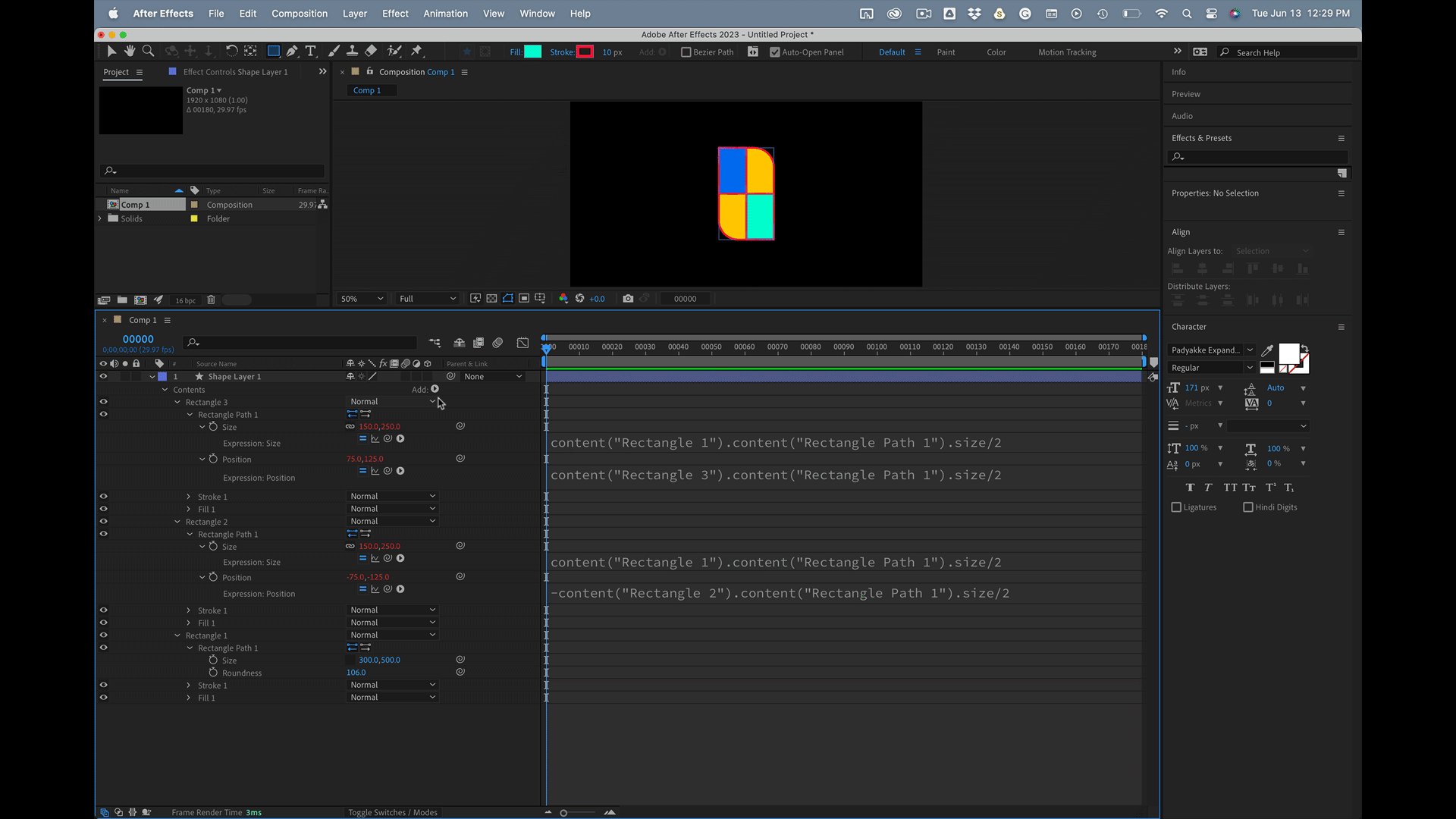
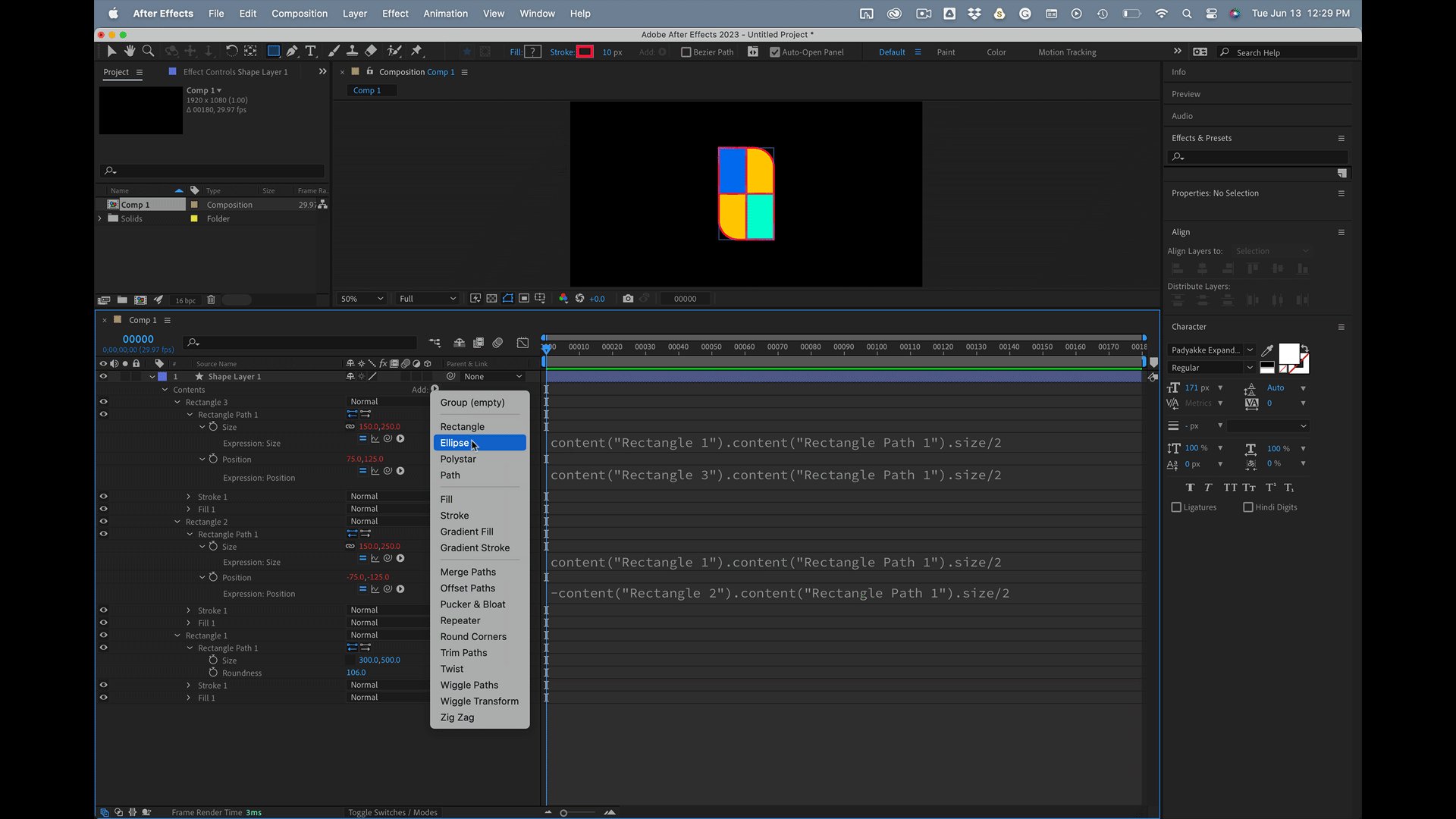
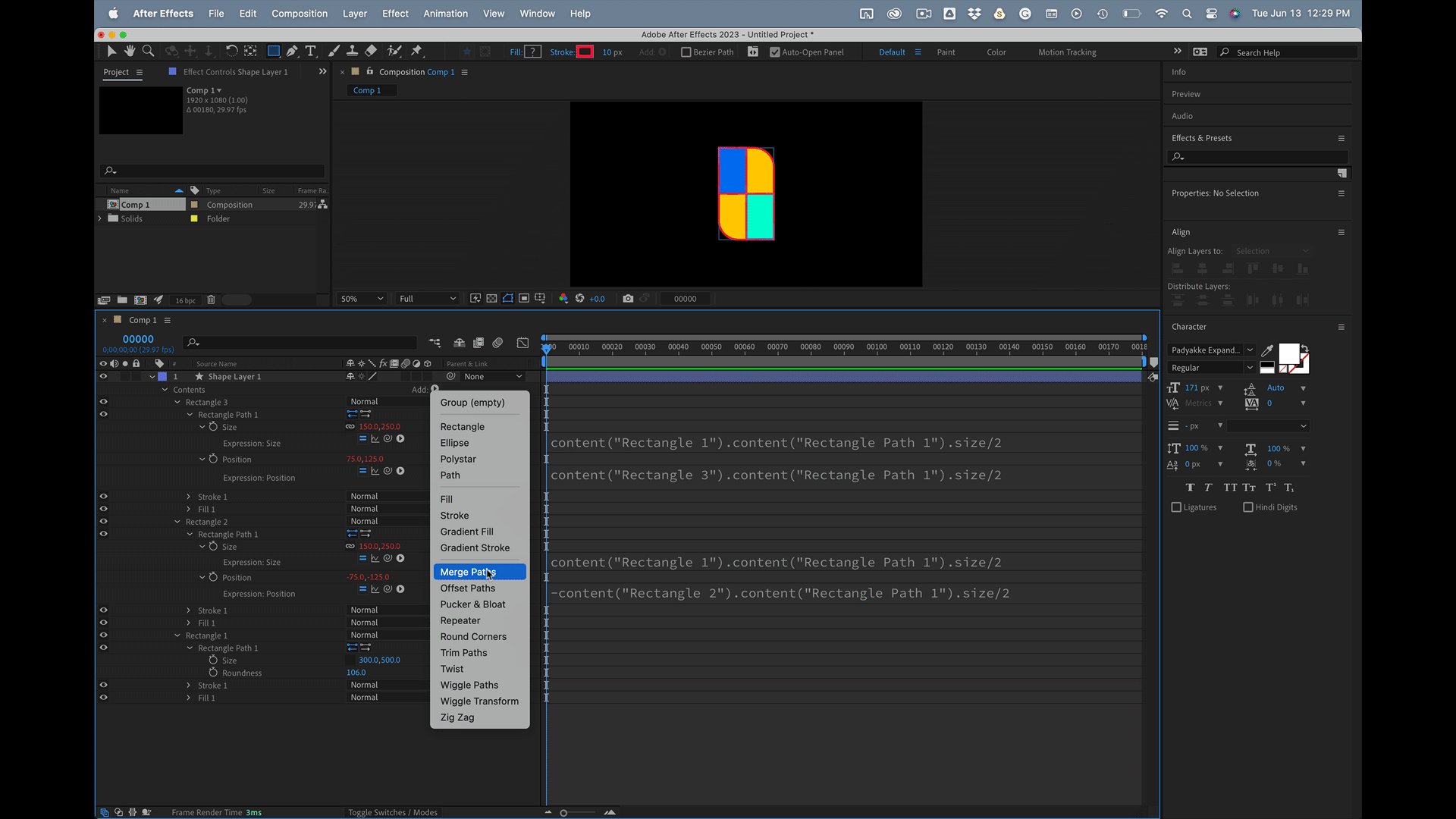
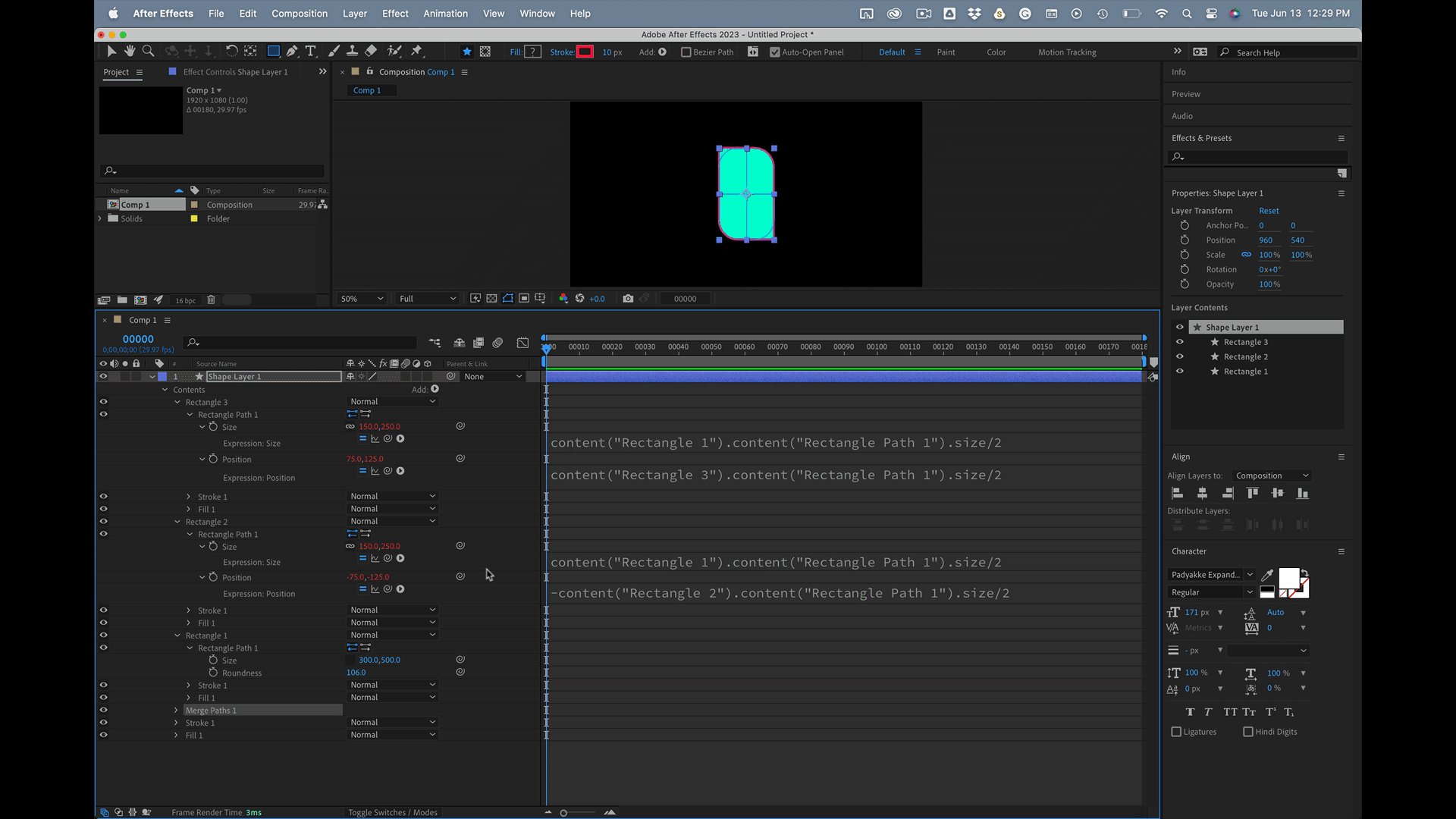
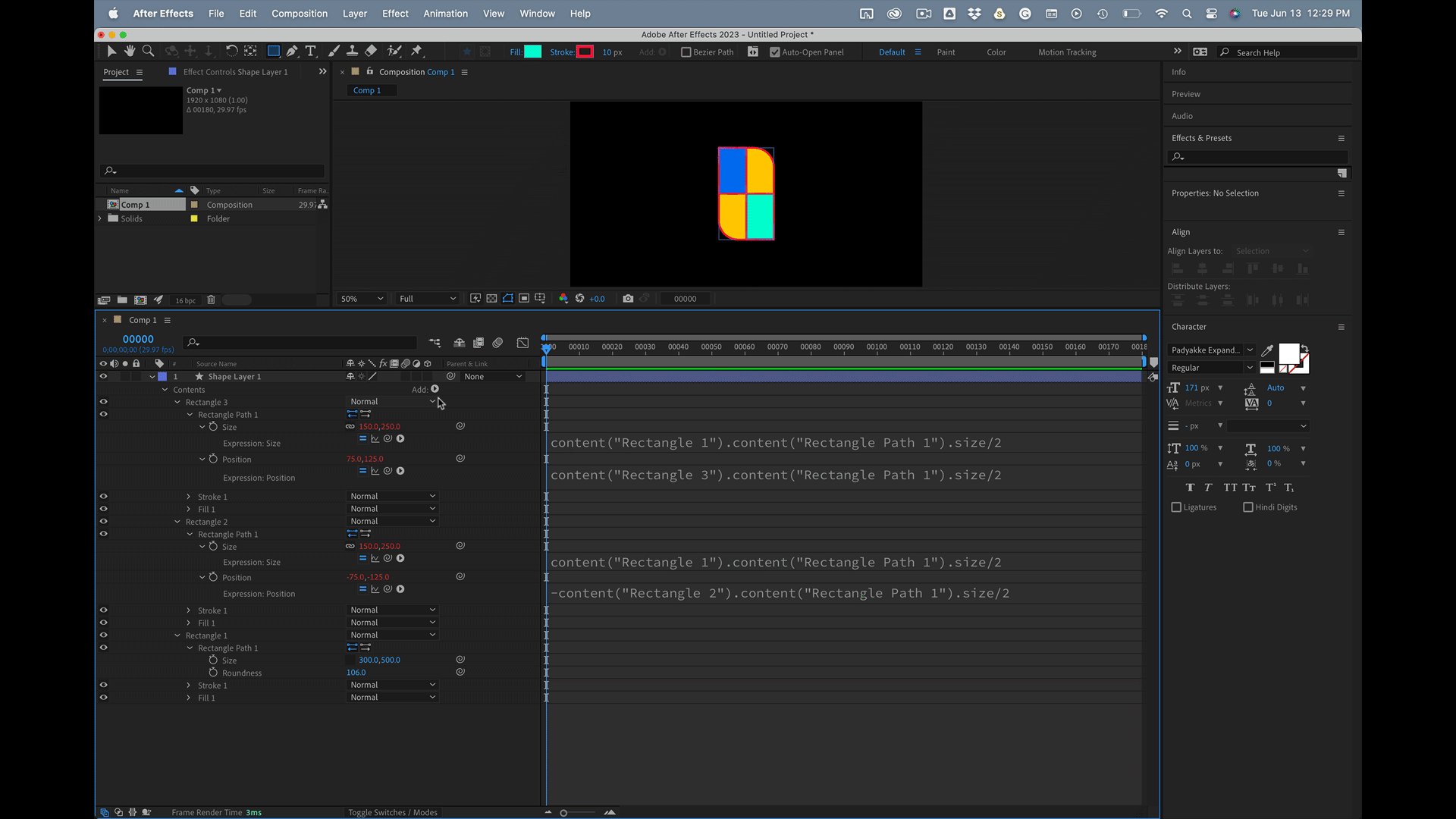
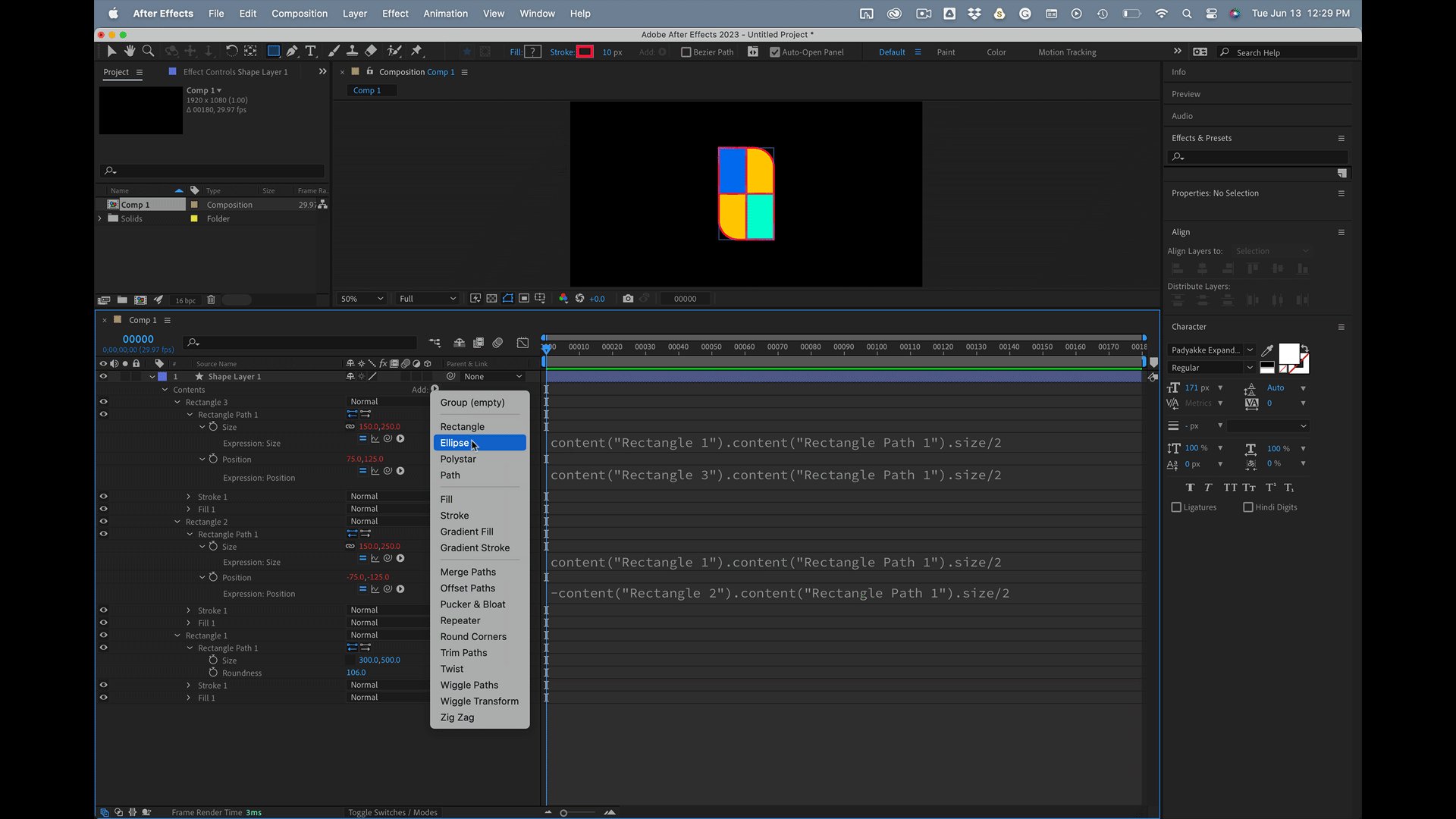
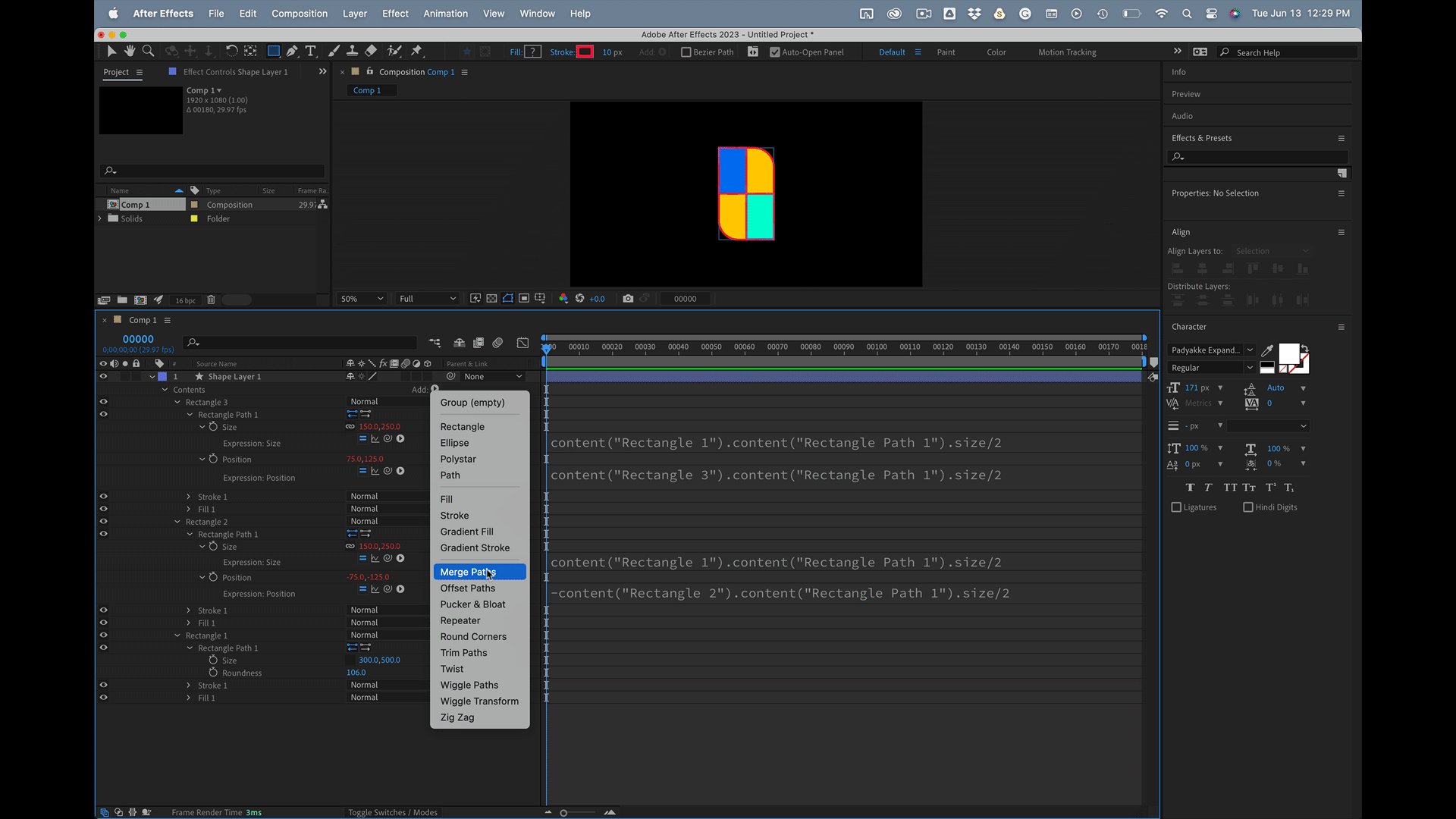
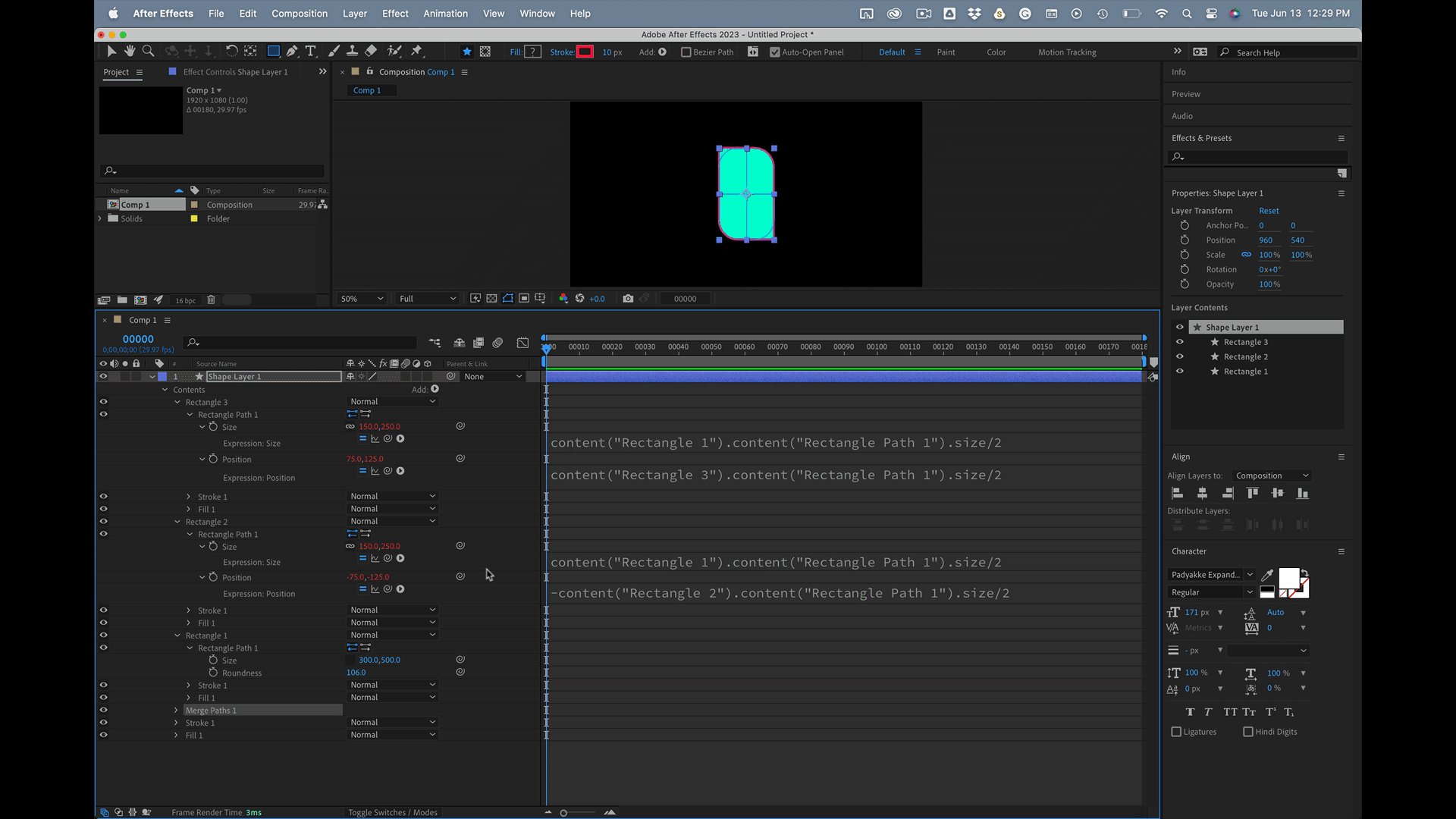
You need multiple shapes that are lined up. You can use expressions to keep things properly lined up. Then, you can use Merge Paths if you need a stroke around the entire group of shapes. Something like this will work.

Fiddle with the projects, and let me know if you have any other questions. All I did was create a Rectangle. with rounded corners, duplicate it, set roundness to zero, then use expressions to make it half as big as the first layer and shift the position by half the width and height for one and minus half the width and height for the other.
If you want the square corners in the opposite corners, you have to split the dimensions by using an array and adding a minus sign. Let me know if you have any problems with that.