- Home
- Photoshop ecosystem
- Discussions
- Re: Timeline issue : Frame 1 becomes the same as 2...
- Re: Timeline issue : Frame 1 becomes the same as 2...
Copy link to clipboard
Copied
Hi. I'm trying to create a scrolling website animation in PS but am having issues with the frames. I am following this video.
https://www.youtube.com/watch?v=2ijoJY40kP8
Here are the steps where I begin to have issues:
Step one: You mask out the webpage with the top of the webpage showing. Unlink/unlock the mask on the layer. Duplicate that frame.
Step two: Select the second frame. You then move up the webpage so that the end of it shows.
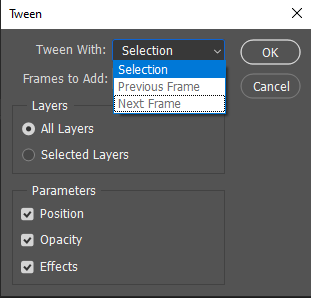
Step three: Select both frames and tween.
When I select both frames, the first frame becomes the same as the second frame. In the video, the two frames remain different. The teacher clicks back and forth on each frame and they're different. Why are my frames becoming the same? See attached screenshots.
I'm not able to move forward and tween without this step. I tried this so many times and a few times, it worked but then the animation was transparent throughout. Or it partially animated. It's very wonky and I can't remember what I did to make it work. But the majority of the times I've tried this, it did not work.
Please help!!
 1 Correct answer
1 Correct answer
Thought i might comment on this despite this being quite an old post!
I had the same issue and found a youtube comment that helped me solve it 🙂
1) Make sure "Propogate layers is unticked" this option can be found above your layers in the layer panel.
2) When you begin to make edits to your second frame, make sure youre only moving your selection using the "move tool" (so do not transform the selection in order to move it)
This should solve the issue you had!
Hope this helps 🙂
Explore related tutorials & articles
Copy link to clipboard
Copied
A Frame content is a composite of the layer visible in the layers palette for the frame and the layers position can be different in each frame. That is what tween is all about. Tween will create frame between two frames and move the layers that were moved between the two frames so the movement will be smooth rather than an abrupt move.
Here I created two layers and two frames and I moved the top layer's content off the canvas high and to the left in the first frame and low and to the right in the second and last frame I created. Tween generated the frames between the two frames I created.
Copy link to clipboard
Copied
Hi JJMack,
Thanks for your response. The issue is is that it won't allow the 2 frames to remain different from each other. In the tutorial video that I was following, the teacher doesn't put the beginning and end on different layers. They are on the same layer.
Copy link to clipboard
Copied
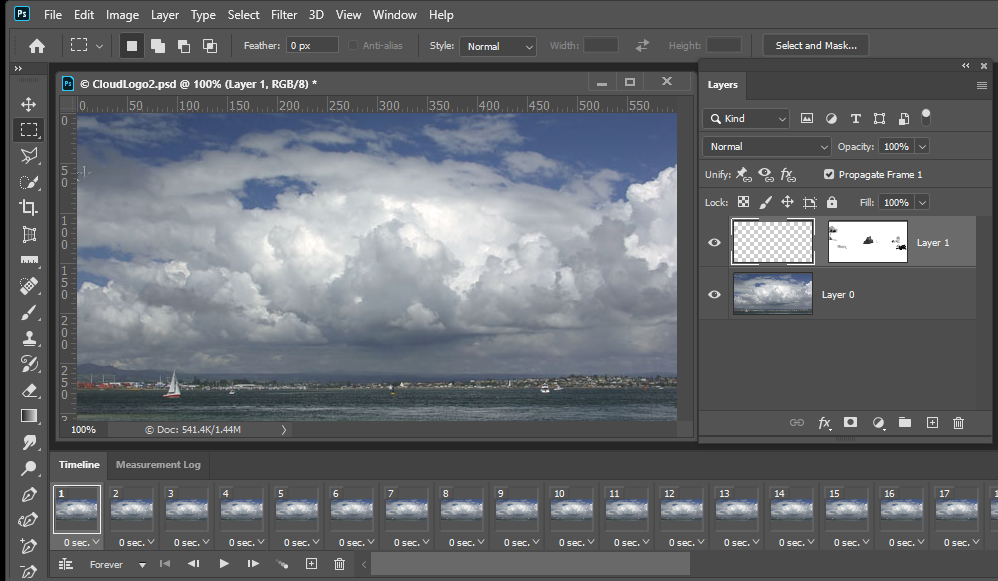
The layers are not different layers they are the same layers. However the content of layer 1 is positioned in different location in each frame. As you can see the frame animation PSD I posted only has two layers the two layers are visible in all the animation frames. The bottom background layer 0 content position is not changed its location is the same in each frame. Layer 1 is a is a normal raster layer that has a Layer mask that is not linked to the layer content. So the layer content can be moved independent from the layer mask which is what I did in the animation. I created Frame one with both layer visible and in that frame I moved the contents of layer 1 high and off canvas to the left. I then created the animation's last frame with both layers visible and in that frame I moved the contents of layer 1 off screen low and to the right. I then used Tween to generate frame between the First and last frames. Layer 0 and layer 1 are visible in all the nimation's frames.
Copy link to clipboard
Copied
Hi JJMack,
Thanks for clarifying. We're on the same page with the layers and tweening. I'm still not able to tween b/t Frame 1 and Frame 2. When I move the part I want animated in Frame 2, Frame 1 becomes the same as Frame 1. Tweening isn't possible after that since both frames are now the same.
Copy link to clipboard
Copied
You should be able to position each layer content where you want it in each frame. The position can be different in every frame. If Photoshop is not working correctly try resetting all Photoshop tools and your Photoshop preferences to see if that fixes your Photoshop operation. Here I uset Windows 10 Photoshop 2020 version 21.1.2 There seem toe be a problen showing my white background
Photoshop 2019 works correctly.
It look like there are issues in Frame Animation in CC 2019 and 2018. I placed in a smart object image layer between the background layer and layer 1 with New Layer appears in all frame checked in the fly-out menu. While it was Photoshop animated the smart object layer it should not have. Layer 1 was visible only in frame 1. Photoshop CS6 and Photoshop CC 2014 work correctly. I no longer have CC 2015, CC 2015.5 and CC 2017 installed. So I can not state which version of Photoshop Adobe broked Photoshop Frame animation feature. They Broke it more in Photoshop 2020....
Copy link to clipboard
Copied
I've got the issue of the tweening module recreating the first frame as many times as the frame number I've chosen
Copy link to clipboard
Copied
You tween between two frames. The layer visible in those two frames composite should be the sames layers and there should be differences in layers positioning, opacity, effects between the two frames. If there are no differences all frames add will be identical as the originals two frames. When there are differences tween (between) the two frames will create transition frames with the approate options checje whict are bt default checked.
Copy link to clipboard
Copied
Thought i might comment on this despite this being quite an old post!
I had the same issue and found a youtube comment that helped me solve it 🙂
1) Make sure "Propogate layers is unticked" this option can be found above your layers in the layer panel.
2) When you begin to make edits to your second frame, make sure youre only moving your selection using the "move tool" (so do not transform the selection in order to move it)
This should solve the issue you had!
Hope this helps 🙂
Copy link to clipboard
Copied
Nailed it. This is exactly the issue I was having and it never happened before. I don't know why Propogate would have checked itself out of nowhere but this fixed it so thanks!
Copy link to clipboard
Copied
This doesn't help unfortunately, the frame containing a seperate image layer simply doesn't change in the timeline. The propogate setting does absolutely nothing nor does the tweening option. I have no idea why this issue even exists, I've worked on frame by frame animations in Photoshop some years now, never came across this issue.
Copy link to clipboard
Copied
They broke it in 2022 and never fixed it. Rotoscoping use to be really easy to show beginners in frame by frame mode but with the stinking eyeballs on every layer when you make a new layer it is maddening. I also use to use it for paper animation, then scan in drawings and edit in photoshop but they broke so may features! Even sound that I could use in the same version "Animate" stopped working in Photoshop. The "experts" at Adobe proomised to look into it because it was for the colleg I taught at but they ghosted me. Too bad PSD. You were great for teaching beginners and now... forget about it
Copy link to clipboard
Copied
Same with object animation- simple bouncing ball with a radial gradient on it was a 2 step process to do and is now 7! If you want to animate it, ha! Good luck , er, no luck.. Wish they actually talk to animators.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now