Expression text jump based on textbox
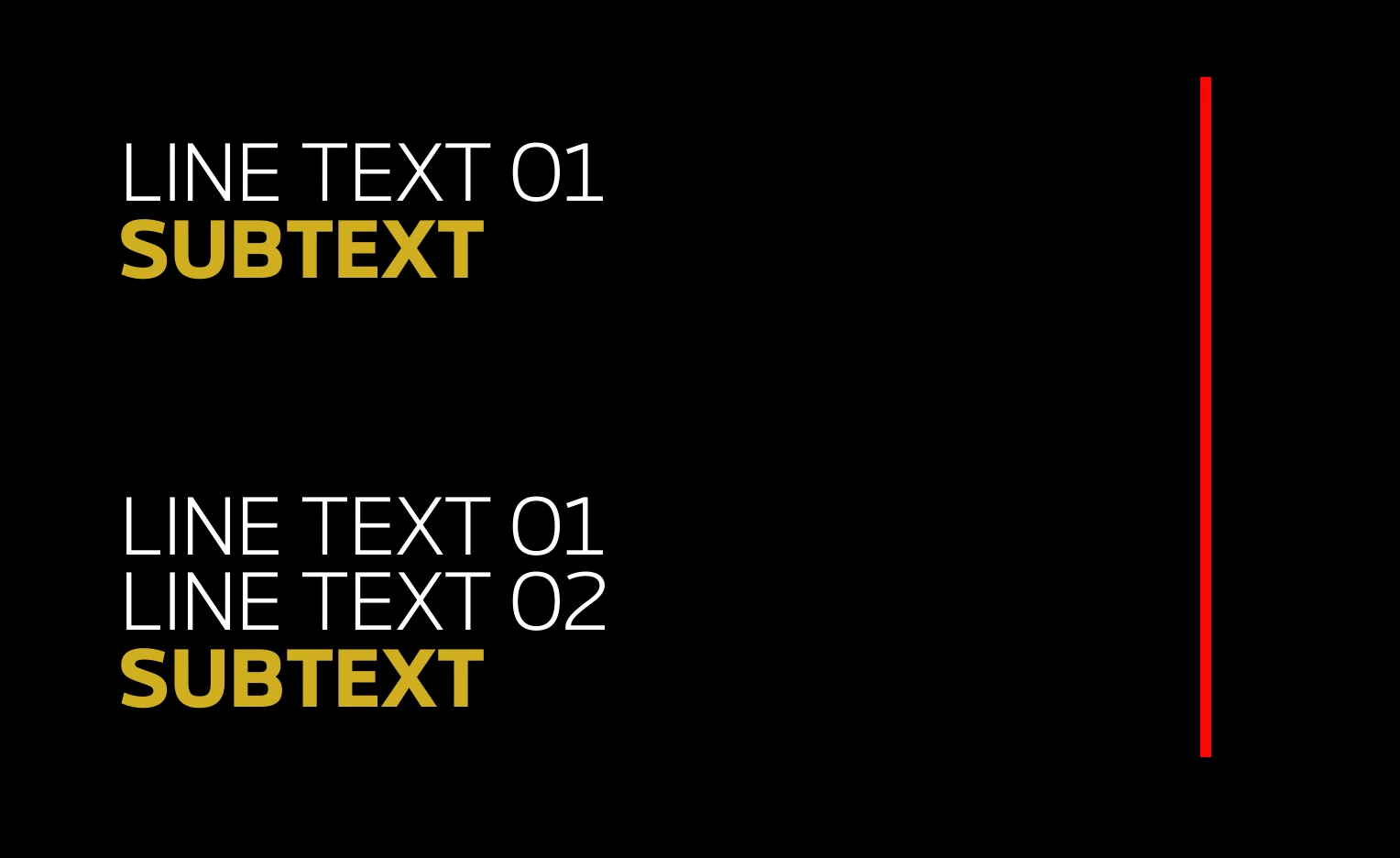
As an image says more than a thousand words 🙂
I need to convert this to a mogrt, so I need the yellow text to be a different textlayer, as it uses a different font/weight.
That said, the 'line text 01' can never extend beyond the red line. So the user needs to be able to break to second line (but I believe you can't do that in premiere essential panel?). So is there a automatic break expression maybe I can add? Or I just use a Boxtext?
Anyhow when the first text goes to 2 lines, the yellow subtext must jump position.
How do I do that?
thanks! Merry xmas