Question
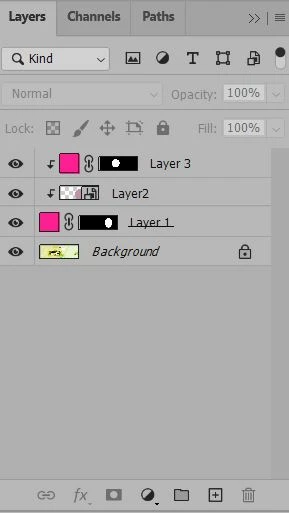
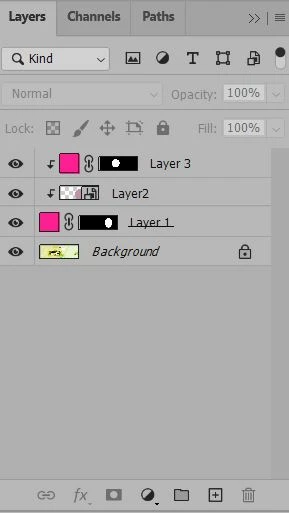
Clipping Mask Disturb When Paste Layer
I have 2layers. Like Layer1 and Layer 2, I want to paste new layer above layer 2, But Layer 3 is automatic clipping mask, Is that possible to normal layer.....

I have 2layers. Like Layer1 and Layer 2, I want to paste new layer above layer 2, But Layer 3 is automatic clipping mask, Is that possible to normal layer.....

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.