- Home
- Photoshop ecosystem
- Discussions
- Re: When changing Image size 'pixels' is greyed ou...
- Re: When changing Image size 'pixels' is greyed ou...
Copy link to clipboard
Copied
I want to resize an image for the web, and need to know the exact image size in pixels, but when I uncheck resample image the option to select pixels as the size is greyed out. Is there a setting I need to adjust or change?
 2 Correct answers
2 Correct answers
It is suppose to be greyed out. Unchecking resample locks the pixel dimensions so it can not be altered.
What is your problem?
Do you not understand that changing the pixel dimensions of an image means resampling it?
Explore related tutorials & articles
Copy link to clipboard
Copied
It is suppose to be greyed out. Unchecking resample locks the pixel dimensions so it can not be altered.
Copy link to clipboard
Copied
Are they KIDDING??
Hey ADOBE, Who's brilliant idea was that??? I'm a freekin professional who has spent an entire career changing image sizes and thinking in PIXELS and now I can't change it??? WTF??? How am I supposed to change an image size to 1800 pixels without the resolution going down to 2.2 pixels????????
Listen geniuses! I know what 1 pixel looks like compared to 2. I know 1800 and 1600. After 30 years I SEE AND THINK IN PIXELS. Whoever decided this was a good idea doesn't know your users. Do I have to do some crazy math now to figure this crap out? You guys suck. You had a great product and because you're trying so hard to keep your jobs you come up with useless features and have a bloated, useless buggy, skitzo piece of software.
I long for the days when it wasn't a subscription and you jerks didn't reach into my computer and ruin my application!!!
Copy link to clipboard
Copied
I don't know what your complaining about. I just tried it and I had no problem changing the pixel size. Did you have the width and height locked together? Just click the chain icon between the width and height if this is your issue.
Other than that, perhaps your preference are corrupt. Try resetting it.
As long as you keep the units in pixels, you should never have an issue.
Copy link to clipboard
Copied
The units are in pixels. All units and guides are in pixels and points for text.
The problem is that I want to manipulate the dpi and see what it does to the pixels. I don't think of my web images in inches. I just don't. It won't let me select pixels because someone decided that I as a user didn't need pixels. If want to change the width to a smaller size and allow it to increase the dpi, I don't know what I'm doing in inches.
Inches mean nothing in web design, everything is defined by the pixel. If I want to lock the dpi and change the pixels, that's fine, but on as many occasions if not more, I reduce the dpi to 72, which will scale the image. I need to understand what that means in terms of web design, not print. Once I do that, I can often crop as I please or get close to the size I need and use the canvas size for the rest.
If you tell me something is 10" I don't know what that means in pixels. Great. It's 10 inches printed. I don't print, I am working on UI's for web applications and everything is 72 dpi. I'll have to do some crazy calculation to figure out what I'm looking at or bring it in and see what it does. guessing means it will be wrong and I can't sit around trying to guess how many pixels = inches. I never had this problem until I went onto the "cloud" which is a crock to make people pay more money and nothing else.
Copy link to clipboard
Copied
YES. I'm here because of that issue. The problem is that you want to keep the dimensions, so now you have to do math to find the height, if say you've adjusted the width. It's so inconvenient.
Copy link to clipboard
Copied
Normally you do not want the image to get stretched. So you click the padlock to lock the width and height together. Then you don't have to worry about what the other value is.
Copy link to clipboard
Copied
OK let's keep it simple, please show me the option where I can type in the PIXEL value direcrly (like it was avalble forwver) so I can change my images to the size of my liking without having to do a belly dance!
Copy link to clipboard
Copied
PITHBDITW wrote
How am I supposed to change an image size to 1800 pixels without the resolution going down to 2.2 pixels????????
If you need to change the pixel size of an image, you need to resample the image. That's the way it works in all image processing programs. Resampling means changing the image irreversibly, either by dropping information (downsampling) or by creating information (upsampling).
PITHBDITW wrote
I'm a freekin professional who has spent an entire career changing image sizes and thinking in PIXELS
So you can continue thinking in pixels...as a professional.
Copy link to clipboard
Copied
I've been working on this industry since the 90s so I have a pretty good grasp on how "all image processing programs" work.
Perhaps you didn't read what I wrote. I want to take the dpi down and I want it to shift the size up or down. It STILL does this. It's ALWAYS done this. I used to do this and have the flexibility of seeing the outcome in pixels or inches. BUT NOW... it's displayed ONLY in inches. So how I'm supposed to "keep thinking in pixels... as a professional" when I can't see the pixel measurement? I'm sure you're "brilliant" and do the math in your head but personally, I'm visual and don't have the time for getting my calculator and trying to figure out the inches to pixel conversion. I'm more interested in solving the problems that are relevant to the task at hand. I don't need another genius who can't think out of the box, imposing their perception of the world on 100% of users. Maybe inches are great for some, but not all. Why that flexibility has been removed is nonsensical.

Copy link to clipboard
Copied
PITHBDITW wrote
Perhaps you didn't read what I wrote. I want to take the dpi down
Ppi is metadata that is used to calculate print size.
For screen viewing it is irrelevant, the only important numbers are the pixel dimensions.
The image will display exactly the same on screen regardless of the number you have in the Resolution field.

900 x 601 pixels, 1 ppi

900 x 601 pixels, 600 ppi
Copy link to clipboard
Copied
I'm sorry.. you're right. You're probably a programmer type. I misspoke. DPI and resolution are different and I often flip them around in my dyslexic brain. Sorry if my handicap upsets you. It still doesn't make what I'm saying any less relevant. I don't care what it prints at. I care if I can get an image to the size I want on screen. To be more specific, I need it to display on a browser at the size I want. The advent of the high resolution screens while making images crisper makes it one step removed from what the browser renders which adds another layer on there. What I see on screen isn't exactly what I see in the browser any longer and now I rely even more on the pixel dimensions to ensure I have the right size.
The pixel dimensions I have to flip back and forth on a dropbox to see. The ones I used to see immediately but don't any more. the ones I can no longer directly manipulate along with the resolution. Those things. Those pixel things. Those little boxes on the screen that make an image. Those boxes that in essence work in exactly the same manor as dpi. Instead of drops of ink on paper they are little boxes that we register as an image. Far less of them indeed than dpi but the concept is exactly the same. That's why this dyslexic brain flips them around on me.
Copy link to clipboard
Copied
PITHBDITW wrote
DPI and resolution are different and I often flip them around in my dyslexic brain. Sorry if my handicap upsets you.
I'm not the least upset. ![]()
Just keep Resample checked, and you can change the pixel dimensions.
Forget about resolution - it's meaningless and irrelevant in this context.
The number in the Resolution field is called ppi - pixels per inch.
If you have an image that is 2400 x 3000 pixels with Resolution set to 300, it will print at 8 x 10 inches, because 2400:300 = 8 and 3000:300 = 10.
Dpi (dots per inch) refers to printer resolution - i.e. the number of dots a printer can print per inch on paper.
The advent of the high resolution screens while making images crisper makes it one step removed from what the browser renders which adds another layer on there. What I see on screen isn't exactly what I see in the browser any longer and now I rely even more on the pixel dimensions to ensure I have the right size.
High resolution screens are indeed a problem, but it has nothing to do with ppi or resolution.
When a web browser detects a high resolution screen, it will scale everything (including images) to 200% - otherwise everything would display tiny. And when the images are scaled, they will lose sharpness.
There are solutions to overcome this problem, they all rely on scripting (on the website, not in Photoshop), and creating two (or more) versions of the image. The browser will be served serve a large image on high resolution screens, and it won't scale it, because it has somehow been tricked into believing that it has already been scaled. I use Retina Images on my own website.
Copy link to clipboard
Copied
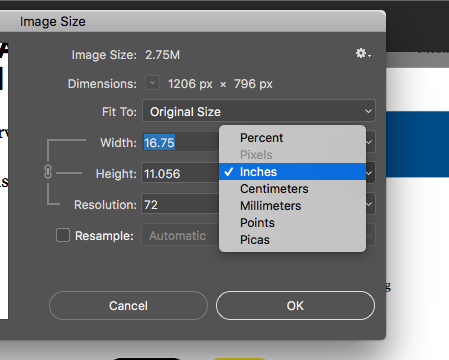
Just change the "Fit To" option to custom and then pixels are accessible again.
Copy link to clipboard
Copied
Sorry, but I do not see your point. Your picture clearly shows all the info you want to have:

You can choose to show "Dimensions" in the unit you want, and you can change the dimensions in any unit you want. Both displays are independant. You are free to find that inconvenient, but all you asked is there in a most flexible way. My son makes his math in his head I take the calculator... It's even worse: I work in millimeters or centimeter (and think in metric values), but the pixel density is always in pixels/inch, as I do not sense the equivalent in pixels/cm.

Inches mean nothing in web design, everything is defined by the pixel. If I want to lock the dpi and change the pixels, that's fine, but on as many occasions if not more, I reduce the dpi to 72, which will scale the image.
As Inches does mean nothing in web design (which is correct), the ppi value does mean the same: nothing! (and that has been demonstrated below by Per Berntsen).
Your 72 ppi value is only true, when you assume an original Mac-screen. That was the resolution density of the first Mac computers. Microsoft defined the screen resolution density to 96 ppi. New high density screens have resolution densities of 300 ppi and more.
You may look here for more information: Where does 96 DPI come from in Windows? – fontblog
Rather interesting is this article from 2013. It shows screenshots of the Photoshop "Image size" dialogue box of that time.
Copy link to clipboard
Copied
Yeah I have the same issues! Not sure where you find the option to change it in CC 2020.
Copy link to clipboard
Copied
I don’t understand this complaint Either. Photoshop hasn’t changed at least in 20 years. How can you want to change pixel size with resampling off? What magic would you use instead?
Copy link to clipboard
Copied
Perhaps it would be better to change the Canvas Size. Or maybe resize with the Crop tool.
Copy link to clipboard
Copied
Good point Nancy, maybe the original poster wants to resize without scaling by adding white space or cropping content. I hope he or she can tell us.
Copy link to clipboard
Copied
Quite right, inches mean nothing for web design. And nor does ppi. It means absolutely nothing. Only pixels matter. Are you saying you can’t see the size in pixels easily? Again: so far as I know NOTHING HAS CHANGED IN PHOTOSHOP.
Copy link to clipboard
Copied
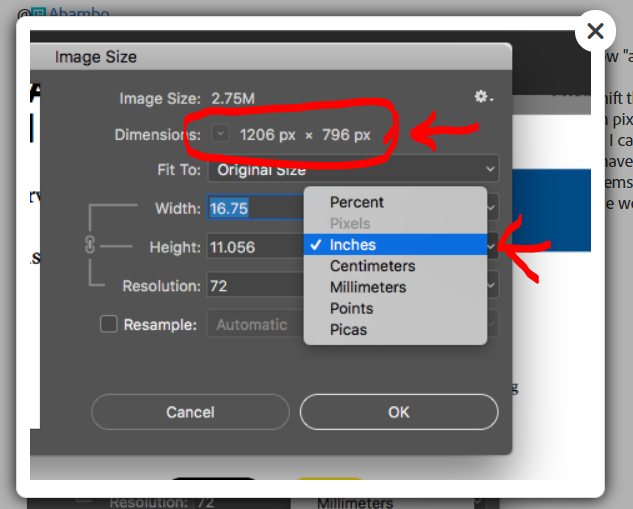
You want to know the size in pixels? It's there at the top. 1206 x 796 px (pixels)
You want to change the size in pixels? There's a resample box. You swich it on.
Copy link to clipboard
Copied
what is it about the fact that I have found it useful to manipulate pixel dimensions and resolution to get the image size I need for online use that isn't quite getting across. I used to be able to manipulate the pixel size and the resolution to get the needed dimensions I desired without any fuss. Now I'm supposed to flip back and forth between resample on and off, constantly flipping the selection to see how many pixels it is and to get what I want? Or perhaps I'm I supposed to make random guesses on the inches until I get the right number to show at the top? If I'm super industrious I can sign up for an online calculator and give my email to one more marketing firm. Or I can do what I have done which is look up the conversions and waste my time when I used to have it at my fingertips. OR... they could have left the flexibility they originally had in the product alone.
It's not like it wasn't there before so why was it useful then and suddenly unnecessary now?
Copy link to clipboard
Copied
I guess they want us to play around changing inches, centimeters, picas, points until we get close to the pixel reading that we need for the web. yeah entering the pixel value direcltly is considerd what? Wow that's all I can say. Adobe took something that was simle and makes it complicated.
Copy link to clipboard
Copied
Why don‘t you see the pixel dimensions? I see them clearly in your screen shot? Still not getting this.

Copy link to clipboard
Copied
Guys, he's right. If you've never needed to do this, then you wouldn't notice the change. He does NOT just want to see the pixel dimensions, he wants to EDIT the image in dpi, changing the dpi without changing the total pixel count. Useful when you have a print image and you want to have the same pixel count, just in a 72 (or other) resolution.
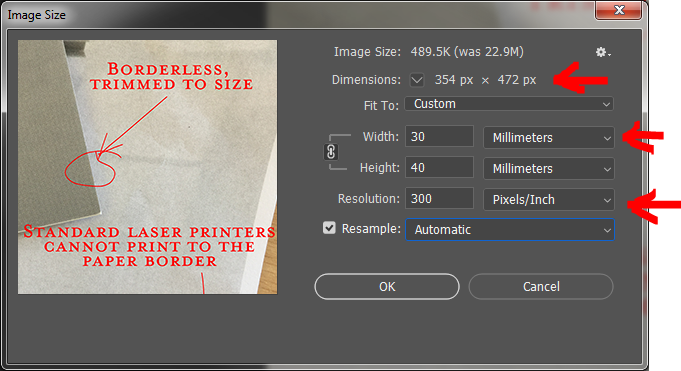
Karl, here is the proper work around, do in this order:
1. Resample: Make sure this is TICKED.
2. Units: Choose 'pixels' as your units in the drop down.
3. Copy: Make sure to copy the width (and keep this LOCKED to height if it isn't already).
4. Resolution: Change the resolution (72, 150, or whatever).
5. Paste: Paste the width back to the original pixel count & hit OK.
Why? IDK, Adobe seems to be changing Photoshop at random in less-than-useful ways to keep you on your toes ![]() .
.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

