New Participant
May 25, 2022
Answered
Line to Bouncy wave: Animation
- May 25, 2022
- 1 reply
- 1656 views
Cool - I may have an answer for you, then!
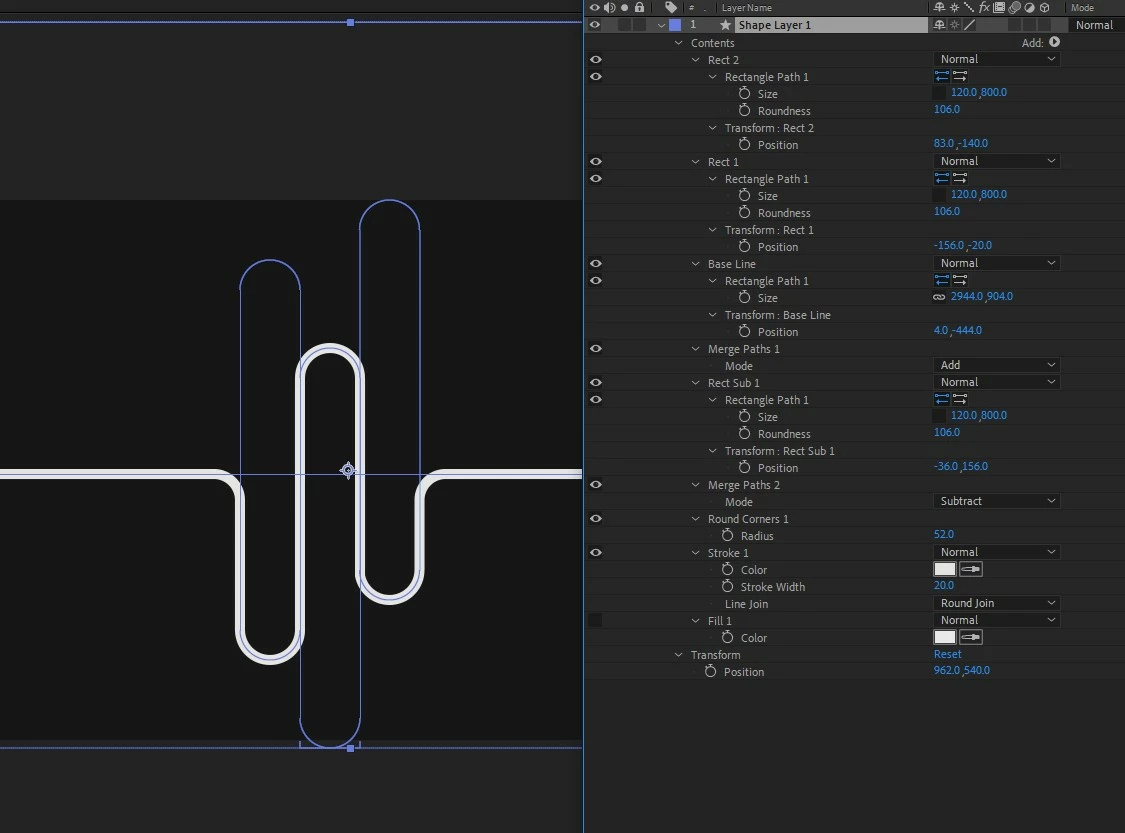
If desired, you can have total control over every one of the peaks and valleys, if that's what you're looking for. Using multiple shapes within a single shape layer, and making use of Merge Paths, you can create some pretty complex shapes while still being able to keyframe the position, size, etc. of each component.

Of course, these shapes' positions could all be driven by expressions (even simple ones like wiggle), if you're just looking for MOVEMENT, but don't want to keyframe everything yourself. I've attached my simple example here, in case you want to poke around and get an idea how to approach this.
This tutorial doesn't address this exact use case, but is good for getting an understanding on how shape layers work, and how you can combine (and subtract) shapes to create more complex setups like this.
Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.