Scale only part of texture
Is it possible to scale only part of a texture to avoid stretching in some parts?
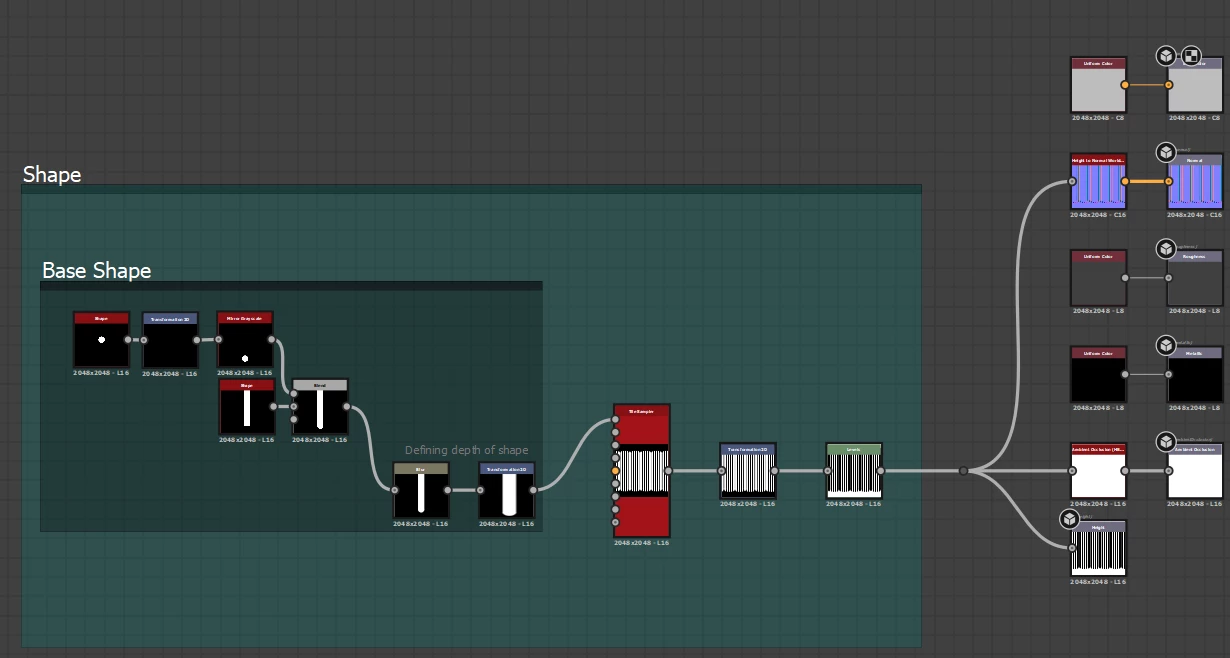
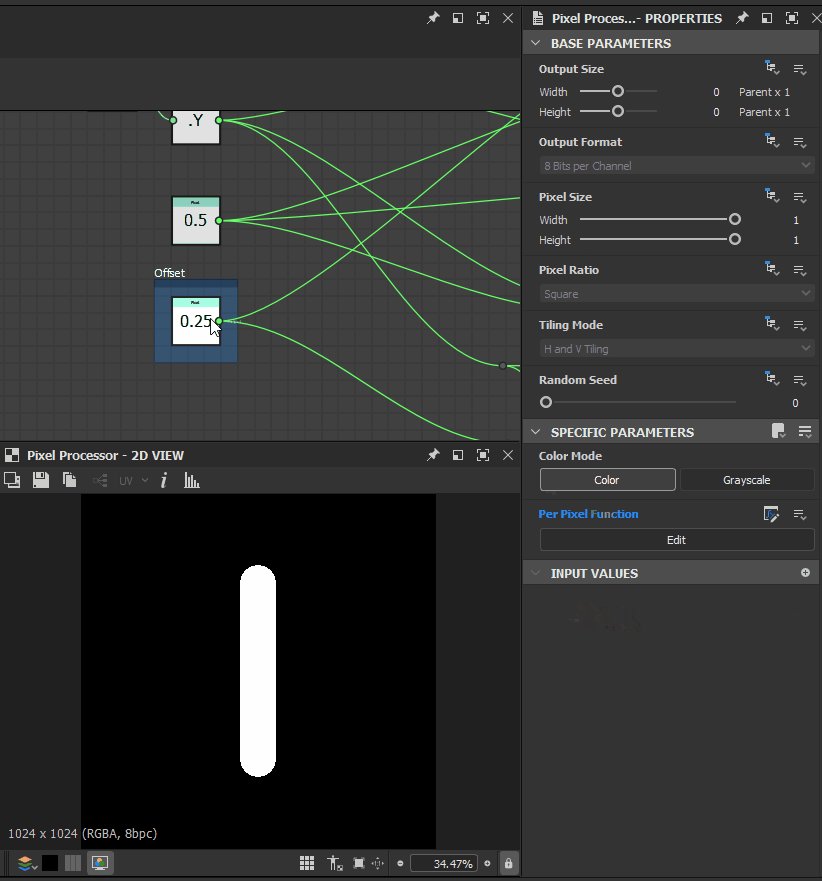
Texture graph:

Texture on mesh (In model graph):

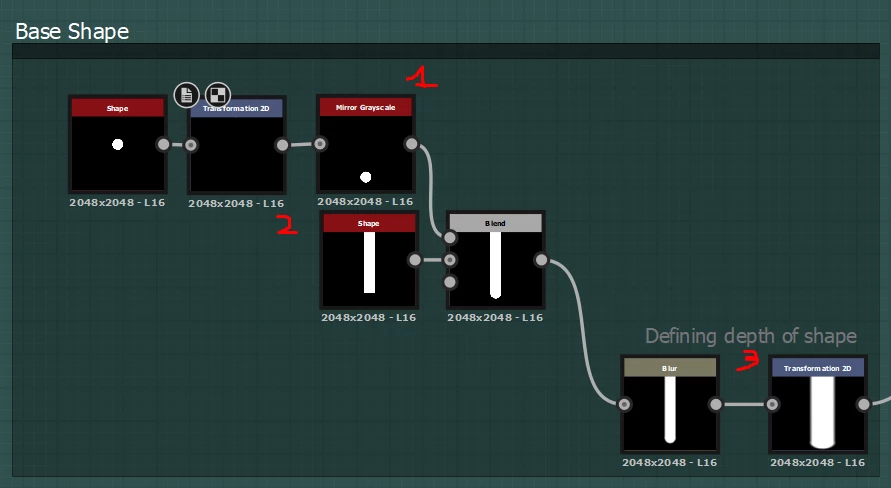
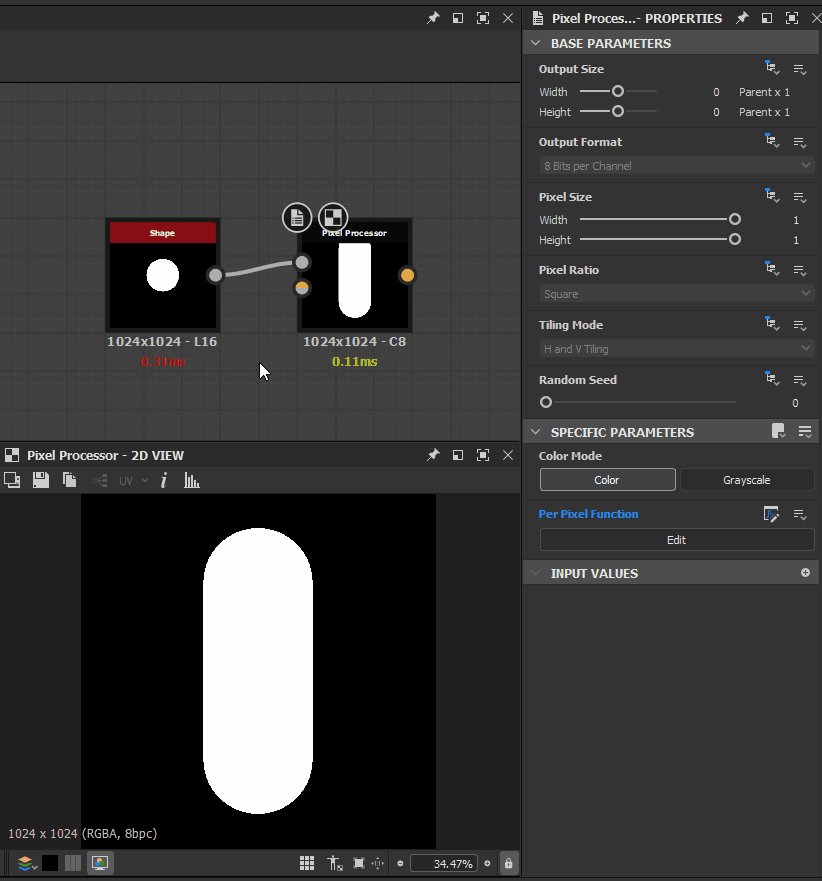
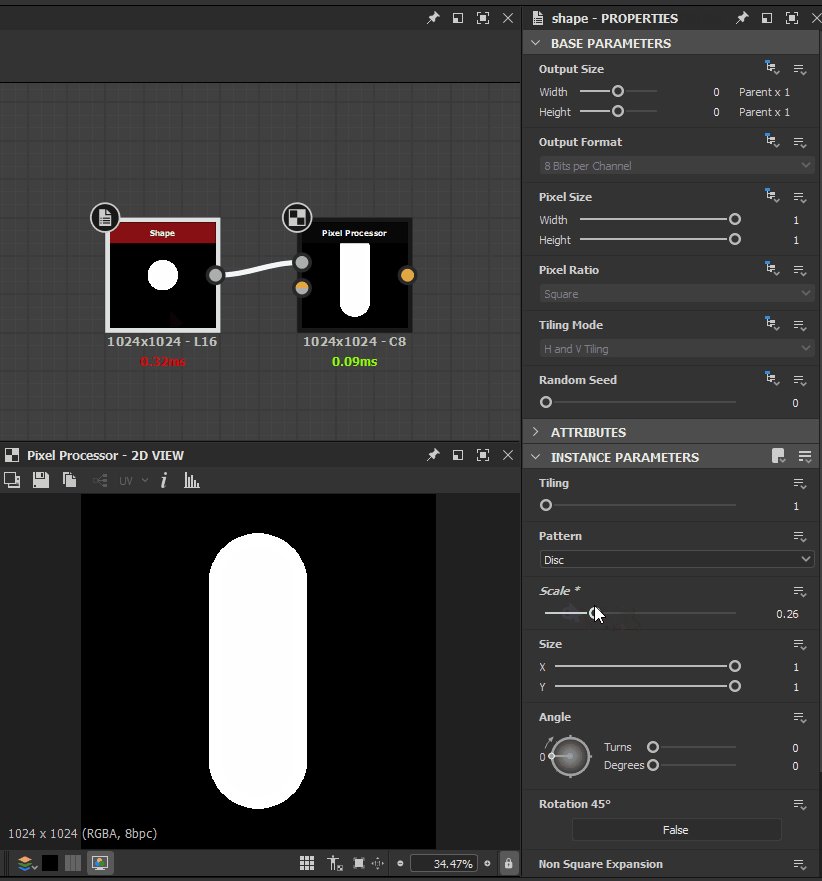
Base shape for texture:

As you can see on the mesh the round parts of the shape is stretched. This couses the round parts to shape into a point and loses it's curve. I already made the point less by making the ship widder (see nr 3) with a transfor node. But it does not remove the whole stretch problem.
So my question was if it would be possible to only scale the middle part of the shape (see nr 2)? But still keep the round parts (see nr 1) on top of the middle shape.


 I have attached a Substance 3D file (SBS) which includes a simple implementation of this idea. Feel free to use it in your projects, and I hope this can help you learn a thing or two about
I have attached a Substance 3D file (SBS) which includes a simple implementation of this idea. Feel free to use it in your projects, and I hope this can help you learn a thing or two about