy link to clipboard
Copied
jordanbanimaton wrote
block of colour just the same shape as the ”text” so that it looks the same shape but its just a block of colour, no individual letters visible etc , if you know what i mean?,
Hi Jordan,
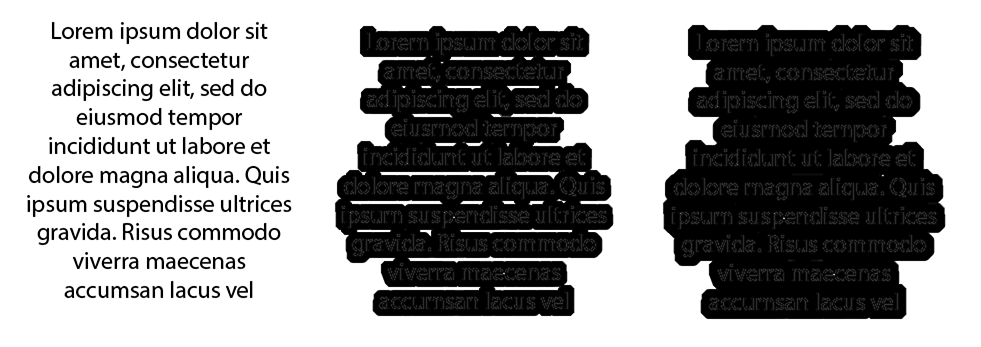
I have no idea what you mean, so I came up with these three, because I can't see any reason for the previous examples, although they answer your question better.
I think we need you to chime in and give us feedback or an example?
~ Jane

Copy link to clipboard
Copied
like the bottom ^ one but main block of colour , but keeping the shape , but all letters filled etc
Copy link to clipboard
Copied
jordanbanimaton wrote
like the bottom ^ one but main block of colour , but keeping the shape , but all letters filled etc
Hi
Your description is still unclear.
Please take Jane's example - get a brush and paint in what you want it to look like. Then we may be able to give you the correct advice instead of guessing what it is you want.
Dave
Copy link to clipboard
Copied
jordanbanimaton wrote
like the bottom ^ one but main block of colour , but keeping the shape , but all letters filled etc
Hi Jordan,
That's kind of what I thought, but I wanted confirmation that I was on the right path since it was so different from what everyone else was doing. Here's what I did:
- Pick a heavy typeface. Use tracking to squeeze the letters together. Use kerning to squeeze some letters even more. Here my tracking is -80 and in between the s and u there is another -45 of kerning. Do this until you get the look you want.

- I did this in Illustrator, although I'm sure you could use Photoshop. I made a copy of the text and outlined the copy, which made a group. I put a stroke on the group to look at the shape and then went back to my original text to adjust and kern and repeat this step until I was happy.

- I selected the Compound Paths inside the group and clicked the switch stroke/fill button

- Keeping the compound paths selected, I went to Object > Compound Path > Release to release the Counters. (Counter is the technical term for the inside of a letter shape.)

- I choose a curvy typeface because I would want to keep the curves. Here I have used the Direct Selection tool to move the anchor points of the "u" to close the shape. I then used the Pathfinder to combine it into one shape and released the compound path to get the inner shape.

- Then just go through the rest of the letters using
the Direct Selection tool to move points
the Pathfinder to combine and
Object > Releasing Clipping Path to make a new shape where you had a hole.

When you are finished, combine all the shapes with the Pathfinder. You can see why getting the kerning and tracking right in the beginning saves time. There are a couple of spots that need work, but you should get the general idea.

Anything you don't like can be tweaked with the Direct Selection tool.
~ Jane
Copy link to clipboard
Copied
Hi jane-e,
I would also prefer Illustrator - but in a much more simpler way.
![]()
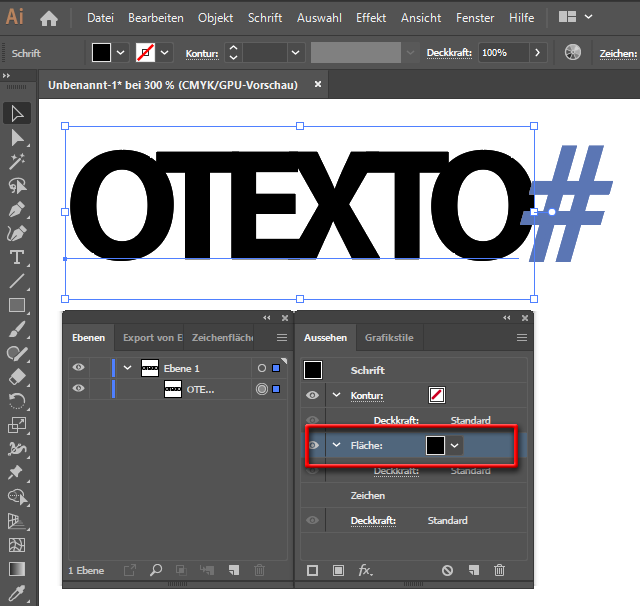
Write your text.
Open the appereance panel.
Add a new fill.
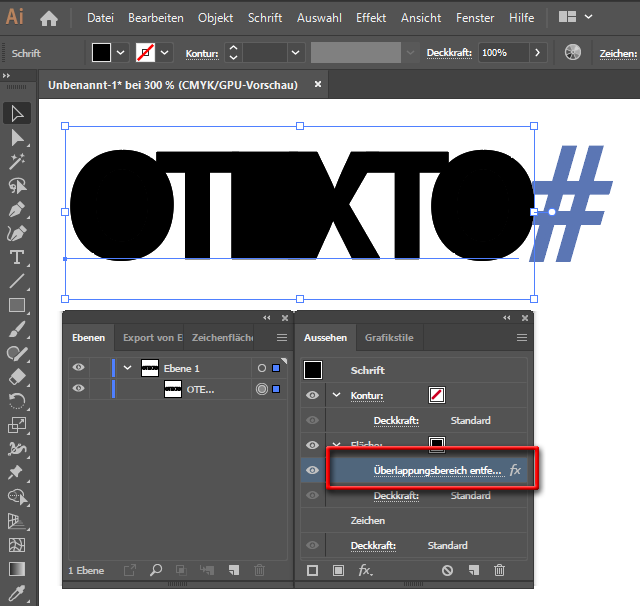
Add menu: Effekt --> Pathfinder --> Trim
The result is live and editable.
Have fun
![]()
Copy link to clipboard
Copied
Open the appereance panel. > Add a new fill. > Add menu: Effekt --> Pathfinder --> Trim
Yes, I agree 100%. Yesterday I used the Appearance panel and did it as editable Pathfinder Effects with live text. This morning I redid it so it could be followed in Photoshop. Thanks for adding it back in!
Jane
Copy link to clipboard
Copied
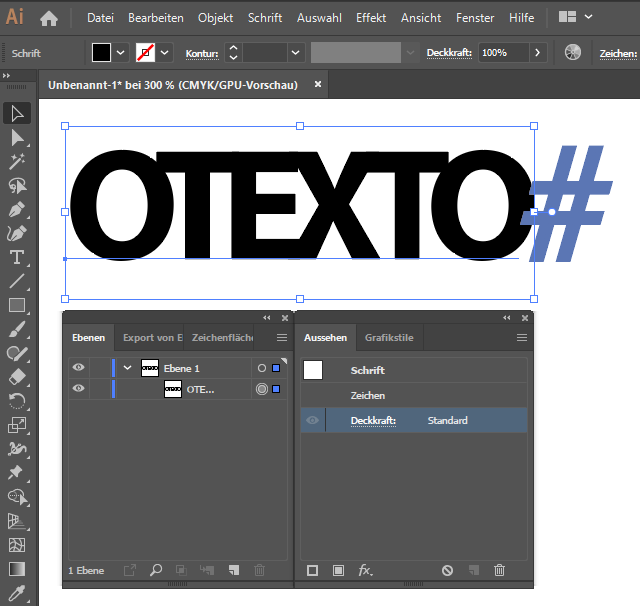
And you are totally right. Illustrator may be the better choise.
(An) image says more than thousands words:
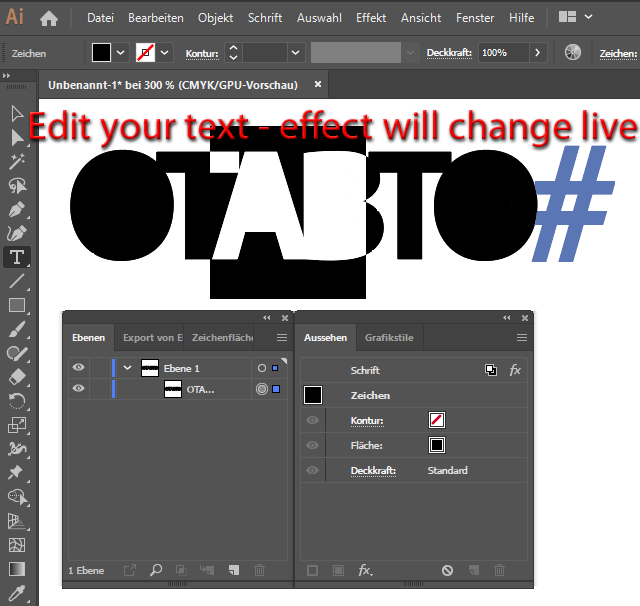
write your text

add a new fill

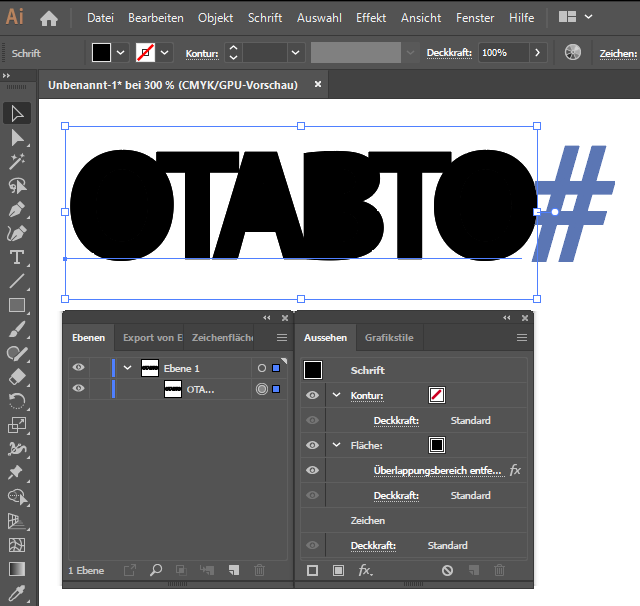
add menu: Effect --> Pathfinder --> Trim

text will stay editable

effect is a live effect

Have fun
![]()
Copy link to clipboard
Copied
I used Proper Case instead of All Caps to get the letter shapes. The OP wants those in-between spaces filled in and All Caps won't work, imho.
I'll leave you to do that — the rain has stopped after a day and a half and I am off to meet friends for what we expect to be a very muddy as well as windy hike.
~ Jane
Copy link to clipboard
Copied
We should wait for an answer of the TO jordanbanimaton
Copy link to clipboard
Copied
Hi Jane, yes thats perfectly the sort of look i'm after. thanks for posting, sorry for the confusion.
Copy link to clipboard
Copied
jordanbanimaton wrote
Hi Jane, yes thats perfectly the sort of look i'm after. thanks for posting, sorry for the confusion.
Hi Jordan,
I’m glad it works for you — please ask if you run into any issues while you are doing it.
~ Jane
Copy link to clipboard
Copied
If you don't have Illustrator and therefore have to do this in Photoshop then:
1. Start with your text and adjust the kerning in the Character Panel

2. Right click on the text layer in the layers panel and choose Convert to Shape

3. Use the direct selection tool (white arrow key) to select individual points and move/delete them as required


Dave
Copy link to clipboard
Copied
Hi Dave, as the logo/word is a captured shape from adobe capture, is there a variation on the above instructions suited to produce the same effect, im looking to create, cheers
Copy link to clipboard
Copied
Hi
If you bring it in as shape from Adobe capture (using Alt and dragging from the library) it will appear in Photoshop as a smart object containing an SVG file.
If you have Illustrator, you can double click the Smart Object and open it in Illustrator to alter the paths as shown by Jane.
If you don't have Illustrator then in Photoshop you could use the Select >Color range menu to select the outline of the shape. Then in the paths panel make a path from the selection. Now with the pen tool selected , in the options bar click teh "shape button" to make a shape from the path. You now have a shape you can edit in Photoshop as I described in my earlier post.
Dave
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


