- Home
- Photoshop ecosystem
- Discussions
- Re: Text on circular path disappears when I rotate...
- Re: Text on circular path disappears when I rotate...
Copy link to clipboard
Copied
I followed this tutorial for creating text on a circular path:
Type Text in Circle - Photoshop Tutorial Tips - YouTube
However, when I try to move the text and adjust it so it is even, most of the text disappears. It seems as though there is an issue with crossing the point where I typed the first letter. I've posted a video screen capture below, since it is easier to show than describe:
Photoshop path question - YouTube
Any ideas?
 1 Correct answer
1 Correct answer
I notice in your video you have a single arrow next to the text cursor. Can you hover over the text and get an arrow showing up on both sides? That seems to be the main difference to me, and I can reproduce your lost text when I only have the single arrow as well.
Explore related tutorials & articles
Copy link to clipboard
Copied
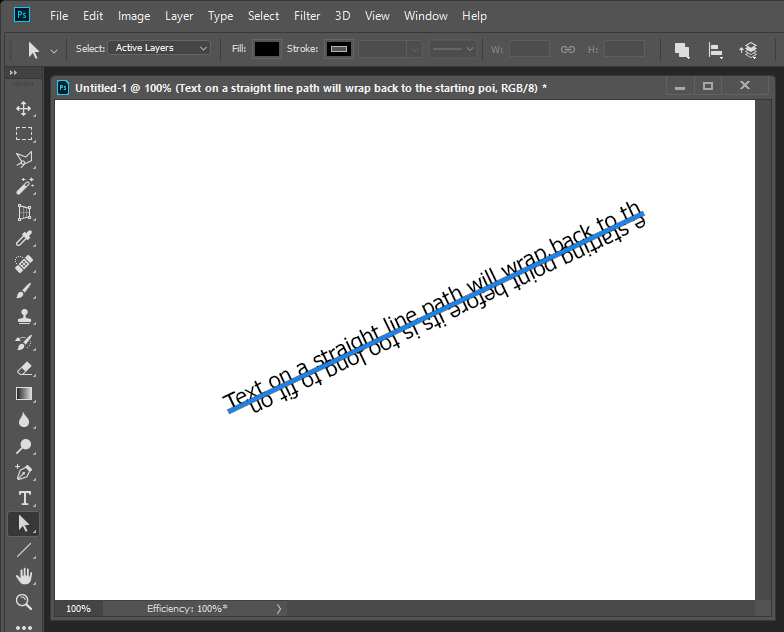
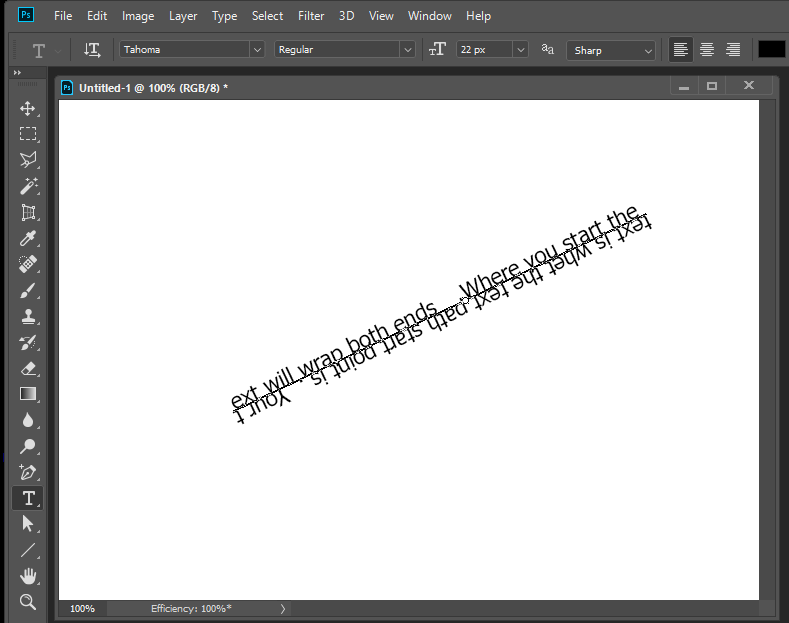
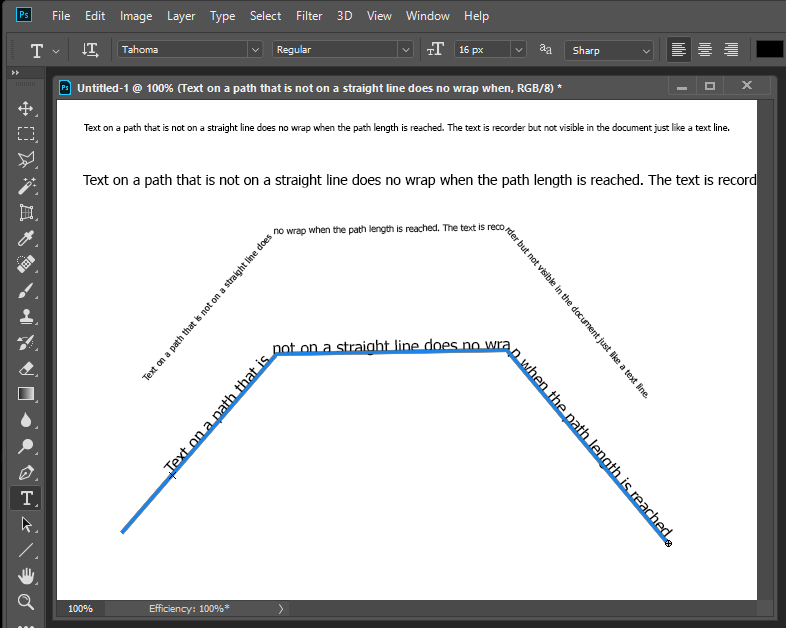
How are you rotating your text layer created on a circular path in Photoshop may I ask??? Path between two points seen to wrap around more a path from s starting point to an end point and back to the starting point. I not sure about closed paths where the starting point is also the end point. If the text length is grater than the path length the text that does not fit on the path is still recorder into the text layer but is not visible.




Copy link to clipboard
Copied
If you move the start point you will also need to move the end point of your text in order to stop it from disappearing.
On your example video I can see the end point sitting on the horizon line. You're losing the whole word when it gets too close to that line.
So move that one around and the text should reappear.
Copy link to clipboard
Copied
Thanks. I tried that but I could not get it to move. How do I go about that? Do I need to change tools?
Copy link to clipboard
Copied
Transforming the layer may be a easier way for you to rotate your text them messing with the path the text is on. I also fine using two different size arcs paths easier to use then using a single circle path with text layer one that path one on the outside the path and other inside the closed path. Text still space is a different manner but look more circular

Copy link to clipboard
Copied
I notice in your video you have a single arrow next to the text cursor. Can you hover over the text and get an arrow showing up on both sides? That seems to be the main difference to me, and I can reproduce your lost text when I only have the single arrow as well.
Copy link to clipboard
Copied
