Copy link to clipboard
Copied
Hi all,
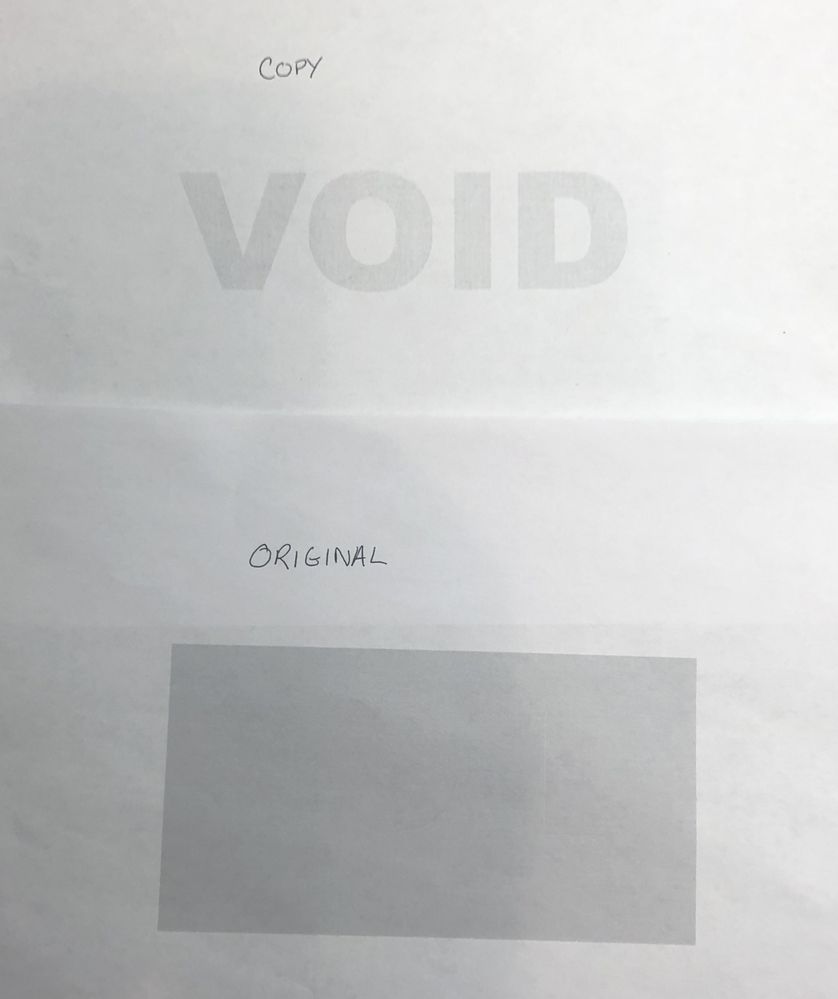
I am currently puzzled how to create a pantograph with the word VOID written.
I tried to create one and it is attached as PSD file but i am unsuccessful in the matter.
It has to be back and white in color or a combination of magenta.
Any advice or lead in this would be highly appreciated.
Thanks in advance
 2 Correct answers
2 Correct answers
It has been over 30 years since I did these, I have probably forgotten a lot...
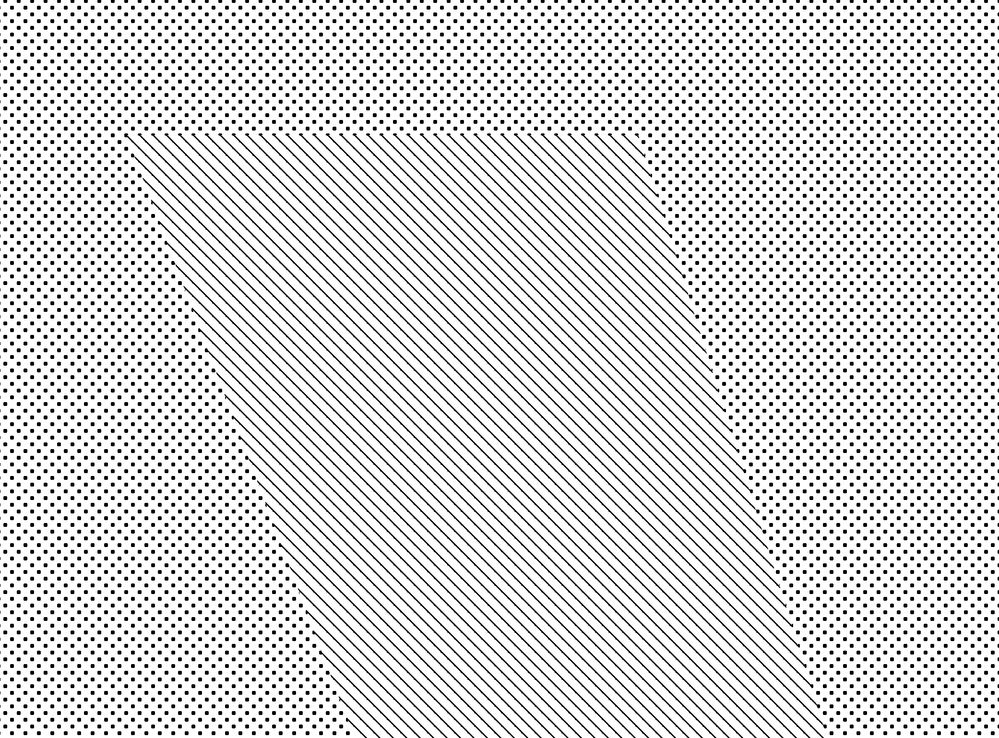
A sample image link follows. Flatten the linked sample and convert to bitmap mode at 2400ppi using 50% threshold method.
Test print at the highest resolution available at 100% magnification/same size.
This uses a background "stipple" of 45° round dots at 120 lpi frequency.
The text is using a "line" pattern at 45° at 120 lpi frequency.
It will take a lot of experimentation, trial and error. It will depend on your out
...I have created an action to help those that are having problems creating the pantograph image. Ideally this would be created in Workflow/RIP software and not in Photoshop.
One can adjust the size and resolution of the background image, however, I'd recommend working at 1200ppi or 2400ppi. 600ppi may be too low, however it would depend on the output resolution.
One can also adjust the text content, size and positioning.
You can download the action from my dropbox here:
https://www.dropbox.com/s/khhcccgl7ipgxi3/Void%20Pantograph%20Creator.atn?dl=0
...Explore related tutorials & articles
Copy link to clipboard
Copied
Can you show an example what do you expect?
If i google "pantograph" I get everything what I expect with the word "pantograph" but nothing what you showed as example...
Copy link to clipboard
Copied
Copy link to clipboard
Copied
It has been over 30 years since I did these, I have probably forgotten a lot...
A sample image link follows. Flatten the linked sample and convert to bitmap mode at 2400ppi using 50% threshold method.
Test print at the highest resolution available at 100% magnification/same size.
This uses a background "stipple" of 45° round dots at 120 lpi frequency.
The text is using a "line" pattern at 45° at 120 lpi frequency.
It will take a lot of experimentation, trial and error. It will depend on your output variables. You may need to increase or decrease the frequency of either the text or the background pattern, and or change the screen angle etc. Perhaps a horizontal line angle is better than 45°, I really can't remember... You really need accurate, high-resolution reproduction.
Please do report back to the forum on your findings, including more info on how this is printed and as many details as possible.
Good luck!
https://www.dropbox.com/s/ma8sbmkl31jt918/void_panto.psd?dl=0
Copy link to clipboard
Copied
Stephen-
The file you provided is INCREDIBLE! I printed the file out on our color laser printer (Phaser 7800) as-is and it didn't work very well (I didn't read/do what you instructed) as the grey box and VOID both printed although the text was just slightly visible against the background. I put the print on the copier and the text did pop out a little more. So it KIND OF worked. I then studied the file and thought maybe if I connected the end points of the lines to the dots with the brush tool it would prevent the text from being visible at all on the original, but even with it set to 100% hard edge there was some blur to the brush. So I converted it to bitmap 1200 dpi / 50% threashold and then connected the ends of the lines to the dots adjacent to them (no brush blur). I printed it out and all I got was a grey box, couldn't see anything else. Put it on the copier....BAM!!! No grey box, just "VOID" appearing on the paper!!! WOW!!! JUST WOW! Thank you so much!
Grateful for your help friend!
Copy link to clipboard
Copied
Dear Jacob,
Thanks for the solution. Its been long I have been working on this and it has perplexed me a lot.
It would be great if you can share your psd file as it would be a great helping block for me to work upon further.
Thanks in advance.
Copy link to clipboard
Copied
Aarkeys-
The file Stephen_A_Marsh posted above is what I used. It's layered showing you how it's done.
Now...if you're ONLY looking for the word VOID I would suggest using his file that I modified which you can DL by clicking HERE. It's a flattened TIFF that I cleaned up a bit (removed white edge from the letters) by connecting the ends of the lines to the adjacent dot. I think it could use a titch more work in 4 spots, possibly DISCONNECTING the ends of the lines from the dots to remove the black/darker edges, which I think beleive would make this PERFECT!
This is hands down the coolest thing I've seen in 2019 and honestly perplexes me how it works. I suggest printing my file on your office printer and slapping it on the copier, please reply with your reaction. 😃
Copy link to clipboard
Copied
Thanks for sharing the file. Actually I am looking for another 4 letters to be used in place of VOID , But your work would help me to work in the correct direction.
If successful I would be trying it by other offset printing and test it.
In case u have a psd file of the flattened tiff, it would be great.
Would keep posted with updates
Copy link to clipboard
Copied
I provided full instructions and a layered file earlier in the topic thread. I’d suggest that you read my post again.
I used Photoshop bitmap mode halftone screen conversions as I no longer have easy access to an image setter RIP and or Workflow software that can apply different screening at the object level. This uses background "stipple" of 45° round dots at 120 lpi frequency and the VOID text is using a "line" pattern at 45° at 120 lpi frequency. I believe that the original tint value was 15% for both background and text.
For offset printed work this would be best performed using workflow/RIP software at the highest possible resolution 2400 ppi or higher as supported by the platesetter.
Back in the early 1990’s when I worked for a security and forms printing company, I had to make two separate sequential imagesetter exposures to the same piece of film in order to burn different screen patterns on the same separation. I may only have performed this operation a handful of times back in the day, it was not very common. Perhaps we had to burn positives, then dupe the composite screened film into a negative, before plates were exposed, I really can't recall with any accuracy.
Many modern workflows offer the ability to tag different objects with separate screening data that will be applied at the object level, overriding the screening used for the rest of the plate.
As press time is expensive, I would see if you can gang up multiple samples on the same plate. Perhaps positioning the same test patterns in random spots over the width and depth of the sheet to ensure that printing was consistent.
Look into using the same tint percentage value for the text and background and try different tint strengths. I’d stick with a 45-degree angle for the background tint, but you could try different line angles (0° or 90°) or perhaps use dots with differing LPI values or angles rather than a line screen etc.
This may not be as easy as with digital printing. I’m going from very fuzzy old memories that predate CTP and things have likely changed with modern software and hardware. Good luck!
Copy link to clipboard
Copied
Thanks for sharing the info.
I am currently working with my team on this and we are woking in orange color for the press purpose.
Would update when finished
Copy link to clipboard
Copied
Thanks for sharing psd file & helpful instrustion.
I tried to rescale pantograph image to small image then put on documents but seems like pantograph only works as big image. Is their any standared size or rules for pantograph image dimenson. I resized it to 200x163.
Thanks
Copy link to clipboard
Copied
Best not to resample.
Create the image at final 100% or 1:1 print size at a high resolution so that the halftone dots are properly formed.
There may be a trade-off in the coarseness/fineness of the LPI frequency used.
Copy link to clipboard
Copied
I have created an action to help those that are having problems creating the pantograph image. Ideally this would be created in Workflow/RIP software and not in Photoshop.
One can adjust the size and resolution of the background image, however, I'd recommend working at 1200ppi or 2400ppi. 600ppi may be too low, however it would depend on the output resolution.
One can also adjust the text content, size and positioning.
You can download the action from my dropbox here:
https://www.dropbox.com/s/khhcccgl7ipgxi3/Void%20Pantograph%20Creator.atn?dl=0
Hope this helps!
EDIT: 27th February 2021 – New version 1.2 replacing the original 1.0 and 1.1 releases
Copy link to clipboard
Copied
I tried with small size but it seems it only work with big size.
I tested it on A4 size where it worked as expacted but not with small size 200x163.
Copy link to clipboard
Copied
Correction: Small size was 165x80*
Copy link to clipboard
Copied
165 x 80 what?
I hope that size is not in pixels!
Did you use my action that automates most of the process?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
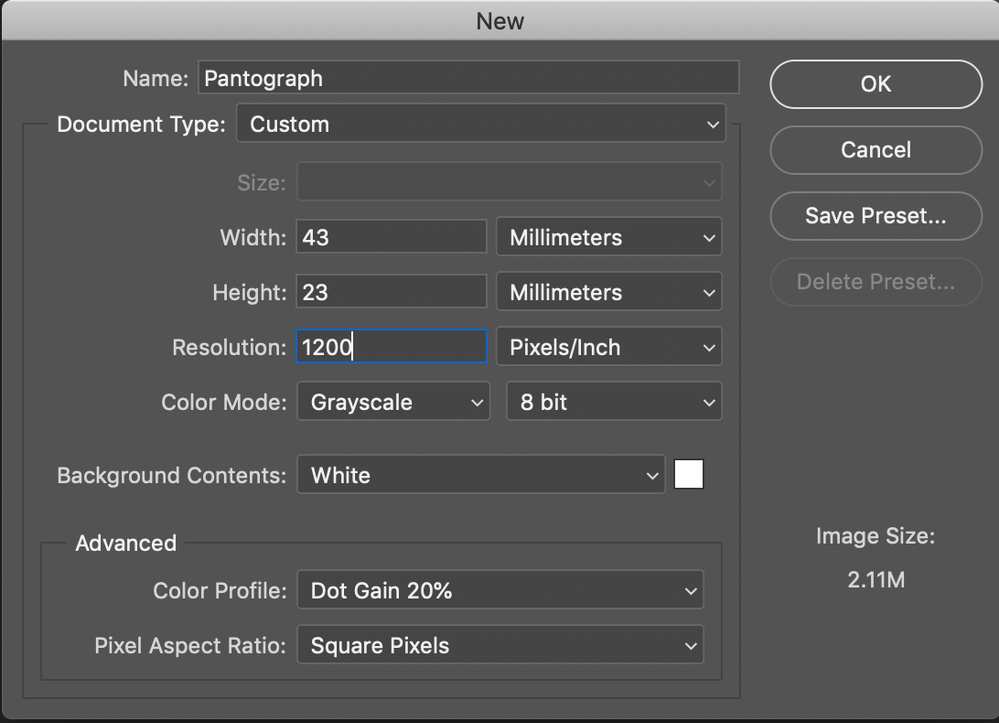
Your PDF has some issues.
As previously mentioned, the resolution needs to be very high for bitmap mode halftones, ideally 1200 ppi or greater at 1:1 print size. The final image mode should be bitmap, not greyscale or RGB etc.
Your sample is approx 44 x 23 mm in size.
This would create an image around 2100 x 1050 px in size @ 1200 ppi for an approx. print size at 1:1 scale of 44 x 23 mm metric size.
It is critical that no resampling or colour mode changes are made from the final 1:1 sized bitmap mode image and that page layout software does not change the Photoshop 1:1 size.
You would need to test the lowest PPI value that produces acceptable results for the output size, device resolution and printing process.
You could also edit the action to make the backgound use lines rather than dots and the text to use dots rather than lines. You could als experiment to change the angle of the lines from 45 degrees to horizontal or vertical (I'd keep the dots at 45 degree angle though).
PDF sample attached of how this should look. Compare to your file and you should see where you went wrong. Saved with no downsampling and lossless ZIP compression from the final bitmap mode image. This was created at 1200 ppi resolution, you may need 2400 ppi or greater resolution to optimally resolve the dot and line screens.
Copy link to clipboard
Copied
Hi @Stephen Marsh, We managed to make a small pantograph image and its working fine on B/W printer and print from Machine1. Printing sample pdf from Machine2 on Color print fails. The hidden text clearly visible in original print.
Can we use same pantograph image for all machine and printer with same success rate ?
Copy link to clipboard
Copied
Hi,
Would it be possible to make this work in a small size, around 8x5 cm, please?
Thanks alot.
Copy link to clipboard
Copied
The action allows you to create the image at any size your like, just keep in mind that the intention is to print at a scale of 1:1 and to never enlarge or reduce the bitmap mode image.
Copy link to clipboard
Copied
@Stephen Marsh I circled back to this today from someone asking for some advice. It's been a long time since I've worked on this and don't remember exactly what I was doing...but I believe I was able to successfully create a custom pantograph using live text with Layer Effects > Pattern Overlay (.pat are not allowed so I attached a new .psd file which you can save/export...any font should work). Dots for one layer, lines for the other.
I'm working from home now so I don't have access to a printer with 1200 dpi resolution to prove it, but I'm confident it worked and this method made converting any message into a pantograph super easy. As my original response noted, in order to completely hide the word from the background the user must connect any adjacent dots/lines together otherwise an outline is slightly present. Aside from that, following your instructions by converting to bitmap with stated specs makes this easily replicable. Thank you again for the expert advice!
Copy link to clipboard
Copied
Hi Jacob, I tried this file but the results were not as you said, I simply open the file change the content of the text and changed to a bitmap of 50% threshold, and saved it in a tiff. Here is the result
Copy link to clipboard
Copied
does this only work with laser printers? I've tried many times with the files as outlined on my inkjet printer with no success..can't figure out if there are other photoshop or printer settings not mentioned that needs to be adjusted that I'm unaware of..? any advise appreciated!
Copy link to clipboard
Copied
Hi Audrey,
You know that's a good question, my guess would be yes it needs to be a laser/toner printer. The shape of the dot is what creates the pantograph effect. But if the DPI is high enough (1200+ I believe), maybe an inkjet would work. I wish I could give you a more definitive answer.
Did you download and test print the original file Stephen posted with your printer?
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now