- Home
- Photoshop ecosystem
- Discussions
- Re: Transforms guides into lines
- Re: Transforms guides into lines
Copy link to clipboard
Copied
good morning
I'm new to this place
I would like to know if there is a way to transform the guides into lines
As in the case
thank you

 1 Correct answer
1 Correct answer
...//Requires Photoshop CS5 or newer
#target photoshop;
if(documents.length) app.activeDocument.suspendHistory('Stroke Guides', 'main()');
function main(){
activeDocument.artLayers.add();
activeDocument.activeLayer.name="Stroked Guides";
app.showColorPicker();
var newColour = app.foregroundColor;
var guideSize = Window.prompt("Please enter Stroke Size!","1");
var guides = app.activeDocument.guides;
var guideArray = [];
for( var g = 0; g < guides.length; g++ ){
singleLine(guides
.direction.toString(), Numbe
Explore related tutorials & articles
Copy link to clipboard
Copied
One can assess the guides’ information and create Paths based on that which in turn could be used as the basis of a Shape Layer with Stroke (and merged with some other Layer if necessary) for example.
Copy link to clipboard
Copied
I would like to create guides in a document
And then turn them into lines
I would not know how to do it.
Copy link to clipboard
Copied
I told you one approach, others are also available (like creating Selections and filling them).
Copy link to clipboard
Copied
Are you unfamiliar with JavaScript and Photoshop Scripting or is the basic procedure unclear to you?
Copy link to clipboard
Copied
I'm just beginning
And I find it very difficult to deal with this language
I just wanted to create random guides and then turn them into lines
I thought it was simpler
But I find it very difficult.
Copy link to clipboard
Copied
try this.
//Requires Photoshop CS5 or newer
#target photoshop;
if(documents.length) app.activeDocument.suspendHistory('Stroke Guides', 'main()');
function main(){
activeDocument.artLayers.add();
activeDocument.activeLayer.name="Stroked Guides";
var newColour = new SolidColor();
newColour.rgb.hexValue="000000";
var guides = app.activeDocument.guides;
var guideArray = [];
for( var g = 0; g < guides.length; g++ ){
singleLine(guides
.direction.toString(), Number(guides .coordinate.value).toFixed(0) ); activeDocument.selection.stroke (newColour, 1, StrokeLocation.INSIDE, ColorBlendMode.NORMAL, 100, false);
}
activeDocument.selection.deselect();
};
function singleLine(pos,pixelPos) {
var desc5 = new ActionDescriptor();
var ref4 = new ActionReference();
ref4.putProperty( charIDToTypeID('Chnl'), charIDToTypeID('fsel') );
desc5.putReference( charIDToTypeID('null'), ref4 );
var desc6 = new ActionDescriptor();
if(pos == "Direction.VERTICAL"){
desc6.putUnitDouble( charIDToTypeID('Left'), charIDToTypeID('#Pxl'), Number(pixelPos) );
desc5.putObject( charIDToTypeID('T '), charIDToTypeID('Sngc'), desc6 );
}else{
desc6.putUnitDouble( charIDToTypeID('Top '), charIDToTypeID('#Pxl'), Number(pixelPos) );
desc5.putObject( charIDToTypeID('T '), charIDToTypeID('Sngr'), desc6 );
}
executeAction( charIDToTypeID('setd'), desc5, DialogModes.NO );
};
Copy link to clipboard
Copied
SuperMerlin exceptional
Just what I was looking for
I wanted to ask if they could make 2 changes.
The first change is the color of the guides I would choose
Using the foreground color in the blade tools,

The second change is the size of the line
That I would choose from time to time
So too small.
Thanks again.
Copy link to clipboard
Copied
//Requires Photoshop CS5 or newer
#target photoshop;
if(documents.length) app.activeDocument.suspendHistory('Stroke Guides', 'main()');
function main(){
activeDocument.artLayers.add();
activeDocument.activeLayer.name="Stroked Guides";
app.showColorPicker();
var newColour = app.foregroundColor;
var guideSize = Window.prompt("Please enter Stroke Size!","1");
var guides = app.activeDocument.guides;
var guideArray = [];
for( var g = 0; g < guides.length; g++ ){
singleLine(guides
.direction.toString(), Number(guides .coordinate.value).toFixed(0) ); if(Number(guideSize) > 1)
activeDocument.selection.stroke (newColour, Number(guideSize), StrokeLocation.OUTSIDE, ColorBlendMode.NORMAL, 100, false);
activeDocument.selection.stroke (newColour, Number(guideSize), StrokeLocation.INSIDE, ColorBlendMode.NORMAL, 100, false);
}
activeDocument.selection.deselect();
};
function singleLine(pos,pixelPos) {
var desc5 = new ActionDescriptor();
var ref4 = new ActionReference();
ref4.putProperty( charIDToTypeID('Chnl'), charIDToTypeID('fsel') );
desc5.putReference( charIDToTypeID('null'), ref4 );
var desc6 = new ActionDescriptor();
if(pos == "Direction.VERTICAL"){
desc6.putUnitDouble( charIDToTypeID('Left'), charIDToTypeID('#Pxl'), Number(pixelPos) );
desc5.putObject( charIDToTypeID('T '), charIDToTypeID('Sngc'), desc6 );
}else{
desc6.putUnitDouble( charIDToTypeID('Top '), charIDToTypeID('#Pxl'), Number(pixelPos) );
desc5.putObject( charIDToTypeID('T '), charIDToTypeID('Sngr'), desc6 );
}
executeAction( charIDToTypeID('setd'), desc5, DialogModes.NO );
};
Copy link to clipboard
Copied
Exceptional just as I wanted it
thank you
Copy link to clipboard
Copied
Thanks SuperMerlin, very nice script!
Just a question guys:
Once running the script;
Selecting the color and the stroke.
? Should I create an specific selection, or the Guides itself are enough to make the magic happen?
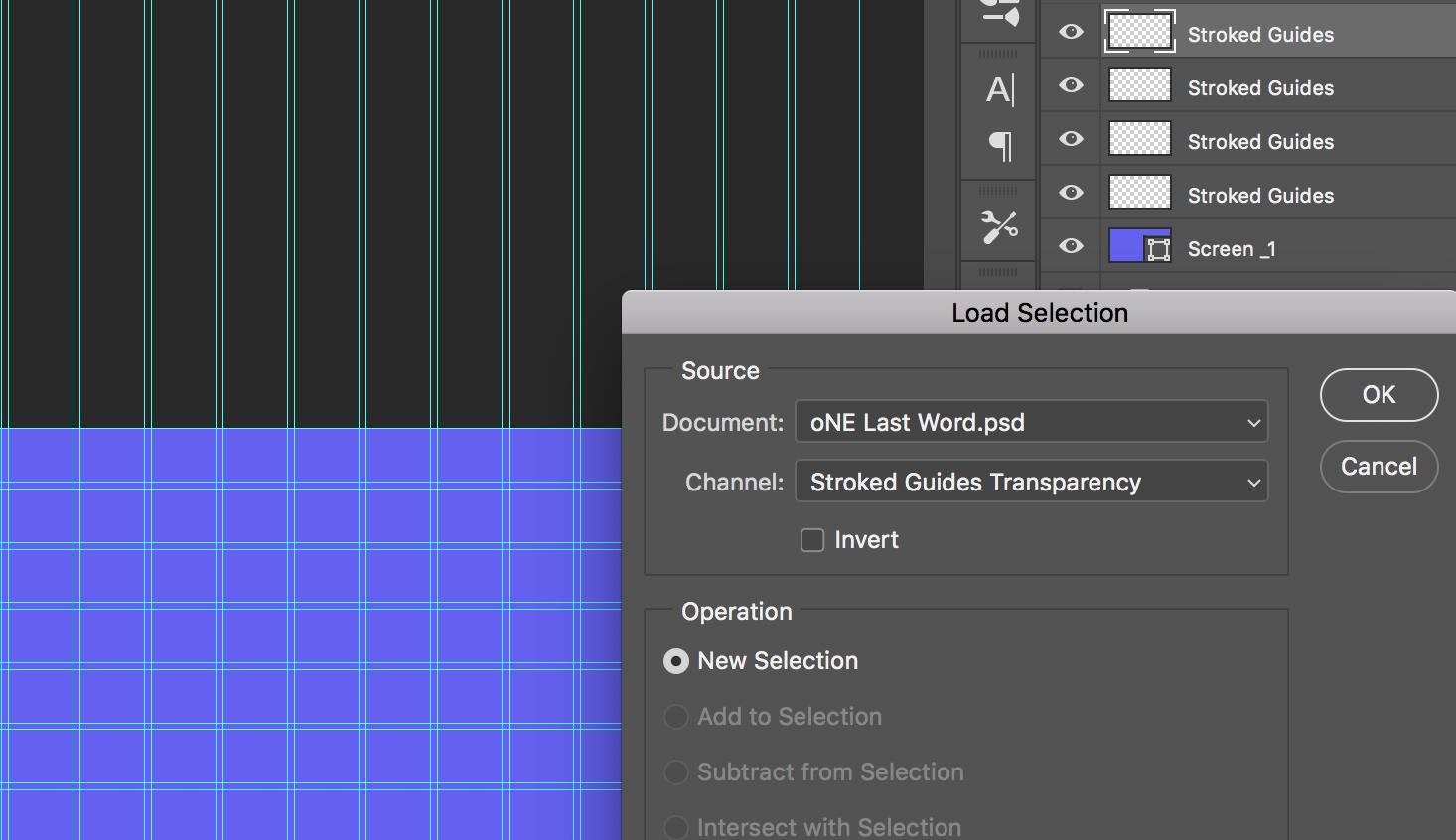
I tried, but the result was:



Thanksgeppettol66959005 and SuperMerlin
Copy link to clipboard
Copied
You do not need to create any selection
all the guides present are colored with the selected color.
Copy link to clipboard
Copied
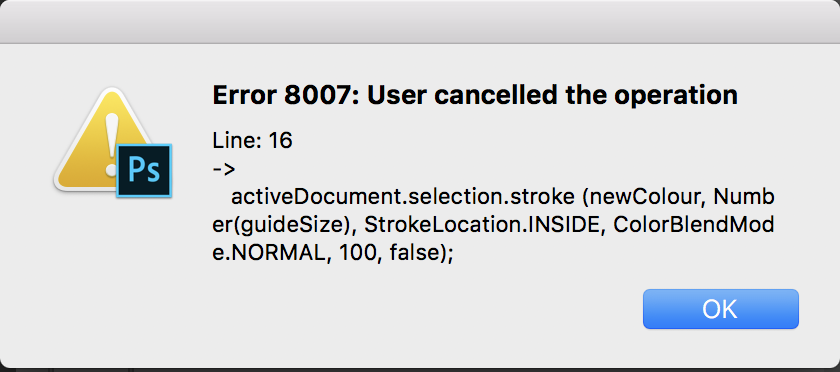
I have the same problem as Suria: it appears that the
activeDocument.selection.stroke (newColour, Number(guideSize), StrokeLocation.OUTSIDE, ColorBlendMode.NORMAL, 100, false);
instructions are trying to load a selection that can't be found. Answering OK or Cancel returns the same effect and interrupt the script.
In PS CC 2018
Any tip?
Thank you! ![]()
Copy link to clipboard
Copied
Much appreciated!
r-bin many thanks too!
Copy link to clipboard
Copied
SuperMerlin, don't know if you're still around, but I'm getting an error on the following line:
singleLine(guides.direction.toString(), Number(guides.coordinate.value).toFixed(0) );
The error is "undefined is not an object". But the console shows that guides=[Guides] and I'm not sure what else to check.
Much thanks to any and all advice! (I'm using Photoshop CC 20.0.2)
Copy link to clipboard
Copied
I also have the same case, Kehr.
Copy link to clipboard
Copied
Hi!
You can solve this problem by adding guides[g], when the singleLine method is called (at least it worked for me).
So the final script look like this:
#target photoshop;
if (documents.length) app.activeDocument.suspendHistory('Stroke Guides', 'main()');
function singleLine(pos, pixelPos) {
var desc5 = new ActionDescriptor();
var ref4 = new ActionReference();
ref4.putProperty(charIDToTypeID('Chnl'), charIDToTypeID('fsel'));
desc5.putReference(charIDToTypeID('null'), ref4);
var desc6 = new ActionDescriptor();
if (pos == "Direction.VERTICAL") {
desc6.putUnitDouble(charIDToTypeID('Left'), charIDToTypeID('#Pxl'), Number(pixelPos));
desc5.putObject(charIDToTypeID('T '), charIDToTypeID('Sngc'), desc6);
} else {
desc6.putUnitDouble(charIDToTypeID('Top '), charIDToTypeID('#Pxl'), Number(pixelPos));
desc5.putObject(charIDToTypeID('T '), charIDToTypeID('Sngr'), desc6);
}
executeAction(charIDToTypeID('setd'), desc5, DialogModes.NO);
};
function main() {
app.preferences.rulerUnits = Units.PIXELS;
activeDocument.artLayers.add();
activeDocument.activeLayer.name = "Stroked Guides";
app.showColorPicker();
var newColour = app.foregroundColor;
var guideSize = Window.prompt("Please enter Stroke Size!", "1");
var guides = app.activeDocument.guides;
var guideArray = [];
for (var g = 0; g < guides.length; g++) {
singleLine(guides[g].direction.toString(), Number(guides[g].coordinate.value).toFixed(0));
if (Number(guideSize) > 1)
activeDocument.selection.stroke(newColour, Number(guideSize), StrokeLocation.OUTSIDE, ColorBlendMode.NORMAL, 100, false);
activeDocument.selection.stroke(newColour, Number(guideSize), StrokeLocation.INSIDE, ColorBlendMode.NORMAL, 100, false);
}
activeDocument.selection.deselect();
};
Copy link to clipboard
Copied
Works perfectly!! TNX!
Copy link to clipboard
Copied
it seems this is not compatible with the latest CC 2018.
I created a new 800 x 800 document, then dragged 2 guides in (1 horizontally centered and 1 vertically centered). Basically 2 guides marking the center point.
I then run the script and all I get is a 1 pixel horizontal sroke across tacross the top (a few pixels down), and a 1 pixel vertical stroke on the left hand side (a few pixes across)?
Can anyone assist?
Thank you all in advance.
Copy link to clipboard
Copied
app.preferences.rulerUnits = Units.PIXELS;
Copy link to clipboard
Copied
So that was your first post over here ![]()
Copy link to clipboard
Copied
@r-bin,
worked perfectly ![]()
Thanks.
Copy link to clipboard
Copied
I can't seem to get this to work on an M1 Mac, whilst my colleague can on an Intel one.
Does it need to be updated for this?
(I have no idea about scripting!)
Copy link to clipboard
Copied
Several Scripts appear in this thread, which one are you talking about?
Copy link to clipboard
Copied
This one here.....
#target photoshop;
if (documents.length) app.activeDocument.suspendHistory('Stroke Guides', 'main()');
function singleLine(pos, pixelPos) {
var desc5 = new ActionDescriptor();
var ref4 = new ActionReference();
ref4.putProperty(charIDToTypeID('Chnl'), charIDToTypeID('fsel'));
desc5.putReference(charIDToTypeID('null'), ref4);
var desc6 = new ActionDescriptor();
if (pos == "Direction.VERTICAL") {
desc6.putUnitDouble(charIDToTypeID('Left'), charIDToTypeID('#Pxl'), Number(pixelPos));
desc5.putObject(charIDToTypeID('T '), charIDToTypeID('Sngc'), desc6);
} else {
desc6.putUnitDouble(charIDToTypeID('Top '), charIDToTypeID('#Pxl'), Number(pixelPos));
desc5.putObject(charIDToTypeID('T '), charIDToTypeID('Sngr'), desc6);
}
executeAction(charIDToTypeID('setd'), desc5, DialogModes.NO);
};
function main() {
app.preferences.rulerUnits = Units.PIXELS;
activeDocument.artLayers.add();
activeDocument.activeLayer.name = "Stroked Guides";
app.showColorPicker();
var newColour = app.foregroundColor;
var guideSize = Window.prompt("Please enter Stroke Size!", "1");
var guides = app.activeDocument.guides;
var guideArray = [];
for (var g = 0; g < guides.length; g++) {
singleLine(guides[g].direction.toString(), Number(guides[g].coordinate.value).toFixed(0));
if (Number(guideSize) > 1)
activeDocument.selection.stroke(newColour, Number(guideSize), StrokeLocation.OUTSIDE, ColorBlendMode.NORMAL, 100, false);
activeDocument.selection.stroke(newColour, Number(guideSize), StrokeLocation.INSIDE, ColorBlendMode.NORMAL, 100, false);
}
activeDocument.selection.deselect();
};-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

